Uso de Object.is() no código-fonte do Staat.
Neste artigo, exploraremos como o método Object.is() é usado no código-fonte do Zustand.

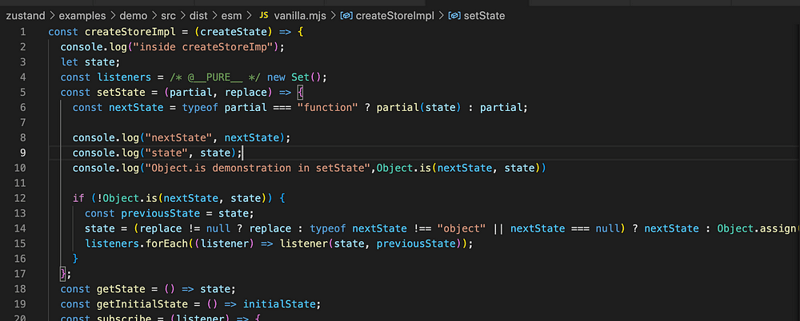
O snippet de código acima foi escolhido em vanilla.ts
O métodoObject.is() é usado em setState (mais artigos sobre isso posteriormente).
Vamos primeiro entender o que é um método Object.is().
Objeto.is()
O método estático Object.is() determina se dois valores são iguais.
O exemplo abaixo foi retirado do MDN Docs:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Aqui está um exemplo JSON um pouco complicado:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Por que Object.is() retorna falso?
Mesmo que jsonObject1 e jsonObject2 tenham o mesmo conteúdo, eles são objetos diferentes na memória. Em JavaScript, os objetos são comparados por referência, não por seu conteúdo. Como esses dois objetos são armazenados em locais de memória diferentes, Object.is() retorna false.
Object.is(próximoEstado, estado)
No trecho de código abaixo de Zustand, o método Object.is() é usado para determinar se o nextState é realmente diferente do estado atual antes de prosseguir com a atualização do estado e notificar os ouvintes. Essa verificação é crucial para o desempenho e para evitar atualizações de estado desnecessárias.
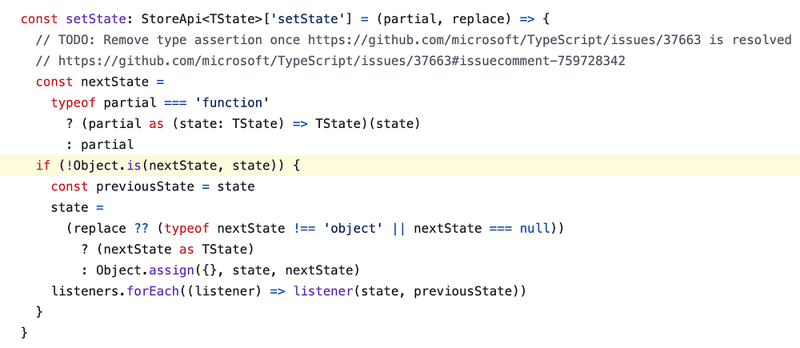
const setState: StoreApi['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
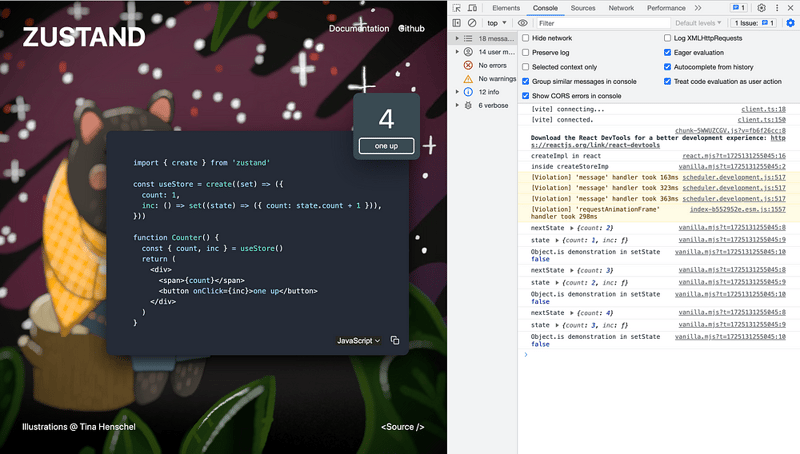
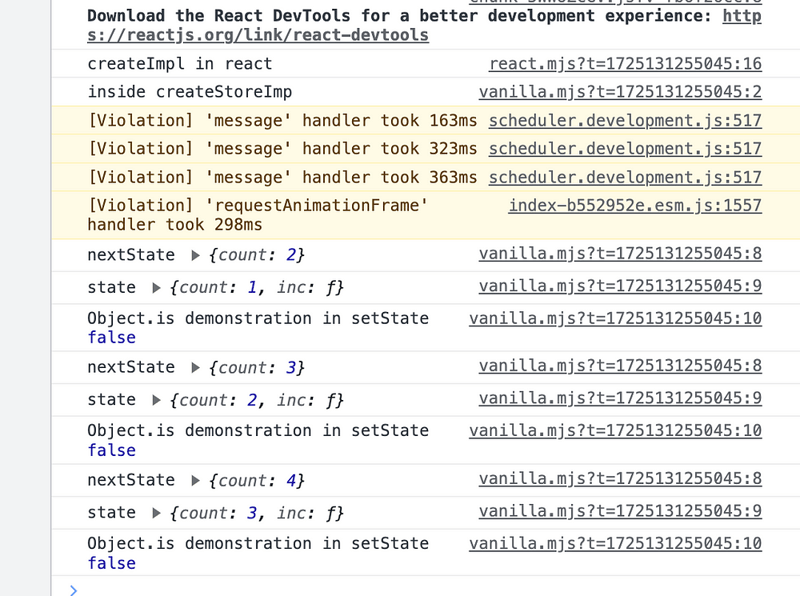
A imagem abaixo mostra Object.is() em ação


Para adicionar as instruções de log acima, compilei o Zustand usando o comando pnpm run build e copiei o dist em exemplos/demo/src. Parece hacky, mas estamos experimentando e descobrindo como o Zustand funciona internamente.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count 1 })),
}))
Chamar inc de alguma forma aciona o setState, descobriremos como nos próximos artigos.
Sobre nós:
No Think Throo, temos a missão de ensinar as melhores práticas inspiradas em projetos de código aberto.
Melhore suas habilidades de codificação praticando conceitos arquitetônicos avançados, aprenda as práticas recomendadas e crie projetos de nível de produção.
Somos de código aberto — https://github.com/thinkthroo/thinkthroo (Dê-nos uma estrela!)
Precisa de ajuda com um projeto Next.js? Contate-nos em [email protected]
Sobre o autor:
Ei, meu nome é Ram. Sou um apaixonado engenheiro de software/OSS Tinkerer.
Confira meu site: https://www.ramunarasinga.com/
Referências:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
-
 Como posso garantir a ordem dos gatilhos de eventos jQuery?Garantindo a ordem dos gatilhos de eventos jQueryEm um aplicativo da web com vários blocos de script, garantindo a ordem de execução esperada de event...Programação Publicado em 2024-11-16
Como posso garantir a ordem dos gatilhos de eventos jQuery?Garantindo a ordem dos gatilhos de eventos jQueryEm um aplicativo da web com vários blocos de script, garantindo a ordem de execução esperada de event...Programação Publicado em 2024-11-16 -
 Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-16
Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-16 -
 Como gravar a saída TiXml em um buffer de memória em vez de um arquivo?Criando um buffer de memória como um ARQUIVO* para saída em TiXmlEm certos cenários, a capacidade de gravar a saída TiXml em um buffer de memória em v...Programação Publicado em 2024-11-16
Como gravar a saída TiXml em um buffer de memória em vez de um arquivo?Criando um buffer de memória como um ARQUIVO* para saída em TiXmlEm certos cenários, a capacidade de gravar a saída TiXml em um buffer de memória em v...Programação Publicado em 2024-11-16 -
 Como o JavaScript pode enviar dados para um banco de dados MySQL?Como enviar dados de JavaScript para um banco de dados MySQLJavaScript, ao contrário de outras linguagens de programação, não pode se comunicar direta...Programação Publicado em 2024-11-16
Como o JavaScript pode enviar dados para um banco de dados MySQL?Como enviar dados de JavaScript para um banco de dados MySQLJavaScript, ao contrário de outras linguagens de programação, não pode se comunicar direta...Programação Publicado em 2024-11-16 -
 Como posso usar efetivamente consultas SQL IN() com o JDBCTemplate do Spring?Consultas SQL IN() efetivas com JDBCTemplate do SpringVocê tem uma consulta IN() que atualmente faz com que você construa uma cláusula com múltiplas l...Programação Publicado em 2024-11-16
Como posso usar efetivamente consultas SQL IN() com o JDBCTemplate do Spring?Consultas SQL IN() efetivas com JDBCTemplate do SpringVocê tem uma consulta IN() que atualmente faz com que você construa uma cláusula com múltiplas l...Programação Publicado em 2024-11-16 -
 Como garantir precisão precisa de ponto flutuante em C++?Precisão de ponto flutuante em C Ao lidar com números de ponto flutuante em C , é essencial entender suas limitações de precisão. Considere o seguinte...Programação Publicado em 2024-11-16
Como garantir precisão precisa de ponto flutuante em C++?Precisão de ponto flutuante em C Ao lidar com números de ponto flutuante em C , é essencial entender suas limitações de precisão. Considere o seguinte...Programação Publicado em 2024-11-16 -
 Como o Reflection pode ser usado para testar com eficiência múltiplas funções com assinaturas semelhantes no Go?Utilizando reflexão para testes de unidade de função no GoAo testar múltiplas funções com assinaturas e valores de retorno semelhantes, é entediante e...Programação Publicado em 2024-11-16
Como o Reflection pode ser usado para testar com eficiência múltiplas funções com assinaturas semelhantes no Go?Utilizando reflexão para testes de unidade de função no GoAo testar múltiplas funções com assinaturas e valores de retorno semelhantes, é entediante e...Programação Publicado em 2024-11-16 -
 Quando o retorno de um objeto por valor aciona um construtor de movimento?Retornando um objeto de uma classe de uma função por valorConsidere o caso em que você retorna um objeto de uma classe de uma função por valor. Nesse ...Programação Publicado em 2024-11-16
Quando o retorno de um objeto por valor aciona um construtor de movimento?Retornando um objeto de uma classe de uma função por valorConsidere o caso em que você retorna um objeto de uma classe de uma função por valor. Nesse ...Programação Publicado em 2024-11-16 -
 Por que só estou obtendo dados dos últimos cinco dias quando minha consulta solicita especificamente os últimos sete?Recuperando a eficiência dos dados dos últimos 7 diasAo transferir dados do SQL Server para o MySQL, é essencial filtrar apenas os dados relevantes. N...Programação Publicado em 2024-11-16
Por que só estou obtendo dados dos últimos cinco dias quando minha consulta solicita especificamente os últimos sete?Recuperando a eficiência dos dados dos últimos 7 diasAo transferir dados do SQL Server para o MySQL, é essencial filtrar apenas os dados relevantes. N...Programação Publicado em 2024-11-16 -
 Como analisar um arquivo YAML com pares de valores-chave aninhados no Go?Analisando um arquivo YAML em GoA análise de arquivos YAML em Go envolve a utilização da biblioteca YAML disponível em gopkg.in/yaml.v2. O código forn...Programação Publicado em 2024-11-16
Como analisar um arquivo YAML com pares de valores-chave aninhados no Go?Analisando um arquivo YAML em GoA análise de arquivos YAML em Go envolve a utilização da biblioteca YAML disponível em gopkg.in/yaml.v2. O código forn...Programação Publicado em 2024-11-16 -
 For vs forEach: Qual é o mais eficiente para iteração de array JavaScript?Eficiência de JavaScript: for vs forEachJavaScript fornece dois métodos comuns para iterar sobre elementos em uma matriz: o loop 'for' tradici...Programação Publicado em 2024-11-16
For vs forEach: Qual é o mais eficiente para iteração de array JavaScript?Eficiência de JavaScript: for vs forEachJavaScript fornece dois métodos comuns para iterar sobre elementos em uma matriz: o loop 'for' tradici...Programação Publicado em 2024-11-16 -
 Como imprimir mensagens com erro padrão no Go?Imprimindo mensagem para erro padrão no GoSe você precisar imprimir logs de depuração ou teste separadamente dos logs existentes, considere enviar men...Programação Publicado em 2024-11-16
Como imprimir mensagens com erro padrão no Go?Imprimindo mensagem para erro padrão no GoSe você precisar imprimir logs de depuração ou teste separadamente dos logs existentes, considere enviar men...Programação Publicado em 2024-11-16 -
 Como recuperar com eficiência o primeiro e o último registro de dados agrupados no MySQL?Recuperando o primeiro e o último registros de dados agrupados com funções agregadas no MySQLNo MySQL, ao buscar dados de registros agrupados usando f...Programação Publicado em 2024-11-16
Como recuperar com eficiência o primeiro e o último registro de dados agrupados no MySQL?Recuperando o primeiro e o último registros de dados agrupados com funções agregadas no MySQLNo MySQL, ao buscar dados de registros agrupados usando f...Programação Publicado em 2024-11-16 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-16
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-16 -
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-16
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-16
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























