Uso de MessageChannel no código-fonte React
Neste artigo, analisamos o uso do MessageChannel no código-fonte do React.

Vamos primeiro entender o que é um MessageChannel.
Canal de mensagem
A interface MessageChannel da API Channel Messaging nos permite criar um novo canal de mensagens e enviar dados através dele por meio de suas duas propriedades MessagePort.
Exemplo
Este exemplo a seguir foi retirado dos documentos do MDN, você pode ver um novo canal sendo criado usando o construtor MessageChannel().
Quando o IFrame é carregado, registramos um manipulador onmessage para MessageChannel.port1 e transferimos MessageChannel.port2 para o IFrame usando o método window.postMessage junto com uma mensagem.
Quando uma mensagem é recebida de volta do IFrame, a função onMessage gera a mensagem em um parágrafo.
const channel = new MessageChannel();
const output = document.querySelector(".output");
const iframe = document.querySelector("iframe");
// Wait for the iframe to load
iframe.addEventListener("load", onLoad);
function onLoad() {
// Listen for messages on port1
channel.port1.onmessage = onMessage;
// Transfer port2 to the iframe
iframe.contentWindow.postMessage("Hello from the main page!", "*", [
channel.port2,
]);
}
// Handle messages received on port1
function onMessage(e) {
output.innerHTML = e.data;
}
Ok, agora que entendemos o básico do MessageChannel, vamos aprender seu uso no código-fonte do React.
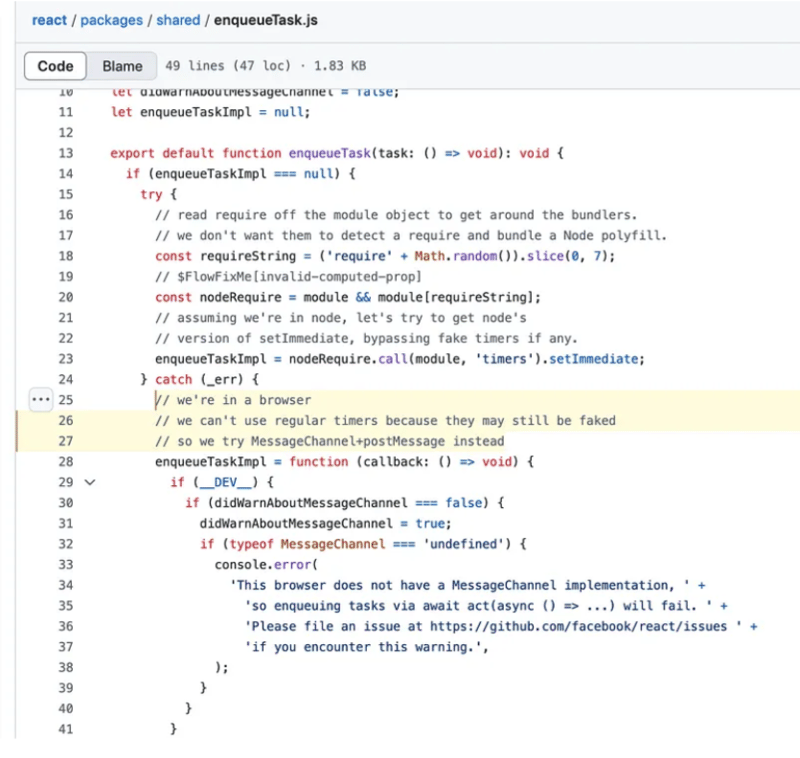
Uso de MessageChannel no código-fonte do React:
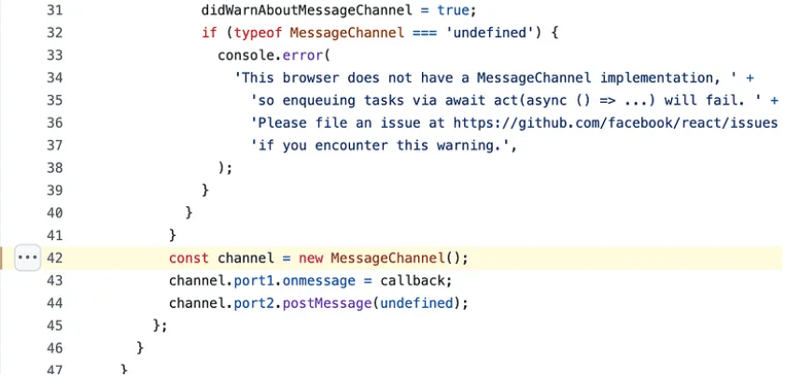
const channel = new MessageChannel(); channel.port1.onmessage = callback; channel.port2.postMessage(undefined);
Veja como o React o usa:
Crie uma nova instância MessageChannel: React cria um novo MessageChannel com duas portas de comunicação.
Agende uma tarefa usando postMessage: React usa port2.postMessage(indefinido) para acionar uma tarefa de forma assíncrona, sem os atrasos ou interferências que podem ocorrer com setTimeout ou setImmediate.
Executar a tarefa quando onmessage for acionado: A tarefa (que é o retorno de chamada passado para enqueueTask) é executada quando port1.onmessage recebe a mensagem postada.
Por que não usar setTimeout ou setImmediate? O código React sugere que eles desejam evitar o uso de setTimeout ou setImmediate em ambientes de navegador porque eles nem sempre são precisos e podem ser afetados por limitação, ambientes de teste ou outras otimizações (como temporizadores falsificados em ambientes de teste). O React deseja um controle preciso sobre o agendamento, especialmente quando se trata de renderização e atualizações assíncronas.

Sobre nós:
No Think Throo, temos a missão de ensinar os conceitos avançados de arquitetura de base de código usados em projetos de código aberto.
10x suas habilidades de codificação praticando conceitos de arquitetura avançados em Next.js/React, aprenda as melhores práticas e crie projetos de nível de produção.
Somos código aberto - https://github.com/thinkthroo/thinkthroo (Dê-nos uma estrela!)
Aprimore sua equipe com nossos cursos avançados baseados na arquitetura de base de código. Entre em contato conosco em [email protected] para saber mais!
Referências:
https://developer.mozilla.org/en-US/docs/Web/API/MessageChannel
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/shared/enqueueTask.js#L42
-
 Mapeando hierarquias de herança com MapStructIntro MapStruct provides a rich set of features for mapping Java types. The technical documentation describes extensively the classes and ann...Programação Publicado em 2024-11-08
Mapeando hierarquias de herança com MapStructIntro MapStruct provides a rich set of features for mapping Java types. The technical documentation describes extensively the classes and ann...Programação Publicado em 2024-11-08 -
 A substituição de parâmetros SQLite está causando erros de ligação em Python?Problema de substituição de parâmetros SQLiteAo utilizar SQLite3 com Python 2.5, surge um problema comum ao tentar iterar por uma lista e recuperar da...Programação Publicado em 2024-11-08
A substituição de parâmetros SQLite está causando erros de ligação em Python?Problema de substituição de parâmetros SQLiteAo utilizar SQLite3 com Python 2.5, surge um problema comum ao tentar iterar por uma lista e recuperar da...Programação Publicado em 2024-11-08 -
 O ID de uma variável pode ser processado para acessar o objeto em Python?O ID de uma variável pode ser desreferenciado?Em Python, a função id() retorna o identificador exclusivo de um objeto. Esse identificador pode ser arm...Programação Publicado em 2024-11-08
O ID de uma variável pode ser processado para acessar o objeto em Python?O ID de uma variável pode ser desreferenciado?Em Python, a função id() retorna o identificador exclusivo de um objeto. Esse identificador pode ser arm...Programação Publicado em 2024-11-08 -
 Por que imagecreatefrompng() produz um fundo preto em vez de uma área transparente?imagecreatefrompng() Produzindo fundo preto em vez de área transparente?Em PHP, a função imagecreatefrompng() é comumente usada para trabalhar com PNG...Programação Publicado em 2024-11-08
Por que imagecreatefrompng() produz um fundo preto em vez de uma área transparente?imagecreatefrompng() Produzindo fundo preto em vez de área transparente?Em PHP, a função imagecreatefrompng() é comumente usada para trabalhar com PNG...Programação Publicado em 2024-11-08 -
 Qual é a principal distinção entre reflect.Type e reflect.Value na reflexão Go?Tipos e valores de reflexão em GoReflexões em Go permitem que os desenvolvedores inspecionem e manipulem tipos e valores em tempo de execução. Compree...Programação Publicado em 2024-11-08
Qual é a principal distinção entre reflect.Type e reflect.Value na reflexão Go?Tipos e valores de reflexão em GoReflexões em Go permitem que os desenvolvedores inspecionem e manipulem tipos e valores em tempo de execução. Compree...Programação Publicado em 2024-11-08 -
 Como definir o atributo iframe src de uma variável com segurança no AngularJS?Definindo o atributo iframe src da variável em AngularJSNo AngularJS, você pode encontrar problemas ao tentar definir o atributo src de um iframe de u...Programação Publicado em 2024-11-08
Como definir o atributo iframe src de uma variável com segurança no AngularJS?Definindo o atributo iframe src da variável em AngularJSNo AngularJS, você pode encontrar problemas ao tentar definir o atributo src de um iframe de u...Programação Publicado em 2024-11-08 -
 Por que meus KeyListeners não estão funcionando no meu JPanel?KeyListeners não respondem no JPanel: um problema comumAo usar KeyListeners para detectar pressionamentos de tecla em um JPanel, os desenvolvedores ge...Programação Publicado em 2024-11-08
Por que meus KeyListeners não estão funcionando no meu JPanel?KeyListeners não respondem no JPanel: um problema comumAo usar KeyListeners para detectar pressionamentos de tecla em um JPanel, os desenvolvedores ge...Programação Publicado em 2024-11-08 -
 Jornando do React para o React NativeComo desenvolvedor React / JS, você provavelmente já pensou "Devo aprender React Native?" É uma pergunta justa e que me fiz há alguns anos ....Programação Publicado em 2024-11-08
Jornando do React para o React NativeComo desenvolvedor React / JS, você provavelmente já pensou "Devo aprender React Native?" É uma pergunta justa e que me fiz há alguns anos ....Programação Publicado em 2024-11-08 -
 Construindo painéis de administração robustos com Filament e Laravel: um guia passo a passoLaravel é um poderoso framework PHP que fornece uma base sólida para o desenvolvimento de aplicações web. Filament é um painel de administração elegan...Programação Publicado em 2024-11-08
Construindo painéis de administração robustos com Filament e Laravel: um guia passo a passoLaravel é um poderoso framework PHP que fornece uma base sólida para o desenvolvimento de aplicações web. Filament é um painel de administração elegan...Programação Publicado em 2024-11-08 -
 Como extrair cabeçalhos de coluna de um DataFrame do Pandas?Recuperando cabeçalhos de coluna de um Pandas DataFramePandas DataFrames são estruturas de dados versáteis que permitem manipulação e análise de dados...Programação Publicado em 2024-11-08
Como extrair cabeçalhos de coluna de um DataFrame do Pandas?Recuperando cabeçalhos de coluna de um Pandas DataFramePandas DataFrames são estruturas de dados versáteis que permitem manipulação e análise de dados...Programação Publicado em 2024-11-08 -
 API de armazenamento na Web explicada com exemplosWeb Storage API: বিস্তারিত আলোচনা Web Storage API হলো জাভাস্ক্রিপ্টের একটি শক্তিশালী API যা ব্রাউজারে ব্যবহারকারীর ডেটা স্টোর করার জন্য ব্যবহ...Programação Publicado em 2024-11-08
API de armazenamento na Web explicada com exemplosWeb Storage API: বিস্তারিত আলোচনা Web Storage API হলো জাভাস্ক্রিপ্টের একটি শক্তিশালী API যা ব্রাউজারে ব্যবহারকারীর ডেটা স্টোর করার জন্য ব্যবহ...Programação Publicado em 2024-11-08 -
 Android Dev com ferramentas web: caminho mais rápido para produção com Ionic ReactInvesting in Android development can yield a huge device market share, expanded market reach, and high return on investment. With over 6.8 billion sma...Programação Publicado em 2024-11-08
Android Dev com ferramentas web: caminho mais rápido para produção com Ionic ReactInvesting in Android development can yield a huge device market share, expanded market reach, and high return on investment. With over 6.8 billion sma...Programação Publicado em 2024-11-08 -
 Como você verifica se uma string começa com “hello” em Python?Verificando string começando com "hello" em PythonEm Python, determinar se uma string começa com "hello" é análogo ao procedimento...Programação Publicado em 2024-11-08
Como você verifica se uma string começa com “hello” em Python?Verificando string começando com "hello" em PythonEm Python, determinar se uma string começa com "hello" é análogo ao procedimento...Programação Publicado em 2024-11-08 -
 APIs de ML protegidas com autenticação Flama JWTYou've probably heard about the recent release of Flama 1.7 already, which brought some exciting new features to help you with the development and pro...Programação Publicado em 2024-11-08
APIs de ML protegidas com autenticação Flama JWTYou've probably heard about the recent release of Flama 1.7 already, which brought some exciting new features to help you with the development and pro...Programação Publicado em 2024-11-08 -
 Dominando o desempenho do MySQL: o que é latência do MySQL e por que é importanteNavegar pelas complexidades do desempenho do banco de dados pode ser desafiador, mas compreender as principais métricas, como a latência, é crucial. À...Programação Publicado em 2024-11-08
Dominando o desempenho do MySQL: o que é latência do MySQL e por que é importanteNavegar pelas complexidades do desempenho do banco de dados pode ser desafiador, mas compreender as principais métricas, como a latência, é crucial. À...Programação Publicado em 2024-11-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























