 титульная страница > программирование > Повышение производительности: основные стратегии кэширования для Интернета и мобильных устройств
титульная страница > программирование > Повышение производительности: основные стратегии кэширования для Интернета и мобильных устройств
Повышение производительности: основные стратегии кэширования для Интернета и мобильных устройств
Введение
Кэширование меняет правила игры в плане повышения скорости и оперативности веб-приложений и мобильных приложений. В этом блоге мы рассмотрим основные стратегии кэширования для внешних приложений, займемся обработкой больших данных и углубимся в тонкости обратного/прямого кэширования (B/F).
Ключевые стратегии кэширования для внешних приложений
Кэширование браузера
Кэширование браузера использует способность браузера хранить копии веб-ресурсов локально, сокращая время загрузки и количество запросов к серверу. Вот некоторые важные аспекты:
Cache-Control: этот HTTP-заголовок определяет политику кэширования. Например, Cache-Control: max-age=3600 сообщает браузеру кэшировать ресурс на 3600 секунд.
Expires: этот заголовок указывает точную дату/время истечения срока действия кэшированного ресурса. Он часто используется вместе с Cache-Control.
ETag: заголовок ETag предоставляет уникальный идентификатор версий ресурса. Когда ресурс изменяется, его ETag изменяется, обеспечивая эффективную проверку кэша.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
Сервисные работники
Service Workers — это сценарии, которые выполняются в фоновом режиме и предоставляют расширенные возможности кэширования. Они могут перехватывать сетевые запросы и предоставлять кэшированные ответы, даже обеспечивая автономный доступ.
Сначала кэш: показывать из кэша, если он доступен; если нет, получите из сети.
Сначала сеть: сначала извлекается из сети; если сеть недоступна, обслуживать из кеша.
Устаревшее во время повторной проверки: обслуживание из кеша и одновременное получение и обновление кеша в фоновом режиме.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
Локальное хранилище и IndexedDB
Локальное хранилище и IndexedDB — это браузерные решения для хранения данных на стороне клиента.
Локальное хранилище: идеально подходит для хранения небольших объемов данных в виде пар ключ-значение. Он синхронный, и его ограничение составляет около 5 МБ.
IndexedDB: подходит для хранения больших объемов структурированных данных. Он поддерживает транзакции и сложные запросы, что делает его идеальным для обработки более существенных и сложных данных.
Пример
Локальное хранилище
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
ИндекседБД
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
В самом браузере есть несколько методов кэширования, вот один из них.
Глубокое погружение в обратное/прямое (B/F) кэширование
Что такое кэширование B/F?
Кэширование B/F — это механизм, с помощью которого браузеры сохраняют состояние веб-страницы в истории браузера, что позволяет пользователям перемещаться вперед и назад без перезагрузки всей страницы.
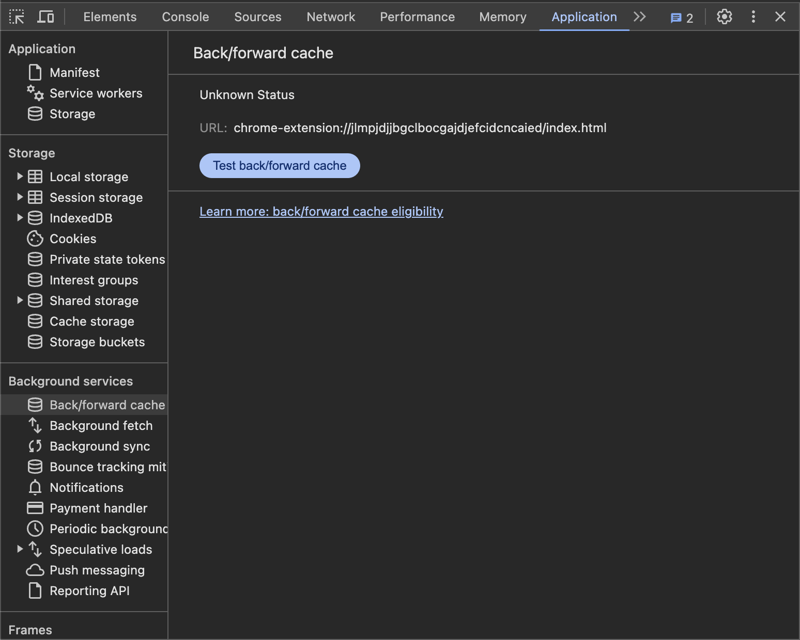
Они есть в большинстве браузеров, вы можете изучить это на вкладке проверки

Как работает кэширование B/F
Кэш страницы: браузер сохраняет полное состояние страницы, включая DOM, контекст JavaScript и данные в памяти.
BFCache: современные браузеры (например, Chrome и Firefox) используют BFCache для сохранения состояния страницы в памяти, что обеспечивает мгновенную навигацию.
Преимущества кэширования B/F
Быстрая навигация: страница загружается мгновенно при использовании кнопок браузера «Назад» и «Вперед».
Улучшение пользовательского опыта: плавные переходы улучшают общее взаимодействие с пользователем.
Снижение нагрузки на сервер: меньше запросов к серверу, поскольку состояние страницы сохраняется и повторно используется.
Заключение
Внедрение эффективных стратегий кэширования может значительно повысить производительность веб- и мобильных приложений. От кэширования браузера и сервисных работников до обработки больших данных и использования B/F-кеширования — эти методы гарантируют, что ваши приложения будут быстрыми, отзывчивыми и удобными для пользователя. Начните использовать эти стратегии сегодня, чтобы революционизировать производительность вашего приложения!
Надеюсь, вы узнали что-то новое из этого блога. Следуйте за мной, чтобы следить за короткими, четкими, глубокими и уникальными техническими блогами. Спасибо!
-
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-03-11
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-03-11 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-03-11
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-03-11 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-03-11
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-03-11 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-03-11
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-03-11 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-11
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-03-11 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-11
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-03-11 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-11
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-11 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-11
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-03-11 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-11
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла против итератора: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием...программирование Опубликовано в 2025-03-11 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-11
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-03-11 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-11
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-03-11 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-11
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-03-11 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-11
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-11 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-11
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-11 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-11
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-11
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























