 Primeira página > Programação > Cache Next.js: turbinando seu aplicativo com busca de dados eficiente
Primeira página > Programação > Cache Next.js: turbinando seu aplicativo com busca de dados eficiente
Cache Next.js: turbinando seu aplicativo com busca de dados eficiente
O armazenamento em cache no Next.js não se trata apenas de economizar tempo - trata-se de reduzir solicitações de rede redundantes, manter os dados atualizados e fazer com que seu aplicativo funcione como uma estrela do rock.
Esteja você tentando manter os dados em cache por mais tempo ou atualizá-los sob demanda, Next.js oferece todas as ferramentas de que você precisa. Neste artigo, explicaremos como usar o cache de maneira eficaz em Next.js
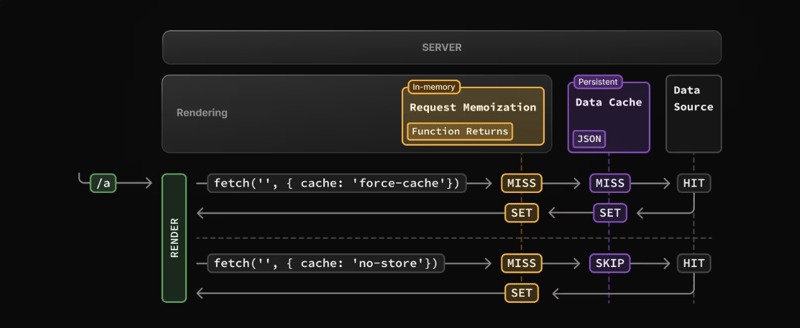
Next.js estende a API de busca para fornecer superpoderes quando se trata de armazenamento em cache. Com opções de busca simples como cache: 'no-store' e cache: 'force-cache', você pode controlar facilmente quando e como os dados são armazenados em cache.
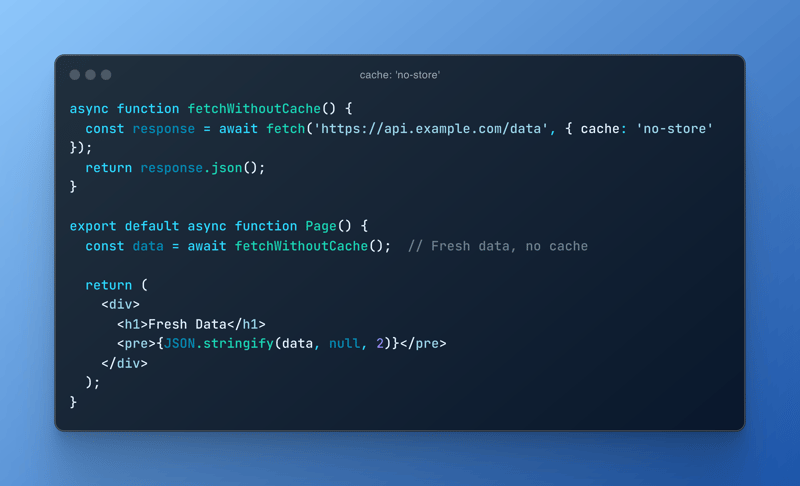
Sempre atualizado com cache: 'no-store' (equivalente a instável_noStore())
Deseja sempre dados atualizados? cache: 'no-store' é o ideal. Esta opção de busca ignora totalmente o cache e obtém os dados mais recentes em cada solicitação. É perfeito quando você precisa de precisão em tempo real – não são permitidos restos da busca de ontem.

Nota: Você também pode usar unstable_noStore() se quiser ignorar o cache em um componente do servidor. A sintaxe pode mudar posteriormente, então use cache: 'no-store' para estabilidade.
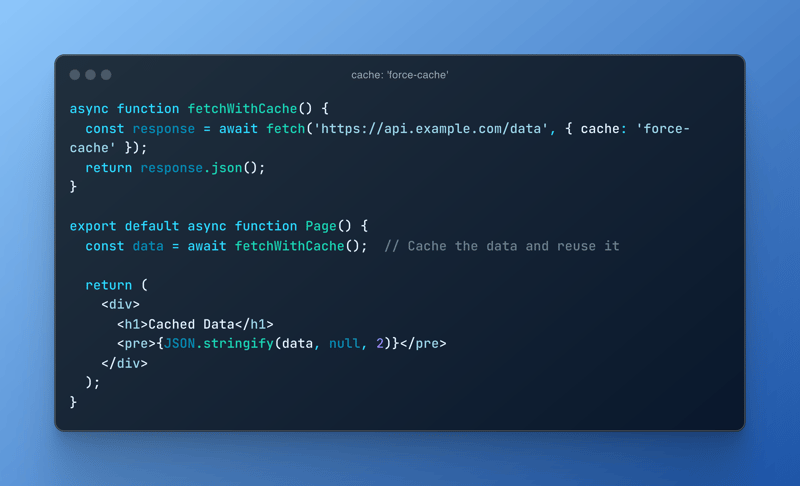
Reutilizar dados com cache: 'force-cache' (equivalente a instável_cache())
Por outro lado, se você concorda em usar dados em cache (pense em conteúdo estático que não muda com frequência), escolha cache: 'force-cache'. Isso salvará a resposta para uso futuro e ignorará solicitações de rede redundantes.

Nota: unstable_cache() também armazena dados em cache, mas usar o estável cache: 'force-cache' é mais confiável se você estiver evitando surpresas no futuro.

Mantenha tudo atualizado com revalidações
Às vezes, os dados armazenados em cache precisam de uma atualização, seja após um determinado período ou quando acionados por um evento. Para sua sorte, Next.js permite revalidar seus dados armazenados em cache de várias maneiras.
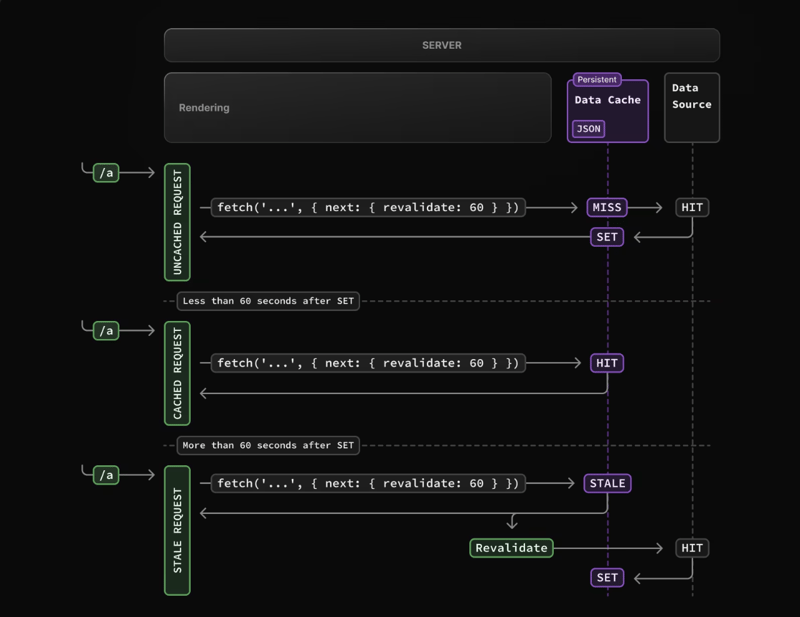
Revalidar com o tempo: next.revalidate
Se seus dados precisarem ser atualizados periodicamente (como a cada hora ou dia), você pode definir um período de revalidação usando a opção next.revalidate em sua solicitação de busca. Ele coletará os dados mais recentes após o tempo especificado, mantendo os itens em cache pelo resto do tempo.

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
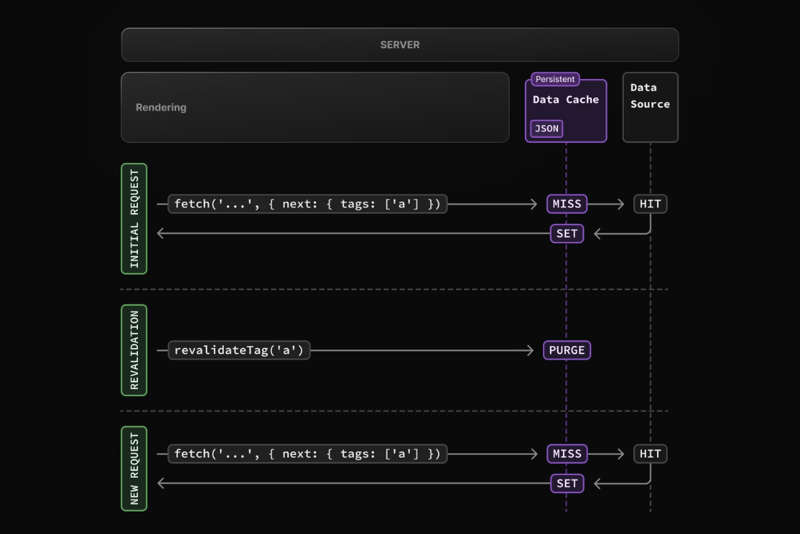
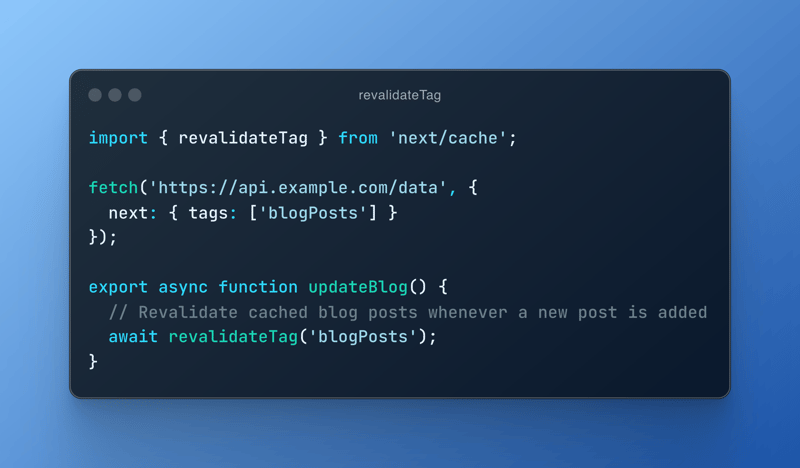
Revalidação sob demanda com tags: revalidateTag()
Agora, imagine que você pode dizer ao Next.js para atualizar bits específicos de dados em cache quando algo importante acontece, como o envio de um formulário ou uma nova postagem de blog indo ao ar. Você pode atribuir tags aos seus dados em cache e revalidar essas tags sempre que necessário.


Dessa forma, você pode atualizar manualmente partes do seu cache sob demanda, sem esperar pela próxima revalidação agendada.
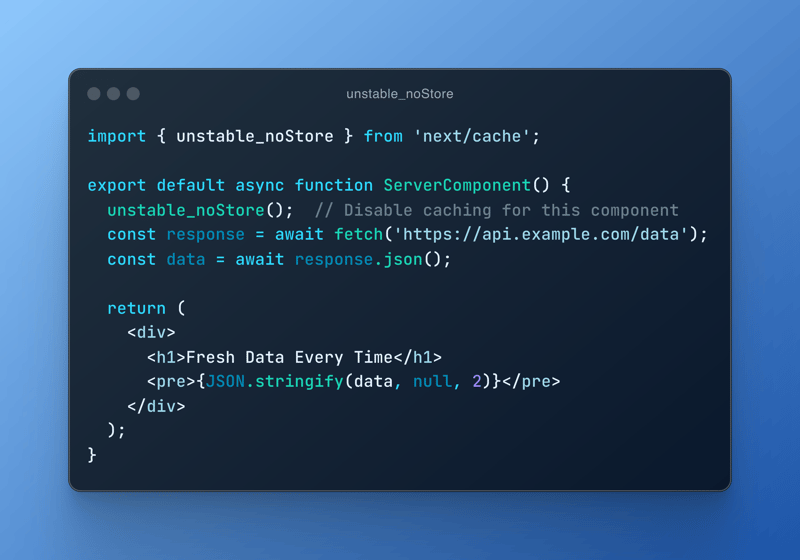
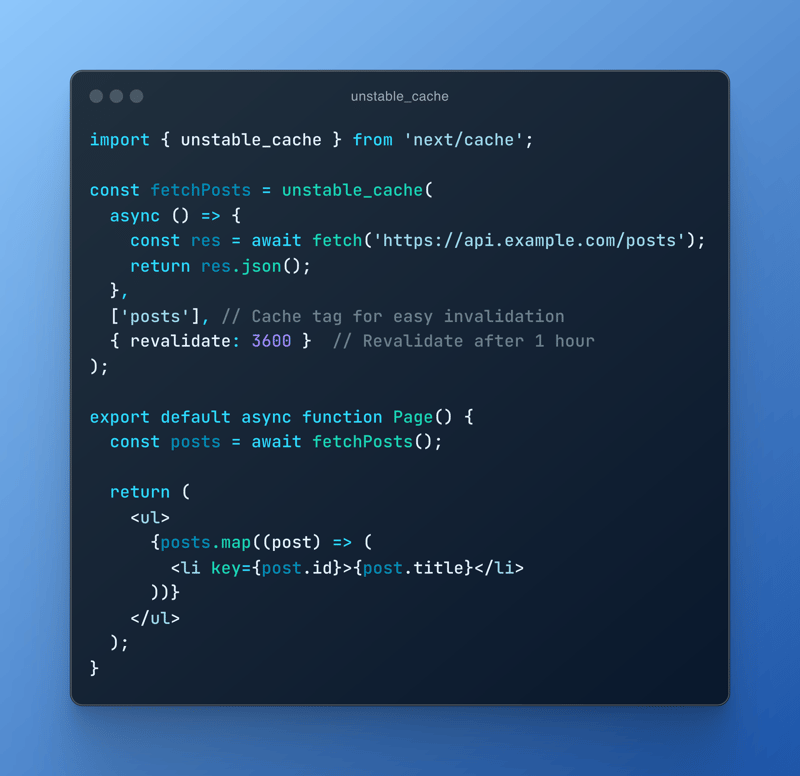
Usando os métodos instáveis
Se você é do tipo aventureiro, também pode usar os métodos unstable_noStore() e unstable_cache() diretamente nos componentes do servidor para gerenciar o comportamento de cache. Apenas tenha em mente que eles são "instáveis" por um motivo, então podem mudar no futuro (ou podem ter sido alterados no momento em que você está lendo).

Ou se você gosta de cache, veja como você pode usar instável_cache():

Ignore a perfuração de suporte
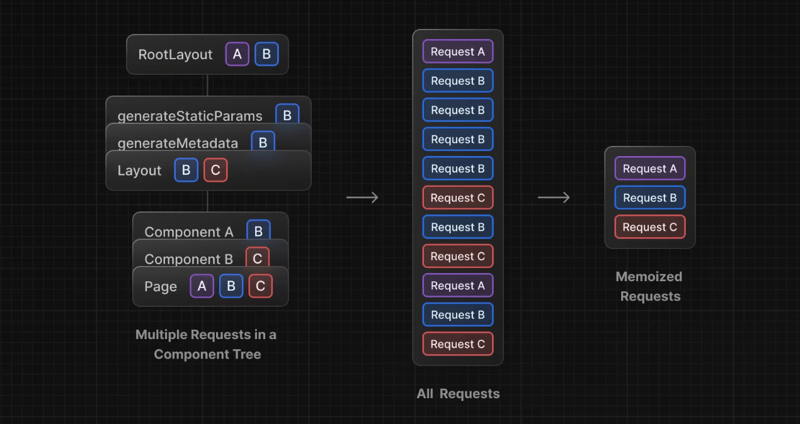
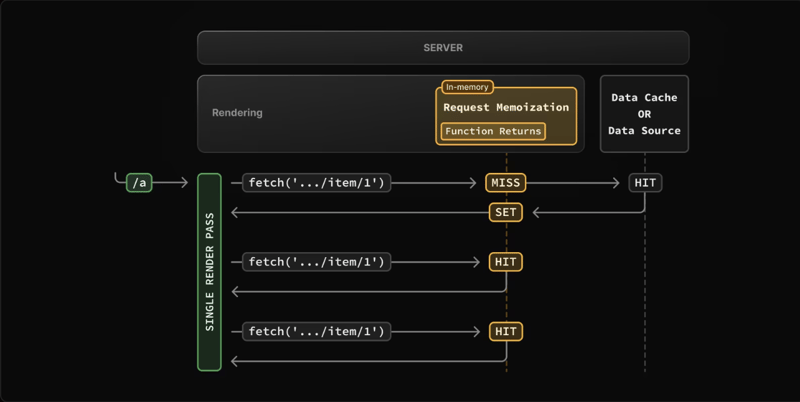
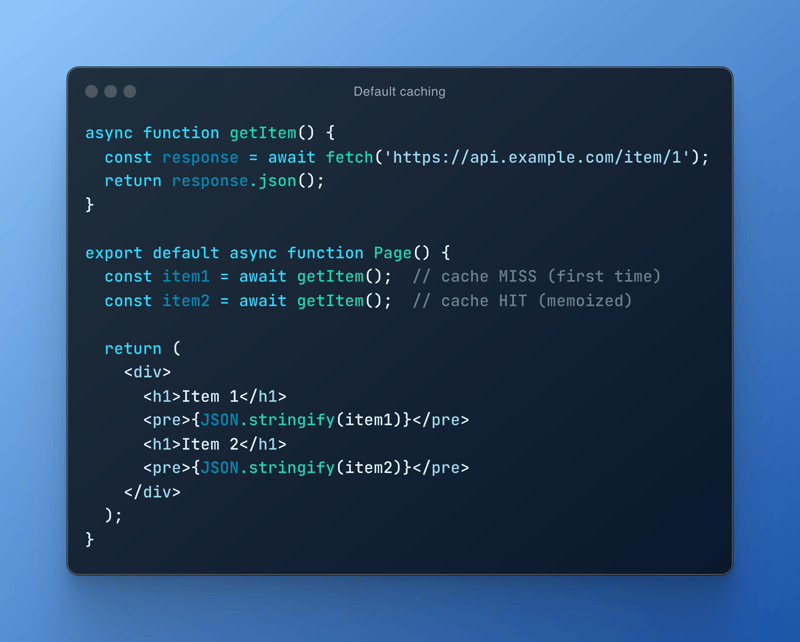
Aqui está um truque interessante: se você estiver buscando os mesmos dados em vários componentes (como Layout, Página e alguns componentes internos), não se preocupe em buscá-los uma vez no topo e passá-los para baixo ou ter que faça uma solicitação desses dados várias vezes em vários componentes que causam lentidão no desempenho. Next.js memoiza automaticamente as solicitações de busca durante a renderização do servidor, o que significa que se você buscar os mesmos dados várias vezes, é inteligente o suficiente para acessar a rede apenas uma vez e compartilhar o resultado em vários componentes.



Resumindo
Next.js oferece todas as ferramentas necessárias para gerenciar o cache de maneira eficaz, seja por meio de opções de API de busca, como cache: 'no-store' e cache: 'force-cache', ou os métodos mais experimentais instável_noStore() e instável_cache(). Adicione estratégias de revalidação como next.revalidate e revalidateTag, e você terá tudo o que precisa para manter seus dados atualizados sem suar a camisa.
Fontes:
Cache Next.js
-
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-04-09
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-04-09 -
 Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-09
Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-09 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-09
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-09 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-09
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-04-09 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-09
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-09 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-09
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-09 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-09
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-09 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-09
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-09 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Os usuár...Programação Postado em 2025-04-09
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Os usuár...Programação Postado em 2025-04-09 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-09
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-09 -
 Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-09
Como redirecionar vários tipos de usuários (alunos, professores e administradores) para suas respectivas atividades em um aplicativo Firebase?RED: Como redirecionar vários tipos de usuário para as respectivas atividades compreender o problema e um aplicativo de votamento de que é...Programação Postado em 2025-04-09 -
 Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-09
Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-09 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-09
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-09 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-09
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-09 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-09
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-09
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























