useBoundStoreWithEqualityFn no código-fonte do Staat explicado.
Neste artigo, entenderemos como a função useBoundStoreWithEqualityFn é usada no código-fonte do Zustand.

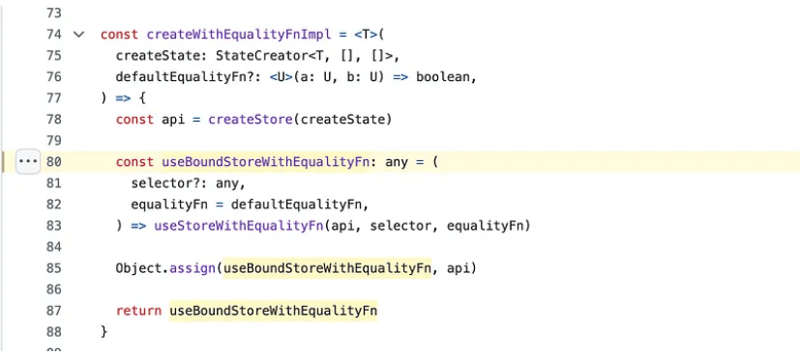
O código acima foi escolhido em https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80
useBoundStoreWithEqualityFn é chamado em createWithEqualityFnImplfunction e retorna outra função chamada useStoreWithEqualityFn.
Vejamos o que está em useStoreWithEqualityFn.
// Pulled from https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80 export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStore é um React Hook que permite assinar uma loja externa e useSyncExternalStoreWithSelector é importado conforme mostrado abaixo:
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
slice retornado por esta função, useStoreWithEqualityFn é posteriormente usado em createWithEqualityFnImpl .
const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn
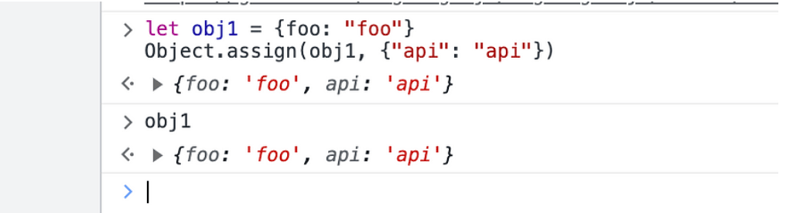
Object.assign atualiza a fatia retornada por useBoundStoreWithEqualityFn com a “api”.
A captura de tela abaixo demonstra com um exemplo como Object.assign faz a atualização

e finalmente useBoundStoreWithEqualityFn é retornado por createWithEqualityFnImpl.
Sobre nós:
No Think Throo, temos a missão de ensinar as melhores práticas inspiradas em projetos de código aberto.
10x suas habilidades de codificação praticando conceitos de arquitetura avançados em Next.js/React, aprenda as melhores práticas e crie projetos de nível de produção.
Somos código aberto - https://github.com/thinkthroo/thinkthroo (Dê-nos uma estrela!)
Aprimore sua equipe com nossos cursos avançados baseados na arquitetura de base de código. Entre em contato conosco pelo e-mail [email protected] para saber mais!
Referências:
https://github.com/search?q=useBoundStore&type=code
https://github.com/churichard/notabase
-
 Método JavaScript para calcular o número de dias entre duas datascomo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturado, esta solução:...Programação Postado em 2025-07-14
Método JavaScript para calcular o número de dias entre duas datascomo calcular a diferença entre as datas em javascript ao tentar determinar a diferença entre duas datas em Javascly, capturado, esta solução:...Programação Postado em 2025-07-14 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-07-14
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-07-14 -
 Dicas do quadro Spark para adicionar colunas constantescriando uma coluna constante em um Spark DataFrame adicionando uma coluna constante a um Spark Dataframe com um valor arbitrário que se aplica...Programação Postado em 2025-07-14
Dicas do quadro Spark para adicionar colunas constantescriando uma coluna constante em um Spark DataFrame adicionando uma coluna constante a um Spark Dataframe com um valor arbitrário que se aplica...Programação Postado em 2025-07-14 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-14
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-14 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-07-14
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-07-14 -
 `Console.log` mostra o motivo da exceção do valor do objeto modificadoObjetos e console.log: uma estranheza desvendada Ao trabalhar com objetos e console.log, você pode encontrar comportamento peculiar. Vamos des...Programação Postado em 2025-07-14
`Console.log` mostra o motivo da exceção do valor do objeto modificadoObjetos e console.log: uma estranheza desvendada Ao trabalhar com objetos e console.log, você pode encontrar comportamento peculiar. Vamos des...Programação Postado em 2025-07-14 -
 Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-14
Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-14 -
 Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalhar...Programação Postado em 2025-07-14
Como criar variáveis dinâmicas no Python?Criação variável dinâmica em python A capacidade de criar variáveis dinamicamente pode ser uma ferramenta poderosa, especialmente ao trabalhar...Programação Postado em 2025-07-14 -
 Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as me...Programação Postado em 2025-07-14
Python Metaclass Working Princípio e Criação e Personalização de ClasseO que são metaclasses em python? metaclasses são responsáveis por criar objetos de classe em python. Assim como as aulas criam instâncias, as me...Programação Postado em 2025-07-14 -
 Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-07-14
Método para converter corretamente os caracteres Latin1 em UTF8 na tabela UTF8 MySQLConverte os caracteres latin1 em uma tabela utf8 em utf8 você encontrou um problema em que os caracteres com diacritos (por exemplo, "jáu...Programação Postado em 2025-07-14 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-07-14
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-07-14 -
 Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-07-14
Como inserir ou atualizar com eficiência linhas com base em duas condições no MySQL?inserir ou atualizar com duas condições Problema Descrição: O usuário encontra um tempo de tempo que não está sendo inserido e de uma tabe...Programação Postado em 2025-07-14 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-14
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-14 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-14
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-14 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-14
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-14
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























