Design de baixo nível e princípios SOLID
O design de baixo nível (LLD) é uma fase crítica no desenvolvimento de software que preenche a lacuna entre o design de alto nível e a implementação real. Enquanto o design de alto nível se concentra em projetos arquitetônicos, o LLD trata de como cada componente, classe ou função é implementado para atender aos requisitos gerais do sistema.
Em termos mais simples, LLD envolve projetar classes, métodos, interfaces e interações entre eles, garantindo que o código seja eficiente, sustentável e escalonável. É uma habilidade essencial para engenheiros de software, especialmente ao construir sistemas que precisam ser robustos, reutilizáveis e fáceis de modificar ao longo do tempo.
Este blog apresentará os principais conceitos, princípios e técnicas envolvidos no design de baixo nível e mostrará como eles podem ajudá-lo a escrever um código melhor e mais sustentável.
A primeira pergunta que nos vem à mente é:
Por que o design de baixo nível é importante?
- Manutenção: Um design bem pensado torna mais fácil manter, estender e depurar código. Um design deficiente leva a dívida técnica, tornando dispendiosas alterações futuras.
- Escalabilidade: Um bom LLD garante que seu código seja escalável, tanto em termos de desempenho quanto de suporte a novos recursos à medida que o sistema evolui.
- Reutilização: Componentes bem projetados podem ser reutilizados em diferentes partes de um sistema ou em projetos totalmente diferentes.
- Clareza: Com um design bem definido, os engenheiros podem entender como várias partes do sistema se encaixam, facilitando a colaboração.
Para preencher a lacuna entre os conceitos LLD e o código real, vamos detalhar o processo de criação de um diagrama de baixo nível através das seguintes etapas:
Etapa 1:Princípios Orientados a Objetos
Etapa 2: Princípios SÓLIDOS
Etapa 3: Padrões de design
Princípios orientados a objetos

Os 4 pilares do conceito de programação orientada a objetos são essenciais para começar a aprender design de baixo nível. Já abordei esse conceito em um breve checkout do blog
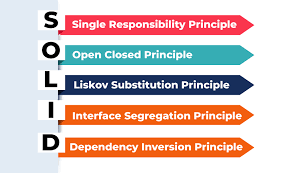
Princípios SÓLIDOS

S: Princípio de Responsabilidade Única (SRP)
- Cada unidade de código deve ter apenas uma responsabilidade.
- Uma unidade pode ser uma classe, módulo, função ou componente.
- Mantém o código modular e reduz o acoplamento forte.
Exemplo: imagine uma classe que lida com autenticação e registro de usuários. Se precisarmos mudar o funcionamento do log, acabaremos modificando também a classe de autenticação. Isso viola o SRP. Em vez disso, deveríamos ter duas classes separadas: uma para autenticação do usuário e outra para registro, de modo que cada classe tenha uma única responsabilidade.
O: Princípio Aberto/Fechado (OCP)
- As unidades de código devem estar abertas para extensão, mas fechadas para modificação.
- Amplie a funcionalidade adicionando novo código, não modificando o código existente.
- Útil em sistemas baseados em componentes, como um frontend React.
Exemplo: Considere um sistema de processamento de pagamentos que lida com pagamentos por meio de cartões de crédito. Se precisar adicionar suporte para PayPal, em vez de modificar o código existente, você deve estendê-lo adicionando uma nova classe para pagamentos PayPal. Isso garante que o sistema existente permaneça estável enquanto permite a adição de novas funcionalidades.
L: Princípio de Substituição de Liskov (LSP)
- As subclasses devem ser substituíveis por suas classes base.
- A funcionalidade na classe base deve ser utilizável por todas as subclasses.
- Se uma subclasse não pode usar a funcionalidade da classe base, ela não deveria estar na classe base.
Exemplo: Se tivermos uma classe Bird que possui um método fly() e criarmos uma subclasse Penguin, que não pode voar, isso viola o LSP. A classe Penguin não deve herdar fly() pois altera o comportamento esperado. Em vez disso, a classe Bird deve ser refatorada para lidar com pássaros que podem ou não voar de maneira diferente.
I: Princípio de segregação de interface (ISP)
- Forneça várias interfaces específicas em vez de algumas interfaces de uso geral.
- Os clientes não devem depender de métodos que não usam.
Exemplo: suponha que temos uma interface Animal com os métodos fly(), swim() e walk(). Uma classe Dog que implementa Animal seria forçada a definir fly(), o que não é necessário. Para estar em conformidade com o ISP, devemos dividir a interface Animal em interfaces menores, como Flyable, Swimmable e Walkable, para evitar forçar métodos irrelevantes nas classes
D: Princípio de Inversão de Dependência (DIP)
- Dependa de abstrações, não de classes concretas.
- Use abstrações para dissociar dependências entre partes do sistema.
- Evite chamadas diretas entre unidades de código, use interfaces ou abstrações.
Exemplo: Em uma aplicação de e-commerce, se o processo de checkout (módulo de alto nível) depende diretamente de um gateway de pagamento específico como o PayPal (módulo de baixo nível), a alteração do gateway de pagamento requer a modificação do processo de checkout. Ao introduzir uma abstração, como uma interface PaymentProcessor, o processo de checkout pode funcionar com qualquer método de pagamento sem a necessidade de conhecer as especificidades do PayPal ou de qualquer outro serviço.
Padrões de projeto
Os padrões de design são soluções comprovadas para problemas comuns que surgem no design de software. São práticas recomendadas que os desenvolvedores podem seguir para resolver problemas específicos de design de forma eficiente e sistemática. Em vez de reinventar a roda, os padrões de design fornecem uma abordagem padrão para resolver problemas recorrentes.
Os padrões de design podem ser categorizados em três tipos:
-
Padrões Criacionais: Lidar com a criação de objetos
- Padrão de design de fábrica
- Padrão abstrato de design de fábrica
- Padrão de design do construtor
- Padrão de design de protótipo
- Padrão de design singleton
-
Padrões Estruturais: Lidar com composição e relacionamentos de objetos
- Padrão do adaptador
- Padrão de ponte
- Padrão Composto
- Padrão Decorador
- Padrão de fachada
- Padrão peso mosca
- Padrão de proxy
-
Padrões Comportamentais: Lidar com a interação e responsabilidade do objeto
- Padrão de Cadeia de Responsabilidade
- Padrão de comando
- Padrão de intérprete
- Padrão do Mediador
- Padrão de lembrança
- Padrão do observador
- Padrão de estado
- Padrão de estratégia
- Padrão de método de modelo
- Padrão de visitante
Agora que lançamos as bases explorando os princípios SOLID e apresentando o vasto cenário de padrões de design, estamos prontos para nos aprofundarmos! Na próxima série, detalharei cada padrão de design com exemplos práticos e cenários do mundo real. Esteja você apenas começando sua jornada de design ou procurando aprimorar suas habilidades, esses padrões o ajudarão a escrever um código mais limpo e escalável. Fique ligado no próximo blog, onde desvendaremos o primeiro padrão de design – passo a passo!
Se você chegou até aqui, não se esqueça de clicar em curtir ❤️ e deixar um comentário abaixo com qualquer dúvida ou opinião. Seu feedback significa muito para mim e adoraria ouvir de você!
-
 Como você atualiza o estado aninhado no React usando a abordagem imperativa?Abordagem imperativa para atualizar o estado aninhadoNo React, as atualizações de estado são imutáveis. Isso significa que para atualizar um objeto ou...Programação Publicado em 2024-11-14
Como você atualiza o estado aninhado no React usando a abordagem imperativa?Abordagem imperativa para atualizar o estado aninhadoNo React, as atualizações de estado são imutáveis. Isso significa que para atualizar um objeto ou...Programação Publicado em 2024-11-14 -
 Quais são os diferentes modelos de ordenação de memória para variáveis atômicas?Compreendendo o significado dos pedidos de memóriaAs variáveis atômicas fornecem acesso seguro à memória e sincronização entre threads. Compreender ...Programação Publicado em 2024-11-14
Quais são os diferentes modelos de ordenação de memória para variáveis atômicas?Compreendendo o significado dos pedidos de memóriaAs variáveis atômicas fornecem acesso seguro à memória e sincronização entre threads. Compreender ...Programação Publicado em 2024-11-14 -
 Por que o posicionamento incorreto da instrução Return em loops For afeta o loop de entrada?Posicionamento incorreto da instrução de retorno em For LoopsEm sua tarefa, você encontrou um problema em que o programa só permitia a entrada de um a...Programação Publicado em 2024-11-14
Por que o posicionamento incorreto da instrução Return em loops For afeta o loop de entrada?Posicionamento incorreto da instrução de retorno em For LoopsEm sua tarefa, você encontrou um problema em que o programa só permitia a entrada de um a...Programação Publicado em 2024-11-14 -
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-14
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-14 -
 VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-14
VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-14 -
 Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-14
Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-14 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-14
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-14 -
 Como posso evitar que os usuários fechem um modal Bootstrap?Desativar saída iniciada pelo usuário do modal BootstrapVocê pode impedir que os usuários fechem um modal Bootstrap clicando fora de sua área. Isso po...Programação Publicado em 2024-11-14
Como posso evitar que os usuários fechem um modal Bootstrap?Desativar saída iniciada pelo usuário do modal BootstrapVocê pode impedir que os usuários fechem um modal Bootstrap clicando fora de sua área. Isso po...Programação Publicado em 2024-11-14 -
 Como exportar listas aninhadas para arquivos CSV em Python?Exportando listas aninhadas para arquivos CSV em PythonEscrever listas aninhadas, onde cada lista interna contém elementos de tipos diferentes, para a...Programação Publicado em 2024-11-14
Como exportar listas aninhadas para arquivos CSV em Python?Exportando listas aninhadas para arquivos CSV em PythonEscrever listas aninhadas, onde cada lista interna contém elementos de tipos diferentes, para a...Programação Publicado em 2024-11-14 -
 Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-14
Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-14 -
 Como extrair com eficiência o último elemento de uma fatia Go?A melhor abordagem do Go para extrair o último elemento de uma fatiaAo trabalhar com fatias no Go, é crucial manipular os elementos com eficiência. Um...Programação Publicado em 2024-11-14
Como extrair com eficiência o último elemento de uma fatia Go?A melhor abordagem do Go para extrair o último elemento de uma fatiaAo trabalhar com fatias no Go, é crucial manipular os elementos com eficiência. Um...Programação Publicado em 2024-11-14 -
 Por que meus eventos JavaScript não são acionados após a anexação de elementos dinâmicos?Eventos JavaScript não são acionados após acréscimo de elemento dinâmicoVocê está encontrando um problema em que eventos JavaScript não são acionados ...Programação Publicado em 2024-11-14
Por que meus eventos JavaScript não são acionados após a anexação de elementos dinâmicos?Eventos JavaScript não são acionados após acréscimo de elemento dinâmicoVocê está encontrando um problema em que eventos JavaScript não são acionados ...Programação Publicado em 2024-11-14 -
 `unshift()` é a maneira mais eficiente de acrescentar elementos a um array em JavaScript?Anexação ideal de array em JavaScriptAnexar elementos ao início de uma matriz é um requisito comum em JavaScript. Aqui, exploramos uma abordagem melho...Programação Publicado em 2024-11-14
`unshift()` é a maneira mais eficiente de acrescentar elementos a um array em JavaScript?Anexação ideal de array em JavaScriptAnexar elementos ao início de uma matriz é um requisito comum em JavaScript. Aqui, exploramos uma abordagem melho...Programação Publicado em 2024-11-14 -
 Definir métodos via construtor em JavaScript cria cópias duplicadas de funções?Implicações de desempenho da definição de métodos via protótipo vs construtor em JavaScriptEm JavaScript, existem duas abordagens para criar "cla...Programação Publicado em 2024-11-14
Definir métodos via construtor em JavaScript cria cópias duplicadas de funções?Implicações de desempenho da definição de métodos via protótipo vs construtor em JavaScriptEm JavaScript, existem duas abordagens para criar "cla...Programação Publicado em 2024-11-14 -
 Como estilizar HTML com matcha.cssWritten by Emmanuel Odioko✏️ Matcha, a famous green tea, is known for its stress-reducing benefits. I wouldn't claim that this tea necessarily inspire...Programação Publicado em 2024-11-14
Como estilizar HTML com matcha.cssWritten by Emmanuel Odioko✏️ Matcha, a famous green tea, is known for its stress-reducing benefits. I wouldn't claim that this tea necessarily inspire...Programação Publicado em 2024-11-14
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























