 Primeira página > Programação > Como passar adereços do componente filho para o componente pai no React
Primeira página > Programação > Como passar adereços do componente filho para o componente pai no React
Como passar adereços do componente filho para o componente pai no React
Você provavelmente tem passado adereços de componentes pai para filho e se questionou: "Hmm... mas e se eu quiser passar adereços de um componente filho para um componente pai? Quero dizer... o contrário ?", certo? ? Eu também me questionei isso, mas na verdade existem soluções.

Vamos analisá-los.
Qual é o fluxo típico de adereços?
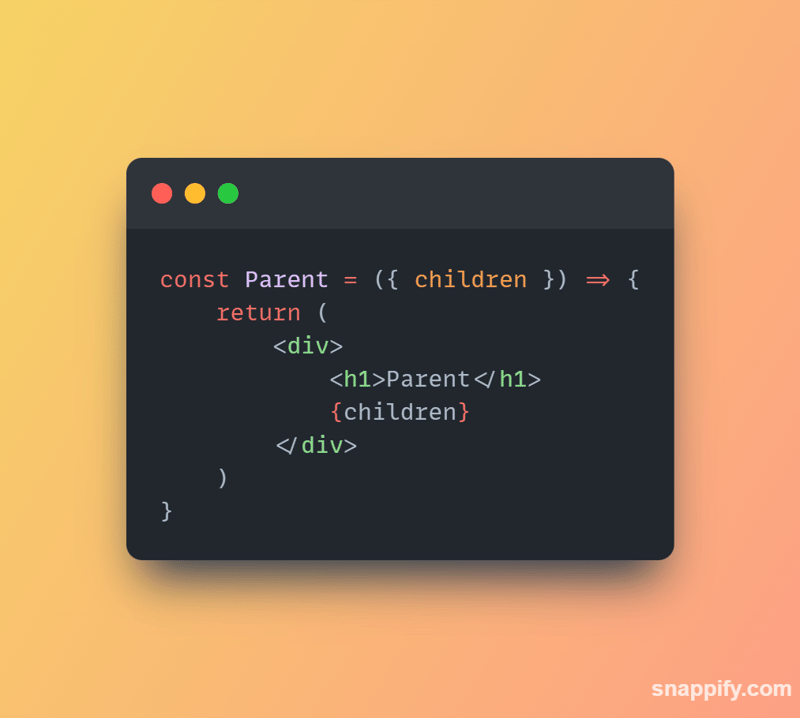
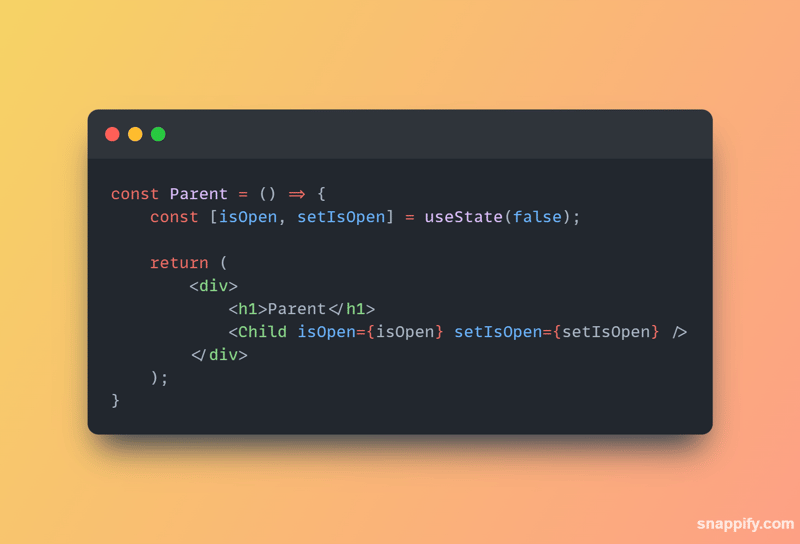
O fluxo típico de adereços é de pai para filho. Basicamente, digamos que você tenha um componente Pai parecido com este:

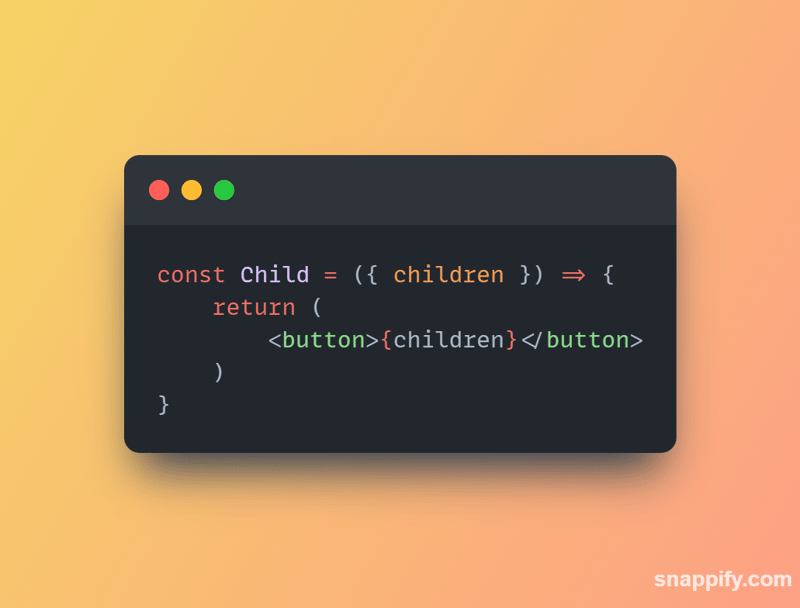
O componente filho que temos abaixo usa um componente Button da adorada biblioteca de componentes shadcn/ui. O componente Button possui uma propriedade children, que é passada do componente Parent.

Acima, estamos passando uma propriedade children do componente Parent para o componente Child. Tudo bem até agora, certo?
E se quisermos passar acessórios de filho para pai?
Agora, é aqui que as coisas ficam um pouco complicadas, especialmente se for a primeira vez que você implementa essa lógica. A parte complicada provavelmente não é como fazê-lo, mas sim como visualizá-lo. De qualquer forma, eu estive lá e espero que minha experiência ajude você?

Como aprender é melhor feito fazendo, vamos trazer o exemplo anterior e modificá-lo um pouco para ver como podemos passar acessórios de filho para pai. O objetivo deste exemplo é mostrar como podemos modificar o estado do componente Pai passando dados do componente Filho.

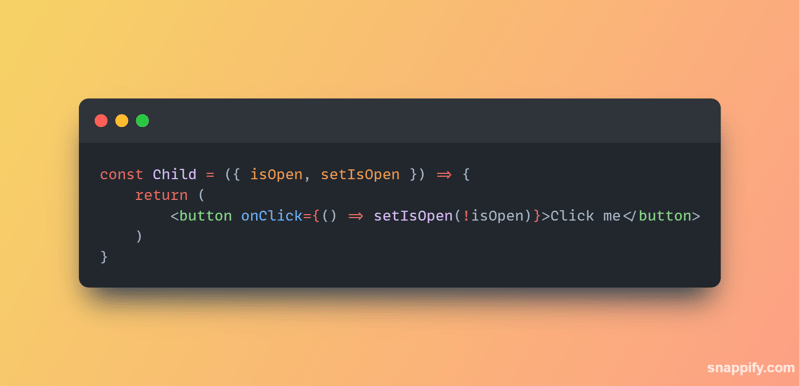
E aqui está o que fazemos com o componente Filho:

Para simplificar a compreensão por escrito, o que estamos tentando realizar com os dois componentes é inicializar o estado no componente Pai e, em seguida, passar as variáveis para o componente Filho e a respectiva função para atualizar o valor do estado no componente Pai. Neste caso, suponha que o valor do estado seja primeiro definido como falso. Quando clicamos no botão do componente Child, ele pegará esse valor e o alterará para o oposto de false (! no valor o nega) quando a função for chamada no evento click.
Uma armadilha comum ao passar dados de filho para pai
Passar dados do componente filho para o pai tem suas peculiaridades. Uma das armadilhas mais comuns é esquecer de passar a função de retorno de chamada como um suporte para o componente filho, mas isso também significa que você está passando mais lógica do que precisa. Isso pode levar a bugs mais irritantes e mais difíceis de depurar.

Uma maneira de evitar isso é usar o gancho useCallback, que garante que a função que você passa como retorno de chamada para o componente filho permaneça estável nas renderizações, evitando novas renderizações desnecessárias e melhorando o desempenho. O que acontece com useCallback é que você passa uma função como suporte para o componente filho, e o componente filho terá acesso à função e poderá chamá-la quando necessário. Vamos ver como podemos fazer isso.

Agora vamos mostrar como fica no componente Filho:

Isso não é mais limpo do que passar a função e, em seguida, atualizá-la do filho e depois passá-la novamente para o pai? Mais limpo e mais fácil de implementar também, certo? ?
Obrigado por ler!
Embora existam certamente mais maneiras, e potencialmente ainda mais limpas e mais bonitas, de passar dados de filho para pai no React, espero que, depois de ler meu artigo, você ache mais fácil entender o fluxo de como os dados passam de filho para pai, e como implementar isso de duas maneiras diferentes. Quem sabe você mesmo encontre uma maneira mais criativa de fazer isso? ? Se sim, ficaríamos muito gratos em explicar suas idéias nos comentários!
Sobre o autor
Sou desenvolvedor de software e redator técnico baseado em Portugal. Sou apaixonado por engenharia de software ?? e adoro explorar novas ferramentas no meu dia-a-dia e encontrar soluções interessantes e criativas para problemas comuns de negócios e técnicos. Você pode me encontrar no GitHub. Se você tiver alguma dúvida ou feedback, sinta-se à vontade para entrar em contato! ?
-
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-10
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-07-10 -
 Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-07-10
Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-07-10 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-10
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-07-10 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-07-10
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-07-10 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-07-10
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-07-10 -
 CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-10
CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-07-10 -
 Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-10
Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-10 -
 Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-10
Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-07-10 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-07-10 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-10
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-10 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-10
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-10 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-10
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-10 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-10
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-10 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-07-10
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-07-10 -
 Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-10
Causas e soluções para falha na detecção de rosto: erro -215manipulação de erros: resolvendo "error: (-215)! Vazio () na função detectmultisCale" em OpenCV ao tentar utilizar o metrô de detecç...Programação Postado em 2025-07-10
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























