Implementando rolagem suave para uma melhor experiência do usuário.
A rolagem suave é um recurso moderno de microanimação que aprimora a experiência do usuário, permitindo uma navegação fácil entre as seções de uma página. Em vez de pular para as seções instantaneamente, a rolagem suave cria uma transição fluida e envolvente. É uma maneira incrível de manter os usuários envolvidos sem sobrecarregá-los com saltos abruptos.
Neste artigo, exploraremos duas maneiras de implementar a rolagem suave:
- Usando CSS
- Usando JavaScript
Vamos primeiro nos aprofundar no uso de CSS para uma rolagem suave.
Por que CSS para rolagem suave?
CSS é o método mais simples e preferido para obter uma rolagem suave. É eficiente para o desempenho da página, pois nenhum JavaScript extra é carregado, tornando-o mais rápido e leve. Vamos implementar isso em nosso projeto.
Etapa 1: Criando a barra de navegação
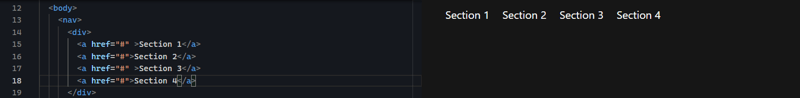
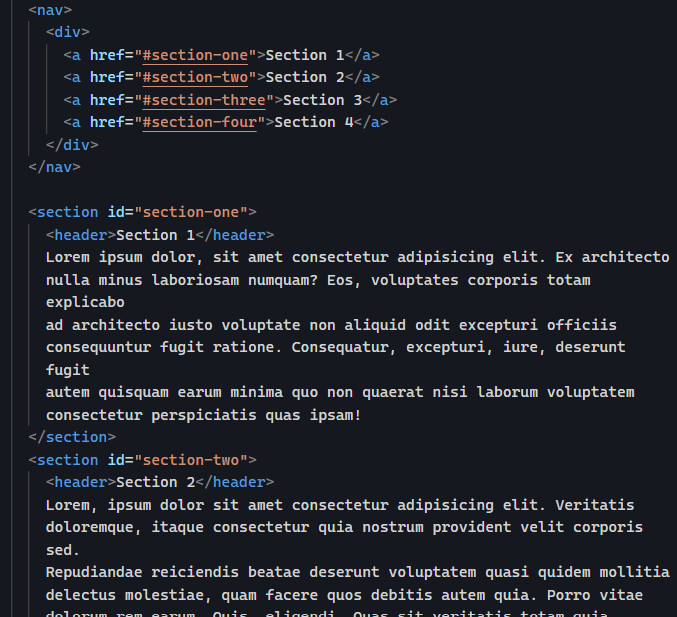
Primeiro, vamos criar uma barra de navegação simples que contém nossos links de navegação. Esses links levarão os usuários a seções específicas da página.

Certifique-se de que os links de navegação sejam tags âncora, pois eles nos permitem pular facilmente para seções específicas da página.
Etapa 2: Criação de seções
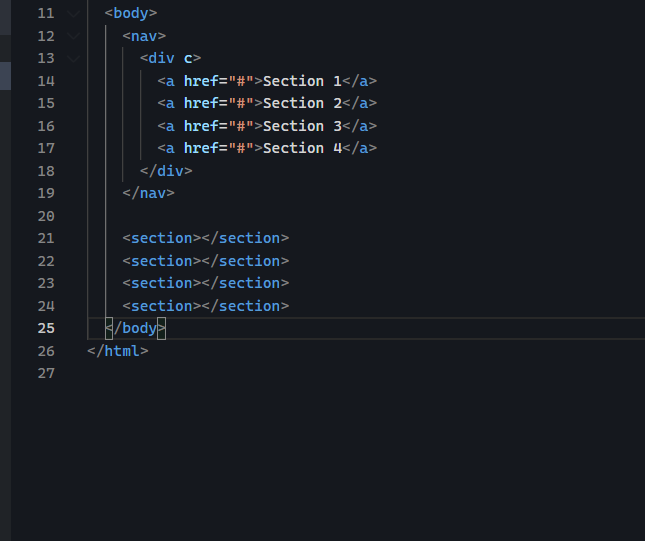
Agora que temos nossos links de navegação, vamos criar as seções correspondentes.

Criamos seções para cada link de navegação.
Etapa 3: Adicionar conteúdo rolável
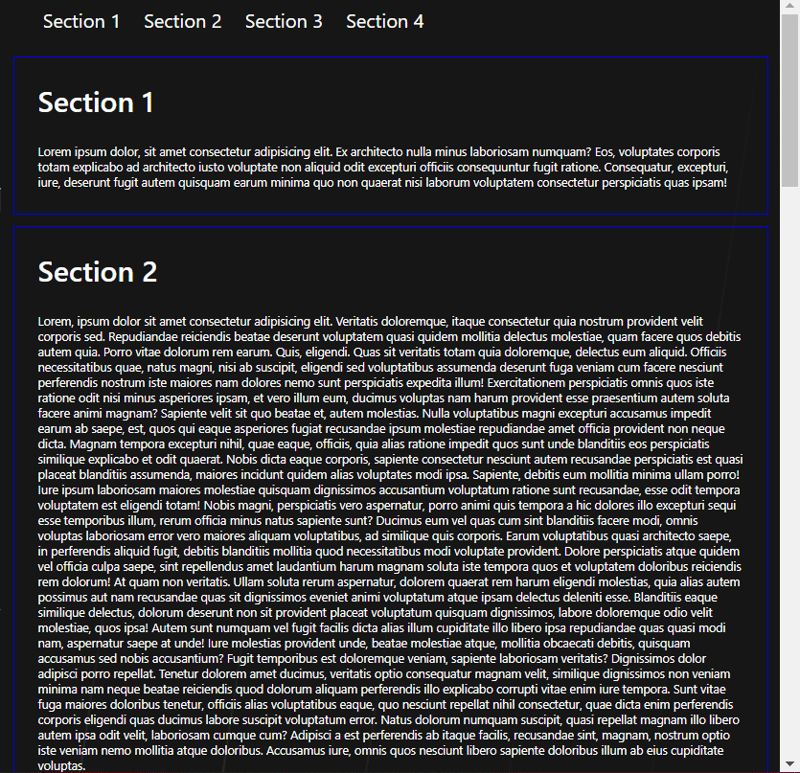
Para que a rolagem suave funcione, sua página precisa de conteúdo suficiente para rolar. Vamos adicionar um texto fictício para tornar a página rolável.

Finalmente temos conteúdo suficiente para tornar nossa página rolável.
Etapa 4: vinculando a navegação às seções
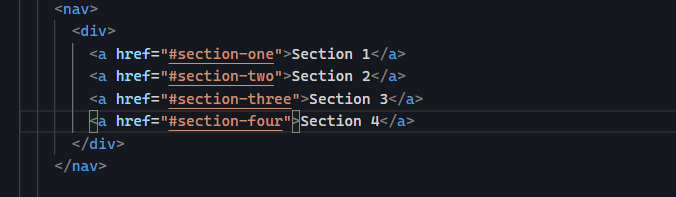
Usaremos o atributo href da tag âncora para fazer referência às seções para as quais queremos rolar. Basta adicionar um # seguido do ID da seção correspondente.

Então, o que basicamente estamos fazendo na imagem acima é usar o atributo href para referenciar a seção para a qual queremos que nossos links de navegação vão.
Etapa 5: Atribua o identificador (id) apropriado à seção apropriada

Então, o que fizemos agora foi simplesmente atribuir cada link à seção apropriada com o atributo href e os IDs. Portanto, o link de navegação com um href de #section-one seria correspondido com uma seção de id section-one
Agora, quando clicamos no link de navegação, somos levados para a seção.
Mas há algo que notamos, não é tranquilo, a página salta para a seção que não é uma ótima experiência.
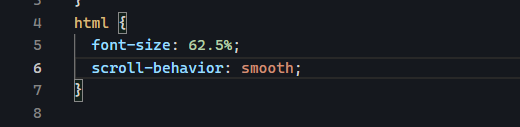
Etapa 6: Adicionando rolagem suave com CSS
Para ativar a rolagem suave, adicione uma única propriedade CSS ao elemento html.

Quando adicionamos a propriedade scroll-behavior ao nosso html, podemos testemunhar o efeito de rolagem suave quando nosso link de navegação é clicado.
Como funciona
Nos bastidores, o atributo href na tag âncora é tradicionalmente usado para navegação para páginas externas ou URLs. No entanto, quando combinada com um # seguido por um ID de seção, a tag âncora "olha" dentro da página atual e rola para a seção correspondente. Adicionando o comportamento de rolagem: smooth; Propriedade CSS, criamos uma transição fluida entre as seções, melhorando a experiência geral do usuário.
A outra maneira de obter uma rolagem suave é usando JAVASCRIPT para lidar com isso.
Também podemos conseguir isso em apenas algumas etapas:
NB: Cada seção ainda teria o ID atribuído como antes.
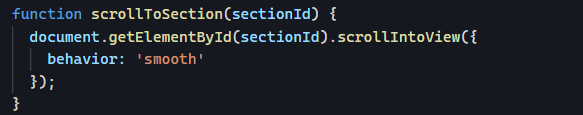
Etapa 1: Crie uma função scrollIntoView
Podemos criar uma função em javascript que usaria o método scrollIntoView para obter o mesmo resultado. Assim:

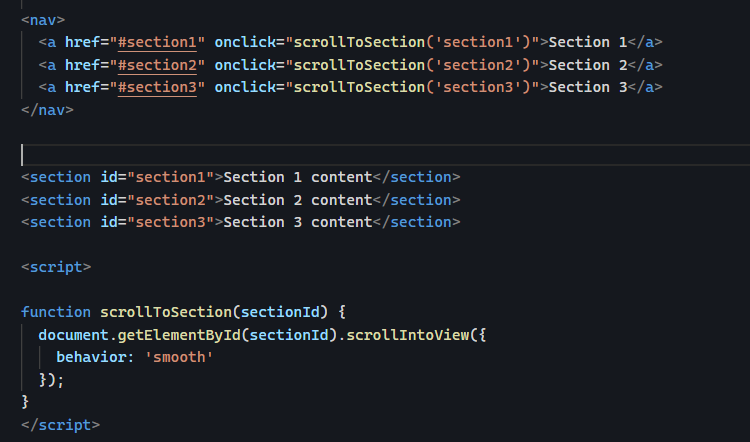
Etapa 2: função de incorporação quando o link é clicado
incorporaremos a função scrollIntoView no ouvinte de evento anexado a cada link de navegação. Dessa forma, quando um link é clicado, a página rola suavemente para a seção referenciada.

Isso também pode ser refatorado dependendo da estrutura que você está usando para desenvolvimento.
Estas são duas maneiras simples de obter uma rolagem suave ao criar páginas da web intuitivas.
Deixe um comentário se tiver alguma dúvida ou feedback.
-
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-20
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-04-20 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-20
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?Tipos de retorno múltiplos em java: um equívoco revelado no reino da programação java, e um método peculiar pode surgir, deixando os desenvolv...Programação Postado em 2025-04-20 -
 Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-20
Como resolver \ "Recusou -se a carregar erros de script ..." devido à política de segurança de conteúdo do Android?revelando o mistério: Erros de diretiva de política de segurança do conteúdo encontrando o erro enigmático "recusou -se a carregar o scri...Programação Postado em 2025-04-20 -
 Como simplificar as operações multithreading no Python?multithreading em python: uma abordagem simplificada rosqueamento é uma técnica usada para dividir tarefas e simplificar os threads, simplific...Programação Postado em 2025-04-20
Como simplificar as operações multithreading no Python?multithreading em python: uma abordagem simplificada rosqueamento é uma técnica usada para dividir tarefas e simplificar os threads, simplific...Programação Postado em 2025-04-20 -
 Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-20
Como analisar as matrizes json em Go usando o pacote `json`?analisando as matrizes json em go com o pacote json Problem: como você pode analisar uma string json representando um array em Go usando o p...Programação Postado em 2025-04-20 -
 Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-20
Você pode usar o CSS para colorir a saída do console no Chrome e no Firefox?exibindo cores no javascript Console é possível usar o console do Chrome para exibir texto colorido, como vermelho para erros, laranja para al...Programação Postado em 2025-04-20 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-20
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-04-20 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-20
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-20 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-20
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-20 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-04-20
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-04-20 -
 Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-04-20
Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-04-20 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-20
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-20 -
 Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-20
Como converter uma coluna Pandas Dataframe em formato e filtrar por data de tempo por data?transformar a coluna Pandas Dataframe em DateTime Format cenário: Dados em um dataframe de pandas frequentemente existe em vários formatos, ...Programação Postado em 2025-04-20 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-20
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-20 -
 Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-04-20
Como converter com eficiência fusos horários em PHP?Conversão eficiente do fuso horário em php No PHP, o manuseio dos fusos horários pode ser uma tarefa direta. Este guia fornecerá um método fácil...Programação Postado em 2025-04-20
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























