

Este tutorial apresenta um dos conceitos centrais não apenas do Modulo, mas de muitos frameworks web modernos populares, incluindo React.js, Vue.js e outros. Este é o conceito de Estado.
Até agora, nossos componentes têm sido estáticos e imutáveis. Eles não podem fazer muito. Eles podem ser úteis para refatorar HTML em mais D.R.Y. (\\\"Don't Repeat Yourself\\\"), componentes reutilizáveis, mas não muito mais que isso. Eles não podem validar dados de formulários, usar APIs ou ser usados em aplicativos completos. Na verdade, eles não podem ter qualquer tipo de interação ou qualquer conteúdo dinâmico ou mutável. Queremos reatividade em nossos componentes.
Você pode pensar no conceito dessas variáveis de estado como sendo como \\\"baldes de dados\\\" ou \\\"espaços em branco que podem ser preenchidos\\\". Eles nos permitem “dar um nome” para nos referirmos aos dados, permitindo a escrita de códigos e modelos mais genéricos. Dessa forma, seu componente pode ter conteúdo alterado: Mude o estado, veja o resultado!
State são definidas de forma semelhante a Props, exceto que, em vez de apenas listar os nomes dos atributos, os valores iniciais devem ser fornecidos como padrão. Podemos \\\"transformar\\\" nossos Props em State assim:
Estado pode ser inserido em seu Modelo assim como Props. Na verdade, tudo o que precisamos fazer para que o exemplo anterior funcione novamente com nossa nova parte State é apenas mudar props para state, como segue:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Se você executar essas duas etapas corretamente, seu gerador de histórias ainda funcionará, exceto que não precisará mais dos atributos, pois os dados virão do \\\"estado\\\". Isso significa que você deve se lembrar de excluí-los do uso do componente na parte inferior, para que fique assim:
Até agora, podemos alterar manualmente o estado no código-fonte, mas nosso aplicativo ainda não é interativo, pois os usuários reais (ou seja, não codificadores) não podem alterar o estado. É aqui que a \\\"vinculação\\\" entra em ação, onde a entrada do usuário é \\\"vinculada\\\" ao estado, de modo que os usuários do seu aplicativo também possam modificar variáveis de estado enquanto usam o seu aplicativo.
Para \\\"vincular\\\", precisaremos usar uma diretiva. Uma diretiva é um tipo de atributo HTML. Você pode reconhecer diretiva identificando certos caracteres especiais no nome do atributo. Existem outras diretivas, mas por enquanto, nos preocuparemos apenas com uma diretiva: [state.bind].
O que isto significa? Ele irá \\\"sincronizar\\\" a entrada com o estado após cada pressionamento de tecla. A ligação é \\\"bidirecional\\\": modificar o estado modifica a entrada e modificar a entrada modifica o estado. Por exemplo, é uma tag HTML de entrada com uma diretiva [state.bind]. Neste caso, ele irá \\\"vincular\\\" a entrada à variável de estado \\\"animal\\\".
No nosso caso, para adicionar uma entrada rotulada que está vinculada à nossa variável Estado \\\"animal\\\", podemos fazer isto:
Agora, \\\"enxágue e repita\\\" para todas as entradas restantes:
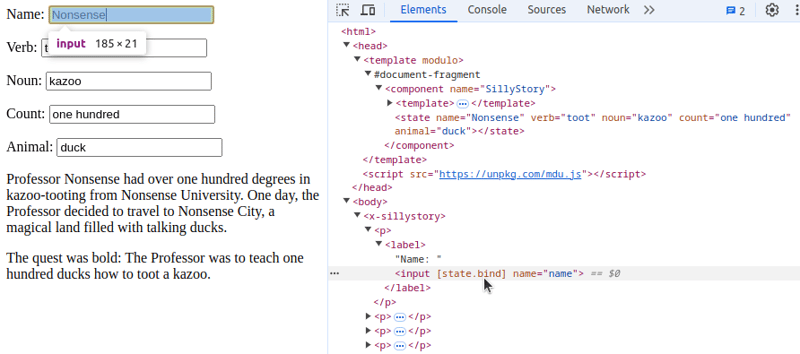
Veja como testá-lo: primeiro, certifique-se de que todas as entradas comecem a ser preenchidas (se você cometer um erro de digitação em um nome, isso pode fazer com que ele não seja exibido - verifique se há erros nas Ferramentas de Desenvolvimento!). Em seguida, tente editar cada uma das suas diferentes entradas. Você vê como ele \\\"reage\\\" à sua digitação, renderizando automaticamente cada história conforme você digita novas palavras bobas?
Combinando tudo, obtemos os seguintes resultados (bobos):
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Alguns pontos para reflexão: como isso pode ser usado no desenvolvimento de UI? Pense no Estado em aplicações web do dia a dia: formulários, abas, interfaces pop-up modais... Na verdade, qualquer coisa que seja dinâmica ou reativa. Tudo isso está mudando de Estado. State pode conter classes CSS, valores CSS, ser vinculado a controles deslizantes e outros tipos de entradas e muito mais! Em outras palavras, temos muito mais para abordar sobre Estado, mas deixaremos isso para a Parte 4. Siga para mais tutoriais como este e, como sempre, fique à vontade para fazer perguntas ou sugestões nos comentários.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} Primeira página > Programação > Aprenda gerenciamento de estado criando um gerador de histórias (bobo) (Aprenda Modulo.js - Parte f
Primeira página > Programação > Aprenda gerenciamento de estado criando um gerador de histórias (bobo) (Aprenda Modulo.js - Parte f
? Bem vindo de volta! Não pegou a Parte 1? Não se preocupe, você pode começar do início ou simplesmente mergulhar aqui!
Nossa tarefa neste tutorial será construir um componente gerador de histórias. Isso nos dará muita prática no uso de Estado. Da última vez terminamos com um trecho um pouco parecido com o abaixo. Porém, neste tutorial, alteramos o "Template" para mostrar uma história boba, gerada por palavras dadas como Props. Isso permite que o componente seja “reutilizado” com diferentes palavras bobas. Para iniciar este tutorial, copie e cole o seguinte em um novo arquivo e abra em seu navegador:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

Este tutorial apresenta um dos conceitos centrais não apenas do Modulo, mas de muitos frameworks web modernos populares, incluindo React.js, Vue.js e outros. Este é o conceito de Estado.
Até agora, nossos componentes têm sido estáticos e imutáveis. Eles não podem fazer muito. Eles podem ser úteis para refatorar HTML em mais D.R.Y. ("Don't Repeat Yourself"), componentes reutilizáveis, mas não muito mais que isso. Eles não podem validar dados de formulários, usar APIs ou ser usados em aplicativos completos. Na verdade, eles não podem ter qualquer tipo de interação ou qualquer conteúdo dinâmico ou mutável. Queremos reatividade em nossos componentes.
Você pode pensar no conceito dessas variáveis de estado como sendo como "baldes de dados" ou "espaços em branco que podem ser preenchidos". Eles nos permitem “dar um nome” para nos referirmos aos dados, permitindo a escrita de códigos e modelos mais genéricos. Dessa forma, seu componente pode ter conteúdo alterado: Mude o estado, veja o resultado!
State são definidas de forma semelhante a Props, exceto que, em vez de apenas listar os nomes dos atributos, os valores iniciais devem ser fornecidos como padrão. Podemos "transformar" nossos Props em State assim:
Estado pode ser inserido em seu Modelo assim como Props. Na verdade, tudo o que precisamos fazer para que o exemplo anterior funcione novamente com nossa nova parte State é apenas mudar props para state, como segue:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Se você executar essas duas etapas corretamente, seu gerador de histórias ainda funcionará, exceto que não precisará mais dos atributos, pois os dados virão do "estado". Isso significa que você deve se lembrar de excluí-los do uso do componente na parte inferior, para que fique assim:
Até agora, podemos alterar manualmente o estado no código-fonte, mas nosso aplicativo ainda não é interativo, pois os usuários reais (ou seja, não codificadores) não podem alterar o estado. É aqui que a "vinculação" entra em ação, onde a entrada do usuário é "vinculada" ao estado, de modo que os usuários do seu aplicativo também possam modificar variáveis de estado enquanto usam o seu aplicativo.
Para "vincular", precisaremos usar uma diretiva. Uma diretiva é um tipo de atributo HTML. Você pode reconhecer diretiva identificando certos caracteres especiais no nome do atributo. Existem outras diretivas, mas por enquanto, nos preocuparemos apenas com uma diretiva: [state.bind].
O que isto significa? Ele irá "sincronizar" a entrada com o estado após cada pressionamento de tecla. A ligação é "bidirecional": modificar o estado modifica a entrada e modificar a entrada modifica o estado. Por exemplo, é uma tag HTML de entrada com uma diretiva [state.bind]. Neste caso, ele irá "vincular" a entrada à variável de estado "animal".
No nosso caso, para adicionar uma entrada rotulada que está vinculada à nossa variável Estado "animal", podemos fazer isto:
Agora, "enxágue e repita" para todas as entradas restantes:
Veja como testá-lo: primeiro, certifique-se de que todas as entradas comecem a ser preenchidas (se você cometer um erro de digitação em um nome, isso pode fazer com que ele não seja exibido - verifique se há erros nas Ferramentas de Desenvolvimento!). Em seguida, tente editar cada uma das suas diferentes entradas. Você vê como ele "reage" à sua digitação, renderizando automaticamente cada história conforme você digita novas palavras bobas?
Combinando tudo, obtemos os seguintes resultados (bobos):
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Alguns pontos para reflexão: como isso pode ser usado no desenvolvimento de UI? Pense no Estado em aplicações web do dia a dia: formulários, abas, interfaces pop-up modais... Na verdade, qualquer coisa que seja dinâmica ou reativa. Tudo isso está mudando de Estado. State pode conter classes CSS, valores CSS, ser vinculado a controles deslizantes e outros tipos de entradas e muito mais! Em outras palavras, temos muito mais para abordar sobre Estado, mas deixaremos isso para a Parte 4. Siga para mais tutoriais como este e, como sempre, fique à vontade para fazer perguntas ou sugestões nos comentários.

























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3