Compreendendo os interceptadores angulares: além do HTTP
Interceptadores angulares são ferramentas muito poderosas que os desenvolvedores podem usar para gerenciar como seus aplicativos lidam com solicitações e respostas HTTP. Eles desempenham um papel crucial na implementação de recursos como registro, autenticação, tratamento de erros e muito mais, o que leva a um código mais claro e fácil de manter.
Angular Interceptors atuam como um middleware entre seu aplicativo Angular e o servidor. Eles interceptam solicitações antes de serem enviadas ao servidor e respostas antes de chegarem aos componentes do nosso aplicativo. Isso permite que os desenvolvedores modifiquem solicitações adicionando cabeçalhos, modificando corpos de solicitação/resposta e alterando códigos de status.
Configurando seu projeto Angular
Primeiro, certifique-se de ter o Angular CLI instalado. Caso contrário, você pode instalá-lo com npm:
npm install -g @angular/cli
Agora, crie um novo projeto Angular:
ng new Project_Name cd Project_Name
Agora, gere um novo interceptor HTTP com Angular CLI:
ng generate interceptor interceptors/interceptorName
Isso criará dois arquivos: interceptorName.interceptor.ts e interceptorName.interceptor.spec.ts no diretório src/app/interceptors.
Agora, abra interceptorName.interceptor.ts e adicione a lógica para seu interceptor. Aqui está um exemplo que registra uma mensagem.
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
Agora, para usar o interceptor, abra app.config.ts e adicione-o ao array de provedores:
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
Casos de uso avançados de interceptores angulares
Transformação Personalizada de Solicitações e Respostas
Os interceptadores podem adaptar a transformação de dados para solicitações e respostas, como modificar corpos de solicitação, cabeçalhos ou formatos de dados de resposta antes de serem processados pelo aplicativo.
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
Zombando de cenários de teste
Os desenvolvedores podem simular diferentes situações de servidor sem depender de serviços de back-end ativos, usando interceptores para simular respostas HTTP durante os testes. Este método permite avaliar adequadamente vários cenários.
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

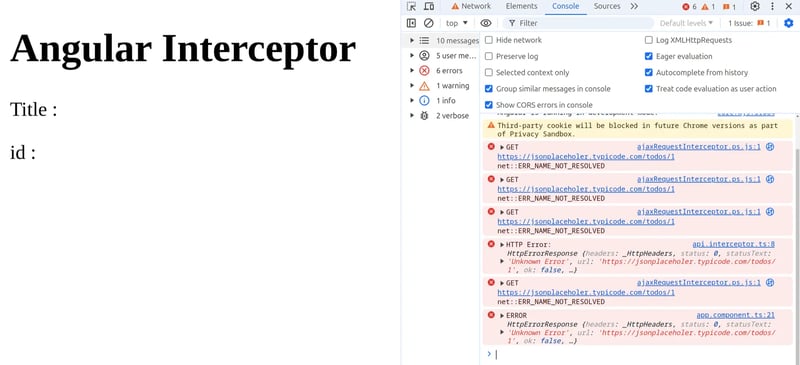
Mecanismos de tratamento de erros e novas tentativas
Os Angular Interceptors aprimoram os aplicativos implementando estratégias de tratamento de erros, como repetir automaticamente solicitações com falha e transformar respostas de erro para melhorar a experiência do usuário.
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

Aqui, o interceptor tenta novamente a solicitação com falha até três vezes antes de tratar o erro, garantindo várias tentativas para concluir a solicitação com êxito.
Encadeamento de interceptadores e controle de ordem de execução
No Angular, os desenvolvedores podem vincular vários interceptadores, cada um gerenciando diferentes aspectos do processamento de solicitações, como autenticação, registro ou tratamento de erros. Eles são executados na ordem em que são registrados, permitindo a modificação precisa de solicitações e respostas, garantindo gerenciamento flexível de fluxos de trabalho para funcionalidade aprimorada do aplicativo.
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
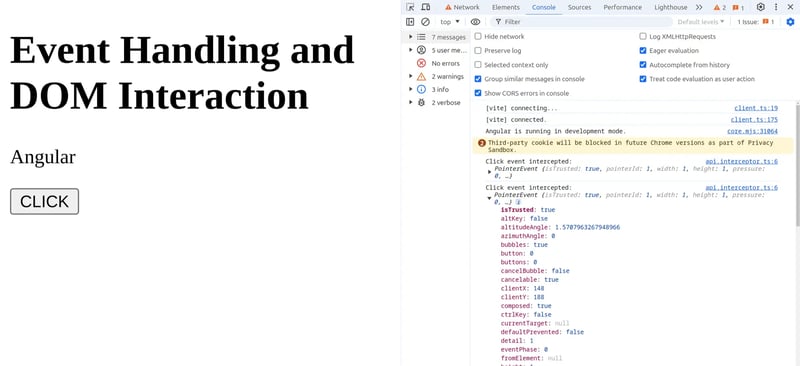
Tratamento de eventos e interação DOM
Os interceptadores angulares têm a capacidade de interceptar eventos e interações DOM antes que o Angular os processe. Essa funcionalidade permite tarefas como registrar interações do usuário, aplicar políticas de manipulação de eventos em todo o aplicativo ou conduzir validações adicionais antes da propagação de eventos dentro do aplicativo.
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

Interceptação usando ferramenta externa
Ferramentas externas de interceptação HTTP podem ser incrivelmente úteis em vários cenários, especialmente quando você precisa de mais controle sobre suas solicitações e respostas HTTP além do que está disponível em interceptadores integrados. Eles são particularmente benéficos para testar e depurar APIs, simulando diferentes condições de servidor e garantindo que seu aplicativo lide com vários casos extremos de maneira eficaz.
Requestly é uma ferramenta poderosa que aprimora seu fluxo de trabalho de desenvolvimento. Por exemplo, suponha que você esteja desenvolvendo um aplicativo e precise testar como ele lida com uma resposta lenta da rede.
- Instalação e configuração: Instale facilmente o Requestly como uma extensão do navegador e configure regras para interceptar e modificar solicitações e respostas HTTP.
- Gerenciamento de regras: defina e gerencie conjuntos de regras com base em URLs, cabeçalhos ou parâmetros de consulta para interceptar solicitações de acordo com critérios específicos.
- Modificação de solicitação: modifique solicitações adicionando cabeçalhos, reescrevendo URLs ou redirecionando solicitações com base em regras predefinidas, facilitando testes dinâmicos e cenários de depuração.
- Casos de uso avançados: Utilize Requestly para simular diferentes respostas do servidor, simular endpoints para fins de teste ou impor condições de rede específicas durante o desenvolvimento.
Conclusão
Interceptadores angulares são ferramentas indispensáveis para gerenciar a comunicação HTTP e aumentar a robustez das aplicações Angular. Ao dominar os métodos e explorar soluções externas como Requestly, os desenvolvedores podem agilizar as integrações de API, melhorar as práticas de segurança e otimizar o desempenho de forma eficaz. Adote interceptores para elevar a confiabilidade e a escalabilidade de seus aplicativos Angular ao lidar com diversas interações de back-end com confiança e eficiência.
-
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-16
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-07-16 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-16
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-16 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-16
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-07-16 -
 Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-16
Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-16 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-16
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-16 -
 Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-07-16
Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-07-16 -
 Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-16
Como inserir com eficiência dados em várias tabelas MySQL em uma transação?mysql Inserir em múltiplas tabelas tentando inserir dados em várias tabelas com uma única consulta MySQL pode produzir resultados inesperados....Programação Postado em 2025-07-16 -
 Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-16
Tarefa assíncroada vs. assíncrona em asp.net: Por que o método assíncrono void às vezes joga exceções?Entendendo a distinção entre a tarefa assíncrona e async em asp.net em ASP.NET APLICAÇÕES, ASYNCHRONOUS PROGRATIONS APRESENCIA UM REMAÇÃO CRUC...Programação Postado em 2025-07-16 -
 Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-16
Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-16 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-16
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-16 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-07-16
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-07-16 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-07-16
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-07-16 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-16
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-16 -
 Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-07-16
Dicas para encontrar a posição do elemento em Java ArrayRecuperando a posição do elemento em Java Arrays na classe Java's Arrays, não há método "indexof" direto para determinar a posiç...Programação Postado em 2025-07-16 -
 Qual é a diferença entre funções aninhadas e fechamentos em Pythonfunções aninhadas vs. fechamentos em python enquanto as funções aninhadas em python se assemelham superficialmente, e são fundamentalmente dis...Programação Postado em 2025-07-16
Qual é a diferença entre funções aninhadas e fechamentos em Pythonfunções aninhadas vs. fechamentos em python enquanto as funções aninhadas em python se assemelham superficialmente, e são fundamentalmente dis...Programação Postado em 2025-07-16
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























