MELHORES PRÁTICAS DE JAVASCRIPT.
Seguir as práticas recomendadas de JavaScript pode ajudar no carregamento de página mais rápido e no desempenho aprimorado, bem como na legibilidade do código e na facilidade de manutenção e depuração. Código cuidadosamente escrito também pode ajudar a evitar erros e problemas de segurança.
01. Evite variáveis globais
- Minimize o uso de variáveis globais.
- Isso inclui todos os tipos de dados, objetos e funções.
- Variáveis e funções globais podem ser substituídas por outros scripts.
- Use variáveis locais e aprenda como usar encerramentos.
02. Sempre declarar variáveis locais
- Variáveis locais devem ser declaradas para todas as variáveis usadas em uma função.
- Se a palavra-chave var, let ou const não for usada ao declarar um local variável, a variável local será convertida em uma variável global.
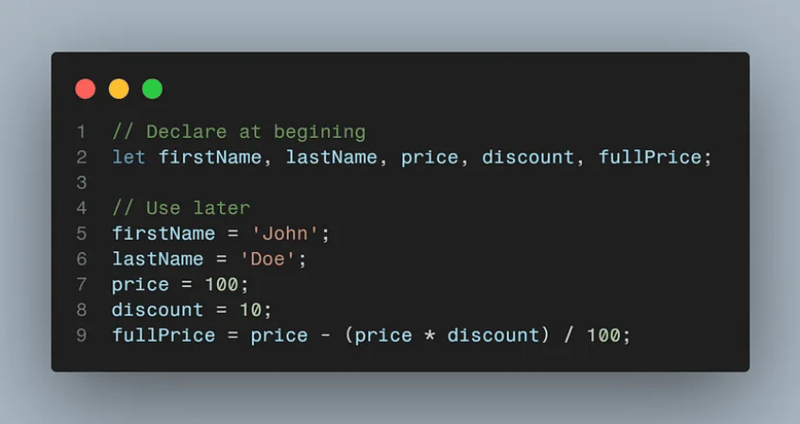
03. Declarações no topo
Todas as declarações devem ser colocadas no início de cada script ou funcionar como uma boa prática de codificação.
Isso resultará em:
- Um código mais limpo
- Forneça aos usuários um único local para procurar variáveis locais.
- Torne mais simples evitar variáveis globais indesejáveis (implícitas).
- Reduza a probabilidade de redeclarações indesejadas.

4. Inicializar variáveis
Ao declarar variáveis, você deve sempre inicializá-las.
Isso irá:
- Forneça um código mais limpo
- Forneça um único local para inicialização de variáveis.
- Evite usar valores indefinidos
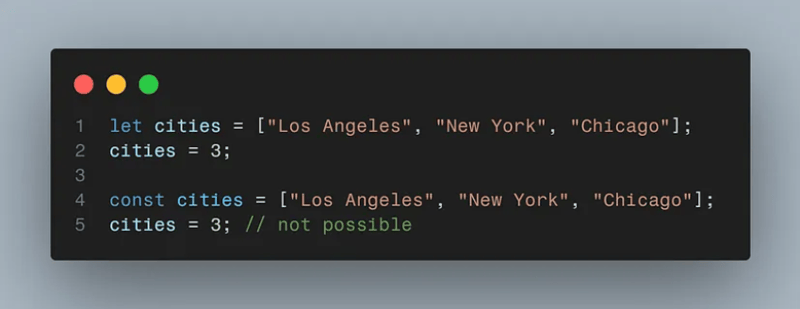
05. Declarar matrizes com const
Declarar arrays com const evita alterações acidentais de tipo

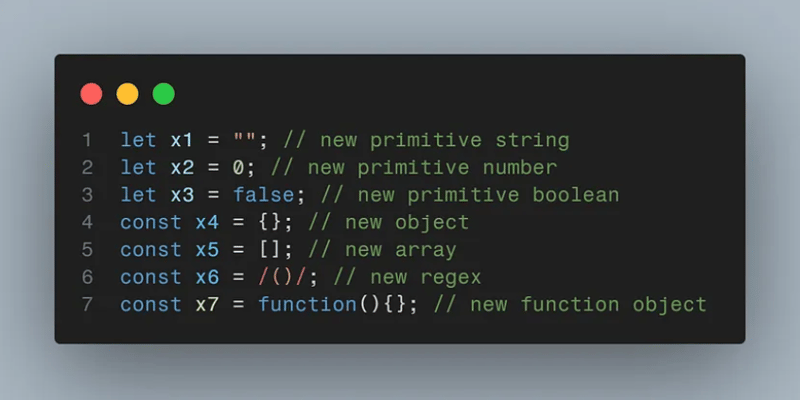
06. Não use novo objeto()
- Em vez de new String(), use “”.
- Em vez de novo número(), use 0
- Em vez de usar new Boolean(), use false
- Em vez de new Object(), use {}
- Em vez de usar new Array(), use [].
- Em vez de usar new RegExp(), use /()/.
- Em vez de usar new Function(), use function(){}.

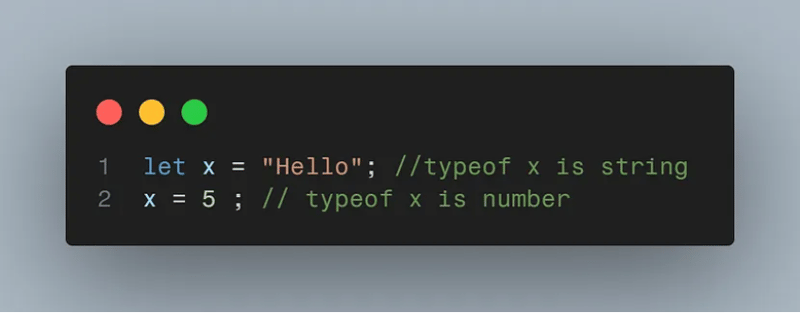
07. Cuidado com conversões automáticas de tipo
- JavaScript é uma linguagem de digitação livre.
- Uma variável pode conter qualquer tipo de dados.
- O tipo de dados de uma variável pode ser alterado.

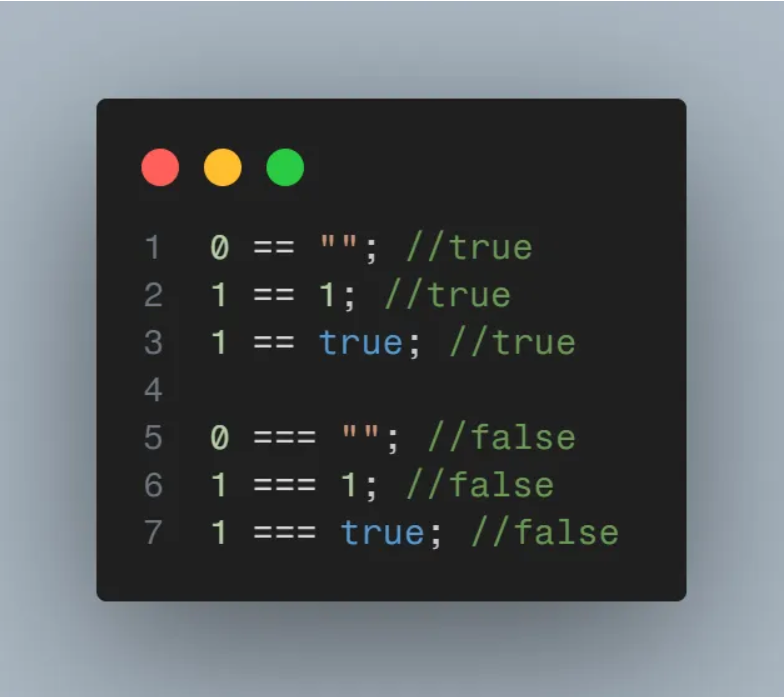
08. Usar === Comparação
- Antes da comparação, o operador de comparação == converte (para tipos correspondentes).
- O operador === requer uma comparação de valor e tipo

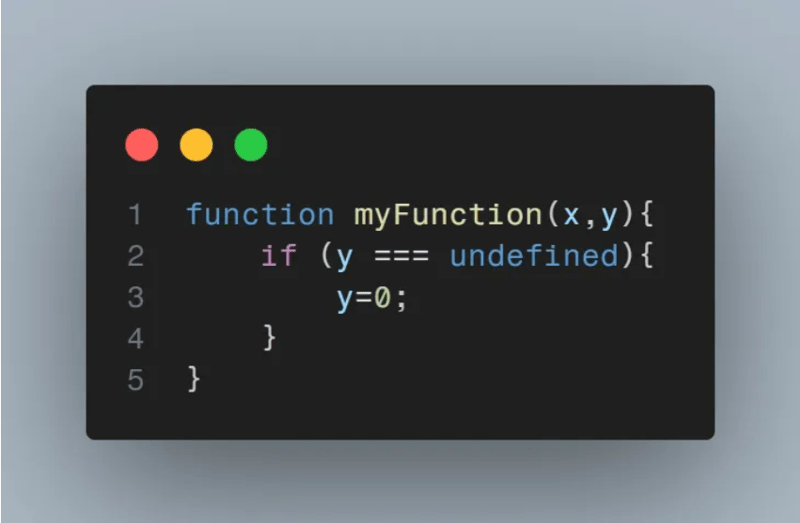
09. Usar padrões de parâmetros
- Quando uma função é chamada com um argumento não especificado, o valor do argumento não especificado é definido como indefinido.
- Valores indefinidos podem causar falha no seu código. Atribuir valores padrão aos argumentos é uma boa prática.

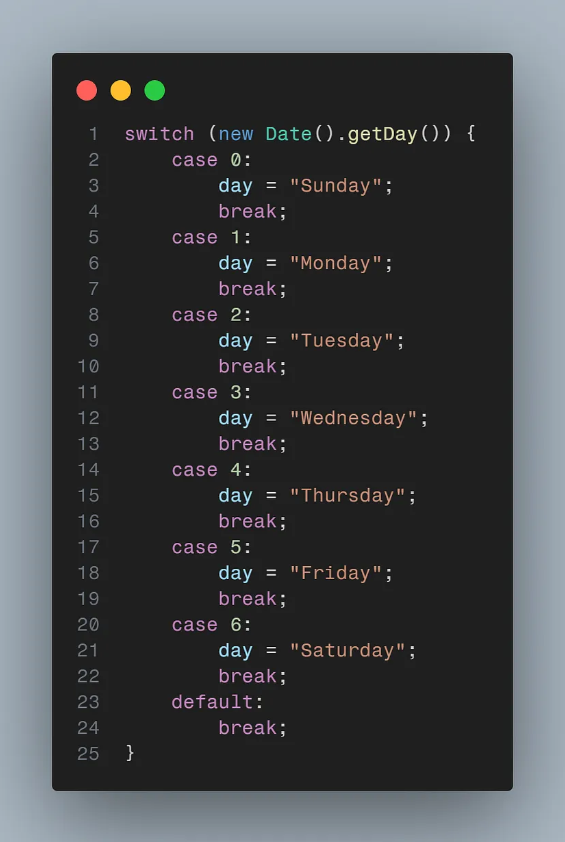
10. Encerre suas opções com padrões
Sempre inclua um padrão no final de suas instruções switch. Mesmo que você acredite que é desnecessário.

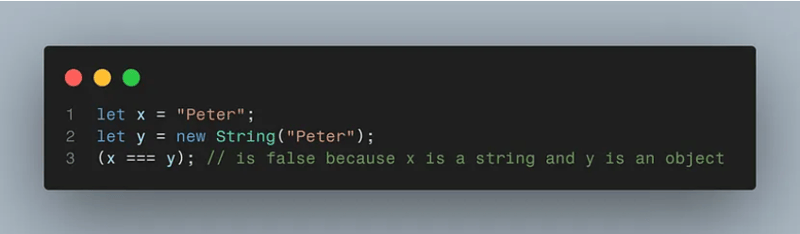
11. Evite número, string e booleano como objetos
- Números, strings e booleanos devem sempre ser tratados como valores primitivos, não como objetos.
- Declarar esses tipos como objetos retarda a execução e tem efeitos colaterais negativos

12. Evite usar eval()
- A função eval() é usada para executar texto como código. Mas na maioria dos casos, não será necessário usá-lo.
- Também representa um risco de segurança porque permite a execução de código arbitrário.

-
 Como o TypeScript torna o JavaScript mais confiável em projetos de grande escala.Introdução JavaScript é amplamente utilizado no desenvolvimento web e agora está sendo aplicado em projetos maiores em diferentes setores. No...Programação Publicado em 2024-11-05
Como o TypeScript torna o JavaScript mais confiável em projetos de grande escala.Introdução JavaScript é amplamente utilizado no desenvolvimento web e agora está sendo aplicado em projetos maiores em diferentes setores. No...Programação Publicado em 2024-11-05 -
 Como verificar senhas de usuários com segurança com a função password_verify do PHP?Descriptografando senhas criptografadas com PHPMuitos aplicativos armazenam senhas de usuários com segurança usando algoritmos de criptografia como pa...Programação Publicado em 2024-11-05
Como verificar senhas de usuários com segurança com a função password_verify do PHP?Descriptografando senhas criptografadas com PHPMuitos aplicativos armazenam senhas de usuários com segurança usando algoritmos de criptografia como pa...Programação Publicado em 2024-11-05 -
 Aprendendo a parte Vue Construindo um aplicativo meteorológicoMergulhar no Vue.js foi como descobrir uma nova ferramenta favorita em um kit DIY – intuitivo, flexível e surpreendentemente poderoso. Meu primeiro pr...Programação Publicado em 2024-11-05
Aprendendo a parte Vue Construindo um aplicativo meteorológicoMergulhar no Vue.js foi como descobrir uma nova ferramenta favorita em um kit DIY – intuitivo, flexível e surpreendentemente poderoso. Meu primeiro pr...Programação Publicado em 2024-11-05 -
 Componente do cartão de visualização NFT? Acabei de concluir meu último projeto: 'NFT Preview Card Component' usando HTML e CSS! ? Confira e explore o código no GitHub. Comentários s...Programação Publicado em 2024-11-05
Componente do cartão de visualização NFT? Acabei de concluir meu último projeto: 'NFT Preview Card Component' usando HTML e CSS! ? Confira e explore o código no GitHub. Comentários s...Programação Publicado em 2024-11-05 -
 Como os aplicativos Android podem se conectar ao Microsoft SQL Server 2008?Conectando aplicativos Android ao Microsoft SQL Server 2008Os aplicativos Android podem se conectar perfeitamente a servidores de banco de dados centr...Programação Publicado em 2024-11-05
Como os aplicativos Android podem se conectar ao Microsoft SQL Server 2008?Conectando aplicativos Android ao Microsoft SQL Server 2008Os aplicativos Android podem se conectar perfeitamente a servidores de banco de dados centr...Programação Publicado em 2024-11-05 -
 Aqui estão algumas opções de títulos baseados em perguntas, com foco na questão central: * C++ std::optional: Por que não há especialização para tipos de referência? (Direto e direto ao ponto) * Tipos de referência em C++ std::optionOpcional em C: Por que não há especialização para tipos de referência?Apesar da presença de especialização para tipos de referência em bibliotecas com...Programação Publicado em 2024-11-05
Aqui estão algumas opções de títulos baseados em perguntas, com foco na questão central: * C++ std::optional: Por que não há especialização para tipos de referência? (Direto e direto ao ponto) * Tipos de referência em C++ std::optionOpcional em C: Por que não há especialização para tipos de referência?Apesar da presença de especialização para tipos de referência em bibliotecas com...Programação Publicado em 2024-11-05 -
 Avaliando um modelo de classificação de aprendizado de máquinaContorno Qual é o objetivo da avaliação do modelo? Qual é o propósito da avaliação do modelo e quais são alguns procedimentos de avaliação c...Programação Publicado em 2024-11-05
Avaliando um modelo de classificação de aprendizado de máquinaContorno Qual é o objetivo da avaliação do modelo? Qual é o propósito da avaliação do modelo e quais são alguns procedimentos de avaliação c...Programação Publicado em 2024-11-05 -
 Como eliminar o vírus PHP Eval-Base64_Decode e proteger seu site?Como se livrar de arquivos de vírus Eval-Base64_Decode como PHPVírus que empregam técnicas eval-base64_decode, como a que você que descrevi, pode ser ...Programação Publicado em 2024-11-05
Como eliminar o vírus PHP Eval-Base64_Decode e proteger seu site?Como se livrar de arquivos de vírus Eval-Base64_Decode como PHPVírus que empregam técnicas eval-base64_decode, como a que você que descrevi, pode ser ...Programação Publicado em 2024-11-05 -
 Como classificar no Serp em 4As páginas de classificação do mecanismo de pesquisa (SERP) são onde os sites competem por visibilidade e tráfego. Em 2024, uma classificação elevada ...Programação Publicado em 2024-11-05
Como classificar no Serp em 4As páginas de classificação do mecanismo de pesquisa (SERP) são onde os sites competem por visibilidade e tráfego. Em 2024, uma classificação elevada ...Programação Publicado em 2024-11-05 -
 Como compartilhar um bloqueio entre processos em Python usando multiprocessamentoCompartilhando um bloqueio entre processos em PythonAo tentar usar pool.map() para direcionar uma função com vários parâmetros, incluindo um objeto Lo...Programação Publicado em 2024-11-05
Como compartilhar um bloqueio entre processos em Python usando multiprocessamentoCompartilhando um bloqueio entre processos em PythonAo tentar usar pool.map() para direcionar uma função com vários parâmetros, incluindo um objeto Lo...Programação Publicado em 2024-11-05 -
 A diferença entre somente leitura e const no Type ScriptEsses dois recursos são semelhantes porque não são atribuíveis. Você pode explicar exatamente isso? Neste artigo, compartilharei as diferenças entre e...Programação Publicado em 2024-11-05
A diferença entre somente leitura e const no Type ScriptEsses dois recursos são semelhantes porque não são atribuíveis. Você pode explicar exatamente isso? Neste artigo, compartilharei as diferenças entre e...Programação Publicado em 2024-11-05 -
 Como replicar a sintaxe do loop C/C++ em Python usando a função Range?for Loop em Python: Estendendo a sintaxe do loop C/CNa programação, o loop for é uma construção fundamental para iterar sequências. Enquanto C/C empre...Programação Publicado em 2024-11-05
Como replicar a sintaxe do loop C/C++ em Python usando a função Range?for Loop em Python: Estendendo a sintaxe do loop C/CNa programação, o loop for é uma construção fundamental para iterar sequências. Enquanto C/C empre...Programação Publicado em 2024-11-05 -
 TechEazy Consulting lança programa abrangente de treinamento em Java, Spring Boot e AWS com estágio gratuitoTechEazy Consulting tem o prazer de anunciar o lançamento de nosso programa de treinamento abrangente projetado para iniciantes, novatos e profissiona...Programação Publicado em 2024-11-05
TechEazy Consulting lança programa abrangente de treinamento em Java, Spring Boot e AWS com estágio gratuitoTechEazy Consulting tem o prazer de anunciar o lançamento de nosso programa de treinamento abrangente projetado para iniciantes, novatos e profissiona...Programação Publicado em 2024-11-05 -
 Polyfills - um preenchimento ou um buraco? (Parte 1)Alguns dias atrás, recebemos uma mensagem prioritária no bate-papo do Teams de nossa organização, que dizia: Vulnerabilidade de segurança encontrada -...Programação Publicado em 2024-11-05
Polyfills - um preenchimento ou um buraco? (Parte 1)Alguns dias atrás, recebemos uma mensagem prioritária no bate-papo do Teams de nossa organização, que dizia: Vulnerabilidade de segurança encontrada -...Programação Publicado em 2024-11-05 -
 Os operadores de deslocamento e atribuições abreviadas bitwise1. Operadores de Deslocamento de Bits : Deslocamento para a direita. >>>: Deslocamento para a direita sem sinal (com preenchimento de zero). 2. Sintax...Programação Publicado em 2024-11-05
Os operadores de deslocamento e atribuições abreviadas bitwise1. Operadores de Deslocamento de Bits : Deslocamento para a direita. >>>: Deslocamento para a direita sem sinal (com preenchimento de zero). 2. Sintax...Programação Publicado em 2024-11-05
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























