- Tipo e validação de adereços:defineProps pode ser usado para definir os tipos e validação de adereços. No Vue 3 podemos fornecer tipos para validação, por exemplo String, Number, Boolean, Array, Object...
No exemplo acima, a prop id é do tipo Number e obrigatória, e a prop user é do tipo Object e tem um valor padrão.
default value permite definir valores predefinidos para props no Vue 3. Se nenhum adereço for enviado ao componente, o Vue usará o valor padrão. Isso é mais conveniente porque torna o componente mais fácil de usar e mais seguro.
No próximo artigo falaremos sobre emissão no Vue3.
Você pode nos seguir nas redes e se o artigo for útil, compartilhe com seus amigos. ?
","image":"http://www.luping.net/uploads/20241117/173181204767395acfdfdaf.png","datePublished":"2024-11-17T11:30:38+08:00","dateModified":"2024-11-17T11:30:38+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js fornece conceitos de Props
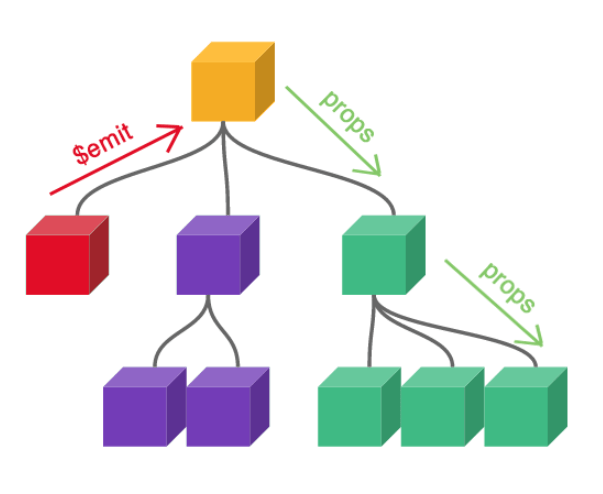
Olá! Props são uma das partes mais necessárias do Vue.js, pois permitem a troca de informações entre componentes. O uso de adereços é feito dentro da função setup. Abaixo podemos ver em detalhes como os props funcionam com

- Definindo acessórios: A função defineProps é usada para definir props em Vue.js. O objeto defineProps é usado para definir os tipos e propriedades dos adereços.
{{ title }}
{{ message }}
Aqui o objeto props define os adereços de título e mensagem. o tipo de propriedade title é String e obrigatório (obrigatório: true), e a mensagem tem tipo String e valor padrão (mensagem padrão).
- Usando acessórios: As props definidas pela função defineProps podem ser utilizadas diretamente no ou no
{{ title }}
{{ message }}
- Tipo e validação de adereços: defineProps pode ser usado para definir os tipos e validação de adereços. No Vue 3 podemos fornecer tipos para validação, por exemplo String, Number, Boolean, Array, Object...
No exemplo acima, a prop id é do tipo Number e obrigatória, e a prop user é do tipo Object e tem um valor padrão.
default value permite definir valores predefinidos para props no Vue 3. Se nenhum adereço for enviado ao componente, o Vue usará o valor padrão. Isso é mais conveniente porque torna o componente mais fácil de usar e mais seguro.
No próximo artigo falaremos sobre emissão no Vue3.
Você pode nos seguir nas redes e se o artigo for útil, compartilhe com seus amigos. ?
-
 Como posso executar código PHP armazenado em um banco de dados MySQL?Executar PHP armazenado em banco de dados MySQLExecutar PHP armazenado em um banco de dados MySQL apresenta um desafio único no desenvolvimento web. P...Programação Publicado em 17/11/2024
Como posso executar código PHP armazenado em um banco de dados MySQL?Executar PHP armazenado em banco de dados MySQLExecutar PHP armazenado em um banco de dados MySQL apresenta um desafio único no desenvolvimento web. P...Programação Publicado em 17/11/2024 -
 O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 17/11/2024
O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 17/11/2024 -
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 17/11/2024
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 17/11/2024 -
 Como lidar com conflitos de tipo de retorno no PHP 8.1?Referência: Conflito de tipo de retorno vs. #[\ReturnTypeWillChange] AtributoContexto:No PHP 8.1, especificando tipos de retorno para métodos se torna...Programação Publicado em 17/11/2024
Como lidar com conflitos de tipo de retorno no PHP 8.1?Referência: Conflito de tipo de retorno vs. #[\ReturnTypeWillChange] AtributoContexto:No PHP 8.1, especificando tipos de retorno para métodos se torna...Programação Publicado em 17/11/2024 -
 Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 17/11/2024
Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 17/11/2024 -
 Por que usar a API `enableReaderMode` para gravar registros NDEF em tags NFC?Como gravar registros NDEF em uma tag NFCA gravação de registros NDEF em uma tag NFC requer a utilização da API enableReaderMode, que oferece desempen...Programação Publicado em 17/11/2024
Por que usar a API `enableReaderMode` para gravar registros NDEF em tags NFC?Como gravar registros NDEF em uma tag NFCA gravação de registros NDEF em uma tag NFC requer a utilização da API enableReaderMode, que oferece desempen...Programação Publicado em 17/11/2024 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 17/11/2024
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 17/11/2024 -
 Aqui estão alguns títulos em estilo de pergunta que se ajustam ao conteúdo do seu artigo: * MySQLdb no Mac OS X: Por que estou recebendo "Biblioteca não carregada: libmysqlclient.16.dylib"? * Como corrigir \"Biblioteca não carregada: lPython: MySQLdb e "Biblioteca não carregada: libmysqlclient.16.dylib"Em uma tentativa de desenvolver aplicativos Python/Django, você Encontr...Programação Publicado em 17/11/2024
Aqui estão alguns títulos em estilo de pergunta que se ajustam ao conteúdo do seu artigo: * MySQLdb no Mac OS X: Por que estou recebendo "Biblioteca não carregada: libmysqlclient.16.dylib"? * Como corrigir \"Biblioteca não carregada: lPython: MySQLdb e "Biblioteca não carregada: libmysqlclient.16.dylib"Em uma tentativa de desenvolver aplicativos Python/Django, você Encontr...Programação Publicado em 17/11/2024 -
 Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 17/11/2024
Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 17/11/2024 -
 Descubra as principais vantagens dos aplicativos da Web progressivos para seu próximo projetoProgressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...Programação Publicado em 17/11/2024
Descubra as principais vantagens dos aplicativos da Web progressivos para seu próximo projetoProgressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...Programação Publicado em 17/11/2024 -
 `std::list::size()` é verdadeiramente O(1) em implementações modernas de C++?É std::list::size() verdadeiramente O(n) em implementações modernas?Recentemente, alguns desenvolvedores sugeriram que std::list::size() tem uma compl...Programação Publicado em 17/11/2024
`std::list::size()` é verdadeiramente O(1) em implementações modernas de C++?É std::list::size() verdadeiramente O(n) em implementações modernas?Recentemente, alguns desenvolvedores sugeriram que std::list::size() tem uma compl...Programação Publicado em 17/11/2024 -
 Como estabelecer acesso remoto a um banco de dados ClearDB MySQL no Heroku?Acesso remoto ao banco de dados ClearDB MySQL no HerokuA consulta remota de um banco de dados ClearDB MySQL pode ser obtida por meio de ferramentas co...Programação Publicado em 17/11/2024
Como estabelecer acesso remoto a um banco de dados ClearDB MySQL no Heroku?Acesso remoto ao banco de dados ClearDB MySQL no HerokuA consulta remota de um banco de dados ClearDB MySQL pode ser obtida por meio de ferramentas co...Programação Publicado em 17/11/2024 -
 Quando escolher IFNULL em vez de COALESCE para desempenho ideal?Comparando desempenho: IFNULL vs. COALESCEQuando uma coluna do banco de dados pode ter apenas dois valores candidatos, IFNULL e COALESCE podem ser usa...Programação Publicado em 17/11/2024
Quando escolher IFNULL em vez de COALESCE para desempenho ideal?Comparando desempenho: IFNULL vs. COALESCEQuando uma coluna do banco de dados pode ter apenas dois valores candidatos, IFNULL e COALESCE podem ser usa...Programação Publicado em 17/11/2024 -
 Como usar junções internas no Access-SQL para recuperar dados de várias tabelas?Access-SQL: Inner Join with Multiple TablesAo lidar com múltiplas tabelas interconectadas em um banco de dados Access, surge a necessidade de recupera...Programação Publicado em 17/11/2024
Como usar junções internas no Access-SQL para recuperar dados de várias tabelas?Access-SQL: Inner Join with Multiple TablesAo lidar com múltiplas tabelas interconectadas em um banco de dados Access, surge a necessidade de recupera...Programação Publicado em 17/11/2024 -
 Por que meu Less.js não funciona no Chrome?Less.js não responde no ChromeA funcionalidade Less.js no Firefox enquanto permanece sem resposta no Chrome levantou preocupações. Para determinar a c...Programação Publicado em 17/11/2024
Por que meu Less.js não funciona no Chrome?Less.js não responde no ChromeA funcionalidade Less.js no Firefox enquanto permanece sem resposta no Chrome levantou preocupações. Para determinar a c...Programação Publicado em 17/11/2024
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning










Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3















