 Primeira página > Programação > O JavaScript é síncrono ou assíncrono e é de thread único ou multithread? Como o código JavaScript é executado?
Primeira página > Programação > O JavaScript é síncrono ou assíncrono e é de thread único ou multithread? Como o código JavaScript é executado?
O JavaScript é síncrono ou assíncrono e é de thread único ou multithread? Como o código JavaScript é executado?
JavaScript é uma linguagem síncrona e de thread único que pode executar apenas um comando por vez. Ele passará para a próxima linha somente depois que a linha atual terminar sua execução. No entanto, o JavaScript pode realizar operações assíncronas usando um loop de eventos, Promises, Async/Await e fila de retorno de chamada (JavaScript é síncrono por padrão).
Como o código JavaScript é executado?
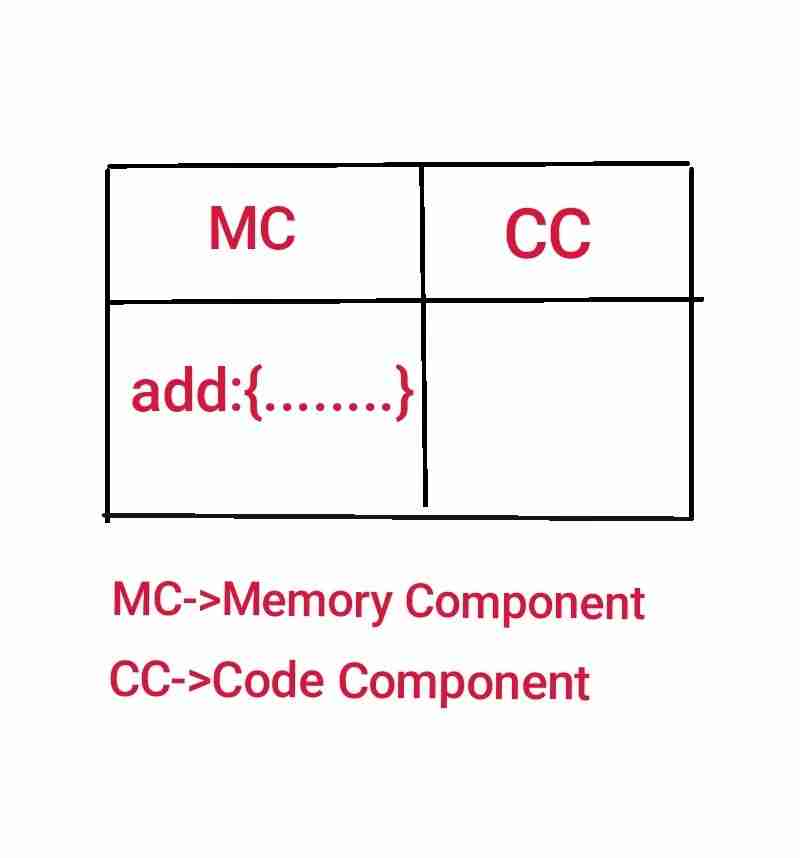
Tudo em JavaScript acontece dentro de um contexto de execução (pense nisso como uma grande caixa ou contêiner). Todo o código JavaScript é executado neste contexto de execução. Possui dois componentes: o componente de memória (o ambiente variável) e o componente de código (o thread de execução).
- Componente de memória: É aqui que todas as variáveis e funções são armazenadas como pares de valores-chave.
- Componente de código: É aqui que o código é executado (uma linha por vez)."
Primeiro, um contexto de execução global é criado. Dentro disso, cada função cria seu próprio contexto de execução.
Antes de qualquer linha de código ser executada, a memória é alocada para todas as variáveis e funções.
Como o código é executado após a alocação de memória?
O mecanismo JavaScript percorre todo o programa novamente (linha por linha) e executa o código.
Vejamos o seguinte exemplo:
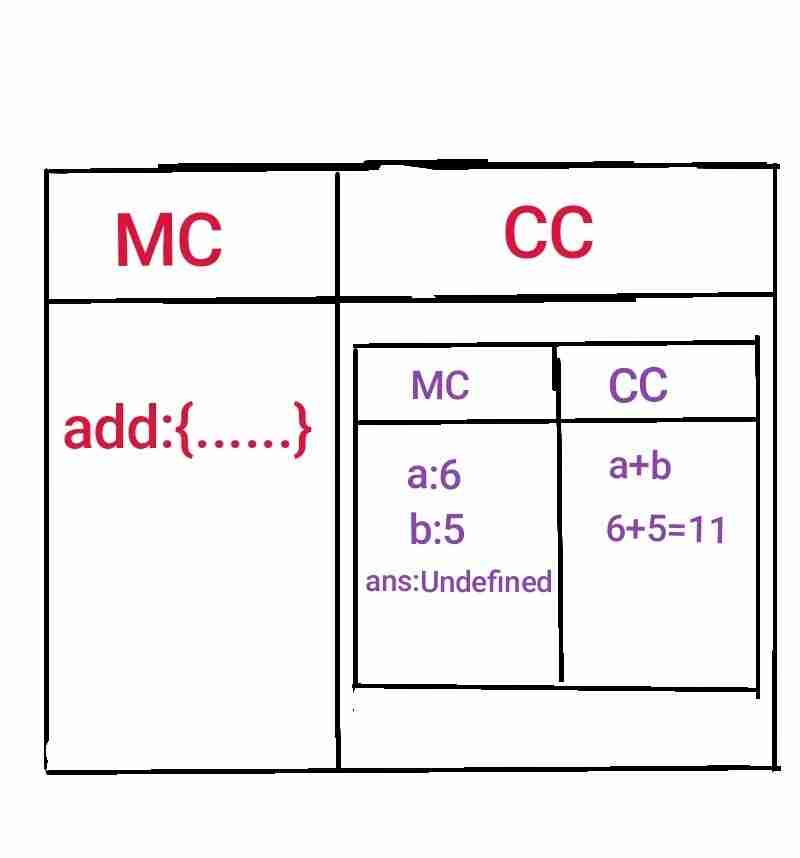
function add(a,b){
var ans = a b;
console.log(ans);
}
var addition = add(6,5);
Neste exemplo, primeiro é criado um contexto de execução global, que consiste em dois componentes: o Componente de Memória (MC) e o Componente de Código (CC).

Para funções, todo o código da função é armazenado na memória. Para variáveis, um valor especial, indefinido, é armazenado inicialmente.

Quando a função é invocada, outro contexto de execução é criado. No Componente de Memória, os valores dos parâmetros (a = 6, b = 5) são armazenados, enquanto variáveis como ans inicialmente mantêm o valor indefinido. No Componente Código, os valores do Componente Memória são usados para realizar a operação (a b = 6 5 = 11). O resultado é então impresso no console.
Espero que esta explicação esclareça o conceito. Se você tiver alguma dúvida ou correção, sinta-se à vontade para perguntar na seção de comentários.
Créditos a Akshay Saini (Consulte:[(https://youtu.be/iLWTnMzWtj4?si=WWMxDHM-v532vY7F)])
-
 Projeto Recomendado: Configuração do Banco de Dados do Sistema de Gestão de PessoalEste projeto abrangente do LabEx oferece uma oportunidade inestimável de mergulhar no mundo do gerenciamento de banco de dados, com foco na criação e ...Programação Publicado em 2024-11-06
Projeto Recomendado: Configuração do Banco de Dados do Sistema de Gestão de PessoalEste projeto abrangente do LabEx oferece uma oportunidade inestimável de mergulhar no mundo do gerenciamento de banco de dados, com foco na criação e ...Programação Publicado em 2024-11-06 -
 Qual é a diferença entre métodos de instância e métodos de classe em Python?Métodos de classe vs. instânciaO guia de estilo PEP 8 do Python recomenda o uso de "self" para os primeiros argumentos do método de exemplo ...Programação Publicado em 2024-11-06
Qual é a diferença entre métodos de instância e métodos de classe em Python?Métodos de classe vs. instânciaO guia de estilo PEP 8 do Python recomenda o uso de "self" para os primeiros argumentos do método de exemplo ...Programação Publicado em 2024-11-06 -
 Carregando código fonte do AdoptiumJDK no Eclipse IDEA AdoptiumJDK não possui embutido no seu instalador os arquivos de código fonte e caso você precise conferir como usar algum método nativo da JDK pelo...Programação Publicado em 2024-11-06
Carregando código fonte do AdoptiumJDK no Eclipse IDEA AdoptiumJDK não possui embutido no seu instalador os arquivos de código fonte e caso você precise conferir como usar algum método nativo da JDK pelo...Programação Publicado em 2024-11-06 -
 Posicionamento absoluto versus posicionamento relativo: por que eles se comportam de maneira tão diferente?Compreendendo a posição absoluta versus posição relativa: largura, altura e muito maisAo lidar com elementos de posicionamento em uma página da web, e...Programação Publicado em 2024-11-06
Posicionamento absoluto versus posicionamento relativo: por que eles se comportam de maneira tão diferente?Compreendendo a posição absoluta versus posição relativa: largura, altura e muito maisAo lidar com elementos de posicionamento em uma página da web, e...Programação Publicado em 2024-11-06 -
 Principais módulos para reconhecimento de recaptcha em Python, Node js e PHPEm nossa era de automação, a maioria das soluções podem ser encontradas gratuitamente, e não estou falando sobre resolver problemas de matemática agor...Programação Publicado em 2024-11-06
Principais módulos para reconhecimento de recaptcha em Python, Node js e PHPEm nossa era de automação, a maioria das soluções podem ser encontradas gratuitamente, e não estou falando sobre resolver problemas de matemática agor...Programação Publicado em 2024-11-06 -
 Aqui estão algumas opções de títulos, com foco no formato da pergunta e no conteúdo principal: **Opção 1 (direto e conciso):** * **Como fazer um loop eficiente através de arrays multidimensionais em PHP?** **Opção 2Loop de um array multidimensional em PHPMatrizes multidimensionais podem ser um desafio para analisar, especialmente ao lidar com vários níveis de pro...Programação Publicado em 2024-11-06
Aqui estão algumas opções de títulos, com foco no formato da pergunta e no conteúdo principal: **Opção 1 (direto e conciso):** * **Como fazer um loop eficiente através de arrays multidimensionais em PHP?** **Opção 2Loop de um array multidimensional em PHPMatrizes multidimensionais podem ser um desafio para analisar, especialmente ao lidar com vários níveis de pro...Programação Publicado em 2024-11-06 -
 Melhorando a qualidade do código com LintingWhenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...Programação Publicado em 2024-11-06
Melhorando a qualidade do código com LintingWhenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call...Programação Publicado em 2024-11-06 -
 Como executar funções de retorno de chamada com eficácia em JavaScript?Compreendendo a essência das funções de retorno de chamada em JavaScriptEm JavaScript, as funções de retorno de chamada oferecem um mecanismo convenie...Programação Publicado em 2024-11-06
Como executar funções de retorno de chamada com eficácia em JavaScript?Compreendendo a essência das funções de retorno de chamada em JavaScriptEm JavaScript, as funções de retorno de chamada oferecem um mecanismo convenie...Programação Publicado em 2024-11-06 -
 Introdução ao framework VueWhat is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...Programação Publicado em 2024-11-06
Introdução ao framework VueWhat is Vue? from the Vue website Vue is a "progressive" JavaScript framework for building user interfaces. It works by build...Programação Publicado em 2024-11-06 -
 Fuja do drama: por que HydePHP é sua alternativa para WordPressO drama do WordPress À medida que o ecossistema WordPress enfrenta uma turbulência sem precedentes, muitos desenvolvedores e proprietários de...Programação Publicado em 2024-11-06
Fuja do drama: por que HydePHP é sua alternativa para WordPressO drama do WordPress À medida que o ecossistema WordPress enfrenta uma turbulência sem precedentes, muitos desenvolvedores e proprietários de...Programação Publicado em 2024-11-06 -
 Padrões de simultaneidade em Go; pools de trabalhadores e fan-out/fan-inGo é conhecido por seu modelo de simultaneidade excepcional, mas muitos desenvolvedores se concentram apenas em goroutines e canais. No entanto, padrõ...Programação Publicado em 2024-11-06
Padrões de simultaneidade em Go; pools de trabalhadores e fan-out/fan-inGo é conhecido por seu modelo de simultaneidade excepcional, mas muitos desenvolvedores se concentram apenas em goroutines e canais. No entanto, padrõ...Programação Publicado em 2024-11-06 -
 Como converter um único caractere em std::string em C++?Criando uma string a partir de um único caracterePode-se encontrar a necessidade de converter um único caractere, representado como um tipo de dados c...Programação Publicado em 2024-11-06
Como converter um único caractere em std::string em C++?Criando uma string a partir de um único caracterePode-se encontrar a necessidade de converter um único caractere, representado como um tipo de dados c...Programação Publicado em 2024-11-06 -
 Qual é o significado do cifrão em nomes de variáveis JavaScript?O significado do cifrão em nomes de variáveis JavaScriptNo domínio da programação, o uso de convenções de nomenclatura é essencial para aprimorar o ...Programação Publicado em 2024-11-06
Qual é o significado do cifrão em nomes de variáveis JavaScript?O significado do cifrão em nomes de variáveis JavaScriptNo domínio da programação, o uso de convenções de nomenclatura é essencial para aprimorar o ...Programação Publicado em 2024-11-06 -
 Como posso reorganizar colunas em um layout de grade CSS para capacidade de resposta móvel?Reordenando colunas em um layout de grade CSSNo layout de grade CSS, existem várias técnicas para modificar a ordem das colunas para alcançar layouts ...Programação Publicado em 2024-11-06
Como posso reorganizar colunas em um layout de grade CSS para capacidade de resposta móvel?Reordenando colunas em um layout de grade CSSNo layout de grade CSS, existem várias técnicas para modificar a ordem das colunas para alcançar layouts ...Programação Publicado em 2024-11-06 -
 Sistema de leilão on-line da semana HacktoberfestVisão geral Durante a semana 3 do Hacktoberfest, decidi contribuir para um projeto menor, mas promissor: um sistema de leilão online. Embora ...Programação Publicado em 2024-11-06
Sistema de leilão on-line da semana HacktoberfestVisão geral Durante a semana 3 do Hacktoberfest, decidi contribuir para um projeto menor, mas promissor: um sistema de leilão online. Embora ...Programação Publicado em 2024-11-06
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























