 Primeira página > Programação > Dominando animações da Web: CSS versus desempenho de JavaScript não otimizado e otimizado
Primeira página > Programação > Dominando animações da Web: CSS versus desempenho de JavaScript não otimizado e otimizado
Dominando animações da Web: CSS versus desempenho de JavaScript não otimizado e otimizado
As animações da Web podem melhorar significativamente a experiência do usuário, mas também podem afetar o desempenho do site se não forem implementadas com cuidado. Neste artigo, compararei três abordagens diferentes para animar um elemento circular que pulsa em tamanho. Usarei CSS, JavaScript não otimizado e JavaScript otimizado e mostrarei como medir seu desempenho usando o Chrome DevTools.
Introdução às animações da Web
As animações são uma parte fundamental do web design moderno. Eles podem ser implementados usando vários métodos, mais comumente com CSS ou JavaScript puro. No entanto, nem todos os métodos funcionam igualmente bem. Para demonstrar isso, decidi testar três abordagens diferentes:
- Animações criadas com CSS.
- Animações não otimizadas usando JavaScript.
- Animações otimizadas usando JavaScript com requestAnimationFrame.
Configurando o Projeto
O projeto está disponível no GitHub. Você pode facilmente baixar e experimentar.
git clone https://github.com/TomasDevs/animation-performance-test.git
teste de desempenho de animação de CD
Depois de baixá-lo, verifique as pastas css-animation, js-animation-optimized e js-animation-unoptimized.
Experimente o projeto no GitHub
Medindo o Desempenho
Para medir o desempenho, usei o painel Desempenho do Chrome DevTools. Cada animação foi executada por 10 segundos.
Resultados e análises de desempenho
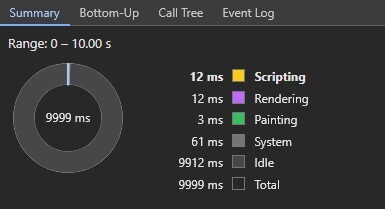
Animação CSS
 Fonte: Criado por TomasDevs (2024)
Fonte: Criado por TomasDevs (2024)
- Tempo total de bloqueio: 390 ms
Notas:
As animações CSS tendem a ter melhor desempenho porque são transferidas para o mecanismo de renderização nativo do navegador, especialmente ao trabalhar com propriedades como transformação ou opacidade. Esta animação é altamente eficiente com impacto mínimo nos tempos de script e renderização.
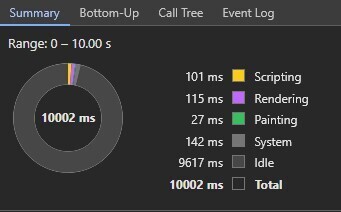
Animação JavaScript otimizada
 Fonte: Criado por TomasDevs (2024)
Fonte: Criado por TomasDevs (2024)
- Tempo total de bloqueio: 400 ms
Notas:
A versão JS otimizada usa requestAnimationFrame e uma função de onda senoidal suave para gerenciar a animação. Embora exija mais tempo de script do que animações CSS, ele ainda funciona com bastante eficiência e mantém baixos os tempos de renderização e pintura.
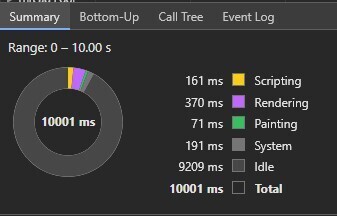
Animação JavaScript não otimizada
 Fonte: Criado por TomasDevs (2024)
Fonte: Criado por TomasDevs (2024)
- Tempo total de bloqueio: 440 ms
Notas:
A versão JS não otimizada usa um loop simples sem considerar a progressão do tempo. Isso leva a tempos de script, renderização e pintura muito maiores devido a cálculos ineficientes para cada quadro da animação.
Conclusão
- animações CSS são as mais eficientes em geral para animações simples. Eles se beneficiam da aceleração de hardware pelo navegador e reduzem a carga no thread principal.
- As animações JavaScript otimizado vêm em segundo lugar. Quando você precisa de um controle mais dinâmico sobre animações, otimizar com requestAnimationFrame é essencial para garantir um desempenho suave.
- As animações JavaScript não otimizadas têm o pior desempenho, pois sobrecarregam desnecessariamente o mecanismo de renderização do navegador devido a cálculos ineficientes.
Participe da discussão
Quais são suas experiências com otimização de animações da web? Você tem dicas ou truques adicionais para aumentar o desempenho? Deixe-me saber nos comentários abaixo!
-
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-04-18
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-04-18 -
 Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-04-18
Como modificar efetivamente o atributo CSS do pseudo-elemento ": depois" usando jQuery?Entendendo as limitações dos pseudo-elementos no jQuery: acessar o ": depois" seletor no desenvolvimento da web, pseudo-elementos co...Programação Postado em 2025-04-18 -
 Como obter a fonte renderizada real em JavaScript quando o atributo de fonte CSS é indefinido?Acessando a fonte renderizada real quando indefinido em CSS ao acessar as propriedades da font de um elemento, o SettyStSELTSLEIRT RELLURT REL...Programação Postado em 2025-04-18
Como obter a fonte renderizada real em JavaScript quando o atributo de fonte CSS é indefinido?Acessando a fonte renderizada real quando indefinido em CSS ao acessar as propriedades da font de um elemento, o SettyStSELTSLEIRT RELLURT REL...Programação Postado em 2025-04-18 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-18
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-18 -
 Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-18
Implementando um método de barra de texto que alinham à esquerda em todos os navegadores] ] alinhamento de texto em linhas inclinadas Background alcançando o texto alinhado à esquerda em uma linha inclinada pode representar um desafi...Programação Postado em 2025-04-18 -
 Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-18
Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-18 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-18
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-18 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-18
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-18 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-18
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-18 -
 Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-04-18
Como recuperar com eficiência a última linha para cada identificador exclusivo no PostGresql?postGresql: Extraindo a última linha para cada identificador exclusivo em postgresql, você pode encontrar situações em que você precisa extrai...Programação Postado em 2025-04-18 -
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-18
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-18 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-18
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-04-18 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-18
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-18 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-18
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-18 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-18
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-18
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























