Como inspecionar elementos no Chrome e Firefox?
Você já se perguntou quais elementos estão por trás de um site lindamente elaborado? Aprenda como inspecionar elementos no Chrome e Firefox.
Toda página da web visualmente impressionante possui códigos complexos de HTML, CSS e JavaScript funcionando no back-end. Usando a útil ferramenta de desenvolvedor chamada Inspect Element, você pode verificar os elementos de páginas HTML em navegadores populares.
Além de permitir verificar os elementos, essa ferramenta também ajuda a alterar o layout do site e fazer capturas de tela sem texto. Continue lendo para saber como inspecionar elementos em navegadores populares no Windows.
O que é inspecionar elementos?

Inspect Elements é uma ferramenta de desenvolvedor encontrada em todos os navegadores populares, como Google Chrome, Mozilla Firefox, Microsoft Edge, Safari e Brave. Usando esta ferramenta, você pode visualizar o código-fonte HTML, CSS e JSS de uma página da web.
Além disso, você pode usá-lo para editar o código HTML e CSS e obter as alterações exibidas em seu navegador em tempo real. Desenvolvedores da Web, designers e profissionais de marketing usam-no para visualizar mudanças de estilo, corrigir bugs ou aprender a arquitetura do site.
Apesar de ser uma ferramenta de desenvolvedor, não necessita de instalação de software adicional. Você pode fazer isso em seu navegador seguindo os métodos que descreveremos neste artigo.
Antes de usar o recurso Inspecionar Elementos, lembre-se de que quaisquer alterações feitas para manipular o conteúdo da web são temporárias. As alterações são visíveis apenas para você, enquanto a visualização real da página da web é a mesma para outros usuários.
Quando você usa inspecionar elementos?

Aqui estão algumas situações comuns em que você pode precisar usar esse recurso:
Web Design
Quando precisar entender a estrutura de uma página da web ou testar estilos CSS, você pode usar esta ferramenta. Também ajuda a experimentar diferentes elementos e modificar o código para verificar os resultados visuais imediatamente.
Tirando capturas de tela
Se você deseja fazer uma captura de tela de uma página da web sem alguns elementos específicos, como texto ou imagens, esta ferramenta será útil. Encontre o código HTML do elemento que deseja remover e exclua esse código. Esse elemento será removido da visualização da sua página da web instantaneamente e você poderá fazer uma captura de tela.
Depuração de site

Outra situação comum quando esta ferramenta é usada é identificar um problema ou erro no site. Ele permite que você examine o código HTML, CSS e JSS. Assim, você pode descobrir quais elementos não estão funcionando corretamente ou sendo exibidos incorretamente.
Aprendendo sobre desenvolvimento web
Se você está aprendendo sobre desenvolvimento web, o Inspect Elements é uma ferramenta obrigatória para você. Ele fornece informações valiosas sobre os elementos por trás de um site específico para compreender e aprender os recursos implementados e a arquitetura geral da página da web.
Testando acessibilidade
Você também pode usar a ferramenta Inspecionar Elemento em seu navegador para avaliar a acessibilidade do site. Usando-o, você pode garantir uma marcação semântica precisa e verificar os atributos de acessibilidade. Além disso, também permite testar o site usando leitores de tela ou outras tecnologias.
Extração de ativos
Se você deseja extrair rapidamente determinado conteúdo ou ativos de uma página da web, use esta ferramenta. Ele permite encontrar URLs originais de diferentes elementos de mídia, como imagens e vídeos. Além disso, você pode usá-lo para entender como determinados dados são carregados.
Benefícios da inspeção de elementos em diferentes navegadores da Web

Compreendendo a estrutura do site
Esta ferramenta oferece uma representação visual da estrutura de um site por meio de marcação HTML. Assim, você pode identificar elementos aninhados e descobrir como os elementos interagem. Isso não apenas ajuda você a entender a arquitetura geral, mas também permite construir estruturas semelhantes.
Solução de problemas
Sempre que os desenvolvedores precisam identificar problemas relacionados ao layout, design responsivo, erros de JavaScript e desempenho, eles usam a ferramenta Inspect Elements. Ele também permite que eles garantam a compatibilidade de um site entre navegadores.
Analisando estilo CSS
Você pode usar esta ferramenta para analisar o estilo CSS e entender aspectos como escolhas de fontes, cores e propriedades de layout. Esse conhecimento da aparência visual ajuda os desenvolvedores a resolver inconsistências de layout e garantir a persistência da marca.
Teste
A inspeção de elementos também é benéfica para a avaliação de acessibilidade e compatibilidade de sites. Ele permite inspecionar atributos HTML, funções ARIA e outros estilos para garantir que todos possam acessar o conteúdo da web sem dificuldade.
Realizando experimentos ao vivo
Experimentação e prototipagem em tempo real são benefícios adicionais do uso da ferramenta Inspect Elements. Você pode modificar diretamente os elementos para verificar as alterações na página web. Aqueles que precisam de testes rápidos e ajustes finos no design do site usam-no para um desenvolvimento eficiente.
Aprendizado
Acima de tudo, Inspect Elements é a ferramenta perfeita para aprender com os sites existentes e se inspirar para seu próprio projeto. Ajuda a analisar a estrutura e o layout do site. Use esse conhecimento para colaborar e fazer melhorias contínuas.
Coisas que podem ser feitas inspecionando elementos

- Isso ajuda você a realizar edições ao vivo no painel CSS e visualizar as alterações em tempo real.
- Permite testar diferentes layouts de sites sem recarregar o arquivo HTML alterado.
- A ferramenta Inspect Elements também permite que você verifique qualquer código quebrado para manutenção do site.
- Esta ferramenta pode ser usada para ajustar os elementos da página sem fazer alterações no arquivo HTML original.
Métodos passo a passo para inspecionar elementos no Google Chrome
Método 1: usando o comando Inspecionar do menu de contexto
Este é o método mais comum de inspecionar elementos de uma página da web no Chrome.
- Abra a página da web que deseja inspecionar no Google Chrome.
- Passe o cursor sobre o texto, imagem, vídeo ou qualquer outro elemento.
- Agora, clique com o botão direito para obter o menu de contexto.
- Clique na opção Inspecionar localizada na parte inferior do menu.
- O código HTML será aberto, destacando o código desse elemento específico.
Método 2: usando o atalho de teclado
Usando este método, você pode abrir o código HTML de toda a página da web. No entanto, a abertura direta do código de um elemento definido não está disponível com ele.
- Certifique-se de que o site ou página da Web de sua preferência esteja aberto no Chrome.
- Pressione as teclas Ctrl Shift I juntas no teclado.
- A gaveta do console será aberta com o código HTML.
Método 3: usando a tecla de função

Este método é outro fácil, pois requer apenas um toque de tecla. Basta abrir a página da web e pressionar a tecla F12 para abrir o código HTML dela. Alterne para abrir e fechar a ferramenta Inspecionar Elementos.
Método 4: usando o menu do Chrome
Você também pode acessar a ferramenta Developer no menu do Chrome e verificar os elementos de um site.
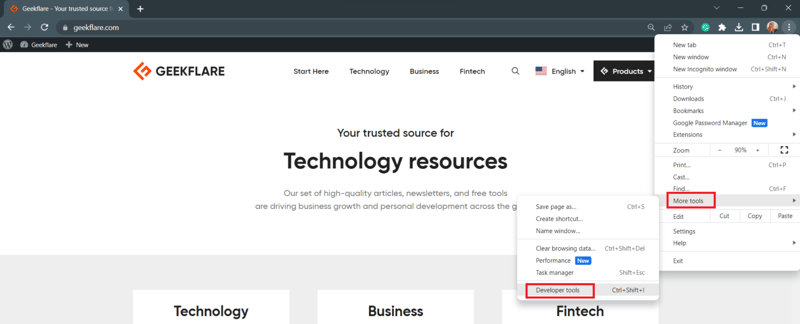
- Abra qualquer página da web no Google Chrome.
- Clique no ícone de três pontos no canto superior direito.

- Quando o menu do Chrome for aberto, passe o mouse sobre a opção Mais ferramentas.
- Mova lentamente o cursor até a opção Ferramenta do desenvolvedor no submenu.

- A página Inspecionar Elementos será aberta.
Observação: Se você usa o Microsoft Edge, pode seguir os mesmos métodos para verificar os elementos da página da web.
Métodos passo a passo para inspecionar elementos no Mozilla Firefox
Método 1: usando o comando Inspecionar no Firefox
Os usuários do Firefox podem verificar o código por trás de qualquer elemento HTML da página da web usando esta abordagem.
- Primeiro, você abre o site no seu Firefox.
- Clique com o botão direito enquanto coloca o cursor no elemento que deseja inspecionar.
- Aparecerá um menu no qual você deverá clicar na opção Inspecionar ou pressionar a tecla Q.
- Ambos farão com que a ferramenta Inspecionar Elementos apareça na tela.
Método 2: usando a tecla de função
Semelhante ao Chrome, o Firefox também exibe a ferramenta Inspecionar Elemento quando você pressiona a tecla F12. Para fechar a ferramenta, você precisa pressionar essa tecla novamente.

Método 3: usando o menu Firefox
O Firefox também possui uma ferramenta de desenvolvedor com a qual você pode inspecionar o elemento de qualquer página da web.
- Em uma página da web, clique no ícone de hambúrguer no canto direito da barra de menu.
- Quando o menu abrir, clique na opção Mais ferramentas.
- Clique em Ferramentas para desenvolvedores da Web na seção Ferramentas do navegador.
- Isso abrirá o código HTML na sua tela.
Método 4: usando o atalho de teclado
Assim como o Chrome, o Firefox também possui um atalho de teclado para a ferramenta Inspecionar Elementos.
- Abra qualquer página da web no Firefox.
- Pressione Ctrl Shift C no teclado do Windows.
- Você poderá ver o código HTML completo dessa página da web.
Conclusão
Inspect Elements é uma ferramenta benéfica não apenas para os desenvolvedores, mas também para qualquer pessoa que queira modificar o design do site ou experimentar a aparência da página. Aqui, exploramos os benefícios e casos de uso da ferramenta Inspecionar Elemento.
Os principais métodos para inspecionar elementos em navegadores populares também são mencionados aqui. Portanto, se quiser inspecionar os elementos HTML de uma página da web para uso profissional ou divertido, você pode tentar qualquer uma das abordagens.
-
 Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-04-27
Razões para o Codeigniter se conectar ao banco de dados MySQL depois de mudar para MySqliUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programação Postado em 2025-04-27 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-04-27
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-04-27 -
 Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-04-27
Como evitar vazamentos de memória ao fatiar a linguagem?vazamento de memória em go slies Compreendendo os vazamentos de memória nas fatias Go pode ser um desafio. Este artigo tem como objetivo forne...Programação Postado em 2025-04-27 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-27
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-27 -
 Banco de dados de Laravel: explicação detalhada do que é e usaO Laravel é um framework que oferece muitas facilidades no quesito conexão com bancos de dados. Possui diversos recursos avançados para ajudar a lidar...Programação Postado em 2025-04-27
Banco de dados de Laravel: explicação detalhada do que é e usaO Laravel é um framework que oferece muitas facilidades no quesito conexão com bancos de dados. Possui diversos recursos avançados para ajudar a lidar...Programação Postado em 2025-04-27 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-27
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-27 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-27
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-27 -
 A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-04-27
A diferença entre o processamento de sobrecarga de sobrecarga de função PHP e C ++php function sobrecarregando: desvendando o enigma de uma perspectiva C como um desenvolvedor C experiente se aventurando no reino do PHP, você ...Programação Postado em 2025-04-27 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-27
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-27 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-27 -
 Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-27
Como o Android envia dados de postagem para o servidor PHP?enviando dados de postagem em Android introdução este artigo aborda a necessidade de enviar dados post para um script php e exibir o resul...Programação Postado em 2025-04-27 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-27
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-27 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-27
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-27 -
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-04-27
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-04-27 -
 Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-04-27
Por que as imagens ainda têm fronteiras no Chrome? `Border: Nenhum;` Solução inválidaremovendo a borda da imagem em Chrome Uma questão frequente encontrada ao trabalhar com imagens em Chrome e IE9 é a aparência de uma borda fin...Programação Postado em 2025-04-27
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























