Memoização de JavaScript
JavaScript é uma linguagem de programação poderosa que desempenha um papel significativo no desenvolvimento de sites interativos. No entanto, ao lidar com aplicações complexas e com uso intensivo de dados, o desempenho do JavaScript pode se tornar um problema. É aqui que a memoização entra em jogo. Ao liberar o poder do cache, a memoização é uma técnica que aumenta significativamente o desempenho do JavaScript, fazendo com que seus aplicativos sejam executados de maneira mais rápida e suave.
Neste artigo, mergulharemos profundamente no mundo da memoização e exploraremos como ela pode otimizar seu código JavaScript. Descobriremos os benefícios do cache e como ele reduz cálculos desnecessários, resultando em melhor tempo de execução. Quer você seja um desenvolvedor JavaScript experiente ou um iniciante, compreender e implementar a memoização pode levar seu código para o próximo nível.
O que é memoização e como funciona?
Memoização é uma técnica de otimização poderosa em programação que envolve armazenar em cache os resultados de chamadas de função caras e retornar o resultado armazenado em cache quando as mesmas entradas ocorrerem novamente. Este processo ajuda a evitar cálculos redundantes e melhora significativamente o desempenho de seus aplicativos JavaScript.
A ideia central por trás da memoização é armazenar os resultados das chamadas de função em um cache, normalmente um objeto ou um mapa, onde os argumentos da função são usados como chaves e os resultados correspondentes são armazenados como valores. Quando a função é chamada novamente com os mesmos argumentos, o resultado armazenado em cache é recuperado em vez de recalcular toda a operação.
Esse mecanismo de cache é particularmente benéfico para funções que executam cálculos complexos ou demorados, pois pode reduzir drasticamente o tempo geral de execução do seu aplicativo. A memorização é especialmente útil para funções que são chamadas repetidamente com as mesmas entradas, pois permite evitar cálculos redundantes e melhorar a capacidade de resposta geral do seu aplicativo.
Como implementar memoização em JavaScript
Implementar memoização em JavaScript é relativamente simples. A abordagem básica envolve a criação de um cache, normalmente um objeto ou um mapa, para armazenar os resultados das chamadas de função. Quando a função é chamada, a implementação verifica se o resultado já está armazenado em cache e, em caso afirmativo, retorna o valor armazenado em cache. Se o resultado não estiver armazenado em cache, a função será executada e o resultado será armazenado no cache para uso futuro.
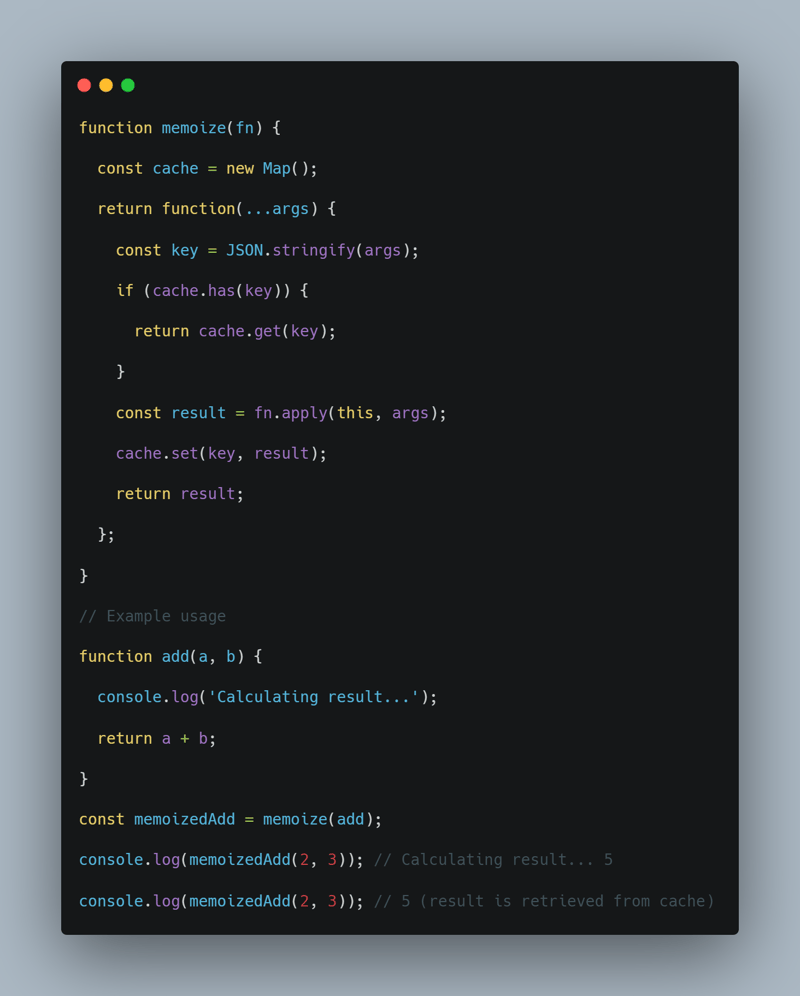
Uma maneira comum de implementar memoização em JavaScript é usar uma função de ordem superior, que recebe uma função como argumento e retorna uma nova função que incorpora a lógica de memoização. Aqui está um exemplo simples:

Conclusão e considerações finais
Neste artigo, exploramos o poder da memorização e como ela pode ser usada para aumentar o desempenho de seus aplicativos JavaScript. Ao armazenar em cache os resultados de chamadas de funções caras, a memorização pode reduzir drasticamente o tempo necessário para executar essas funções, levando a aplicativos mais rápidos e responsivos.
À medida que você continua a desenvolver e otimizar seus aplicativos JavaScript, lembre-se do poder da memorização. Ao identificar as funções certas para memorizar e implementar as estratégias de cache apropriadas, você pode obter ganhos significativos de desempenho e criar uma experiência de usuário mais integrada e responsiva para seus clientes.
Abrace o poder da memorização e deixe-a ser uma parte fundamental do seu kit de ferramentas de otimização de JavaScript. Com a abordagem certa, você pode turbinar seus aplicativos e levá-los a novos patamares de desempenho e eficiência.
-
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-30
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-04-30 -
 Dicas para gerar faixas de ponto flutuante em Pythonequivalentes para range () em python a função Python Range () opera em inteiros, mas existe uma função comparável para os floats? Por padrão, ...Programação Postado em 2025-04-30
Dicas para gerar faixas de ponto flutuante em Pythonequivalentes para range () em python a função Python Range () opera em inteiros, mas existe uma função comparável para os floats? Por padrão, ...Programação Postado em 2025-04-30 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-30
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-30 -
 Dicas de Python para obter o último dia de qualquer mêsObtenha o último dia do mês no Python python fornece um método simples para determinar o último dia de um determinado mês usando sua bibliotec...Programação Postado em 2025-04-30
Dicas de Python para obter o último dia de qualquer mêsObtenha o último dia do mês no Python python fornece um método simples para determinar o último dia de um determinado mês usando sua bibliotec...Programação Postado em 2025-04-30 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-30
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-30 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-04-30
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-04-30 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-30
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-04-30 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-30
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-30 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-30
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-30 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-30
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-30 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-30
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-30 -
 Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-30
Preciso excluir explicitamente as alocações de heap em C ++ antes da saída do programa?exclusão explícita em c, apesar do programa exit ao trabalhar com a alocação de memória dinâmica em C, os desenvolvedores geralmente se pergun...Programação Postado em 2025-04-30 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-30
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-30 -
 O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-04-30
O erro do compilador "usr/bin/ld: não pode encontrar -l" soluçãoErro encontrado: "usr/bin/ld: não é possível encontrar -l " ao tentar compilar um programa, você pode encontrar a seguinte mensagem ...Programação Postado em 2025-04-30 -
 Javascript Array Criação e Habilidades de Operação深入浅出JavaScript数组:创建与操作详解 核心要点 JavaScript数组拥有length属性,可进行操作,并具有编号属性,名称范围在0到4294967294(含)之间。JavaScript不支持关联数组。 JavaScript数组的创建方式多样,建议使用数组字面量创建新数组。数组可以是密...Programação Postado em 2025-04-30
Javascript Array Criação e Habilidades de Operação深入浅出JavaScript数组:创建与操作详解 核心要点 JavaScript数组拥有length属性,可进行操作,并具有编号属性,名称范围在0到4294967294(含)之间。JavaScript不支持关联数组。 JavaScript数组的创建方式多样,建议使用数组字面量创建新数组。数组可以是密...Programação Postado em 2025-04-30
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























