Instale Shadcn/ui com Laravel + React❤️
Atualmente existem muitos frameworks CSS, como Bootstrap, Bulma, Semantic UI etc. o que pode acelerar a construção de um display (interface do usuário). uma das ferramentas CSS que está em alta atualmente é Shadcn/ui, o que era antes?
No site oficial afirma Shadcn/ui
“uma coleção de componentes reutilizáveis que podemos copiar e colar em nossos aplicativos.”
Então shadcn/ui é uma coleção de componentes reutilizáveis em visualizações, construídos usando TailwindCSS e RadixUI. Atualmente suporta diversos frameworks como Next.js, Laravel e assim por diante. pode ser visto no site oficial Shadcn/ui.
Das muitas estruturas que são suportadas. Nosso principal objetivo é como instalar o Shadcn/ui no Laravel React, usando o Laravel Breeze.
Primeiro passo: instale o projeto laravel.
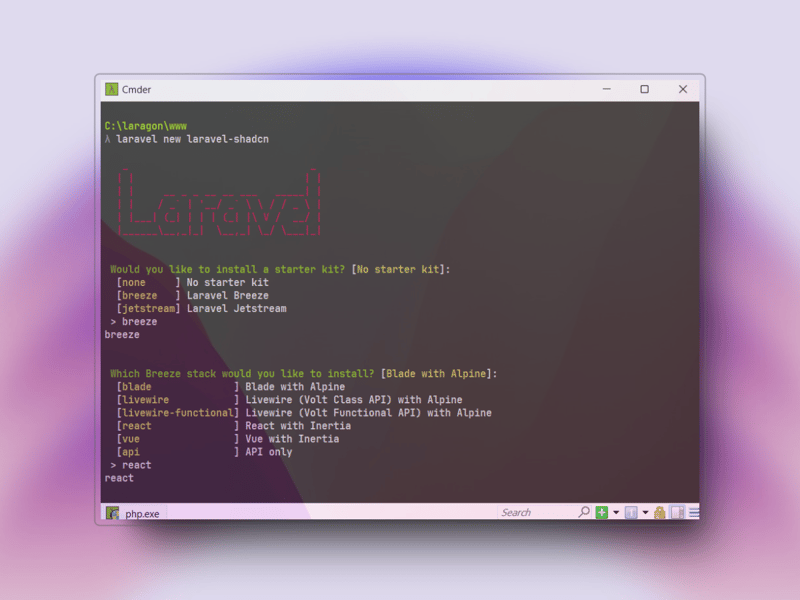
laravel new laravel-shadcn
Aqui usamos o instalador do Laravel (global). Na próxima etapa seremos solicitados a escolher uma opção como na imagem abaixo

Preencha de acordo com as necessidades do seu projeto. Nesse caso, aguarde até que a instalação seja concluída. A velocidade de instalação depende da sua conexão com a Internet.

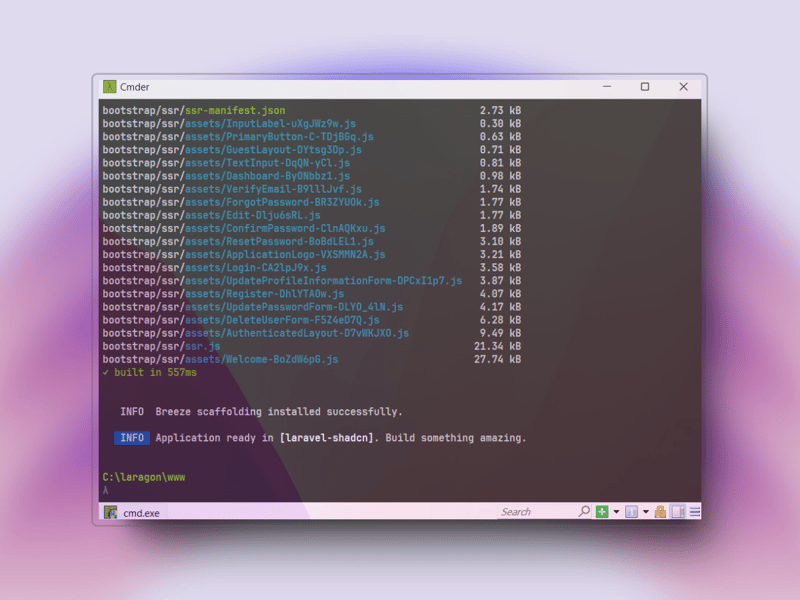
A instalação do projeto Laravel está concluída. OK, continuar!.
Segundo passo: Instalando Shadcn/ui no projeto laravel
Ainda no mesmo terminal. Primeiro digite o comando abaixo:
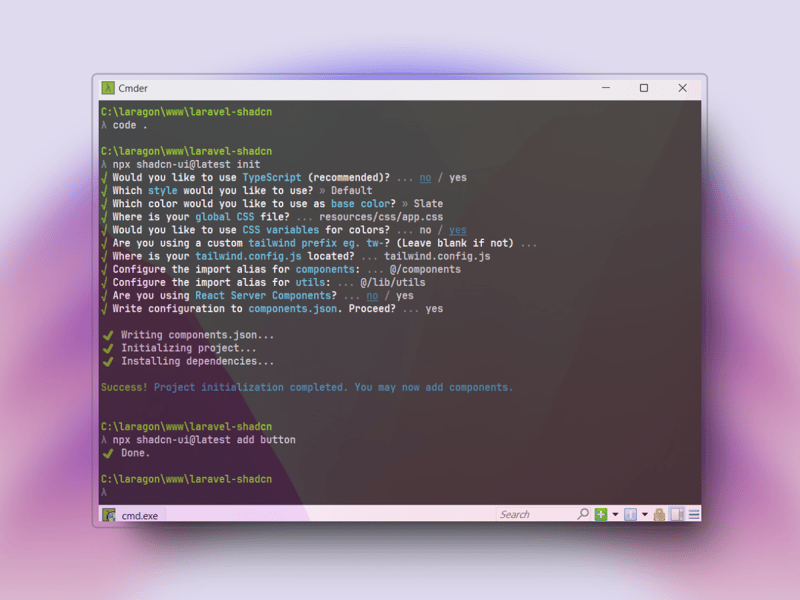
cd laravel-shadcn npx shadcn-ui@latest init
Nesse caso, aparecerá uma solicitação e preencha de acordo com sua necessidade. como o exemplo a seguir.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
Se você for um usuário datilografado, poderá escolher sim, OK, Próximo. Vá para vscode ou de acordo com seu editor de código favorito. aqui eu uso vscode então é só usar o seguinte comando
cd laravel-shadcn code .
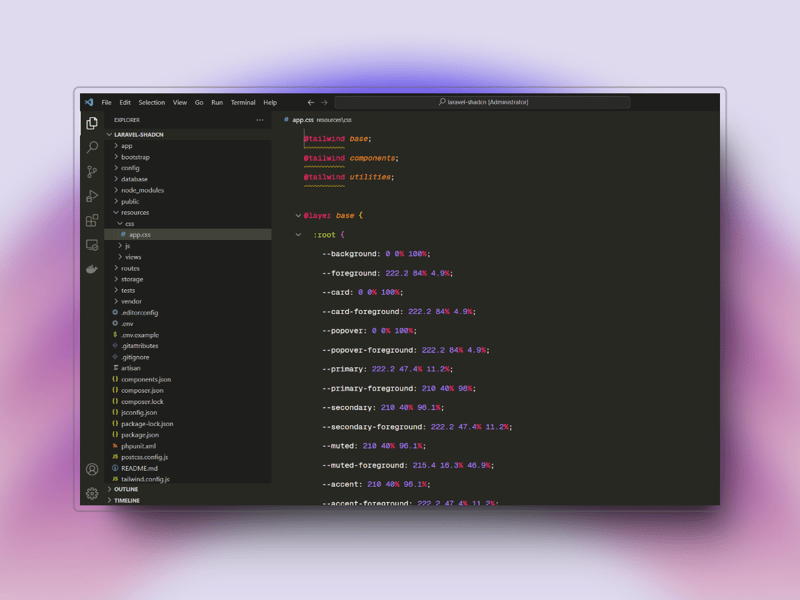
Abre automaticamente o vscode e abre seu projeto laravel. Nesse caso, a próxima etapa é abrir o arquivo app.css na pasta resource/css/app.css para garantir que o shadcnui foi instalado com sucesso em nosso projeto Laravel.

Na imagem acima, o shadcn foi instalado com sucesso em nosso projeto Laravel.
Explicação:
- Shadcn atualizará automaticamente o arquivo app.css
- Quando precisamos de componentes como botões, alertas, tabelas, etc. então precisamos instalá-lo através do terminal raiz do seu projeto laravel. (Requer conexão com a internet)
- Todos os componentes que você precisa podem ser vistos no site oficial do ShadcnUI
- Quando terminar de instalar os componentes, geraremos automaticamente um novo arquivo na pasta resources/js/Components/ui/Button.jsx. Também podemos modificar este arquivo de acordo com nossos desejos.
Etapa três: certifique-se de que o Shadcn esteja instalado
Para garantir que o ShadcnUI foi instalado podemos dar um comando no terminal. ou seja, por exemplo, instalaremos o componente de botão, o comando é: npx shadcn-ui@latest add button pode ser visto na imagem abaixo

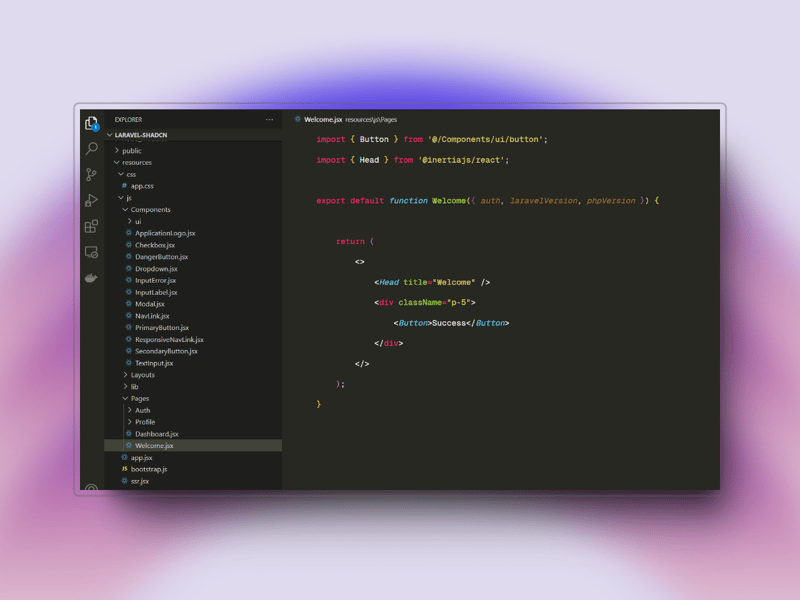
Em seguida abra o arquivo Welcome.jsx e siga como na imagem abaixo.

Se já estiver. abra dois terminais com o mesmo diretório, nomeadamente laravel-shadcn
Terminal 1
npm run dev
Terminal 2
php artisan serve
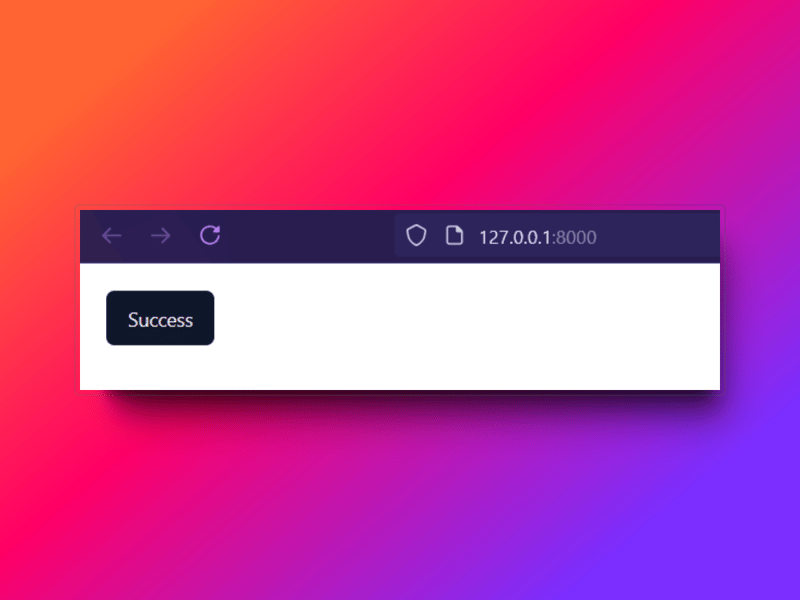
Em seguida, abra-o no navegador e o componente do botão aparecerá, cujo padrão é de cor Escura.

-
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-08
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-08 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-08
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-08 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-08
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-08 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-08
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-08 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-08
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-08 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-08
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-04-08 -
 Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-08
Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-08 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-08
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-08 -
 Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-08
Como exibir corretamente a data e a hora atuais em formato "dd/mm/yyyy hh: mm: ss.ss" em java?como exibir a data e a hora atuais em "dd/mm/yyyy hh: mm: ss.ss" formato no código java fornecido, o problema com a exibição da data...Programação Postado em 2025-04-08 -
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Os usuár...Programação Postado em 2025-04-08
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Os usuár...Programação Postado em 2025-04-08 -
 Como posso executar comandos de prompt de comando, incluindo alterações de diretório, em java?Executar comandos do prompt de comando em java Problema: executando comandos de prompt de java pode ser desafio. Embora você possa encontr...Programação Postado em 2025-04-08
Como posso executar comandos de prompt de comando, incluindo alterações de diretório, em java?Executar comandos do prompt de comando em java Problema: executando comandos de prompt de java pode ser desafio. Embora você possa encontr...Programação Postado em 2025-04-08 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-08
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-04-08 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-08
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-08 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-04-08
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-04-08 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-08
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























