Eu gosto de mover, mover (parte 2)
Bem vindo de volta! Se você acompanha semana após semana, deve ter notado que essa série teve uma pequena pausa! Se você está acompanhando, sinto muito!
Alguns dos meus trabalhos em um projeto pessoal ocuparam uma parte significativa da minha atenção, além disso, acabei de me casar, então vou usar isso como desculpa. Se você quiser ver no que estou trabalhando, confira Build In Public: Roast, série que documenta meu processo desde o conceito até a implantação de um aplicativo que rastreia seus assados caseiros.
Tudo bem, tudo bem. Pare de se autopromover, vamos voltar a mover nossas caixas pela tela!Obtenha seu CodePen!
Assim como na primeira parte, você poderá acompanhar seu modelo CodePen! Se você ainda não leu a Parte 1, confira aqui. E se precisar de um novo modelo, clique aqui.
Qual é a propriedade de exibição?
Com as propriedades de exibição e posição, pode parecer que elas estão afetando a mesma coisa: onde algo aparece na página da web. Mas eles têm uma diferença sutil. As propriedades de posicionamento controlam como um elemento é posicionado no documento que o contém. Seja no fluxo normal, em relação a outros elementos, ou ignorando tudo!
Display é diferente porque afeta a
forma como o layout é interpretado: o tipo de exibição. A propriedade display para CSS é um pouco complicada no início, porque ela não apenas define o tipo de exibição do elemento ao qual é aplicado (um tipo de exibição externo), mas também define os comportamentos de exibição dos elementos contidos na propriedade do elemento é aplicado a (um tipo de exibição interno).
Inline vs. BlocoA maioria dos elementos que usamos até agora tem um tipo de bloco de exibição externa padrão. Isso significa que nenhum outro elemento ocupará o mesmo espaço vertical que esse elemento; efetivamente, qualquer novo elemento adicionado criará uma "nova linha".
Nem todos os elementos são assim. Por exemplo, as tags
Bem, independente dos padrões do elemento, você pode alterar esta propriedade definindo:
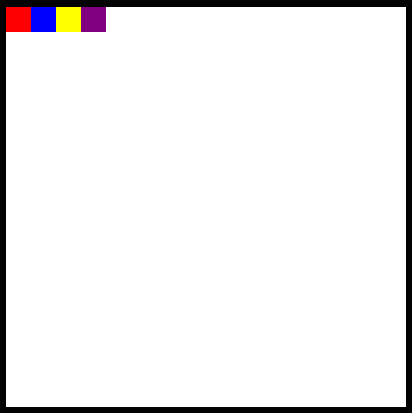
display: block display: inline-blockAgora em sua caneta de código, altere o conjunto de regras .box para fazer com que todas as caixas apareçam lado a lado.

Quanto aos tipos de display interno, temos mais algumas opções sobre como posicionar as coisas. Podemos transformar nosso elemento em um flexbox ou grade, o que afetará a disposição de seus filhos.
Visor: Flexível
Cada um desses conceitos merece uma postagem inteira própria, mas basicamente, uma caixa flexível posicionará de forma "flexível" os elementos contidos em um elemento pai inline. O flexbox é mais adaptável a diferentes tamanhos de tela, pois coloca os itens em relação uns aos outros e ao elemento que os contém, em vez de em relação à janela.
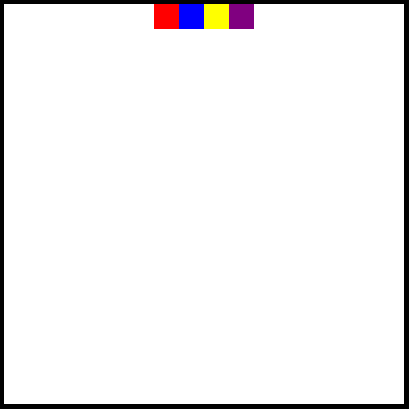
Para ver isso em ação, dê uma olhada no conjunto de regras .frame no Codepen.
Descomente a seguinte linha de código:
display: block display: inline-block

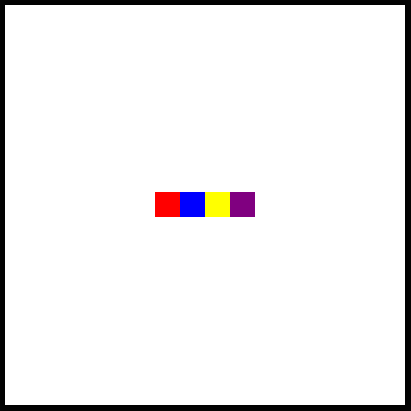
Abaixo da declaração do flexbox, adicione isto:
display: block display: inline-blockE agora devemos ver todas as caixas aparecendo no meio da tela!

display: block display: inline-block

Exibição: Grade
Nota: Antes de prosseguir no CodePen, certifique-se de comentar ou remover as linhas que contêm display: flex e as propriedades justificar-content ou alinhar-items que você adicionou.Além do flexbox, também temos a opção de transformar todo o nosso elemento em uma grade, onde podemos colocar itens!
Não entrarei muito em detalhes deste código aqui, mas saiba que isso é possível declarando o elemento como uma grade, fornecendo um modelo de grade e depois colocando os itens dentro da grade!
Remova o comentário das seguintes linhas no conjunto de regras .frame!
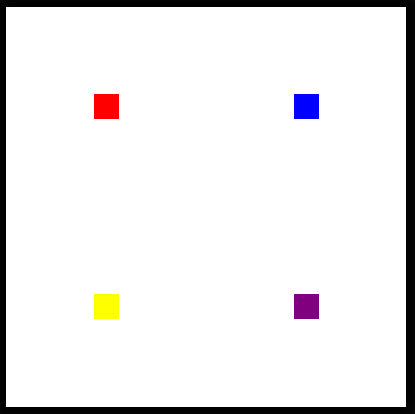
display: block display: inline-blockAgora, você deve ver cada uma das caixas posicionadas no centro de um quadrante do quadro!

Tal como no último artigo, aqui está uma série de desafios.
Você desejará excluir ou comentar novamente as linhas de código que criam o layout da grade antes de tentar!
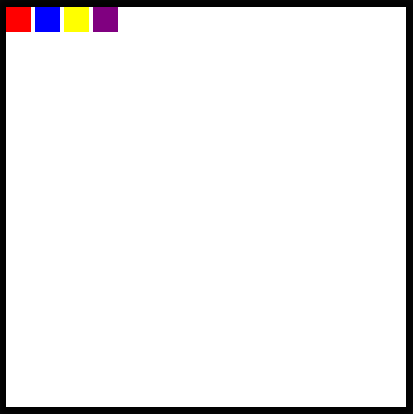
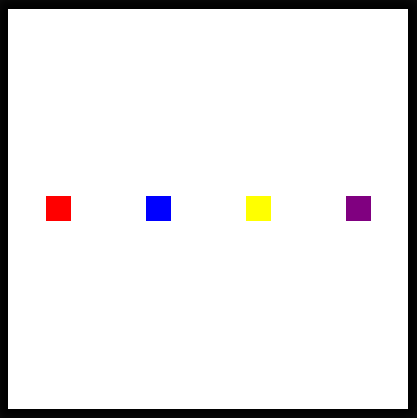
Desafio nº 1: Pesquise no MDN a propriedade justify-content correta para exibir cada um dos blocos uniformemente no plano horizontal sem tocar nas laterais e no centro verticalmente, conforme ilustrado abaixo.

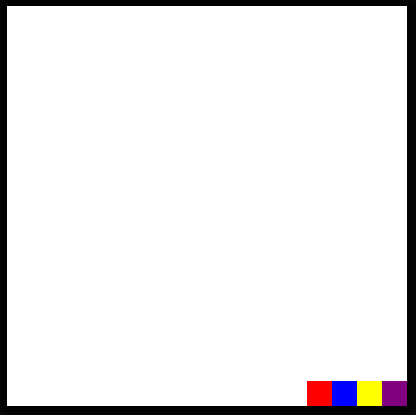
Desafio #2: Ainda em um flex container, veja se você consegue agrupar todas as caixas e colocá-las no canto inferior direito! (Quais propriedades você terá que ajustar para isso?)

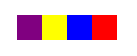
Desafio nº 3: Você consegue encontrar uma propriedade flex que inverta a ordem de exibição dos elementos?

-
 FireDucks: Obtenha desempenho além dos pandas com custo zero de aprendizado!Pandas é uma das bibliotecas mais populares, quando eu procurava uma maneira mais fácil de acelerar seu desempenho, descobri o FireDucks e me interess...Programação Publicado em 2024-11-06
FireDucks: Obtenha desempenho além dos pandas com custo zero de aprendizado!Pandas é uma das bibliotecas mais populares, quando eu procurava uma maneira mais fácil de acelerar seu desempenho, descobri o FireDucks e me interess...Programação Publicado em 2024-11-06 -
 Grade CSS: layouts de grade aninhadosIntrodução CSS Grid é um sistema de layout que rapidamente ganhou popularidade entre os desenvolvedores web por sua flexibilidade e eficiênci...Programação Publicado em 2024-11-06
Grade CSS: layouts de grade aninhadosIntrodução CSS Grid é um sistema de layout que rapidamente ganhou popularidade entre os desenvolvedores web por sua flexibilidade e eficiênci...Programação Publicado em 2024-11-06 -
 Caderno Jupyter para JavaO poderoso do Jupyter Notebook Jupyter Notebooks são uma excelente ferramenta, originalmente desenvolvida para ajudar cientistas e engenheiro...Programação Publicado em 2024-11-06
Caderno Jupyter para JavaO poderoso do Jupyter Notebook Jupyter Notebooks são uma excelente ferramenta, originalmente desenvolvida para ajudar cientistas e engenheiro...Programação Publicado em 2024-11-06 -
 Como compartilhar dados entre a janela principal e threads no PyQt: referência direta versus sinais e slots?Compartilhando dados entre a janela principal e o thread no PyQtAplicativos multithread geralmente precisam compartilhar dados entre o thread da janel...Programação Publicado em 2024-11-06
Como compartilhar dados entre a janela principal e threads no PyQt: referência direta versus sinais e slots?Compartilhando dados entre a janela principal e o thread no PyQtAplicativos multithread geralmente precisam compartilhar dados entre o thread da janel...Programação Publicado em 2024-11-06 -
 Atalhos de código VS mais úteis para desenvolvedores profissionais ?20 atalhos mais úteis no VS Code Navegação Geral Paleta de comandos: acesse todos os comandos disponíveis no VS Code. Ctrl Shift P (Windows/Linux) OU...Programação Publicado em 2024-11-06
Atalhos de código VS mais úteis para desenvolvedores profissionais ?20 atalhos mais úteis no VS Code Navegação Geral Paleta de comandos: acesse todos os comandos disponíveis no VS Code. Ctrl Shift P (Windows/Linux) OU...Programação Publicado em 2024-11-06 -
 Vamos criar uma entrada numérica melhor com ReactProgramação Publicado em 2024-11-06
Vamos criar uma entrada numérica melhor com ReactProgramação Publicado em 2024-11-06 -
 Quando usar `composer update` vs. `composer install`?Explorando as diferenças entre a atualização do compositor e a instalação do compositorO Composer, um gerenciador de dependências PHP popular, oferece...Programação Publicado em 2024-11-06
Quando usar `composer update` vs. `composer install`?Explorando as diferenças entre a atualização do compositor e a instalação do compositorO Composer, um gerenciador de dependências PHP popular, oferece...Programação Publicado em 2024-11-06 -
 Programação Orientada a Objetos (OOP) em Python: Classes e Objetos ExplicadosProgramação Orientada a Objetos (OOP) é uma abordagem chave usada no desenvolvimento de software. Neste artigo, exploraremos as principais ideias de...Programação Publicado em 2024-11-06
Programação Orientada a Objetos (OOP) em Python: Classes e Objetos ExplicadosProgramação Orientada a Objetos (OOP) é uma abordagem chave usada no desenvolvimento de software. Neste artigo, exploraremos as principais ideias de...Programação Publicado em 2024-11-06 -
 Troque de branch no Git sem perder seu trabalhoComo desenvolvedores, muitas vezes nos encontramos em situações em que estamos profundamente envolvidos na codificação de um recurso quando, de repent...Programação Publicado em 2024-11-06
Troque de branch no Git sem perder seu trabalhoComo desenvolvedores, muitas vezes nos encontramos em situações em que estamos profundamente envolvidos na codificação de um recurso quando, de repent...Programação Publicado em 2024-11-06 -
 Adereços e retornos de chamada em um shellNesta postagem do blog, mostrarei um cenário prático onde um componente pai (ListBox) interage com um componente filho (AlertComponent) usando adereço...Programação Publicado em 2024-11-06
Adereços e retornos de chamada em um shellNesta postagem do blog, mostrarei um cenário prático onde um componente pai (ListBox) interage com um componente filho (AlertComponent) usando adereço...Programação Publicado em 2024-11-06 -
 Como posso passar uma lista de valores como um argumento de linha de comando usando o módulo argparse do Python?Como posso passar uma lista como um argumento de linha de comando com argparse?No módulo argparse do Python, você pode passar uma lista como um argume...Programação Publicado em 2024-11-06
Como posso passar uma lista de valores como um argumento de linha de comando usando o módulo argparse do Python?Como posso passar uma lista como um argumento de linha de comando com argparse?No módulo argparse do Python, você pode passar uma lista como um argume...Programação Publicado em 2024-11-06 -
 Como resolver o erro “Exportação inesperada de token” em módulos ES6?Exportação de token inesperada: adotando suporte ao módulo ES6Encontrar o erro "Exportação de token inesperada" ao tentar executar o código ...Programação Publicado em 2024-11-06
Como resolver o erro “Exportação inesperada de token” em módulos ES6?Exportação de token inesperada: adotando suporte ao módulo ES6Encontrar o erro "Exportação de token inesperada" ao tentar executar o código ...Programação Publicado em 2024-11-06 -
 Introdução ao Next.js: construindo seu primeiro aplicativoNext.js é uma estrutura React popular que permite aos desenvolvedores criar aplicativos rápidos renderizados em servidor. Ele fornece recursos poderos...Programação Publicado em 2024-11-06
Introdução ao Next.js: construindo seu primeiro aplicativoNext.js é uma estrutura React popular que permite aos desenvolvedores criar aplicativos rápidos renderizados em servidor. Ele fornece recursos poderos...Programação Publicado em 2024-11-06 -
 Construindo um serviço de processamento de pedidos com ChatGPT (contribuir com esforços) e concluído em tempo hábilA IA contribuiu para mudar e aumentar a eficiência no meu trabalho diário Como desenvolvedor, criar um serviço de processamento de pedidos às vezes po...Programação Publicado em 2024-11-06
Construindo um serviço de processamento de pedidos com ChatGPT (contribuir com esforços) e concluído em tempo hábilA IA contribuiu para mudar e aumentar a eficiência no meu trabalho diário Como desenvolvedor, criar um serviço de processamento de pedidos às vezes po...Programação Publicado em 2024-11-06 -
 Como registrar todas as consultas SQL no Django?Como registrar consultas SQL no DjangoRegistrar todas as consultas SQL executadas por um aplicativo Django pode ser benéfico para depuração e análise ...Programação Publicado em 2024-11-06
Como registrar todas as consultas SQL no Django?Como registrar consultas SQL no DjangoRegistrar todas as consultas SQL executadas por um aplicativo Django pode ser benéfico para depuração e análise ...Programação Publicado em 2024-11-06
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























