Principais extensões do Chrome para desenvolvedores da Web em 4
As 10 principais extensões do Chrome para desenvolvedores da Web em 2024
À medida que avançamos em 2024, as extensões do Chrome se tornaram parte integrante do kit de ferramentas de um desenvolvedor web, oferecendo recursos poderosos diretamente no navegador. Nesta postagem, exploraremos as 10 principais extensões do Chrome que estão agitando a comunidade de desenvolvimento web este ano. Vamos começar??
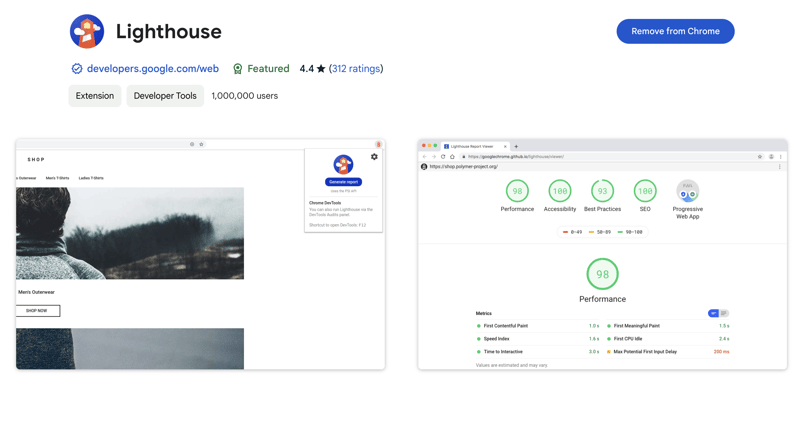
1. Farol

O Lighthouse continua sendo uma ferramenta indispensável para desenvolvedores que buscam otimizar seus sites. Esta extensão audita páginas da web quanto ao desempenho, acessibilidade, SEO e muito mais, fornecendo informações valiosas para melhorar a qualidade geral do seu site.
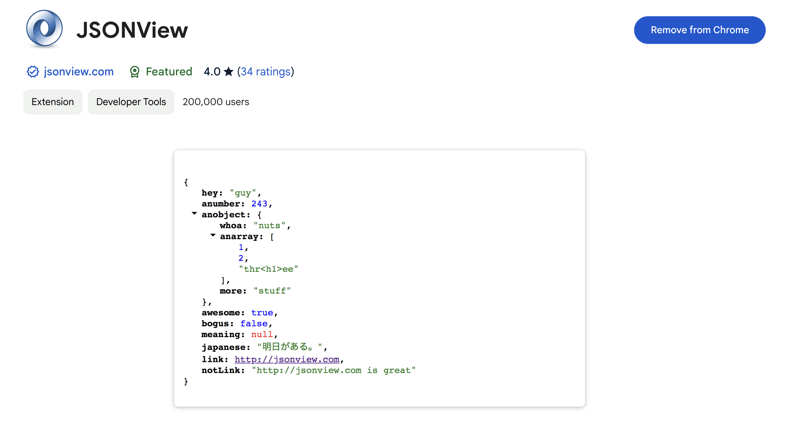
2. JSONView

Trabalhar com dados JSON é uma tarefa comum para muitos desenvolvedores. JSONView formata documentos JSON em uma estrutura de árvore legível, facilitando a navegação por estruturas de dados complexas e detectando erros rapidamente.
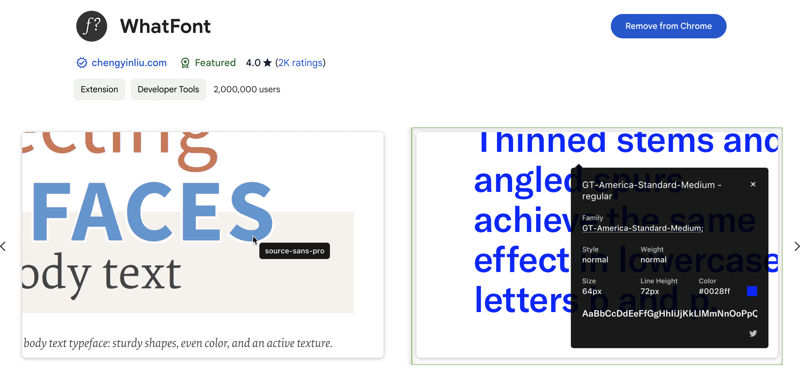
3. Qual fonte

A tipografia desempenha um papel crucial no web design. WhatFont simplifica o processo de identificação de fontes usadas em qualquer página da web. Basta passar o mouse sobre o texto e você verá instantaneamente os detalhes da fonte – uma verdadeira economia de tempo para designers e desenvolvedores.
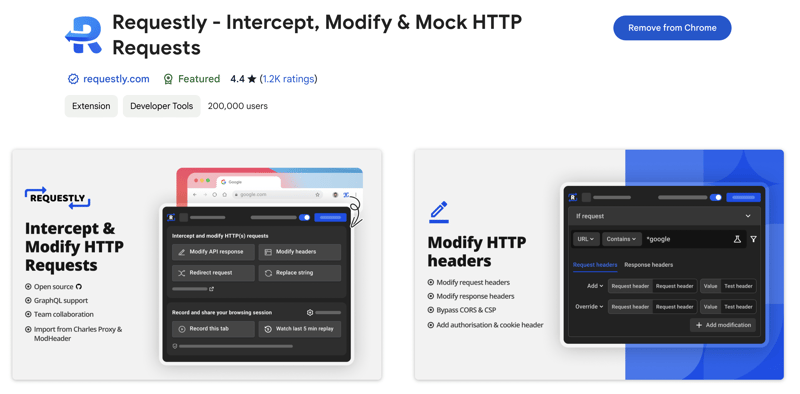
4. Solicite

Requestly é uma potência para desenvolvedores e testadores da web. Ele permite que você:
- Intercepte e modifique solicitações/respostas HTTP em tempo real
- Respostas simuladas da API
- Redirecionar URLs e modificar cabeçalhos
- Grave sessões para capturar logs de rede e armazenamento local para fornecer melhor contexto aos membros da sua equipe
- Colabore com membros da equipe usando o recurso Team Workspace
Sua versatilidade reduz significativamente o tempo de teste e depuração, tornando-o uma ferramenta essencial para o desenvolvimento web moderno.
5. OctoTree

Para desenvolvedores que trabalham frequentemente com GitHub, OctoTree é uma virada de jogo. Ele adiciona uma visualização em árvore de código aos repositórios GitHub, tornando muito mais fácil navegar por arquivos e diretórios. Isso pode acelerar significativamente o seu fluxo de trabalho ao trabalhar em grandes projetos.
6. ColorZilla

ColorZilla é mais do que apenas um seletor de cores. Esta ferramenta avançada permite que você obtenha uma leitura de cores de qualquer ponto do seu navegador, ajuste rapidamente essa cor e cole-a em outro programa. É uma ferramenta essencial para desenvolvedores front-end e designers.
7. Preenchimento falso

Testar formulários é uma tarefa comum, mas muitas vezes tediosa. O Fake Filler automatiza esse processo preenchendo formulários com dados falsos realistas. Isso não apenas economiza tempo, mas também ajuda a identificar possíveis problemas com validação e envio de formulários.
8. Clique e limpe

Em uma época em que a privacidade é cada vez mais importante, o Click&Clean oferece uma maneira rápida de limpar seus dados de navegação. Com um único clique, você pode excluir o histórico, o cache e os cookies do navegador, ajudando a manter sua privacidade e potencialmente acelerando o seu navegador.
9. VisBug

VisBug traz a funcionalidade das ferramentas de design direto para o seu navegador. Ele permite editar visualmente páginas da web, ajustar layouts e experimentar tipografia em tempo real. Isso pode ser extremamente útil para iterações rápidas de design ou para demonstrar possíveis alterações aos clientes.
10. CSSPeeper

Por último, mas não menos importante, CSSPeeper é um visualizador de CSS que facilita a inspeção e extração de propriedades CSS de qualquer página da web. Em vez de vasculhar o código nas ferramentas do desenvolvedor, você pode visualizar e copiar rapidamente os estilos necessários.
Conclusão
Essas extensões do Chrome cobrem uma ampla gama de funcionalidades que podem aumentar significativamente sua produtividade como desenvolvedor web. Desde poderosas ferramentas de depuração como Requestly até recursos de design como ColorZilla e VisBug, há algo aqui para cada aspecto do desenvolvimento web.
Bom desenvolvimento!
-
 `ExEc ()` atualiza variáveis locais no Python 3 e, se não, como isso pode ser feito?Impacto do EXEC nas variáveis locais: um mergulho em A função Exec, um grampo de python para execução de código dinâmico, apresenta uma dúvi...Programação Postado em 2025-02-19
`ExEc ()` atualiza variáveis locais no Python 3 e, se não, como isso pode ser feito?Impacto do EXEC nas variáveis locais: um mergulho em A função Exec, um grampo de python para execução de código dinâmico, apresenta uma dúvi...Programação Postado em 2025-02-19 -
 Como posso instalar o MySQL no Ubuntu sem um prompt de senha?instalação não interativa de mysql no ubuntu o método padrão de instalar o MySQL Server no Ubuntu usando sudo apt-get install mysql para solic...Programação Postado em 2025-02-19
Como posso instalar o MySQL no Ubuntu sem um prompt de senha?instalação não interativa de mysql no ubuntu o método padrão de instalar o MySQL Server no Ubuntu usando sudo apt-get install mysql para solic...Programação Postado em 2025-02-19 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?tipos de retorno múltiplos em java: um equívoco revelado no reino da programação Java, uma assinatura do método peculiar pode surgir, deixando...Programação Postado em 2025-02-19
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?tipos de retorno múltiplos em java: um equívoco revelado no reino da programação Java, uma assinatura do método peculiar pode surgir, deixando...Programação Postado em 2025-02-19 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-02-19
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-02-19 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-02-19
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-02-19 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? usando while (1) em vez de (;;) resulta em uma diferença de desempenho em infinito ...Programação Postado em 2025-02-19
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? usando while (1) em vez de (;;) resulta em uma diferença de desempenho em infinito ...Programação Postado em 2025-02-19 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-02-19
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-02-19 -
 Como posso verificar com segurança a existência da coluna em uma tabela MySQL?] Outros sistemas de banco de dados. O método comumente tentado: se existe (selecione * de informação_schema.columns Onde tabela_name = ...Programação Postado em 2025-02-19
Como posso verificar com segurança a existência da coluna em uma tabela MySQL?] Outros sistemas de banco de dados. O método comumente tentado: se existe (selecione * de informação_schema.columns Onde tabela_name = ...Programação Postado em 2025-02-19 -
 Como classificar os dados por comprimento da string em mysql usando char_length ()?selecionando dados por comprimento da string em mysql para classificar os dados com base no comprimento da string no mysql, em vez de usar str...Programação Postado em 2025-02-19
Como classificar os dados por comprimento da string em mysql usando char_length ()?selecionando dados por comprimento da string em mysql para classificar os dados com base no comprimento da string no mysql, em vez de usar str...Programação Postado em 2025-02-19 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19 -
 Como garantir o Hibernate preserva os valores de enum ao mapear para uma coluna MySQL Enum?preservando os valores da enum no hibernate: solucionando problemas de coluna Tipo de coluna no reino da persistência de dados, garantindo a c...Programação Postado em 2025-02-19
Como garantir o Hibernate preserva os valores de enum ao mapear para uma coluna MySQL Enum?preservando os valores da enum no hibernate: solucionando problemas de coluna Tipo de coluna no reino da persistência de dados, garantindo a c...Programação Postado em 2025-02-19 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-02-19
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-02-19 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-02-19
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-02-19
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























