 Primeira página > Programação > Internacionalizar sua aplicação React/NextJS nunca foi tão fácil desde o Intlayer
Primeira página > Programação > Internacionalizar sua aplicação React/NextJS nunca foi tão fácil desde o Intlayer
Internacionalizar sua aplicação React/NextJS nunca foi tão fácil desde o Intlayer
Talvez você tenha se esforçado para configurar seu aplicativo, sobrecarregado pelo grande número de bibliotecas e soluções que atendem aos desafios de desenvolvimento atuais.
Intlayer tem como objetivo oferecer uma solução simples que aborda todos esses desafios.
Entre eles:
Solução que abrange Vite React, Create React App ou ambiente NextJS
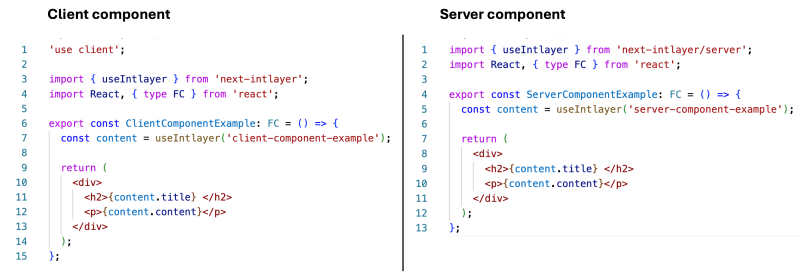
Gerenciamento de componentes do servidor
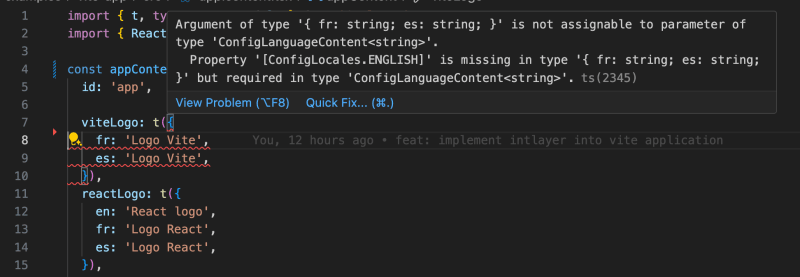
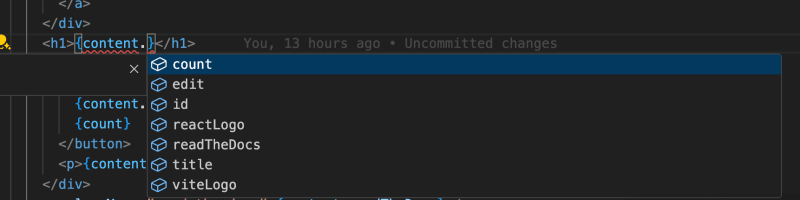
Validação TypeScript e suporte para preenchimento automático
Para mais detalhes: Interesse do Intlayer
Por que escolher o Intlayer?
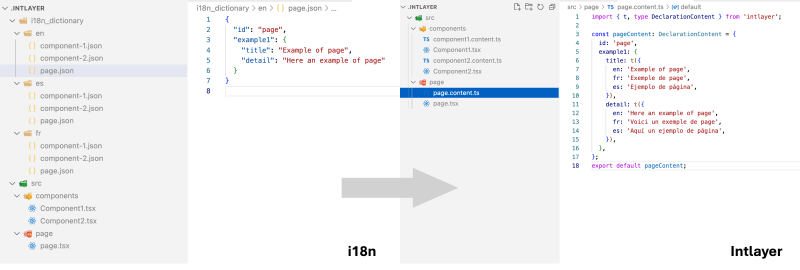
Intlayer integra-se melhor ao ecossistema React, tornando possível declarar seu conteúdo no mesmo nível de seu componente. Dessa forma, você pode copiar facilmente seu código entre seus aplicativos sem precisar procurar os dicionários relacionados a esse código.
Enquanto as outras soluções de internacionalização exigem a escrita de dicionários JSON para cada idioma disponível para sua aplicação, o Intlayer simplifica isso declarando o conteúdo por meio de um simples arquivo JavaScript.

Usando o poder do TypeScript, você também pode ter certeza de que nenhuma tradução estará faltando em seus arquivos de declaração.


Como integrar o Intlayer
Para ver como integrar o Intlayer em sua aplicação, convido você a consultar a documentação online correspondente ao seu ambiente:
Intlayer NextJS
Intlayer React (Criar aplicativo React)
Reação da camada interna (Vite)
Para cada um desses ambientes, a configuração do seu aplicativo não levará mais de 10 minutos.
Uma vez que seu conteúdo é escrito em seu arquivo de declaração, um gancho simples permite que você use seu conteúdo em seus componentes.

E é isso! Seu conteúdo será traduzido automaticamente de acordo com o que foi declarado em seus arquivos de declaração.
Teste você mesmo
Teste ao vivo com este exemplo interativo online no CodeSandbox.
Apoie o projeto
Para compartilhar seus comentários, bugs ou sugestões:
- GitHub
- Local na rede Internet
-
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-03-12
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-03-12 -
 Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-12
Tags de formatação HTMLElementos de formatação HTML **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to form...Programação Postado em 2025-03-12 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-12
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-12 -
 Como posso diferenciar o padrão e definir explicitamente os valores zero nas estruturas Go?valores padrão e distinguindo campos não iniciados em go em go, tipos primitivos têm valores padrão. Por exemplo, os inteiros (int) são inicia...Programação Postado em 2025-03-12
Como posso diferenciar o padrão e definir explicitamente os valores zero nas estruturas Go?valores padrão e distinguindo campos não iniciados em go em go, tipos primitivos têm valores padrão. Por exemplo, os inteiros (int) são inicia...Programação Postado em 2025-03-12 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-12
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-03-12 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-12
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-12 -
 Como corrigir a recuperação de dados incompleta com máquinas de estado (comandos e respostas)enviando uma sequência de comandos e aguardando uma resposta No seu cenário, um tópico está respondendo a um método de leitura/gravação bloquean...Programação Postado em 2025-03-12
Como corrigir a recuperação de dados incompleta com máquinas de estado (comandos e respostas)enviando uma sequência de comandos e aguardando uma resposta No seu cenário, um tópico está respondendo a um método de leitura/gravação bloquean...Programação Postado em 2025-03-12 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-12
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-03-12 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-12
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-03-12 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-03-12
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-03-12 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-12
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-12 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-03-12
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-03-12 -
 Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-12
Por que o Firefox exibe imagens usando a propriedade CSS `Content`?exibindo imagens com URL de conteúdo em Firefox Um problema foi encontrado onde certos navegadores, especificamente Firefox, falham em exibir ...Programação Postado em 2025-03-12 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-12
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-12
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























