Некоторые инструменты разработчика, которые я создал
В 2020 году я уволился с работы и остался дома, уделяя много времени каждый день. Итак, я начал разрабатывать некоторые инструменты, связанные с разработкой, с целью решить проблемы, возникающие во время разработки, или помочь глубже понять определенные технические концепции.
Написание небольших инструментов каждый день, время шло день за днём. Оглядываясь назад, можно сказать, что этот опыт на самом деле был весьма интересным.
Вначале пользовательский интерфейс этих инструментов действительно был довольно элементарным. Однако со временем я постоянно улучшал свой внешний вид. Хотя сейчас их еще не считают изысканными, они добились значительного прогресса.
Честно говоря, в этих инструментах очень мало инструкций и документации для пользователей, они больше похожи на мой собственный маленький мир. Благодаря данным Google Analytics я обнаружил, что в некоторых инструментах в качестве пользователя может быть только я, например хостинг микроизображений. Но именно потому, что я использую их сам, хотя в последнее время частота добавления новых инструментов снизилась, я постоянно их поддерживаю.
Что меня радует, так это то, что я отправил некоторые из этих инструментов в блог г-на Жуана Ифэна, и многие из небольших инструментов получили его рекомендации. Для меня это было большим подспорьем.
Некоторые инструменты, связанные с углубленными принципами
Эти инструменты призваны помочь разработчикам глубже понять некоторые базовые концепции и лежащие в их основе принципы.
Преобразование чисел с плавающей запятой IEEE754
Этот инструмент поможет вам понять внутреннее представление чисел двойной точности с плавающей запятой в стандарте IEEE 754. Он может преобразовывать десятичные числа в соответствующее им двоичное представление, четко показывая бит знака, биты экспоненты и биты мантиссы. Это очень полезно для понимания того, как компьютеры обрабатывают числа с плавающей запятой.
Согласно стандарту IEEE754, преобразование с плавающей запятой для бесконечности следующее: все биты экспоненты равны 1, все биты мантиссы равны 0.
Вот преобразование чисел с плавающей запятой для Infinity:

Согласно стандарту IEEE754, преобразование числа с плавающей запятой для 0 выглядит следующим образом: бит знака равен 0, все биты экспоненты равны 0, все биты мантиссы равны 0.
Вот преобразование числа с плавающей запятой для 0:

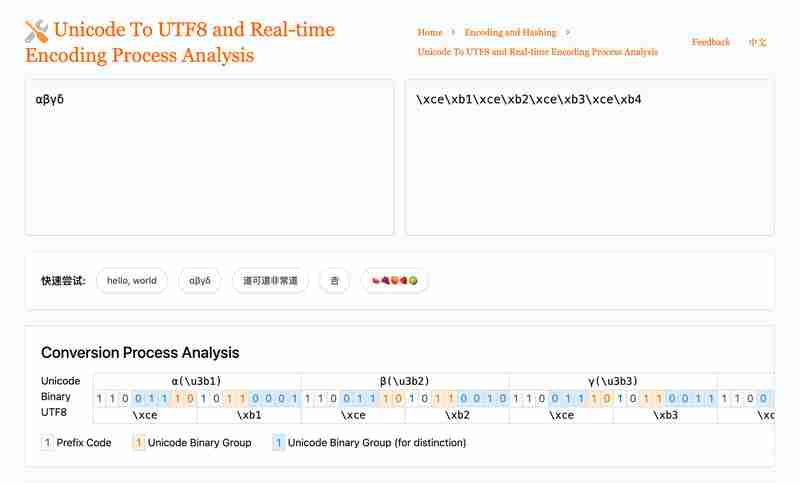
Преобразование кодировки UTF-8
UTF-8 — это кодировка символов переменной длины. Этот инструмент поможет вам понять, как символы Юникода кодируются в UTF-8. Вы можете ввести любой символ Юникода, и инструмент отобразит его двоичное представление в кодировке UTF-8, что позволит вам визуально увидеть процесс кодирования.

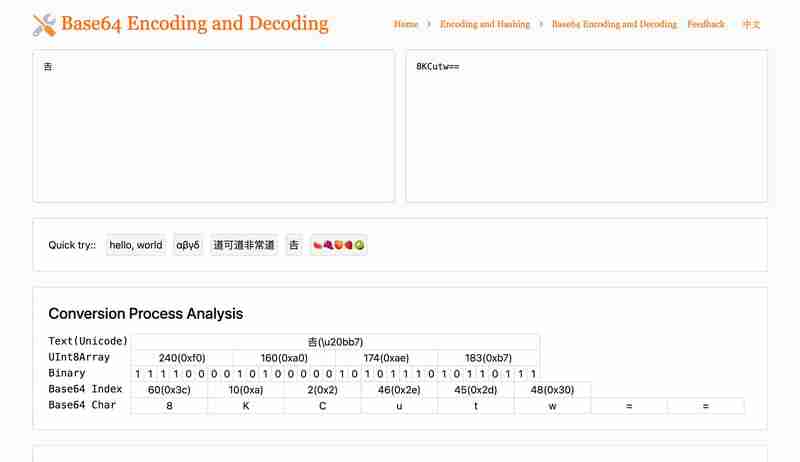
Преобразование кодировки Base64
Base64 — широко используемый метод кодирования, особенно при работе с двоичными данными. Этот инструмент не только помогает вам понять принципы кодирования Base64, но также предоставляет удобные функции кодирования и декодирования. Это особенно полезно в сценариях, где двоичные данные необходимо передавать в текстовой среде.

Определение типа файла
Этот инструмент поможет вам понять, как определять типы файлов с помощью магических чисел файлов. Вы можете загрузить файл, и инструмент прочитает двоичные данные файла и определит тип файла на основе магического числа. Это очень полезно при работе с неизвестными файлами или проверке типов файлов.
Например, JPEG идентифицируется, потому что его магический номер — FF D8 FF DB
Связанное изображение
Обработка изображений — важный аспект веб-разработки. Вот несколько инструментов, связанных с обработкой изображений.
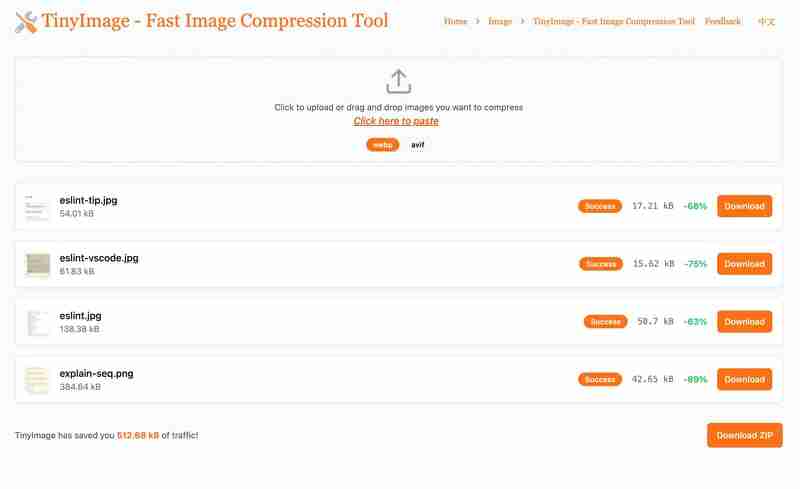
Микроизображение
Это инструмент быстрого сжатия изображений, который поможет вам уменьшить размер файлов изображений без существенного снижения качества изображения.
Он поддерживает различные форматы изображений и не имеет ограничений по размеру или количеству файлов. Этот инструмент особенно полезен для оптимизации скорости загрузки веб-сайта.
Самое главное, он реализован с использованием интерфейсных технологий, не требующих затрат на сервер, поэтому вам не нужно беспокоиться о проблемах конфиденциальности. Его реализация аналогична squoosh, обе используют WebAssembly.

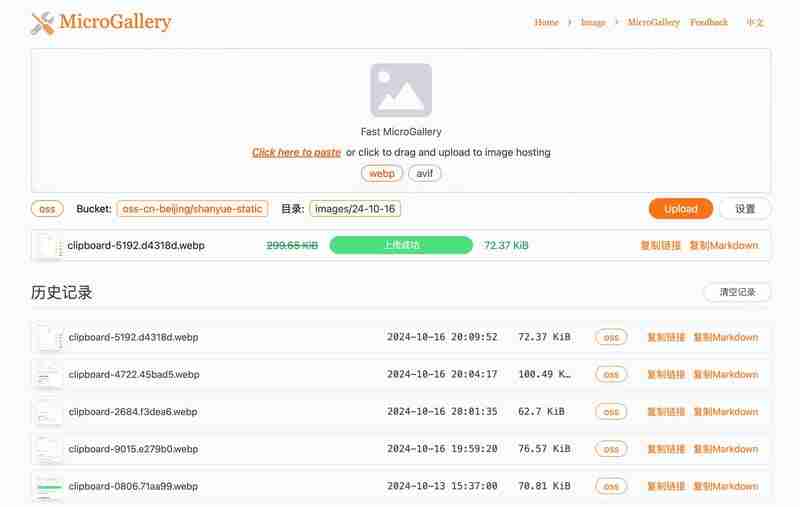
Хостинг микроизображений
Это инструмент для размещения личных изображений, который позволяет вам использовать репозиторий GitHub в качестве хоста для личных изображений. Он предоставляет простые функции загрузки и управления, что позволяет удобно ссылаться на изображения в статьях или на веб-страницах. Это очень практичный инструмент для разработчиков, которым часто приходится публиковать изображения в Интернете.

Поделиться изображением
Этот инструмент поможет вам быстро создавать изображения с текстом, подходящие для публикации в социальных сетях или создания простых плакатов. Он упрощает процесс объединения текста и изображений, позволяя создавать привлекательные изображения без использования сложного программного обеспечения для редактирования изображений.
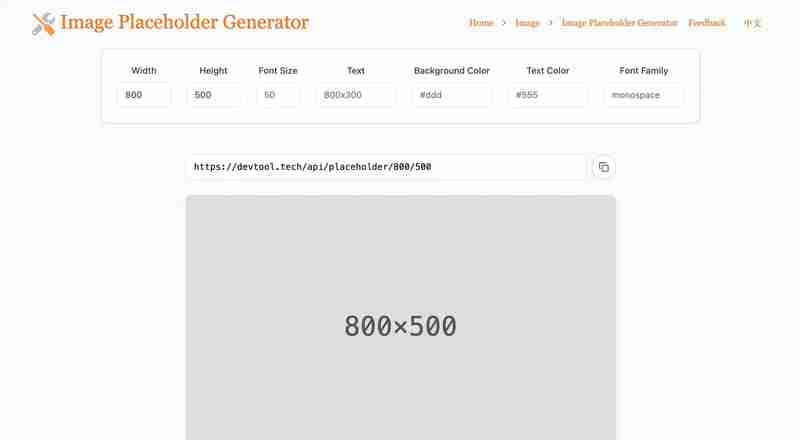
Заполнитель изображения
Это инструмент для создания заполнителей изображений, который позволяет быстро создавать изображения-заполнители нестандартного размера и цвета, что очень удобно для использования в процессе разработки. Это может помочь вам сохранить целостность макета страницы, когда фактические изображения еще не готовы.

Кодирование и шифрование
В веб-разработке нам часто приходится иметь дело с различными кодировками и шифрованием. Вот некоторые связанные инструменты:
URL-кодирование
Этот инструмент поможет вам выполнить кодирование и декодирование URL-адресов, что очень полезно для обработки URL-адресов, содержащих специальные символы. Он может гарантировать правильную передачу и анализ ваших URL-адресов в различных средах.
Кодирование HTML-объектов
Инструмент кодирования объектов HTML может помочь вам преобразовать специальные символы в объекты HTML, гарантируя их правильное отображение в HTML. Это важно для предотвращения XSS-атак и обеспечения корректного отображения HTML-документов.
Хэш-генератор
Этот инструмент может генерировать различные часто используемые значения хеш-функции, включая MD5, SHA1, SHA256 и т. д. Он очень полезен в таких сценариях, как проверка целостности данных и хранение паролей.
Инструменты цвета
Цвет — важный элемент веб-дизайна. Вот несколько инструментов для работы с цветом:
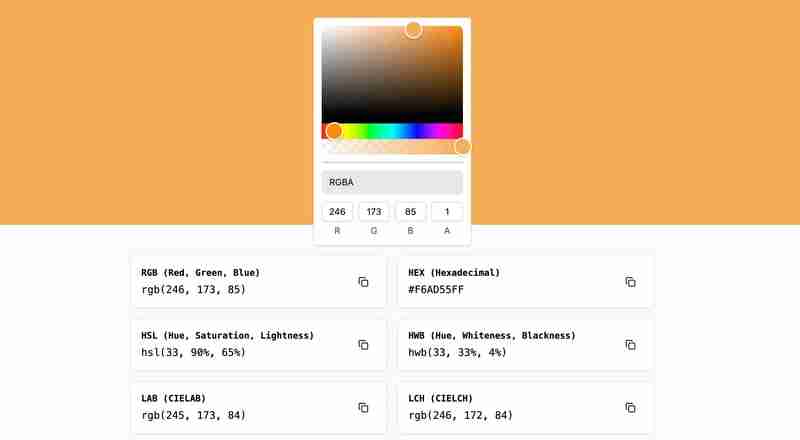
Преобразование цвета
Этот инструмент может конвертировать различные цветовые модели, такие как RGB, HSL, CMYK и т. д. Он может помочь дизайнерам и разработчикам свободно переключаться между различными методами представления цвета.

Генератор палитр
Этот инструмент поможет вам создавать оттенки и оттенки цветов, что очень удобно для создания последовательных цветовых тем. Он позволяет быстро создавать гармоничные цветовые схемы, повышая эффективность дизайна.

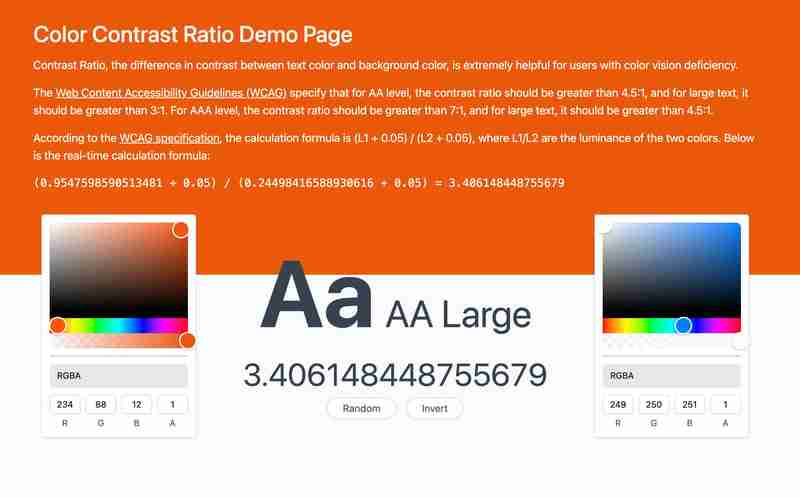
Калькулятор контрастности
Этот инструмент может рассчитать коэффициент контрастности между двумя цветами, помогая обеспечить читаемость текста на фоне. Это очень важно для создания дизайна, соответствующего стандартам доступности.

Заключение
Хотя некоторые инструменты могут использоваться только мной, именно этот непрерывный процесс обучения и творчества заставляет меня чувствовать себя удовлетворенным и счастливым.
Я продолжу поддерживать и улучшать эти инструменты и приглашаю всех, кто будет использовать их и оставлять отзывы.
-
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-28
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-28 -
 Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-04-28
Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-04-28 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-28
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-28 -
 Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-04-28
Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-04-28 -
 Как эффективно обнаружить пустые массивы в PHP?проверка массива в PHP Пустое массив может быть определен в PHP через различные подходы. Если необходимость заключается в проверке наличия люб...программирование Опубликовано в 2025-04-28
Как эффективно обнаружить пустые массивы в PHP?проверка массива в PHP Пустое массив может быть определен в PHP через различные подходы. Если необходимость заключается в проверке наличия люб...программирование Опубликовано в 2025-04-28 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-28
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-28 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-28
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-28 -
 Как разработчики Java защищают учетные данные базы данных от декомпиляции?защита учетных данных базы данных от декомпиляции в java В Java файлы класса декомминирования относительно просты. Это создает проблему безопа...программирование Опубликовано в 2025-04-28
Как разработчики Java защищают учетные данные базы данных от декомпиляции?защита учетных данных базы данных от декомпиляции в java В Java файлы класса декомминирования относительно просты. Это создает проблему безопа...программирование Опубликовано в 2025-04-28 -
 Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-04-28
Ошибка компилятора "usr/bin/ld: не может найти -l" Решениеisrysed: "usr/bin/ld: нельзя найти -l " Эта ошибка указывает, что линкера не может найти указанную библиотеку при связывании вашего...программирование Опубликовано в 2025-04-28 -
 Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-04-28
Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-04-28 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-28
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-28 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-28
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-28 -
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-04-28
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-04-28 -
 Как извлечь элементы из 2D массива? Использование указателя другого массива, используя массив Numpy в качестве индексов для 2 -го измерения другого массива для извлечения специфических элементов из 2D -массива, основан...программирование Опубликовано в 2025-04-28
Как извлечь элементы из 2D массива? Использование указателя другого массива, используя массив Numpy в качестве индексов для 2 -го измерения другого массива для извлечения специфических элементов из 2D -массива, основан...программирование Опубликовано в 2025-04-28 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-28
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-04-28
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























