Escrevendo seu primeiro componente web (Aprenda Modulo.js - Parte f
? Bem-vindos, todos os novos assinantes e codificadores de componentes que retornam! Estou iniciando uma nova série de tutoriais de 10 partes. Embora meus outros tutoriais tenham usado Modulo.js para criar pequenos aplicativos específicos e divertidos, como festas de dança de Pokémon, editores de texto retrô extrudados ou galerias de videogame, esta série de tutoriais se baseará em princípios básicos, começando da estaca zero: O que é um componente da Web?
A próxima etapa depois de HTML e CSS
Você acabou de aprender o básico de HTML e CSS, está curioso para dar o próximo passo e deseja construir aplicativos web maiores e mais completos? Ou você já é um desenvolvedor web ou profissional de JavaScript e deseja apenas criar aplicativos web rápidos e leves, sem muito inchaço, ferramentas ou dependências excessivas?
Se sim, os Web Components são para você! Eles permitem criar partes reutilizáveis de código. Ao fazer este tutorial, você aprenderá como corrigir HTML e CSS repetitivos e difíceis de manter. Ele também usa apenas ferramentas e bibliotecas mínimas, o que significa que você não precisará de Node.js, NPM ou um enorme node_modules. Ele também permite que você aprimore suas habilidades no desenvolvimento web front-end moderno: nos tutoriais futuros desta série, você aprenderá conceitos como slots, shadowDOM, props , modelação, gerenciamento de estado e muito mais! Esses são conceitos que podem ser transferidos para outras estruturas populares, e a abordagem simples e declarativa do Módulo pode ser uma maneira mais convidativa de aprender os conceitos principais sem se prender a configurações complexas.
Apresentando a Estrutura do Módulo
O que é Modulo? Modulo é uma estrutura web pequena, mas poderosa, de software livre/código aberto, escrita em JavaScript. Não possui dependências e usa sintaxe HTML para que possa ser configurado no carregamento da página, sem necessidade de Node.js ou compilação. Você pode usá-lo em um "site estático" HTML simples (por exemplo, quando você monta HTML, CSS e outros ativos estáticos em um diretório para iniciar em um host estático) ou qualquer outro aplicativo da web existente. Este tutorial é sobre como usar o Módulo como uma ferramenta para construir Web Components.
Apresentando a Parte 1

Na Parte 1, aprenderemos como construir um componente "Hello World" simples. Nas partes futuras, aprenderemos como adicionar estilo, adereços, estado, formulários reativos, slots, APIs e muito mais, mas por enquanto começaremos com o básico: Indo além do HTML básico e CSS criando e reutilizando um Web Component com Módulo.
Etapa 1: Incluindo Módulo
Antes de podermos usar o Módulo, teremos que incluir o framework. Toda a estrutura está contida em "Modulo.js", um arquivo contendo 2.000 linhas de JavaScript. Isso significa que iniciar um projeto Modulo não requer literalmente nenhuma dependência além do seu navegador e editor. Então, basta abrir um arquivo HTML em branco e prosseguir com o seguinte código inicial muito simples:
Passo 2: Definindo seu primeiro componente
Agora que o incluímos, podemos começar a escrever Definições de módulo e usar a estrutura em geral. Definimos nosso primeiro componente criando uma definição de Módulo
Hello Modulo World!
Este "modelo" se torna o "modelo" para nosso componente: toda vez que nosso componente aparecer na página, ele renderizará o modelo fornecido dentro dele.
Etapa 3: usando seu primeiro componente
Uma vez definido, você pode usar um componente referindo-se ao seu nome como se fosse uma tag HTML simples:
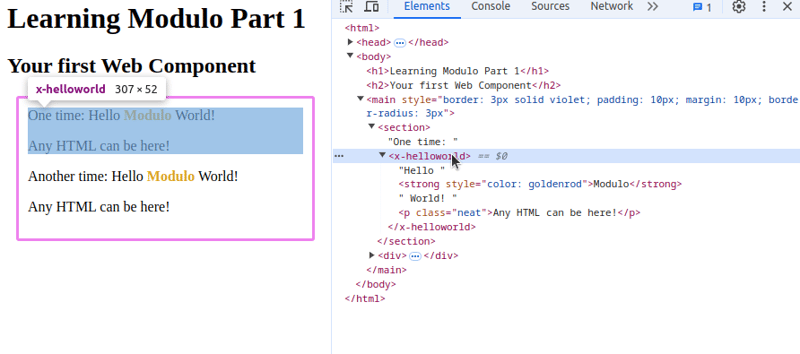
Isso fará com que o seguinte seja exibido na tela:
Olá Módulo Mundo!
Observe que, uma vez registrados, os componentes podem ir a qualquer lugar que as tags HTML simples possam ir e também podem ser estilizados com CSS da mesma maneira. Em outras palavras, criar um componente é como criar um novo tipo de tag HTML que pode ser usada em qualquer lugar, assim como as tags HTML originais
-
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-04-24
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-04-24 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-04-24
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-04-24 -
 Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-24
Guia para resolver problemas de CORS no Spring Security 4.1 e acimaSpring Security cors filter: solucionando problemas comuns Ao integrar a segurança da primavera em um projeto existente, você pode encontrar e...Programação Postado em 2025-04-24 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-24
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-24 -
 Resolva Erro MySQL 1153: O pacote excede o limite 'max_allowed_packet'MySQL Erro 1153: Solução de problemas tem um pacote maior que 'max_allowed_packet' bytes face o enigmatic mysql error 1153 while Vamos...Programação Postado em 2025-04-24
Resolva Erro MySQL 1153: O pacote excede o limite 'max_allowed_packet'MySQL Erro 1153: Solução de problemas tem um pacote maior que 'max_allowed_packet' bytes face o enigmatic mysql error 1153 while Vamos...Programação Postado em 2025-04-24 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-24
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-24 -
 Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-24
Como o mapa de Java. ENTRY e Simpleentry simplificam o gerenciamento de pares de valores-chave?Uma coleção abrangente para pares de valores: introduzindo o mapa de java.Entry e o Simpleentry em java, ao definir uma coleção em que cada el...Programação Postado em 2025-04-24 -
 Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-24
Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-04-24 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-04-24
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-04-24 -
 Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-04-24
Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-04-24 -
 Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-24
Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-24 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-24
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-24 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-24
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-24 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-24
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-24 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-24
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-24
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























