Jornando do React para o React Native
Como desenvolvedor React / JS, você provavelmente já pensou "Devo aprender React Native?" É uma pergunta justa e que me fiz há alguns anos . Acontece que aprender React Native foi definitivamente a decisão certa. Foi o que me rendeu o papel de defensor sênior do desenvolvedor na Amazon, onde agora uso o React Native para criar aplicativos em dispositivos Android, Fire TV e Tablet.
Se você está debatendo se deve ir além dos aplicativos da web, aqui estão algumas idéias sobre por que vale a pena considerar:
Por que aprender React Native?
A filosofia "aprender uma vez, escrever em qualquer lugar" vai além de apenas iOS e Android – agora inclui plataformas como tvOS, VisionOS e até mesmo ambientes de desktop como react-native-macos
Relevância do setor: Grandes empresas como Amazon, Meta e Microsoft estão adotando o React Native. Por que? Capacidade de reutilização de código, econômica e permite construir plataformas cruzadas.
Forte suporte da comunidade: React Native tem mais de 100 mil estrelas e 24 mil garfos no GitHub, com atualizações regulares e desenvolvimento ativo.
Alta satisfação do desenvolvedor: De acordo com a pesquisa State of React Native, 90% dos desenvolvedores usariam o React Native novamente!
Ecossistema unificado: A comunidade React Native se reúne em torno da Expo, levando a melhorias mais rápidas, bibliotecas de terceiros bem integradas e recursos compartilhados abundantes.

- Experiência familiar do desenvolvedor
React vs React Native: Semelhanças e Diferenças
Arquitetura e compilação
Semelhanças:
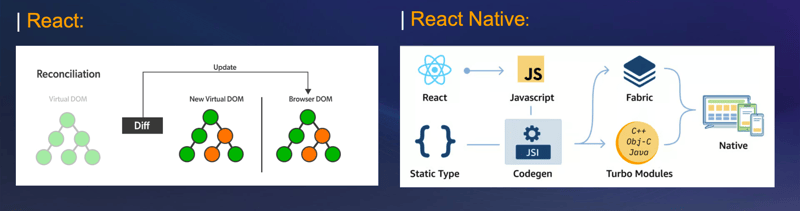
Ambos usam um processo de reconciliação muitas vezes referido como "DOM virtual". Este processo compara uma árvore com outra para determinar quais partes da UI precisam ser atualizadas. Devido a isso, ambos suportam atualização rápida, permitindo que você veja as alterações da IU em tempo real.
Diferenças:
O React compila para renderizar em navegadores da web, aproveitando o DOM e as APIs da web. Mesmo quando acessado por meio de navegadores móveis, ainda é limitado pelos recursos do navegador e pelo acesso limitado aos recursos nativos do dispositivo.
React Native, por outro lado, compila em código nativo, permitindo acesso direto a APIs e recursos específicos da plataforma. Isso significa que os aplicativos React Native podem utilizar recursos do dispositivo, como acesso à câmera e notificações push, proporcionando uma experiência de usuário nativa. Por isso, ele adota uma abordagem diferente em sua arquitetura, com o que é chamado de arquitetura "bridgeless", e ao invés do DOM possui componentes nativos. Ele usa módulos Turbo Native e aproveita uma interface JavaScript (JSI), permitindo a comunicação direta entre JavaScript e código nativo. Esta arquitetura é nova e você pode ouvir o termo “nova arquitetura” sendo usado por aí. Se você estiver interessado em aprender mais, abordei isso em um artigo anterior.

JSX e ganchos
Semelhanças
Ambos usam JSX para descrever a UI e suportam ganchos React (useState, useEffect, etc.). Isso permite que você mantenha um estilo de codificação consistente e uma abordagem de gerenciamento de estado em ambas as bibliotecas.
Componentes
Semelhanças
Tanto o React quanto o React Native seguem uma arquitetura baseada em componentes e os componentes seguem os mesmos métodos de ciclo de vida nos bastidores.
Diferenças:
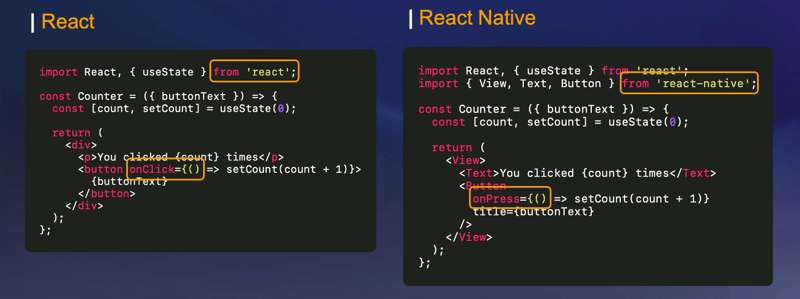
- Importações de componentes: No React Native você importa componentes de UI do react-native, ao contrário do React, onde os elementos HTML estão disponíveis globalmente. Essa diferença é, na verdade, uma das minhas coisas favoritas no React Native, pois você tem acesso a um conjunto de componentes pré-construídos prontos para uso, por exemplo. Visualizar, Texto, Imagem, TextInput, ScrollView.
- Componentes específicos da plataforma: React Native também oferece componentes e APIs personalizados para iOS e Android prontos para uso.
-
Manipulação de texto: No React Native, todo o texto deve ser encapsulado em um componente
, ao contrário do React, onde o texto pode ser colocado diretamente em muitos elementos. Isso garante estilo e comportamento adequados do texto em diferentes plataformas, melhorando a consistência e a acessibilidade. - Manipulação de eventos: React usa onClick para eventos de clique, enquanto React Native usa onPress para interações de toque, refletindo a natureza diferente das interações.

Estilo
Semelhanças
Tanto o React quanto o React Native oferecem abordagens flexíveis para estilizar componentes. Ambos oferecem suporte a estilos embutidos, permitindo aplicar estilos diretamente aos componentes. Além disso, ambos permitem a criação de objetos de estilo reutilizáveis.
Diferenças
-
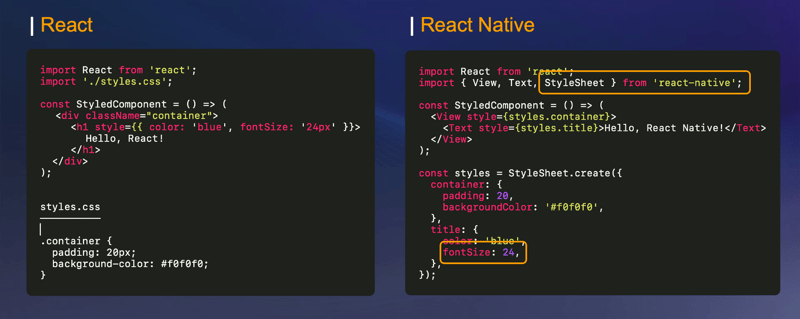
Linguagem de estilo: React normalmente usa bibliotecas CSS ou CSS-in-JS para estilização, enquanto React Native usa um sistema de estilo baseado em objeto JavaScript com algumas diferenças:
- Nomes de propriedades: React Native usa camelCase para nomes de propriedades (por exemplo, fontSize em vez de font-size).
- Unidades de valor: No React Native você não precisa de unidades para propriedades como largura, altura ou fontSize, ele assume automaticamente que as dimensões estão em pixels independentes de densidade.
- StyleSheet API: React Native fornece um método StyleSheet.create() para criar objetos de estilo. Esta API melhora o desempenho, reduzindo a necessidade de recriar objetos de estilo em cada renderização.
- Aplicação de estilo: Ao contrário do React, onde nomes de classes podem ser usados para aplicar estilos, o React Native aplica estilos diretamente aos componentes usando a propriedade style.
- Subconjunto CSS limitado: React Native suporta apenas um subconjunto de propriedades CSS, focando naquelas que fazem sentido para diferentes layouts. Isso significa que algumas propriedades específicas da web (como float) não estão disponíveis, enquanto outras (como flex) podem se comportar de maneira diferente.

Bibliotecas e ferramentas
Semelhanças
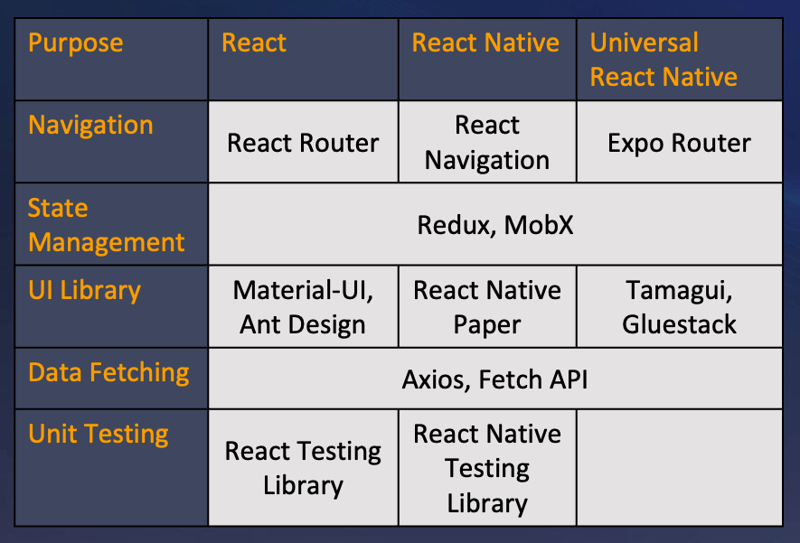
React e React Native compartilham muitas bibliotecas principais. Você pode usar as mesmas bibliotecas de gerenciamento de estado, como Redux, MobX, e bibliotecas de busca de dados, como Axios ou Fetch API.
Diferenças
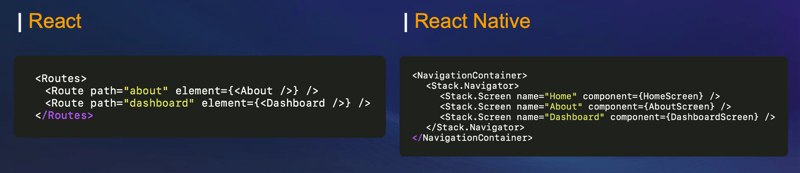
Navegação: Enquanto no React você normalmente usa o React Router para navegação na web, o React Native tem sua própria biblioteca React Navigation. Isso ocorre porque o React (Web) normalmente usa navegação baseada em URL, onde diferentes componentes são renderizados com base no caminho da URL atual. Enquanto o React Native usa navegação baseada em pilha, imitando a experiência nativa do aplicativo móvel. As telas são “empilhadas” umas sobre as outras, com transições empurrando novas telas para a pilha ou “retirando-as”.
? Observação: lembre-se de nomear sua pasta como ‘Telas’ em vez de ‘Páginas’ ao estruturar seu aplicativo.

Teste: os conceitos permanecem semelhantes nas duas bibliotecas, com foco na renderização de componentes e na simulação de eventos, mas as bibliotecas de teste específicas são diferentes. O React usa a React Testing Library, enquanto o React Native você usaria a React Native Testing Library (RNTL), mas não desanime, pois a RNTL apenas fornece funções utilitárias leves sobre o React Test Renderer.
? Algumas bibliotecas React podem não ser compatíveis com todas as plataformas React Native devido às dependências do DOM, no entanto, você pode verificar a compatibilidade da plataforma de todas as bibliotecas em: (https://reactnative.directory)

Preenchendo a lacuna com aplicativos Universal React
Se você ainda está em dúvida, a ascensão do Universal React Apps é um espaço realmente emocionante que está diminuindo ainda mais a lacuna entre React e React Native. Bibliotecas e ferramentas do Universal React, geralmente desenvolvidas por react-native-web, permitem que você crie aplicativos de plataforma cruzada que rodam em iOS, Android e na Web, tudo a partir de uma base de código React Native compartilhada. Isso permite que você compartilhe navegação, estilo, gerenciamento de estado e lógica de negócios, economizando tempo e esforço e respeitando as convenções exclusivas de cada tipo de dispositivo.
Assim, à medida que os limites entre DOM e Dispositivo continuam a se confundir, adotar o React Native abre portas para o emocionante mundo do desenvolvimento de aplicativos multiplataforma!
Se você estiver pronto para começar, verifique os comentários sobre meus recursos favoritos ou comente os seus abaixo ⬇️
-
 Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-07-08
Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-07-08 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-07-08
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-07-08 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-07-08
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-07-08 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-08
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-07-08 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-07-08
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-07-08 -
 Php simplexml analisando o método xml com namespace colonanalisando xml com namespace colon no php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-08
Php simplexml analisando o método xml com namespace colonanalisando xml com namespace colon no php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-07-08 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-07-08
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-07-08 -
 Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-08
Como posso ler com eficiência um arquivo grande em ordem inversa usando o Python?lendo um arquivo em ordem inversa em python se você estiver trabalhando com um arquivo grande e precisar ler seus conteúdos da última linha pa...Programação Postado em 2025-07-08 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-08
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-07-08 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-07-08
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-07-08 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-07-08
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-07-08 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-08
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-07-08 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-08
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-07-08 -
 Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-08
Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-08 -
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-08
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-07-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























