 Primeira página > Programação > Por que todo mundo está falando sobre React: um mergulho profundo em sua popularidade e poder ⚛️
Primeira página > Programação > Por que todo mundo está falando sobre React: um mergulho profundo em sua popularidade e poder ⚛️
Por que todo mundo está falando sobre React: um mergulho profundo em sua popularidade e poder ⚛️
Já notou como React é o assunto da cidade na comunidade de desenvolvedores? ? Esteja você navegando pelo Twitter, conversando com outros programadores ou navegando no GitHub, o React está em todo lugar. Mas por que tanto entusiasmo? É realmente tão poderoso ou estamos apenas seguindo as últimas tendências de codificação como um rebanho de ovelhas? ? Bem, aperte o cinto, porque estamos prestes a mergulhar no mundo do React e descobrir por que todos (e seus cachorros?) Estão obcecados por esta biblioteca JavaScript!
A ascensão do React: uma breve lição de história?

Antes do surgimento do React, os desenvolvedores web pensavam: “Quantos frameworks JavaScript eu preciso aprender este ano?” ? Mas então, em 2013, o Facebook abandonou o React, e o mundo do desenvolvimento web nunca mais foi o mesmo. React era o novo garoto legal do bairro que conseguia fazer atualizações de interface do usuário mais rápido do que você poderia dizer “JavaScript”.
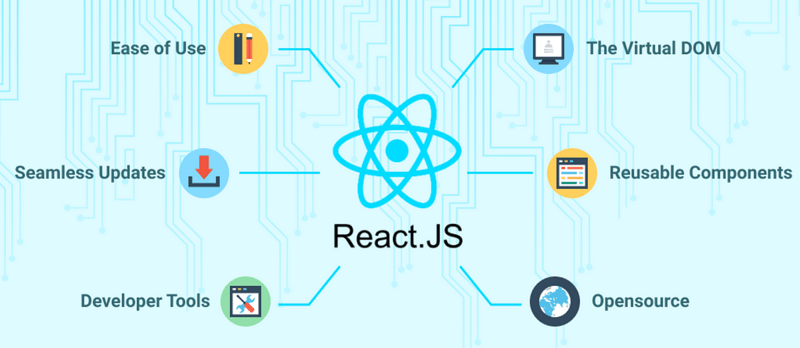
Os desenvolvedores rapidamente perceberam que o React não era apenas mais uma tendência passageira – era uma virada de jogo. Hoje, conta com o apoio do Facebook, é utilizado por empresas como Netflix, Airbnb e Instagram e é uma das competências mais procuradas no mercado de trabalho. Mas por que? Vamos decompô-lo.
Arquitetura baseada em componentes: os blocos de construção do React?

Imagine construir um site como um conjunto de LEGO. Cada peça (ou componente) é independente e pode ser reutilizada para construir diferentes partes do seu aplicativo. React permite que você faça exatamente isso! Em vez de escrever uma confusão gigante e emaranhada de código, você pode criar componentes pequenos e gerenciáveis que se encaixam para formar seu aplicativo.
Precisa de um botão? Crie um componente Button! Quer que esse botão seja azul? Basta ajustar esse componente. Chega de procurar 47 instâncias diferentes desse botão em sua base de código. É como a Marie Kondo do desenvolvimento web – tudo é bem organizado e desperta alegria! ✨
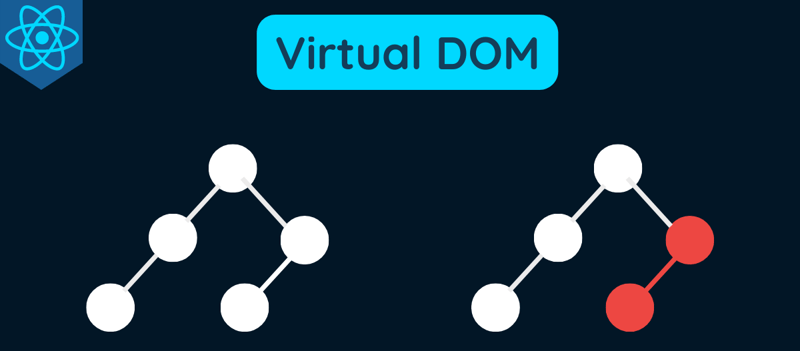
O DOM Virtual: Molho Secreto do React?

React não é apenas inteligente; é um gênio. Quando você faz alterações em seu aplicativo, o React não atualiza cegamente a página inteira, como um estagiário excessivamente zeloso no primeiro dia. Em vez disso, ele usa algo chamado Virtual DOM – uma cópia leve do DOM real.
Quando você atualiza algo, o React compara o DOM virtual com o real, descobre o que mudou e atualiza apenas as partes necessárias. É como um neurocirurgião com foco a laser. ? O resultado? Atualizações de interface de usuário super rápidas que tornam seu aplicativo ágil e responsivo.
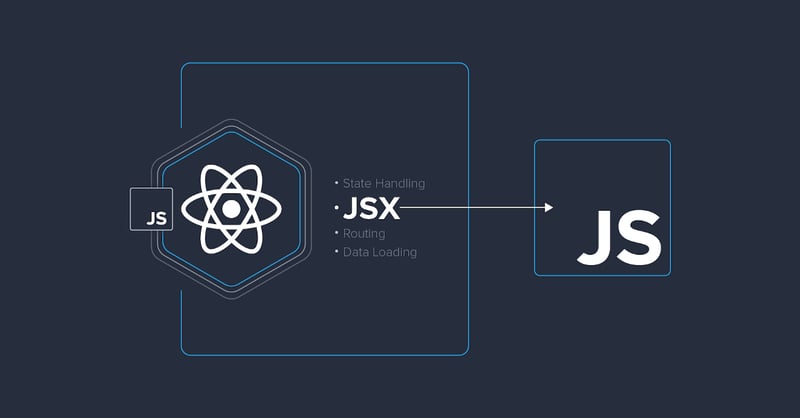
JSX: JavaScript encontra HTML?

React nos apresentou o JSX, que permite escrever HTML diretamente em JavaScript. No início, os desenvolvedores pensavam: “Espere, misturando HTML e JavaScript? Isso não é pecado?” Mas então, depois de experimentar, eles disseram: “Caramba, isso é incrível!” ?
JSX torna incrivelmente fácil ver como será a aparência da sua IU apenas olhando para o seu código. Chega de ficar pulando entre arquivos para combinar HTML e JavaScript. Está tudo ali, em um só lugar, fácil de ler e entender. É como manteiga de amendoim e geleia – duas coisas ótimas que ficam ainda melhores juntas! ?
O ecossistema React: um tesouro de ferramentas e bibliotecas ?️

O React não oferece apenas as ferramentas para criar aplicativos incríveis; também vem com um ecossistema de bibliotecas que tornam sua vida ainda mais fácil. Quer gerenciar o estado? Confira Redux ou os ganchos useState e useReducer integrados. Precisa de roteamento? O React Router protege você. Gosta de algumas animações? Framer Motion está pronto para abalar o seu mundo. ?
Este ecossistema é como um buffet livre para desenvolvedores. Você pode escolher as ferramentas que melhor atendem às suas necessidades e pode misturar e combinar para criar sua pilha de tecnologia perfeita. É uma miscelânea de bondade em codificação! ?️
Uma comunidade enorme: você nunca está programando sozinho?

Uma das melhores coisas do React é sua enorme comunidade. Esteja você preso em um bug às 2 da manhã ou procurando conselhos sobre práticas recomendadas, você encontrará um desenvolvedor React amigável pronto para ajudar. Stack Overflow, GitHub, Reddit, entre outros: os desenvolvedores do React estão por toda parte, compartilhando seu conhecimento e construindo coisas incríveis juntos. ?
E não vamos esquecer dos inúmeros tutoriais, cursos e postagens de blog (como este!) que podem guiá-lo em sua jornada React. Você nunca está sozinho quando codifica com React. É como ter todo um exército de amigos programadores ao seu lado! ?♂️
O futuro do React: o que vem a seguir? ?

O React não está apenas descansando sobre os louros. A equipe React trabalha constantemente para melhorar e evoluir a biblioteca. Com a recente introdução dos componentes do React Server e o desenvolvimento contínuo do React Concurrent Mode, o futuro parece brilhante para os desenvolvedores do React.
Esses novos recursos foram criados para tornar o React ainda mais poderoso e versátil, garantindo que ele permaneça na vanguarda do desenvolvimento web nos próximos anos. Então, se você está pensando em mergulhar no React, agora é o momento perfeito. O melhor ainda está por vir! ?
Conclusão: Por que o React é mais do que apenas uma tendência?

Então, por que todo mundo está falando sobre React? Porque é mais do que apenas uma tendência – é uma potência que mudou a forma como construímos aplicações web. Com sua arquitetura baseada em componentes, Virtual DOM, JSX, ecossistema robusto e comunidade vibrante, o React oferece uma combinação de poder, flexibilidade e facilidade de uso difícil de superar.
Quer você esteja apenas começando no desenvolvimento web ou seja um profissional experiente, aprender React é uma jogada inteligente. Não é apenas uma habilidade – é um superpoder. Então vá em frente, mergulhe no React e veja por que todo mundo está entusiasmado com isso. ⚛️
Qual é a sua experiência com React? Compartilhe sua opinião nos comentários abaixo e vamos continuar a conversa! ?
Vamos nos conectar
-
 Como posso contar com eficiência ocorrências de elementos em uma lista de Java?contando ocorrências de elementos em uma lista dentro do reino da programação Java, a tarefa de enumerar ocorrências de elementos dentro de um...Programação Postado em 2025-02-19
Como posso contar com eficiência ocorrências de elementos em uma lista de Java?contando ocorrências de elementos em uma lista dentro do reino da programação Java, a tarefa de enumerar ocorrências de elementos dentro de um...Programação Postado em 2025-02-19 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-02-19
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-02-19 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-02-19
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-02-19 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-02-19
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-02-19 -
 Como implementar o manuseio de exceção personalizado com o módulo de log do Python?manuseio de erros personalizado com o módulo de registro de Python garantindo que as exceções não sejadas sejam manipuladas adequadamente e o ...Programação Postado em 2025-02-19
Como implementar o manuseio de exceção personalizado com o módulo de log do Python?manuseio de erros personalizado com o módulo de registro de Python garantindo que as exceções não sejadas sejam manipuladas adequadamente e o ...Programação Postado em 2025-02-19 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-02-19
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-02-19 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-02-19
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-02-19 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-02-19
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-02-19 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: javascript deixa de executar depois de usar o botão de volta ao Firefox usuários do Firefox podem encontra...Programação Postado em 2025-02-19
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: javascript deixa de executar depois de usar o botão de volta ao Firefox usuários do Firefox podem encontra...Programação Postado em 2025-02-19 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-02-19
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-02-19 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-02-19
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-02-19 -
 Por que as funções de seta causam erros de sintaxe no IE11 e como posso corrigi -los?por que as funções da seta causam erros de sintaxe no ie 11 no código d3.js fornecido, o erro surge do uso das funções de seta . O IE 11 não s...Programação Postado em 2025-02-19
Por que as funções de seta causam erros de sintaxe no IE11 e como posso corrigi -los?por que as funções da seta causam erros de sintaxe no ie 11 no código d3.js fornecido, o erro surge do uso das funções de seta . O IE 11 não s...Programação Postado em 2025-02-19
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























