 Primeira página > Programação > Das máquinas de escrever aos pixels: uma jornada com CMYK, RGB e construção de um visualizador de cores
Primeira página > Programação > Das máquinas de escrever aos pixels: uma jornada com CMYK, RGB e construção de um visualizador de cores
Das máquinas de escrever aos pixels: uma jornada com CMYK, RGB e construção de um visualizador de cores
Quando eu era criança, publiquei um fanzine sobre quadrinhos. Isso foi muito antes de eu ter um computador – ele foi criado usando máquina de escrever, papel e tesoura!
O fanzine era inicialmente em preto e branco, fotocopiado na minha escola. Com o tempo, à medida que obteve mais sucesso, consegui pagar pela impressão offset com capas coloridas!
No entanto, gerenciar essas cores foi bastante desafiador. Cada capa teve que ser impressa quatro vezes, uma para cada cor: ciano, magenta, amarelo e chave (preto) — abreviado como CMYK.
Isso significava que eu tinha que fornecer quatro folhas separadas, cada uma impressa em tinta preta, mas correspondendo a uma cor específica.
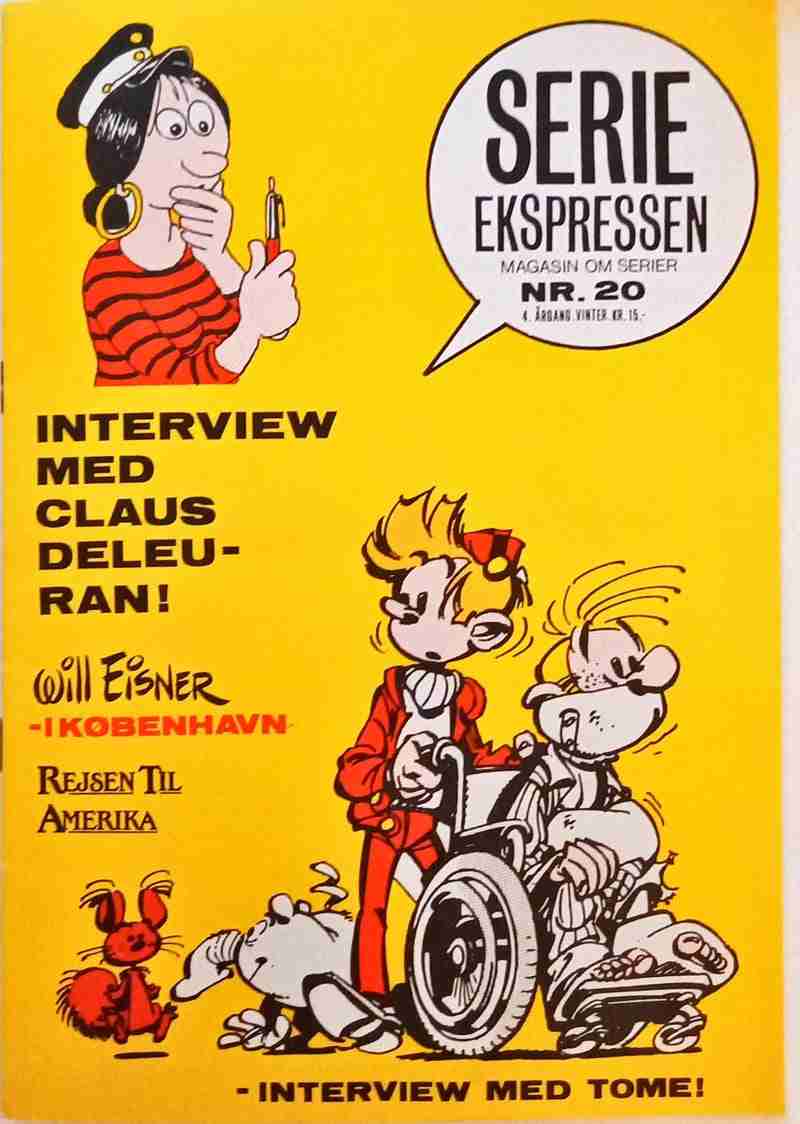
Aqui está uma das edições que publiquei:

Todo o amarelo que você vê na imagem acima foi pintado à mão por mim com tinta preta na folha “amarela”. Para os tons de pele, usei algo chamado “pontos raster”. Eram lençóis que você poderia comprar com pontos pretos de densidades variadas. Você cortaria os pontos e os aplicaria – neste caso, na folha “vermelha”.
Trabalhei em uma mesa de luz - uma mesa de desenho com tampo de vidro e iluminação embutida - para poder ver através das várias folhas enquanto as alinhava corretamente.
Foi muito demorado, mas despertou um interesse vitalício em entender as cores - e a enorme diferença entre as cores de impressão e de tela!
Embora o CMYK seja limitado a quatro cores, ainda é relativamente fácil de entender. Todos nós usamos lápis de cor no papel e temos uma noção intuitiva de como as cores se misturam. CMYK é um modelo de cores subtrativo. Você começa com uma folha de papel branca e, à medida que adiciona mais tinta, na verdade subtrai luz. Combinar todas as cores leva você para o preto. Se você não aplicar tinta, o papel permanecerá branco porque reflete toda a luz.
Quando comprei meu primeiro computador, tive que entender RGB, que é muito diferente de CMYK. RGB é um modelo de cores aditivo usado para telas digitais. Aqui, você está misturando a própria luz – adicionar mais luz torna as cores mais brilhantes e move você em direção ao branco. Desligue todas as luzes RGB (R=0, G=0, B=0) e a tela ficará preta porque não há emissão de luz.
Como designer gráfico naquela época, você tinha que calibrar sua tela porque as cores que você via na tela e as que você via na impressão eram muitas vezes muito diferentes!
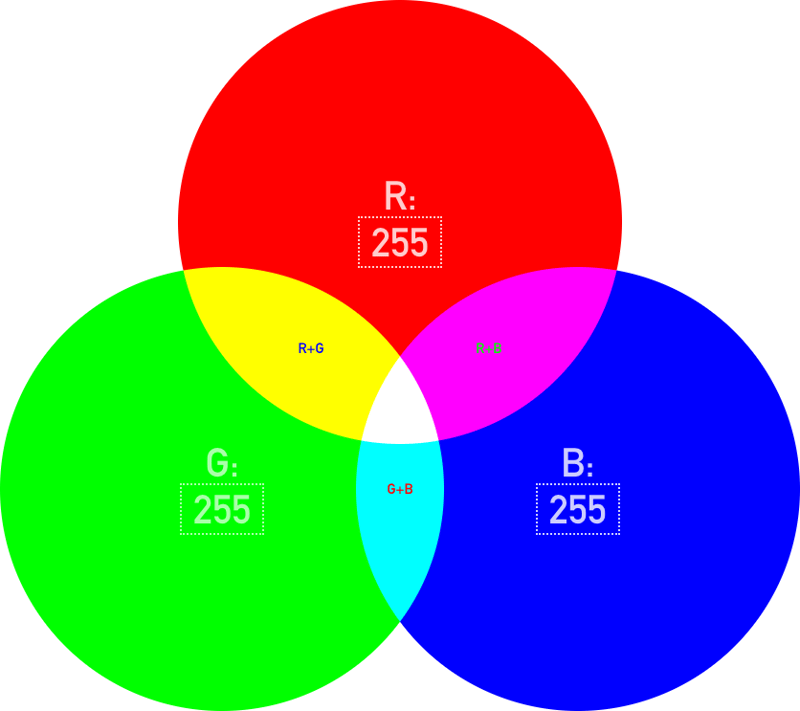
Visualizando RGB
RGB representa três fontes de luz: vermelho, verde e azul. Quando uma luz está desligada, seu valor é 0; quando está totalmente ligado, seu valor é 255. Quando essas luzes se sobrepõem, elas criam cores diferentes.
Para entender melhor como o RGB funciona, vamos construir uma pequena ferramenta:

HTML
Estilos
Primeiro, vamos criar uma grade 9x8:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
É um tamanho incomum, mas é porque nossos círculos R, G e B são 5x5 e se sobrepõem:
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
O CSS para .r, .g e .b é:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
Tenho usado muito grid-area ultimamente. Ele permite que você coloque um item de grade em um local muito específico:
início de linha / início de coluna / fim de linha / fim de coluna
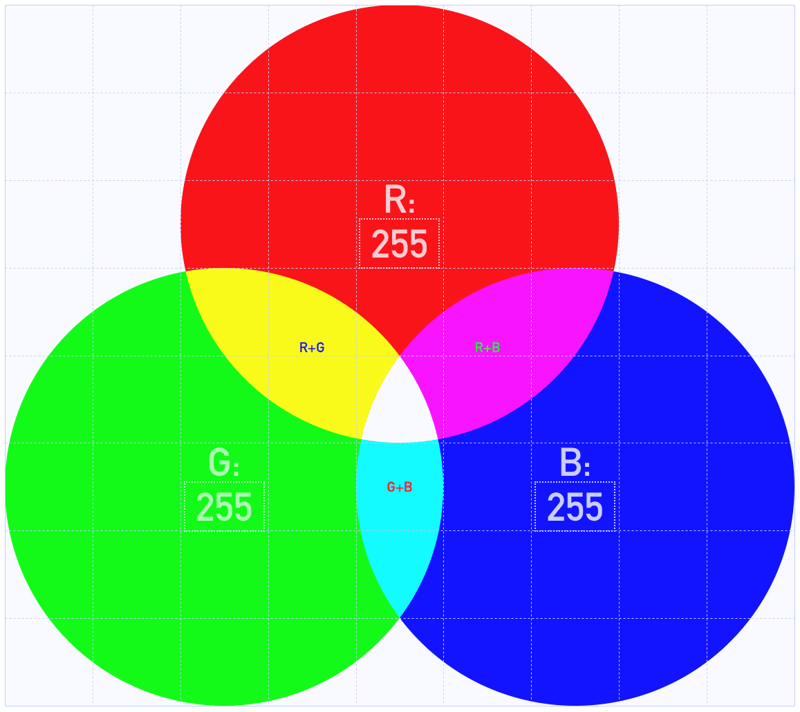
É mais fácil visualizar isso se você ativar o visualizador de grade do Dev Tools:

Você notou as três propriedades personalizadas de CSS, --r, --g e --b? Atualizaremos isso em um pequeno snippet JS:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
E é basicamente isso. Eu adicionei alguns elementos
modo mix-blend: diferença
Leia sobre isso aqui – é muito divertido percorrer todos os modos.
Demonstração
Aqui está um Codepen. Clique e edite os números abaixo de R, G e B e observe como o plano de fundo da página e as partes sobrepostas de todos os três círculos mudam.
-
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-03
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-03 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-03
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-03 -
 Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-04-03
Por que estou recebendo um erro "Class \ 'Ziparchive \' não encontrado \" depois de instalar o Archive_zip no meu servidor Linux?classe 'ziparchive' não encontrou erro ao instalar Archive_zip no servidor Linux sintoma: quando o script de script que utiliza o zi...Programação Postado em 2025-04-03 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-03
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-03 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-03
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-03 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-03
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-03 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-03
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-04-03 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-03
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-03 -
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-04-03
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-04-03 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-03
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-03 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-03
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-03 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-03
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-03 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-03
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-03 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-03
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-03 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-03
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-04-03
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























