Tutorial de gráficos da Web: Aprenda fazendo!
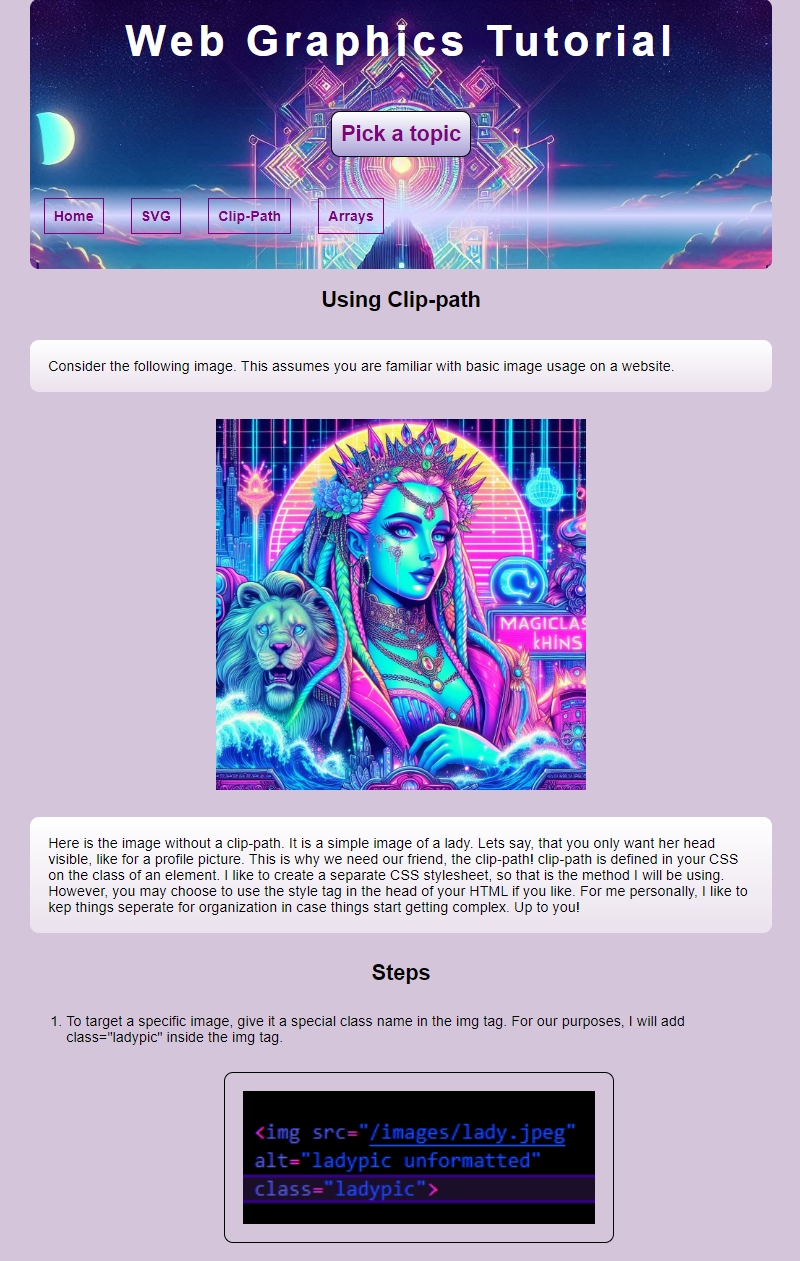
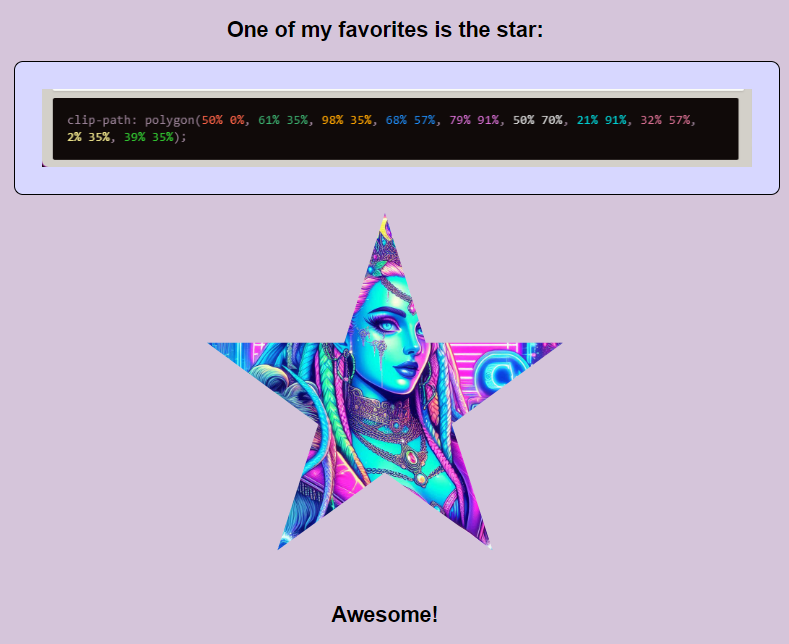
Tudo bem, pessoal. Criei um guia simples hoje sobre como usar clip-paths, svgs, loops e arrays para criar algumas coisas divertidas e emocionantes no front-end. Eu fiz isso com html/css/javascript básico para que seja fácil para todos entenderem, mesmo que o front-end não seja sua praia.
Esta é minha primeira visita a um site em formato de tutorial. Ao fazer um tutorial, também pude aprimorar habilidades básicas. Você pode ver o site completo aqui.

É emocionante poder entrar no editor de código e avançar sem pesquisar muito no Google.

Eu me diverti muito fazendo isso e espero que vocês gostem tanto quanto eu!
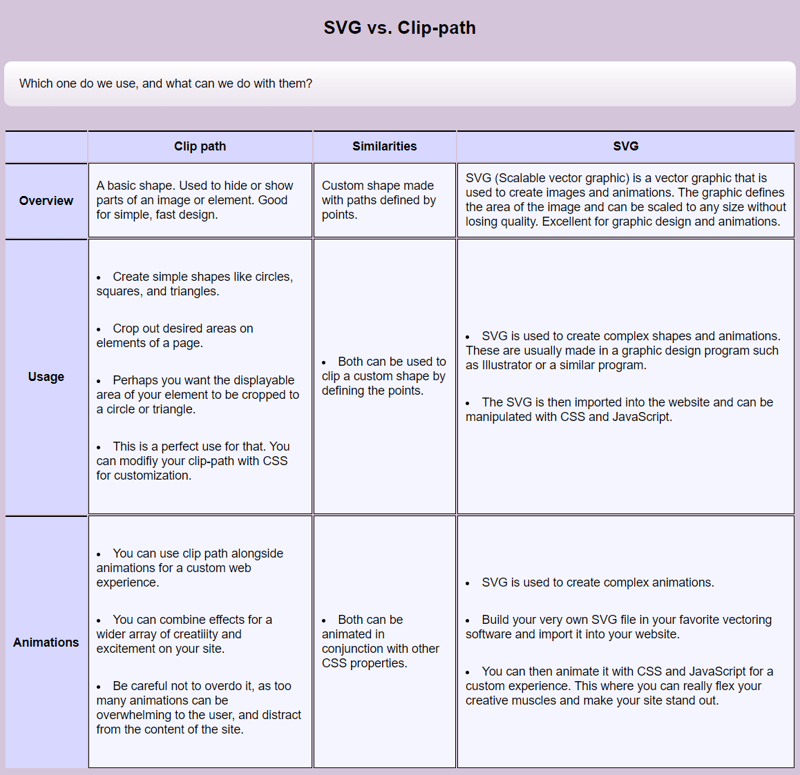
Achei que clip-paths e svgs tinham muitos usos em comum em um sentido mais amplo e queria investigar. Uma comparação de quando usar SVG e clip path está abaixo!

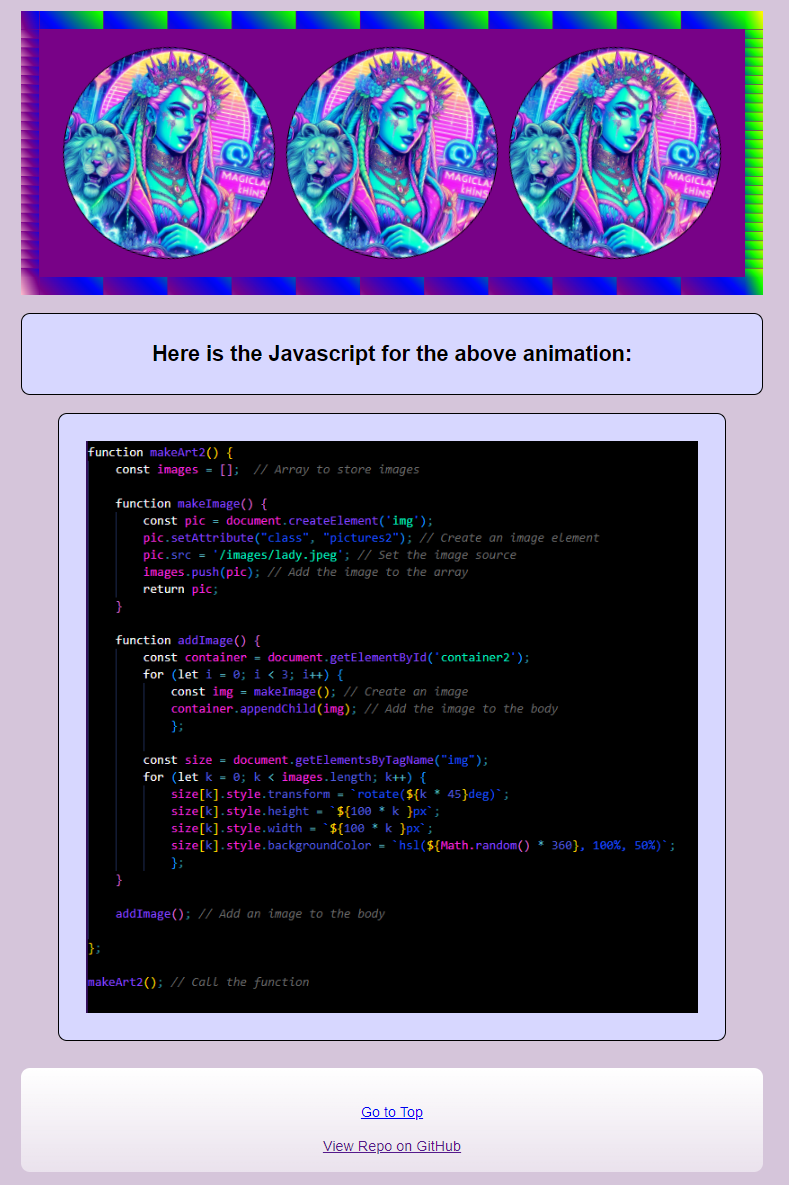
E por último, na página de arrays vemos que as possibilidades são realmente infinitas.

Deixe-me saber o que você pensa! Pode haver algumas imperfeições e redundâncias, mas está funcionando. No momento, isso é o que é importante para mim!
-
 Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-12-28
Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-12-28 -
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-12-28
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-12-28 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Publicado em 2024-12-28
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Publicado em 2024-12-28 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Publicado em 2024-12-28
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Publicado em 2024-12-28 -
 O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-12-28
O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-12-28 -
 Por que a solicitação POST não captura entrada em PHP apesar do código válido?Endereçando o mau funcionamento da solicitação POST em PHPNo trecho de código apresentado:action=''em vez de:action="<?php echo $_SERVER['PHP_...Programação Publicado em 2024-12-28
Por que a solicitação POST não captura entrada em PHP apesar do código válido?Endereçando o mau funcionamento da solicitação POST em PHPNo trecho de código apresentado:action=''em vez de:action="<?php echo $_SERVER['PHP_...Programação Publicado em 2024-12-28 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-12-28
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-12-28 -
 Como corrigir “Configuração incorreta: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-12-28
Como corrigir “Configuração incorreta: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-12-28 -
 Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-12-28
Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-12-28 -
 VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-12-28
VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-12-28 -
 Como posso aplicar condicionalmente atributos de classe no React?Aplicar condicionalmente atributos de classe no ReactNo React, é comum mostrar ou ocultar elementos com base em adereços passados de componentes pai...Programação Publicado em 2024-12-28
Como posso aplicar condicionalmente atributos de classe no React?Aplicar condicionalmente atributos de classe no ReactNo React, é comum mostrar ou ocultar elementos com base em adereços passados de componentes pai...Programação Publicado em 2024-12-28 -
 Como executar comandos do sistema e interagir com outros aplicativos em Java?Executando processos em JavaEm Java, a capacidade de iniciar processos é um recurso crucial para executar comandos do sistema e interagir com outros a...Programação Publicado em 2024-12-28
Como executar comandos do sistema e interagir com outros aplicativos em Java?Executando processos em JavaEm Java, a capacidade de iniciar processos é um recurso crucial para executar comandos do sistema e interagir com outros a...Programação Publicado em 2024-12-28 -
 Como posso criar literais de strings multilinhas em C++?Literais de string multilinha em C Em C , definir um literal de string multilinha não é tão simples quanto em algumas outras linguagens como Perl. No ...Programação Publicado em 2024-12-28
Como posso criar literais de strings multilinhas em C++?Literais de string multilinha em C Em C , definir um literal de string multilinha não é tão simples quanto em algumas outras linguagens como Perl. No ...Programação Publicado em 2024-12-28 -
 Como posso dinamizar dados com precisão com registros distintos para evitar perda de informações?Pivotando registros distintos de maneira eficazAs consultas dinâmicas desempenham um papel crucial na transformação de dados em um formato tabular, pe...Programação Publicado em 2024-12-27
Como posso dinamizar dados com precisão com registros distintos para evitar perda de informações?Pivotando registros distintos de maneira eficazAs consultas dinâmicas desempenham um papel crucial na transformação de dados em um formato tabular, pe...Programação Publicado em 2024-12-27 -
 Por que C e C++ ignoram comprimentos de array em assinaturas de funções?Passando matrizes para funções em C e C Pergunta:Por que C e Os compiladores C permitem declarações de comprimento de array em assinaturas de funções,...Programação Publicado em 2024-12-26
Por que C e C++ ignoram comprimentos de array em assinaturas de funções?Passando matrizes para funções em C e C Pergunta:Por que C e Os compiladores C permitem declarações de comprimento de array em assinaturas de funções,...Programação Publicado em 2024-12-26
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























