




Você também pode usar UNPKG como alternativa:
Este script carregará a biblioteca ZinariPay diretamente em seu aplicativo, permitindo que você comece a configurar e iniciar transações imediatamente.
Depois de incluir o script, você precisará criar uma nova instância do objeto ZinariPay. É aqui que você configurará suas opções de pagamento, como publicKey e appId.
Exemplo de configuração
Aqui está um exemplo básico de como criar uma nova instância:
Zinari Pay Integration
Você pode obter publicKey e appId no seu painel.
Depois que sua instância estiver configurada, você poderá iniciar uma transação. Isso pode ser feito chamando o método iniciadoTransaction em sua instância ZinariPay.
Exemplo de iniciação de transação
// Access the ZinariPay instanceconst zinariPayInstance = window.zinariPay;// Example: Initiate a transactionzinariPayInstance.initiateTransaction({ amount: 100, details: {orderId: \\'#1234\\', description: \\'Purchase Order #1234\\'}, onConfirmed: (response) => { console.log(\\'Transaction Confirmed:\\', response); },});Neste exemplo, o início da transação está vinculado a um evento de clique de botão. Quando o usuário clica no botão “Pagar com ZinariPay”, o processo de transação é iniciado.
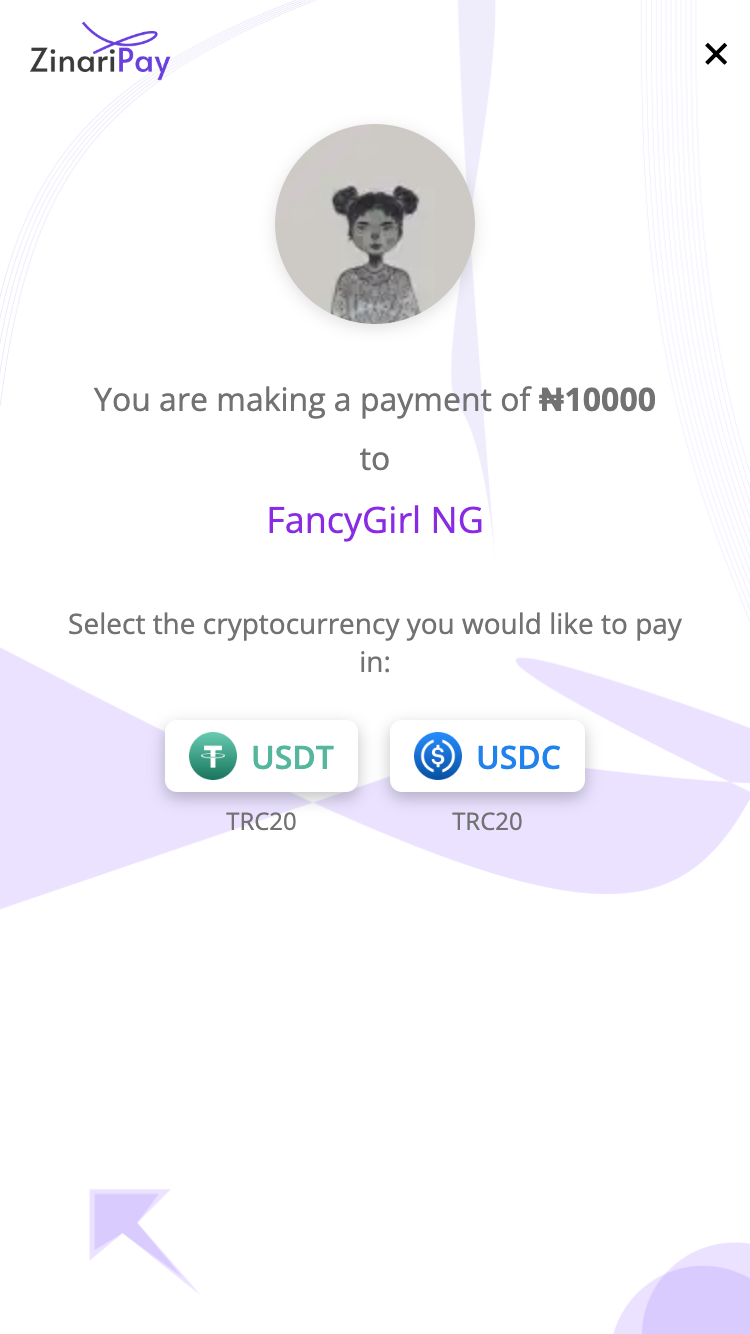
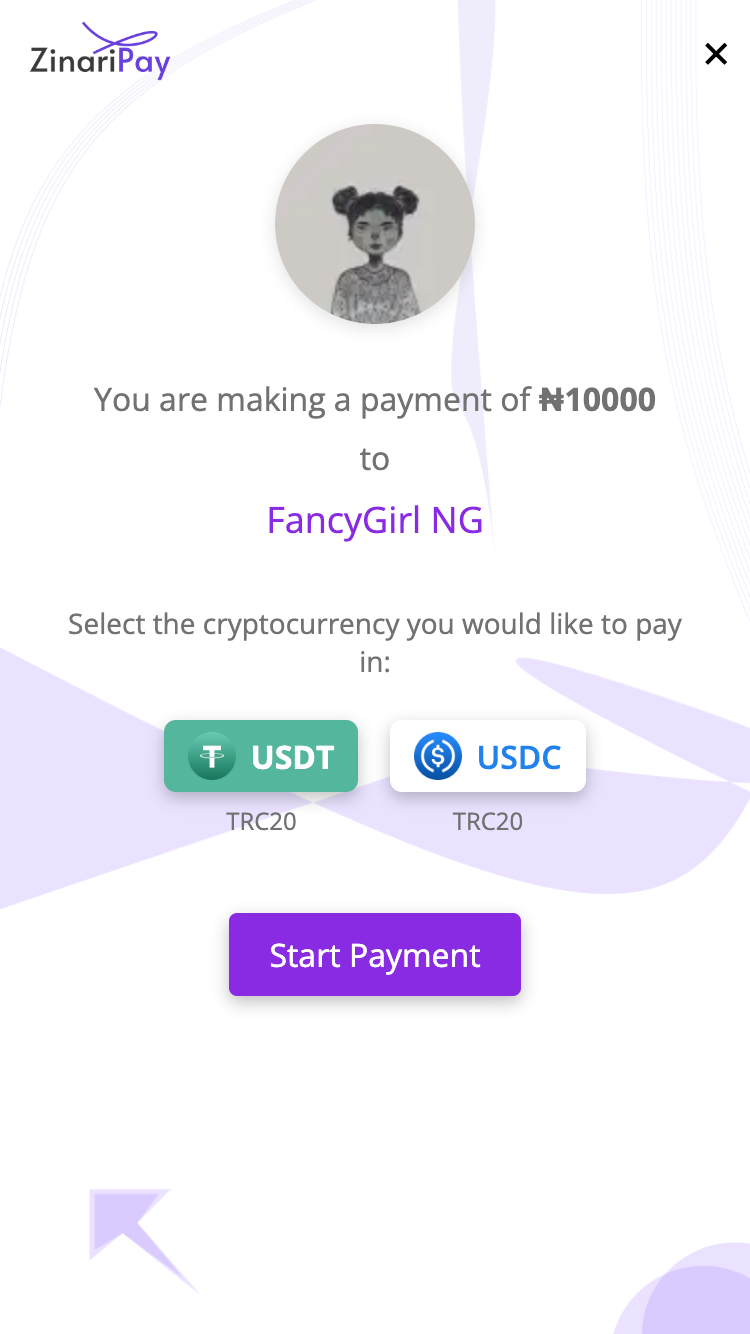
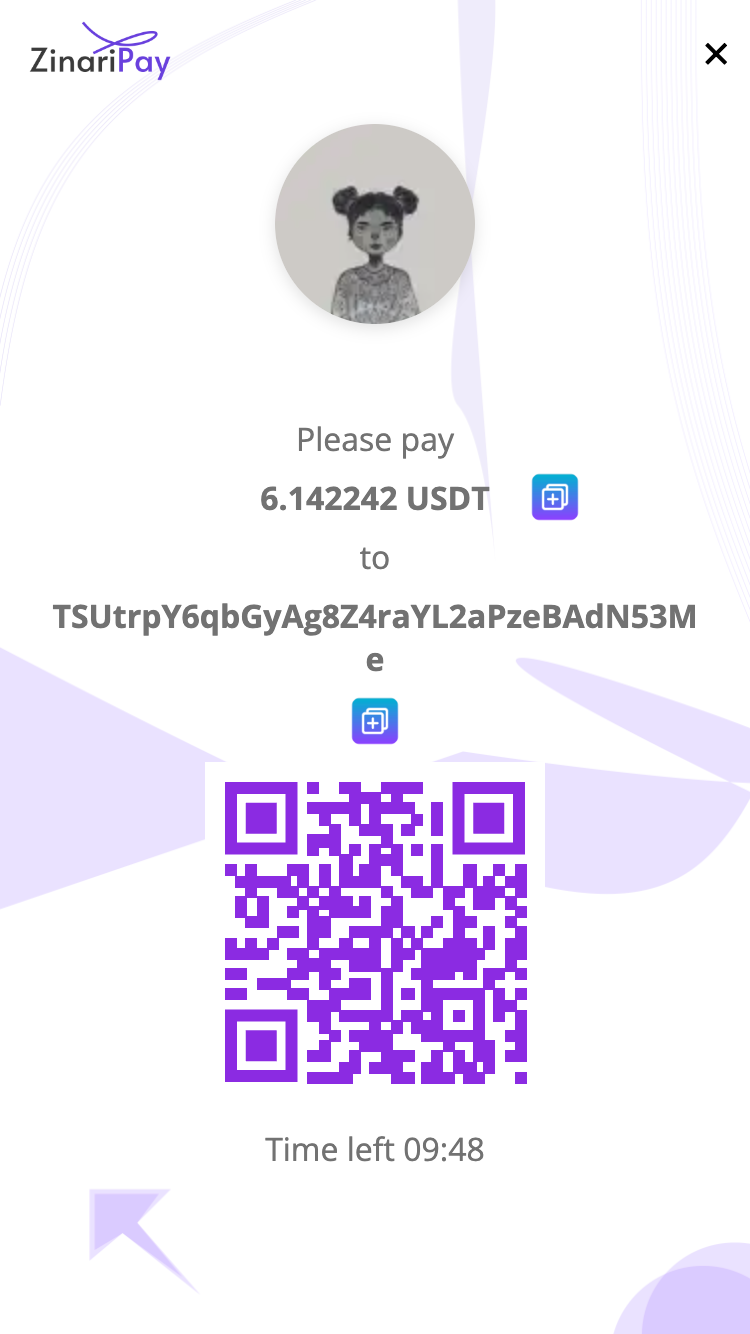
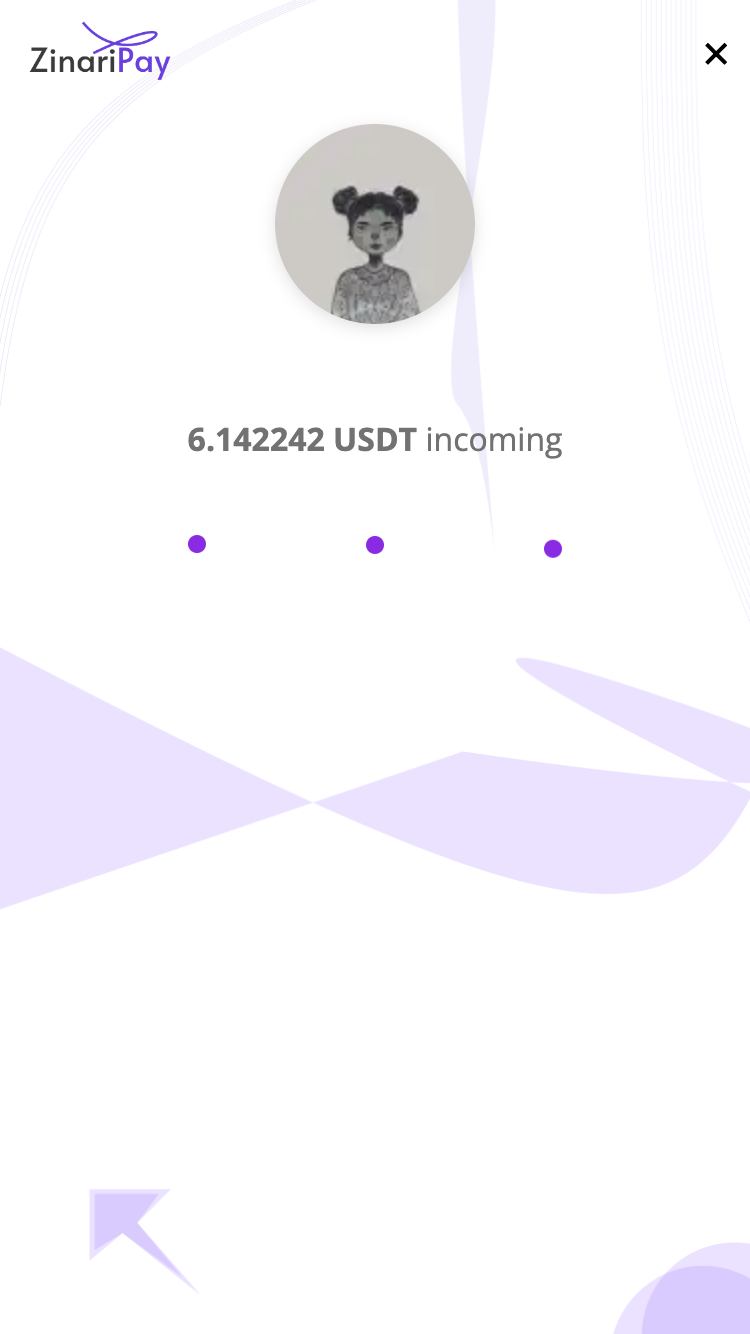
Integrar o ZinariPay usando o CDN é uma maneira fácil de começar a aceitar pagamentos com criptomoedas em seu site. Com apenas algumas linhas de código, você pode fornecer aos seus usuários a opção de pagar usando USDT ou USDC, ao mesmo tempo em que desfrutam da segurança e conveniência do tratamento de transações criptografadas do ZinariPay.
Para mais informações, visite nossa documentação oficial e comece a integrar o ZinariPay hoje mesmo!





Se você está procurando uma maneira rápida e fácil de integrar pagamentos em criptomoedas ao seu aplicativo da web, a opção CDN da ZinariPay é a solução perfeita. Sem a necessidade de instalar nenhum pacote, você pode começar a aceitar pagamentos em USDT e USDC simplesmente incluindo uma tag de script em seu arquivo HTML.
Integrar ZinariPay via CDN é tão simples quanto adicionar uma tag de script ao seu arquivo HTML. Veja como você pode fazer isso.
Você também pode usar UNPKG como alternativa:
Este script carregará a biblioteca ZinariPay diretamente em seu aplicativo, permitindo que você comece a configurar e iniciar transações imediatamente.
Depois de incluir o script, você precisará criar uma nova instância do objeto ZinariPay. É aqui que você configurará suas opções de pagamento, como publicKey e appId.
Exemplo de configuração
Aqui está um exemplo básico de como criar uma nova instância:
Zinari Pay Integration
Você pode obter publicKey e appId no seu painel.
Depois que sua instância estiver configurada, você poderá iniciar uma transação. Isso pode ser feito chamando o método iniciadoTransaction em sua instância ZinariPay.
Exemplo de iniciação de transação
// Access the ZinariPay instance
const zinariPayInstance = window.zinariPay;
// Example: Initiate a transaction
zinariPayInstance.initiateTransaction({
amount: 100,
details: {orderId: '#1234', description: 'Purchase Order #1234'},
onConfirmed: (response) => {
console.log('Transaction Confirmed:', response);
},
});
Neste exemplo, o início da transação está vinculado a um evento de clique de botão. Quando o usuário clica no botão “Pagar com ZinariPay”, o processo de transação é iniciado.
Integrar o ZinariPay usando o CDN é uma maneira fácil de começar a aceitar pagamentos com criptomoedas em seu site. Com apenas algumas linhas de código, você pode fornecer aos seus usuários a opção de pagar usando USDT ou USDC, ao mesmo tempo em que desfrutam da segurança e conveniência do tratamento de transações criptografadas do ZinariPay.
Para mais informações, visite nossa documentação oficial e comece a integrar o ZinariPay hoje mesmo!






























Isenção de responsabilidade: Todos os recursos fornecidos são parcialmente provenientes da Internet. Se houver qualquer violação de seus direitos autorais ou outros direitos e interesses, explique os motivos detalhados e forneça prova de direitos autorais ou direitos e interesses e envie-a para o e-mail: [email protected]. Nós cuidaremos disso para você o mais rápido possível.
Copyright© 2022 湘ICP备2022001581号-3