 титульная страница > программирование > Выпуск billboard.js: новая диаграмма «площадь-шаг-диапазон»!
титульная страница > программирование > Выпуск billboard.js: новая диаграмма «площадь-шаг-диапазон»!
Выпуск billboard.js: новая диаграмма «площадь-шаг-диапазон»!
Сегодня вышла новая версия v3.13! В этом выпуске представлены 4 новые функции, 2 исправления ошибок и улучшения инструментов.
Для получения подробной информации о выпуске ознакомьтесь с примечаниями к выпуску:
https://github.com/naver/billboard.js/releases/tag/3.13.0
Что нового?
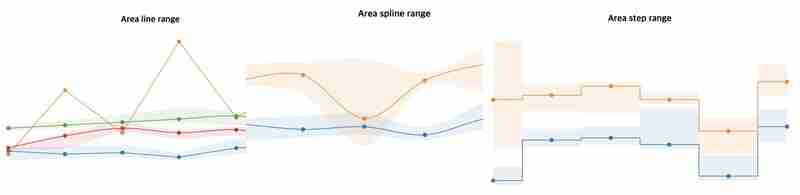
Диаграмма «площадь-шаг-диапазон»
Типы диапазона полезны для визуализации «ранжированных значений» на основе базового значения. В этом выпуске в вариацию будет добавлен новый тип «шага».

Демо: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
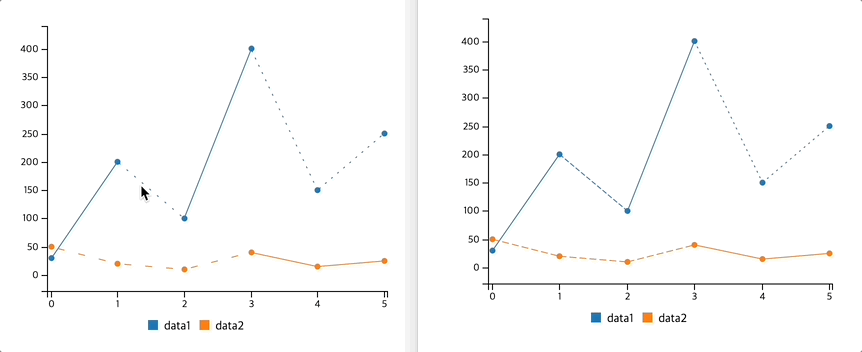
Улучшение рендеринга регионов
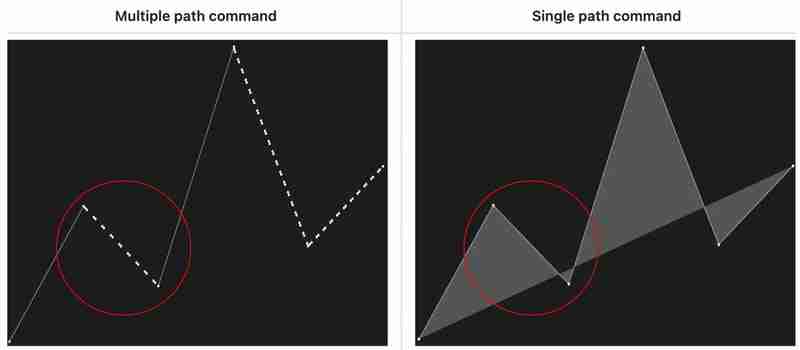
Чтобы отобразить некоторый диапазон пунктирной линией, используется опция data.regions. Но способ отрисовки пунктирных линий, выполняемый путем объединения нескольких команд пути в виде пунктирных линий, должен быть.

На снимке экрана выше показано, что для рисования пунктирных линий требуется команда с несколькими путями.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
Этот подход вызвал некоторые проблемы с рендерингом (#1, #2), и мы попытались исправить это нативным способом.
Вместо рисования пунктирных линий с помощью команд пути мы перешли к рендерингу с использованием свойства стиля Stroke-Dasharray.

- До: команда пути/ После: штрих-дашаррай
Демо: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
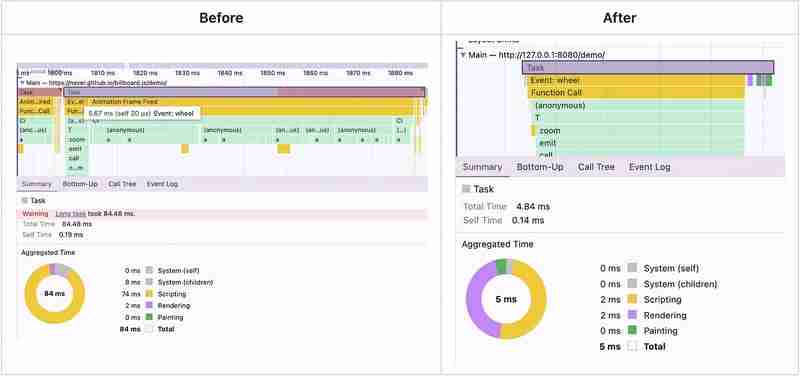
При взаимодействии с масштабированием производительность кадров анимации увеличена с 84 мс → 5 мс!

При обновлении до версии 3.12 вы получите преимущества без каких-либо изменений кода.
legend.format: укажите исходный идентификатор данных
Если указана опция data.names, имена отображаемых данных будут отличаться от исходных имен (id).
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
В этом случае обратный вызов Legend.format получит замененное значение data.names вместо исходного идентификатора.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
В этом выпуске будет предоставлено исходное значение идентификатора с замененными именами.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
Демо: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
обратный вызов bar.width
Раньше в bar.width можно было указать абсолютное значение или значение соотношения. Абсолют не может динамически отражать изменение размера диаграммы, а соотношение может отражать с некоторыми ограничениями.
Способ расчета коэффициента основан на приведенном ниже уравнении.
x Axis tick Interval * ratio
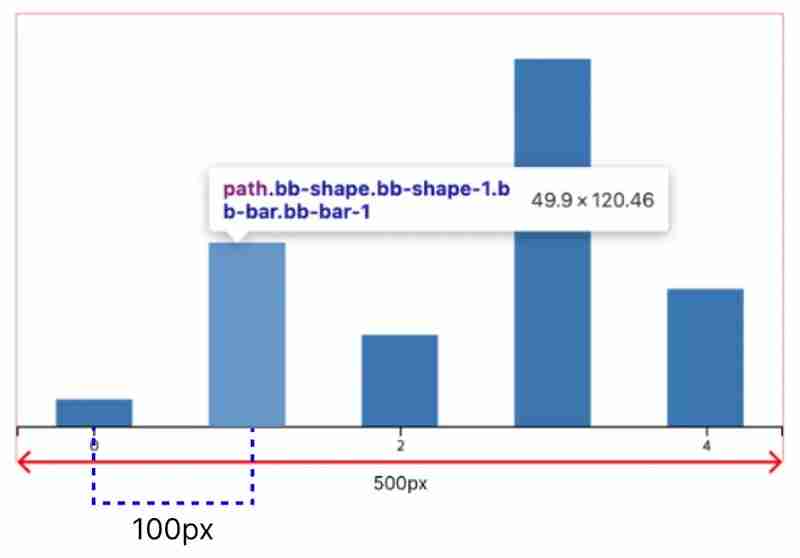
Например, если ширина диаграммы составляет 500 пикселей, а число делений по оси – 5 x, интервал составит примерно 100 пикселей.

В этом случае, если указано bar.ratio=0,5, уравнение будет следующим, а ширина панели составит 49,9 пикселей.
100(exact value is 99.8) * 0.5 = 49.9
Чтобы обеспечить больший контроль над настройкой значения ширины панели, будет улучшена опция bar.width, позволяющая принимать функцию обратного вызова с удобными параметрами.
Демо: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
И еще одно: обновление тестовой среды.
Мы использовали Karma Mocha для нашей тестовой среды, и нам было очень приятно поддерживать стабильность billboard.js.
К сожалению, Karma объявила об прекращении поддержки, и нам пришлось перенести некоторые другие современные среды тестирования, чтобы библиотека оставалась стабильной и соответствовала современной экосистеме.
После небольшого исследования мы решили перейти на vitest. Мы успешно выполнили миграцию в рамках этой версии, и локальное тестирование было улучшено до 63 %!
| Пакеты | Продолжительность | Различия по карме |
|---|---|---|
| Карма (мокко чай) | 142,382 | - |
| Витест (webdriverio:chrome) | 144,364* | 1,39% |
| Витест (драматург:Хром) | 51,606** | -63,75% |
Подробнее формируйте, оформляйте заказ https://github.com/naver/billboard.js/pull/3866
Закрытие
Это все, что у нас есть для этого выпуска, и спасибо, следите за обновлениями!
-
 Как проверить даты в формате ДД/ММ/ГГГГ с помощью регулярного выражения JavaScript?Проверка дат в формате ДД/ММ/ГГГГ с использованием регулярных выражений JavaScriptПроверка дат — распространенная задача в программировании, и возможн...программирование Опубликовано 6 ноября 2024 г.
Как проверить даты в формате ДД/ММ/ГГГГ с помощью регулярного выражения JavaScript?Проверка дат в формате ДД/ММ/ГГГГ с использованием регулярных выражений JavaScriptПроверка дат — распространенная задача в программировании, и возможн...программирование Опубликовано 6 ноября 2024 г. -
 Регулирование и устранение дребезжания в JavaScript: руководство для начинающихПри использовании JavaScript чрезмерное количество триггеров событий может замедлить работу вашего приложения. Например, изменение пользователем разме...программирование Опубликовано 6 ноября 2024 г.
Регулирование и устранение дребезжания в JavaScript: руководство для начинающихПри использовании JavaScript чрезмерное количество триггеров событий может замедлить работу вашего приложения. Например, изменение пользователем разме...программирование Опубликовано 6 ноября 2024 г. -
 Как устранить ошибку 403 Forbidden при импорте частного репозитория Bitbucket в Go?Устранение неполадок при импорте Go из частного репозитория Bitbucket (403 запрещено)Импорт частного репозитория с Bitbucket.org с помощью команды go ...программирование Опубликовано 6 ноября 2024 г.
Как устранить ошибку 403 Forbidden при импорте частного репозитория Bitbucket в Go?Устранение неполадок при импорте Go из частного репозитория Bitbucket (403 запрещено)Импорт частного репозитория с Bitbucket.org с помощью команды go ...программирование Опубликовано 6 ноября 2024 г. -
 Области действия Spring Bean для синглтона и прототипа: подробное исследованиеКогда я впервые начал работать со Spring, одной из концепций, которая заинтриговала меня больше всего, была идея областей видимости компонентов. Sprin...программирование Опубликовано 6 ноября 2024 г.
Области действия Spring Bean для синглтона и прототипа: подробное исследованиеКогда я впервые начал работать со Spring, одной из концепций, которая заинтриговала меня больше всего, была идея областей видимости компонентов. Sprin...программирование Опубликовано 6 ноября 2024 г. -
 Как эффективно сгладить зашумленные кривые данных?Оптимальное сглаживание зашумленных кривыхРассмотрим набор данных, аппроксимированный следующим образом: import numpy as np x = np.linspace(0, 2*np.pi...программирование Опубликовано 6 ноября 2024 г.
Как эффективно сгладить зашумленные кривые данных?Оптимальное сглаживание зашумленных кривыхРассмотрим набор данных, аппроксимированный следующим образом: import numpy as np x = np.linspace(0, 2*np.pi...программирование Опубликовано 6 ноября 2024 г. -
 Как перенумеровать основной индекс для упорядоченных последовательных значений в MySQL?Перенумерация первичного индекса для упорядоченных последовательных значенийЕсли основной индекс (id) вашей таблицы MySQL отображается в непоследовате...программирование Опубликовано 6 ноября 2024 г.
Как перенумеровать основной индекс для упорядоченных последовательных значений в MySQL?Перенумерация первичного индекса для упорядоченных последовательных значенийЕсли основной индекс (id) вашей таблицы MySQL отображается в непоследовате...программирование Опубликовано 6 ноября 2024 г. -
 Расширенные литералы объектовВ ES6 представлены 3 способа написания объектных литералов Первый способ: - ES6 Enhanced object literal syntax can take an external object like salar...программирование Опубликовано 6 ноября 2024 г.
Расширенные литералы объектовВ ES6 представлены 3 способа написания объектных литералов Первый способ: - ES6 Enhanced object literal syntax can take an external object like salar...программирование Опубликовано 6 ноября 2024 г. -
 Настройка Tailwind как системы проектированияДля систем дизайна последовательность и понимание имеют решающее значение. Хорошая система проектирования обеспечивает согласованность реализации поср...программирование Опубликовано 6 ноября 2024 г.
Настройка Tailwind как системы проектированияДля систем дизайна последовательность и понимание имеют решающее значение. Хорошая система проектирования обеспечивает согласованность реализации поср...программирование Опубликовано 6 ноября 2024 г. -
 Как запретить Pandas добавлять столбец индекса при сохранении CSV?Избегание столбца индекса в сохраненном CSV-файле с помощью PandasПри сохранении CSV-файла после внесения изменений с помощью Pandas поведением по умо...программирование Опубликовано 6 ноября 2024 г.
Как запретить Pandas добавлять столбец индекса при сохранении CSV?Избегание столбца индекса в сохраненном CSV-файле с помощью PandasПри сохранении CSV-файла после внесения изменений с помощью Pandas поведением по умо...программирование Опубликовано 6 ноября 2024 г. -
 Как заменить определенные значения в столбце DataFrame Pandas на основе условий?Pandas DataFrame: целевая замена значений на основе условийВ Pandas часто необходимо изменить определенные значения в DataFrame на основе определенных...программирование Опубликовано 6 ноября 2024 г.
Как заменить определенные значения в столбце DataFrame Pandas на основе условий?Pandas DataFrame: целевая замена значений на основе условийВ Pandas часто необходимо изменить определенные значения в DataFrame на основе определенных...программирование Опубликовано 6 ноября 2024 г. -
 Как исправить проблемы Yum Baseurl в CentOS 7_CentOS 7 Yum Error: Cannot Find a Valid Baseurl for Repo:base/7/x86_64_ Привет, ребята, Обнаружение ошибки: невозможно найти действительный базовый а...программирование Опубликовано 6 ноября 2024 г.
Как исправить проблемы Yum Baseurl в CentOS 7_CentOS 7 Yum Error: Cannot Find a Valid Baseurl for Repo:base/7/x86_64_ Привет, ребята, Обнаружение ошибки: невозможно найти действительный базовый а...программирование Опубликовано 6 ноября 2024 г. -
 Почему для вызова шаблона функции-члена из шаблонной функции требуется ключевое слово «шаблон»?Функция-член вызова шаблонного класса из шаблонной функцииВ предоставленном фрагменте кода вызов шаблона функции-члена из другого шаблона приводит к о...программирование Опубликовано 6 ноября 2024 г.
Почему для вызова шаблона функции-члена из шаблонной функции требуется ключевое слово «шаблон»?Функция-член вызова шаблонного класса из шаблонной функцииВ предоставленном фрагменте кода вызов шаблона функции-члена из другого шаблона приводит к о...программирование Опубликовано 6 ноября 2024 г. -
 Разработка облачно-независимого приложенияВведение Недавно я начал работать над личным проектом, в котором я хочу создать приложение, независимое от облака, то есть его можно разверну...программирование Опубликовано 6 ноября 2024 г.
Разработка облачно-независимого приложенияВведение Недавно я начал работать над личным проектом, в котором я хочу создать приложение, независимое от облака, то есть его можно разверну...программирование Опубликовано 6 ноября 2024 г. -
 Почему логические значения в C++ хранятся как 1 байт, а не 1 бит?Почему логическое значение имеет размер 1 байт, а не 1 бит?В вычислениях логический тип данных представляет собой логическое значение либо true, либо ...программирование Опубликовано 6 ноября 2024 г.
Почему логические значения в C++ хранятся как 1 байт, а не 1 бит?Почему логическое значение имеет размер 1 байт, а не 1 бит?В вычислениях логический тип данных представляет собой логическое значение либо true, либо ...программирование Опубликовано 6 ноября 2024 г. -
 Некоторые инструменты разработчика, которые я создалВ 2020 году я уволился с работы и остался дома, уделяя много времени каждый день. Итак, я начал разрабатывать некоторые инструменты, связанные с разра...программирование Опубликовано 6 ноября 2024 г.
Некоторые инструменты разработчика, которые я создалВ 2020 году я уволился с работы и остался дома, уделяя много времени каждый день. Итак, я начал разрабатывать некоторые инструменты, связанные с разра...программирование Опубликовано 6 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























