Маленькие шаги в изучении Laravel
С возвращением, разработчики! ✨
В этой главе нашего путешествия по Laravel (помните, я учусь, пока пишу эти статьи, так что это будет одна из самых реалистичных серий руководств, которые вы можете найти!), мы углубимся в наш проект Laravel. Мы изучим структуру проекта, познакомимся с миграциями и разберем архитектуру MVC самым простым способом.
? Повестка дня на сегодня:
-
Изучаем структуру нашего проекта ?️
- Понимайте структуру каталога и плавно перемещайтесь по нему.
-
Настройка базы данных и изучение миграции ?️
- Настройте нашу базу данных и займитесь миграцией.
-
Понимание MVC и создание некоторых элементов MVC ?
- Узнайте, как работает архитектура MVC, и поработайте с миграциями.
Итак, что же делают все эти каталоги? ?
При первом запуске VSCode в недавно созданном проекте Laravel структура каталогов может показаться вам немного пугающей. Вот краткий обзор того, что делает каждый ключевой каталог:
- app/: содержит логику приложения (контроллеры, модели).
- ресурсы/представления/: где находятся ваши шаблоны Blade.
- маршруты/: содержит определения маршрутов.
- config/: файлы конфигурации для различных аспектов Laravel.
- база данных/: миграции, раздаточные устройства и база данных SQLite (если используется).
- public/: точка входа для веб-запросов, включая такие ресурсы, как CSS и JS.
Хорошие новости: вам не обязательно знать все прямо сейчас. Держите эту шпаргалку под рукой!
Плохие новости: вам нужно будет узнавать об этом по ходу сериала. Я добавлю «проверки знаний», чтобы напомнить вам об их целях.
Просматриваете свое веб-приложение в браузере?
Давайте попробуем Laravel! Откройте терминал и введите:
php artisan serve
Затем зайдите в браузер и посетите localhost:8000. Вы должны увидеть что-то вроде этого:

Важно: убедитесь, что ваш сервер и база данных работают (при использовании XAMPP, как описано в моей предыдущей статье).
Что такое Артизан? ?
Если вы привыкли к JavaScript, подумайте о том, что php artisan service похож на npm run dev.
Artisan — это мощный инструмент командной строки, входящий в состав Laravel, который упрощает и ускоряет выполнение различных задач. Команда «serve» запускает локальный сервер разработки. По мере развития мы будем чаще использовать Artisan, так что не беспокойтесь об этом сейчас.
Настройка нашей базы данных?
Веб-приложение — это, по сути, оболочка базы данных. Laravel поддерживает различные базы данных:
- SQLite: настройка по умолчанию, нулевая конфигурация — идеально подходит для малых и средних проектов.
- MySQL: для более крупных проектов, хотя в большинстве случаев подойдет SQLite.
Настройка SQLite
Вам не нужно его настраивать; это база данных по умолчанию.
Настройка MySQL (при использовании XAMPP)
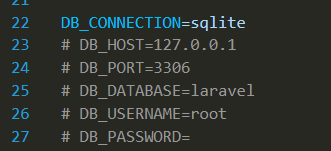
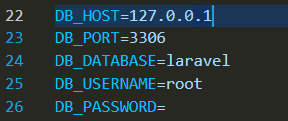
Отредактируйте файл .env, чтобы раскомментировать конфигурацию MySQL:
Конфигурация SQLite

Конфигурация MySQL

Файл .env похож на распределительный щит для включения и выключения конфигураций.
? Беглый взгляд на MVC: детские примеры?
Прежде чем углубиться в MVC в будущих статьях, давайте сделаем краткий обзор с некоторыми детскими примерами.
Что такое МВК? ?
MVC означает Модель-Представление-Контроллер. Это шаблон проектирования, который разделяет задачи вашего приложения:
- Модель: ?️ Управляет данными и бизнес-логикой.
- Просмотр: ?️ Отображает данные пользователю.
- Контроллер: ?️ Соединяет модель и представление, обрабатывая ввод и поток данных.
?️ Пример для ребенка: простое приложение «Hello World»
1. Модель
Вот модель приветствия для хранения сообщений:
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. Просмотреть
В представлении отображается приветственное сообщение:
Greeting
{{ $message }}
3. Контроллер
Контроллер получает приветственное сообщение и передает его представлению:
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
Как все это работает вместе
- Модель: управляет данными (класс приветствия).
- Просмотр: представляет данные (greeting.blade.php).
- Контроллер: соединяет модель и представление (GreetingController).
В этой настройке:
- Модель обрабатывает данные.
- Представление представляет данные.
- Контроллер соединяет их.
В будущих статьях мы углубимся в каждый компонент и рассмотрим более сложные примеры. Следите за обновлениями! ?
-
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-05
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-05 -
 Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-05
Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-05 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-05
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-05 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-05
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-05 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-05
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-05 -
 Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-05
Как вы можете использовать группу по поводу данных в MySQL?pivoting Query Results с использованием группы MySQL by В реляционной базе данных, поворот данных относится к перегруппированию строк и столбц...программирование Опубликовано в 2025-04-05 -
 Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-05
Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-05 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-05
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-04-05 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-05
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-05 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-05
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-05 -
 Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-04-05
Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-04-05 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-05
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-05 -
 Какой метод для объявления нескольких переменных в JavaScript более является более поддерживаемым?Объявление нескольких переменных в JavaScript: Изучение двух методов в Javascript, разработчики часто сталкиваются с необходимостью объявления...программирование Опубликовано в 2025-04-05
Какой метод для объявления нескольких переменных в JavaScript более является более поддерживаемым?Объявление нескольких переменных в JavaScript: Изучение двух методов в Javascript, разработчики часто сталкиваются с необходимостью объявления...программирование Опубликовано в 2025-04-05 -
 Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-04-05
Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-04-05 -
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-04-05
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-04-05
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























