Execute o WordPress localmente usando Docker!
Existem várias etapas para instalar o WordPress em seu sistema local. Você precisa instalar PHP, MySQL, um servidor e muito mais. Felizmente, existe uma maneira MUITO mais fácil de instalar o WordPress localmente, tudo graças ao Docker! Veja como!
Passos
⚠️ Antes de continuar, certifique-se de ter o Docker instalado.
Etapa 1: crie um novo diretório
Primeiro, precisaremos criar uma nova pasta/diretório para o seu projeto. Crie-o em qualquer lugar que desejar e abra-o/aponte para ele em seu Terminal.
mkdir my-wordpress-blog cd my-wordpress-blog
Passo 2: Abra o editor de código
A seguir, criaremos alguns arquivos e pastas. A maneira mais fácil é abrir seu editor de código favorito. O meu é o Visual Studio Code, que pode ser aberto assim no Terminal:
code .
Etapa 3: crie um Dockerfile
Use seu editor de código para criar seu primeiro arquivo chamado Dockerfile. Dentro do arquivo, cole estas linhas:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
Mas o que isso faz?
Bem, um Dockerfile é basicamente um arquivo que dá instruções sobre como criar uma "imagem" (basicamente um blueprint) que será usada para criar um contêiner, neste caso, o contêiner que abrigará nosso site WordPress.
O que este Dockerfile específico faz é basicamente:
Use uma imagem Apache e PHP como base. Isso significa que nosso contêiner terá servidor Apache e PHP já instalados.
Instala a extensão PHP mysqli. Esta é uma extensão necessária ao WordPress para se conectar ao seu banco de dados MySQL.
Etapa 4: crie um arquivo Docker Compose
A seguir, vamos criar um novo arquivo chamado docker-compose.yml. Cole o seguinte conteúdo neste arquivo:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Então, o que isso faz?
Um arquivo docker-compose é um arquivo que fornece instruções ao Docker sobre como criar e executar vários contêineres de uma vez.
No nosso caso, nosso arquivo criará e executará 2 contêineres:
Um contêiner “web”: será onde nosso site WordPress ficará. Ele criará um contêiner baseado no Dockerfile que criamos anteriormente. Ele também copiará o conteúdo do nosso site, que baixaremos na próxima etapa.
Um servidor MySQL. É aqui que nossos dados ficarão. Se você preferir usar MariaDB, substitua image: mysql por image: mariadb.
Etapa 5: Baixe o WordPress
Agora que temos o plano para nossa pilha completa, é hora de adicionar algum conteúdo. Iremos ao site oficial do WordPress e baixaremos os arquivos do WordPress.
O download deve demorar alguns segundos e será baixado um arquivo ZIP.
O arquivo zip deve conter uma única pasta chamada “wordpress”. Vá em frente e extraia-o em sua unidade.
Passo 6: Mova o diretório Wordpress para o seu projeto
Depois de extrair a pasta WordPress do arquivo ZIP, vá em frente e mova essa pasta para o seu projeto.
Depois de fazer isso, os arquivos na raiz do seu projeto devem ficar assim:
? wordpress
? docker-compose.yml
? Arquivo Docker
Caso a pasta do WordPress não se chame "wordpress", você pode prosseguir e renomeá-la.
Etapa 7: construir contêineres
Agora temos tudo no lugar e podemos administrar nosso site. Porém, em primeiro lugar, precisamos construir a imagem para o contêiner "web" a partir do Dockerfile. Para fazer isso, execute o comando build do Docker Compose:
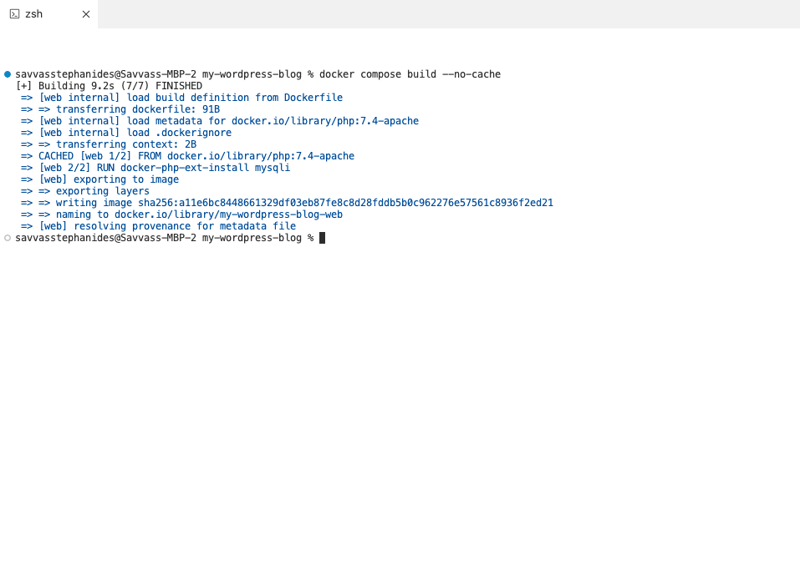
docker compose build
Isso deve levar alguns segundos para ser concluído e deve ficar assim no seu Terminal:

Etapa 8: execute contêineres
Depois que a construção for concluída com sucesso, você poderá executar o site. Para isso, estamos usando o comando up do Docker Compose:
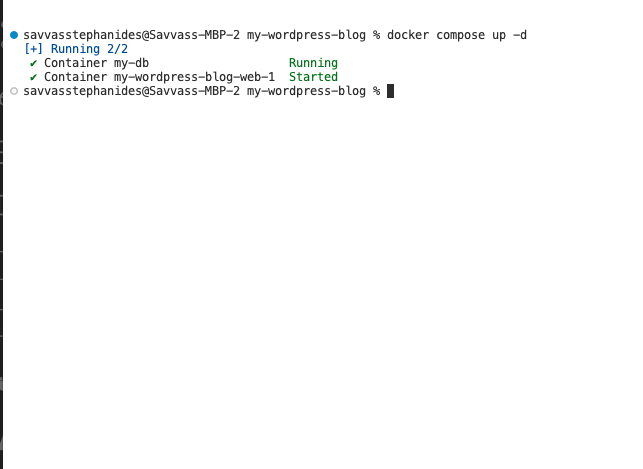
docker compose up -d
Seu terminal deve ser parecido com isto, ao executar:

Então o que aconteceu? Vamos entrar em alguns detalhes técnicos:
O que acabamos de fazer é executar dois contêineres: um chamado "web" para nosso site WordPress e outro chamado "db", que contém nosso banco de dados MySQL. Em seguida, usamos comandos do Docker Compose para executar convenientemente os dois contêineres ao mesmo tempo.
Como esses dois contêineres são executados no mesmo arquivo do Compose, eles são executados na mesma "rede". Isso significa que eles estão conectados entre si. Assim, por exemplo, quando você precisa se conectar ao banco de dados a partir do contêiner da web, a URL para fazer isso é http://db:3306 (porque o nome do contêiner do banco de dados é db). Precisaremos disso ao configurar nosso site.
Etapa 9: configure seu site
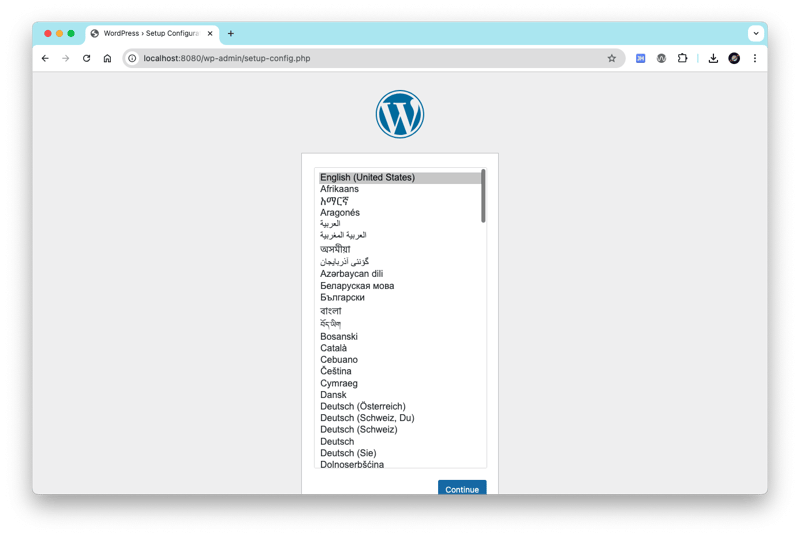
Depois de alguns segundos, seu site deverá estar instalado e funcionando. Você pode acessá-lo abrindo este URL em seu navegador:
http://localhost:8080
Depois de aberto, você deverá ver esta tela:

Selecione um idioma e clique em Continuar.
Serão solicitadas as credenciais do banco de dados. Adicione estes:
- Nome do banco de dados: wordpress
- Nome de usuário: raiz
- Senha: senha1
- Host do banco de dados: banco de dados
Depois de adicioná-los, você pode prosseguir e executar a instalação:

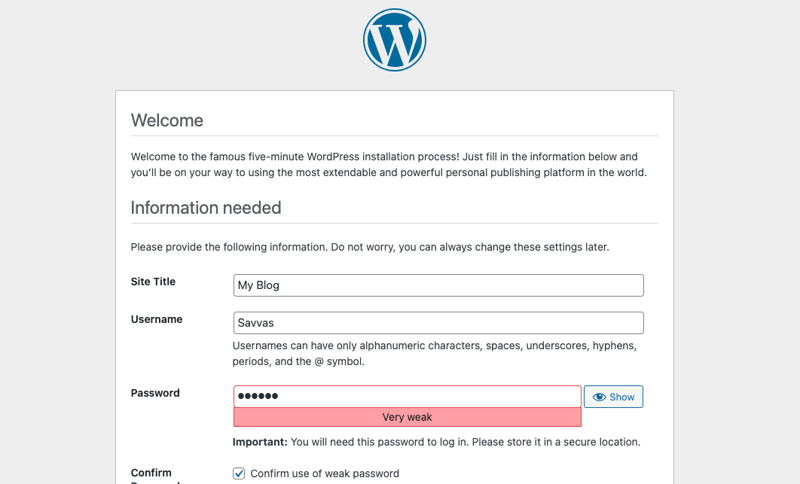
Agora adicione os detalhes do seu site. Aqui você será questionado sobre os detalhes do seu site, como nome do site, nome de usuário, senha, etc. Adicione o que quiser aqui:

Clique em Instalar Wordpress.
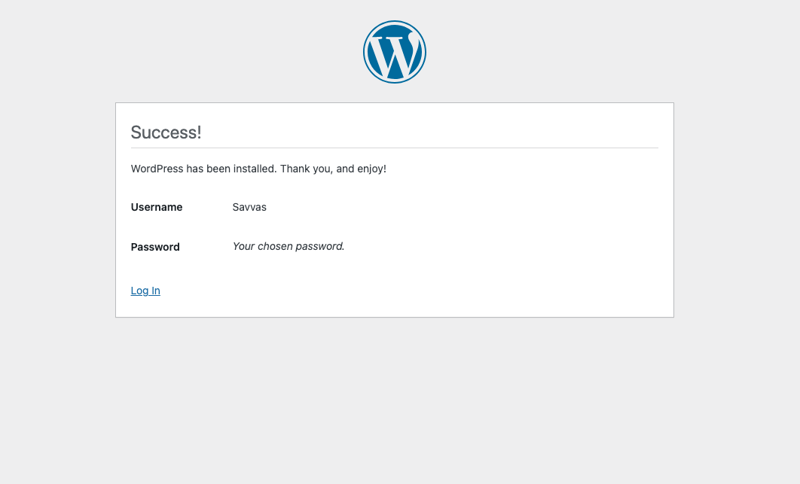
Depois de fazer isso, você estará pronto para prosseguir! ?

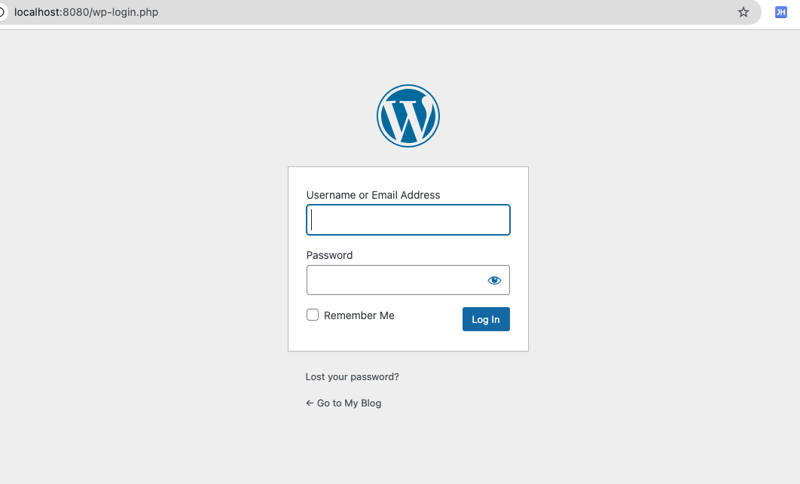
Clique em Login. Você verá uma tela de login:

Adicione as credenciais que você especificou durante a configuração.
Tada! É isso! ?
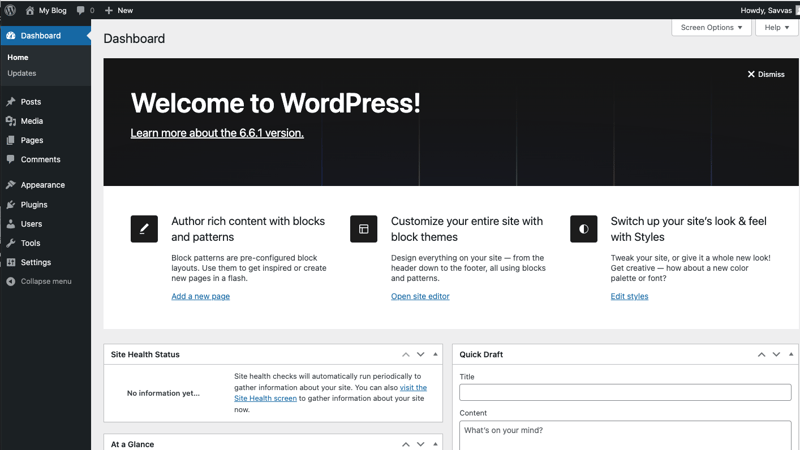
Depois de fazer login, você verá o painel:

Aqui é onde você pode escrever artigos, criar novas páginas, personalizar seu site ao seu gosto e muito mais. Isso é o que torna o WordPress tão incrível!
Clique no nome do seu site no canto superior direito para acessar o site real:

Este é o seu site instalado e funcionando localmente, completo com um prático painel que pode ser acessado aqui:
http://localhost:8080/wp-admin/
Sucesso!
Divirta-se editando seu novo blog WordPress!
-
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-14
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-14 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-03-14
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-03-14 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-14
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-14 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-14
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-14 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-14
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-14 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-03-14
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-03-14 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-14
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-14 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-14
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-14 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-14
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-14 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-14
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-14 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-14
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-14 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-03-14
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-03-14 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-14
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-14 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-03-14
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-03-14 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-14
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-14
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























