Meu primeiro projeto de desenvolvimento web: aprendendo HTML e CSS
Introdução
Embarcar em meu primeiro projeto de desenvolvimento web foi um passo emocionante em minha jornada como estudante de Ciência da Computação. Optei por construir um site simples com várias páginas para obter experiência prática com HTML e CSS. Esta postagem do blog irá guiá-lo pelo projeto, desde os conceitos básicos de HTML e CSS até os desafios que encontrei e as lições que aprendi.
Visão geral do projeto
O projeto envolveu a criação de um site multipáginas com diversas funcionalidades:
- Uma página "Sobre mim"
- Uma introdução ao HTML e CSS
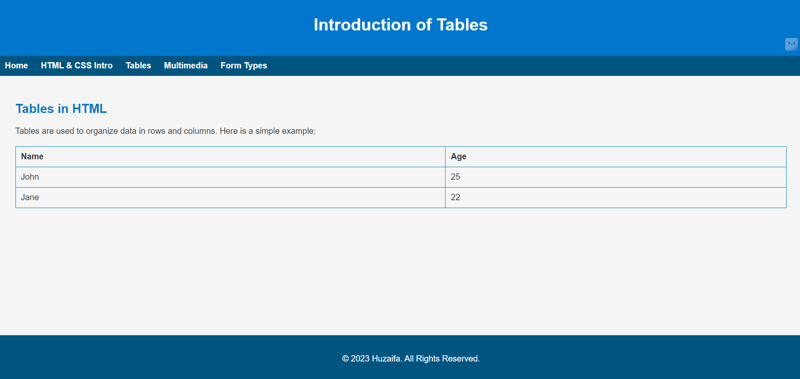
- Uma página para tabelas HTML
- Uma página multimídia
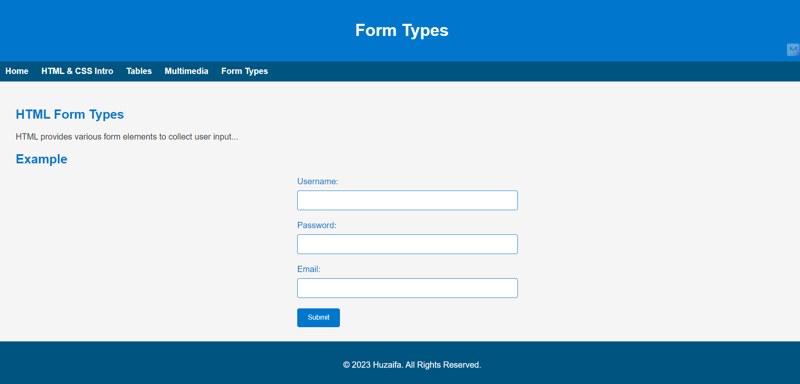
- Uma página de tipos de formulário
HTML e CSS: os fundamentos
Para começar, projetei a estrutura do meu site usando HTML. Usei tags fundamentais como

Construindo uma mesa
Um dos elementos essenciais do web design são as tabelas. Aprendi como usar as tags
| para exibir dados em linhas e colunas. Com CSS, estilizei a tabela para melhorar a legibilidade e a apresentação.
Integrando MultimídiaA incorporação de elementos multimídia como imagens, áudio e vídeo foi uma parte crucial deste projeto. Aprendi como usar as tags
Criando FormuláriosOs formulários são vitais para a interação do usuário em sites. Criei uma página para mostrar diferentes elementos de formulário HTML, como campos de texto, senhas e entradas de e-mail. CSS foi usado para estilizar os formulários, tornando-os funcionais e esteticamente agradáveis.
Desafios e SoluçõesUm dos principais desafios foi manter um estilo consistente em todas as páginas. Resolvi isso usando um arquivo CSS comum (styles.css) que aplicava estilos uniformes. Outro problema foi posicionar os elementos corretamente, o que resolvi experimentando várias propriedades CSS, como margem, preenchimento e flutuação. Lições aprendidasEste projeto forneceu uma base sólida em HTML e CSS. Aprendi como estruturar páginas da web, aplicar estilos de maneira eficaz e manter um design consistente. Separar o conteúdo (HTML) do estilo (CSS) foi uma lição importante, destacando a importância da organização e da clareza no desenvolvimento web. ConclusãoConstruir este site foi uma experiência de aprendizado valiosa que me apresentou aos fundamentos do desenvolvimento web. Reforçou minha compreensão de HTML e CSS e me inspirou a continuar explorando tópicos mais avançados. Para aqueles que embarcam em projetos semelhantes, encorajo vocês a abraçar o processo de aprendizagem e experimentar diferentes técnicas. As habilidades adquiridas em tais projetos são fundamentais para se tornar um desenvolvedor web proficiente. Repositório GitHub: https://github.com/rizalion/Webpage-using-CSS-and-HTML Conecte-se comigoSe você achou este projeto interessante ou tem alguma dúvida, sinta-se à vontade para entrar em contato: LinkedIn: https://www.linkedin.com/in/rizalion |
-
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-07-12
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-07-12 -
 Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-12
Por que Java não pode criar matrizes genéricas?ERRO DE CRIAÇÃO DE MATOR DE ARRAY GENERÍCOLA Pergunta: quando se atende a criar um array de uma matriz genérica usando uma expressão como:...Programação Postado em 2025-07-12 -
 Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-07-12
Método JavaScript para calcular o número de dias entre duas datasComo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturadas, esta solução...Programação Postado em 2025-07-12 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-12
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-07-12 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-12
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-07-12 -
 Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-12
Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-12 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-07-12
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-07-12 -
 Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componente...Programação Postado em 2025-07-12
Como implementar eventos personalizados usando o padrão de observador em Java?criando eventos personalizados em java eventos personalizados são indispensáveis em muitos cenários de programação, permitindo que os componente...Programação Postado em 2025-07-12 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-12
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-07-12 -
 Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-12
Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-12 -
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-12
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-12 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-12
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-07-12 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-12
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-12 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-12
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-12 -
 Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-12
Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-12
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning