 Primeira página > Programação > Por que a API Streams é uma virada de jogo para desenvolvedores da Web
Primeira página > Programação > Por que a API Streams é uma virada de jogo para desenvolvedores da Web
Por que a API Streams é uma virada de jogo para desenvolvedores da Web
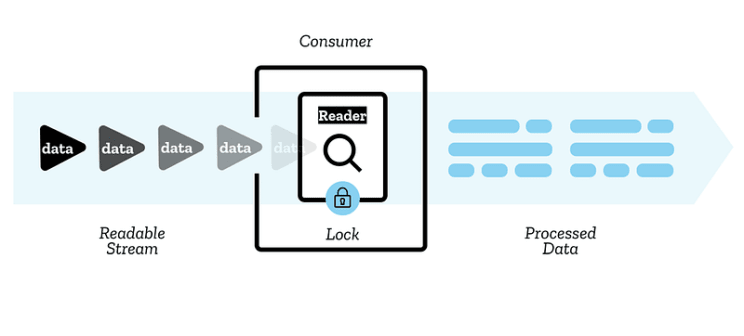
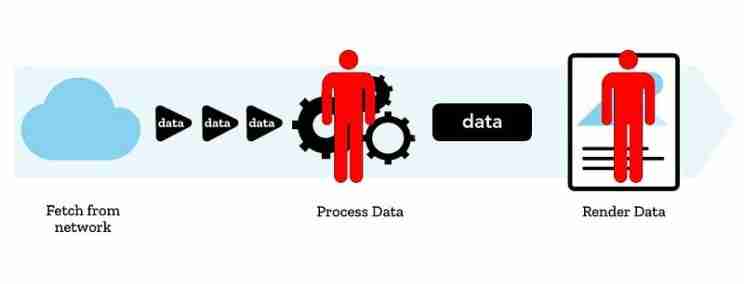
Vamos começar explicando como os dados são enviados pela web. Não é enviado como um único fluxo contínuo; em vez disso, é dividido em pedaços menores. No lado receptor, o consumidor ou aplicativo é responsável por remontar esses pedaços na ordem e no formato corretos, uma vez que todos os dados tenham sido recebidos. Esse processo acontece automaticamente para imagens, vídeos e outros tipos de dados relativamente grandes.

Então, o que a API Streams oferece é uma maneira de, em vez de esperar que seus dados completos estejam disponíveis
- tratar dados em tempo real à medida que eles são recebidos como pedaços durante o estágio do consumidor e isso é muito útil e quase essencial ao lidar com grandes quantidades de dados, como os exemplos que mostraria neste artigo.
- também permite que você trate nossos dados como um fluxo que é útil no backend quando você deseja enviar um tipo específico de pedaços e no frontend ao usar trabalhadores semelhantes para enviar arquivos grandes pela rede"
Texto revisado: "O que a API Streams oferece é uma maneira de lidar com os dados conforme eles chegam, em vez de esperar que todo o conjunto de dados esteja disponível. Aqui estão dois benefícios principais:
- Manipulação de dados em tempo real: permite processar dados em tempo real à medida que são recebidos em blocos. Essa capacidade é crucial ao lidar com grandes quantidades de dados, como nos exemplos que discutirei neste artigo. (este artigo se concentra na primeira parte)
- Gerenciamento de dados baseado em stream: a API Streams permite tratar os dados como um fluxo contínuo. Isso é útil no back-end para enviar dados em partes específicas e no front-end para usar web workers para fazer upload de arquivos grandes com eficiência.
Vamos começar comparando o método tradicional de recebimento de dados usando a API Fetch com a nova abordagem da API Streams.
Abordagem tradicional com API Fetch
fetch("url") .then((response) => {
// Note that there is a middle step before we receive the final data
// Let's see what we actually receive
console.log(response.body); return response.text(); }) .then((data) => { // Perform operations with the data
});
Neste exemplo, response.body é um objeto ReadableStream:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true }
Aqui, encontramos o primeiro componente da API Streams: ReadableStream. O construtor ReadableStream cria e retorna um objeto de fluxo legível, o que nos permite lidar com dados de streaming com mais eficiência. Podemos usar esse construtor para gerenciar dados em partes, em vez de esperar que todo o conjunto de dados esteja disponível.
{ arrayBuffer(): Promise; blob(): Promise; formData(): Promise; json(): Promise; text(): Promise; }
Precisamos implementar uma função que manipule o objeto para acessar os dados conforme eles são enviados em tempo real. Esta função deve:
1 Receba o ReadableStream como uma promessa.
- Aguarde até que todos os blocos de dados sejam recebidos.
- Mescle os pedaços no conjunto de dados completo. Retorne os dados completos como uma promessa.

Mergulhando no ReadableStream
interface ReadableStream{ readonly locked: boolean; cancel(reason?: any): Promise ; getReader(options: { mode: "byob" }): ReadableStreamBYOBReader; getReader(): ReadableStreamDefaultReader ; getReader(options?: ReadableStreamGetReaderOptions): ReadableStreamReader ; pipeThrough ( transform: ReadableWritablePair , options?: StreamPipeOptions ): ReadableStream ; pipeTo( destination: WritableStream , options?: StreamPipeOptions ): Promise ; tee(): [ReadableStream , ReadableStream ]; }
interface ReadableStreamDefaultReaderextends ReadableStreamGenericReader { read(): Promise >; releaseLock(): void; }
Para trabalhar com o stream, usamos getReader() que retorna um ReadableStreamDefaultReader.
Aqui está um exemplo em que fazemos uma solicitação à API do Lichess.org para jogos no formato PGN (pense nisso como texto) para um determinado usuário. O resultado final deverá estar em texto.
fetch("https://lichess.org/api/games/user/gg").then((response) => {
console.log(response);
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
});
Saída:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true } ReadableStreamDefaultReader { stream: ReadableStream { locked: true, state: 'readable', supportsBYOB: true }, readRequests: 0, close: Promise { } }
observe que você não pode ter vários leitores ao mesmo tempo, pois getReader() gerará um erro se ReadableStream.locked = true, então se você quiser alterar o leitor, primeiro você deve liberar o bloqueio usando ReadableStreamDefaultReader. releaseLock()
fetch("https://lichess.org/api/games/user/gg").then((response) => {
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
try {
reader.releaseLock();
const reader2 = readablestream.getReader();
// won't throw an error
const reader3 = readablestream.getReader();
// will throw an error
} catch (e) {
console.error(e.message);
// Invalid state: ReadableStream is locked
}
});
agora usamos a função read dentro do leitor que possui duas variáveis
- valor: tem o conteúdo do pedaço atual em UintArray que podemos converter em uma string convertendo cada int em char e mesclar ou simplesmente usando TextDecoder().decode()
let string = result.push(
value.reduce((p, c) => {
return p c.fromCharCode();
}, "")
); // or
let string = new TextDecoder().decode(value);
// both achieve the same thing converting Uint8Array to string
Exemplo de código completo
- Aqui está um exemplo completo de como lidar com o fluxo e mesclar pedaços:
fetch("https://lichess.org/api/games/user/gg")
.then((response) => {
return new Promise((resolve, reject) => {
const readablestream = response.body;
const reader = readablestream.getReader();
let result = [];
reader.read().then(function handlechunks({ done, value }) {
if (done) {
resolve(result);
return;
}
const pgn = new TextDecoder().decode(value);
result.push(pgn);
reader.read().then(handlechunks);
});
});
})
.then((result) => {
console.log(result);
});
// console.log(value)
Uint8Array(551) [
91, 69, 118, 101, 110, 116, 32, 34, 82, 97, 116, 101,
100, 32, 98, 108, 105, 116, 122, 32, 103, 97, 109, 101,
34, 93, 10, 91, 83, 105, 116, 101, 32, 34, 104, 116,
116, 112, 115, 58, 47, 47, 108, 105, 99, 104, 101, 115,
115, 46, 111, 114, 103, 47, 90, 122, 78, 66, 90, 119,
100, 71, 34, 93, 10, 91, 68, 97, 116, 101, 32, 34,
50, 48, 50, 48, 46, 48, 49, 46, 49, 48, 34, 93,
10, 91, 87, 104, 105, 116, 101, 32, 34, 86, 101, 101,
118, 101, 101, 50,
... 451 more items
]
// console.log(new TextDecoder().decode(value))
[Event "Rated blitz game"]
[Site "https://lichess.org/ZzNBZwdG"]
[Date "2020.01.10"]
[White "Veevee222"]
[Black "gg"]
[Result "0-1"]
[UTCDate "2020.01.10"]
[UTCTime "20:21:02"]
[WhiteElo "1858"]
[BlackElo "1863"]
[WhiteRatingDiff "-6"]
[BlackRatingDiff " 35"]
[Variant "Standard"]
[TimeControl "180 0"]
[ECO "C00"]
[Termination "Normal"]
1. e4 e6 2. d4 d6 3. c4 Nf6 4. Nc3 c5 5. f4 cxd4 6. Qxd4 Nc6 7. Qd1 b6 8. g3 Bb7 9. Bg2 Rc8 10. Nf3 Be7 11. O-O O-O 12. b3 Nb4 13. Bb2 a5 14. Re1 Qc7 15. a3 Na6 16. Rc1 Nc5 17. Qd4 Nxb3 18. Qd1 Nxc1 19. e5 0-1
por exemplo link
por exemplo, código completo go

Agora podemos acessar os PGNs dos jogos progressivamente à medida que eles são enviados pela rede. Por exemplo, se estivermos usando os jogos carregados em uma UI de site, o usuário não terá que esperar na frente de uma tela em branco ou de carregamento até que todos os jogos sejam carregados. Em vez disso, os dados podem ser exibidos progressivamente, o que é muito melhor do ponto de vista de UX.
por exemplo, código completo, clique aqui
-
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-12
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-12 -
 UTF-8 vs. Latin-1: O segredo da codificação de caráter!distinguindo UTF-8 e Latin1 Ao lidar com a codificação, surgem duas opções proeminentes: utf-8 e latin1. Em meio a seus aplicativos, surge uma...Programação Postado em 2025-03-12
UTF-8 vs. Latin-1: O segredo da codificação de caráter!distinguindo UTF-8 e Latin1 Ao lidar com a codificação, surgem duas opções proeminentes: utf-8 e latin1. Em meio a seus aplicativos, surge uma...Programação Postado em 2025-03-12 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-12
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-12 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-12
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-12 -
 Parte SQL Injeção Série: Explicação detalhada das técnicas avançadas de injeção de SQLAutor: Trix Cyrus Ferramenta Pentesting Waymap: Clique aqui TrixSec Github: clique aqui TrixSec Telegram: clique aqui Explorações ...Programação Postado em 2025-03-12
Parte SQL Injeção Série: Explicação detalhada das técnicas avançadas de injeção de SQLAutor: Trix Cyrus Ferramenta Pentesting Waymap: Clique aqui TrixSec Github: clique aqui TrixSec Telegram: clique aqui Explorações ...Programação Postado em 2025-03-12 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-12
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-12 -
 Como podemos garantir uploads de arquivos contra conteúdo malicioso?preocupações de segurança com o arquivo uploads carregando arquivos para um servidor pode introduzir riscos de segurança significativos devido...Programação Postado em 2025-03-12
Como podemos garantir uploads de arquivos contra conteúdo malicioso?preocupações de segurança com o arquivo uploads carregando arquivos para um servidor pode introduzir riscos de segurança significativos devido...Programação Postado em 2025-03-12 -
 Como remover quebras de linha das cordas usando expressões regulares em JavaScript?removendo quebras de linha de strings Neste cenário de código, o objetivo é eliminar quebras de linha de uma string de texto lida de uma textare...Programação Postado em 2025-03-12
Como remover quebras de linha das cordas usando expressões regulares em JavaScript?removendo quebras de linha de strings Neste cenário de código, o objetivo é eliminar quebras de linha de uma string de texto lida de uma textare...Programação Postado em 2025-03-12 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-12
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-12 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-12
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-12 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-12
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-12 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-12
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-12 -
 Explicação detalhada do método de aquisição de elementos aleatórios de hashset/linkedhashset javaencontrando um elemento aleatório em um set na programação, pode ser útil selecionar um elemento aleatório de uma coleção, como um set. O Java f...Programação Postado em 2025-03-12
Explicação detalhada do método de aquisição de elementos aleatórios de hashset/linkedhashset javaencontrando um elemento aleatório em um set na programação, pode ser útil selecionar um elemento aleatório de uma coleção, como um set. O Java f...Programação Postado em 2025-03-12 -
 Quando o CSS atribui o fallback a pixels (PX) sem unidades?Fallback para atributos CSS sem unidades: um estudo de caso atributos CSS geralmente requerem unidades (por exemplo, px, em, %) para especific...Programação Postado em 2025-03-12
Quando o CSS atribui o fallback a pixels (PX) sem unidades?Fallback para atributos CSS sem unidades: um estudo de caso atributos CSS geralmente requerem unidades (por exemplo, px, em, %) para especific...Programação Postado em 2025-03-12
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























