Como funcionam HTML, CSS e JavaScript
O que é HTML?
HTML é a abreviação de HyperText Markup Language. Eu sei que é complicado, mas basicamente usamos HTML para definir a estrutura ou os blocos de construção de nossas páginas da web.
O que é CSS?
CSS é a abreviatura de Cascading Style Sheets. Nós o usamos para estilizar páginas da web e torná-las bonitas.
O que é JavaScript?
JavaScript é usado para adicionar funcionalidade às páginas da web. Deixe-me fazer uma analogia.
Pense em um prédio.

Um edifício no mundo real é como uma página da web na internet. Possui um esqueleto ou estrutura – o enquadramento e a fundação do edifício (HTML).
Ele também pode ter lindas paredes, janelas e azulejos que dão um acabamento e uma bela aparência (CSS).

E pode ter certas funcionalidades, como ser uma casa, um hospital ou um supermercado (JavaScript).

Por exemplo, quando apertamos o botão do elevador, ele vem nos buscar. JavaScript permitiria isso em nossa analogia.
Um verdadeiro exemplo
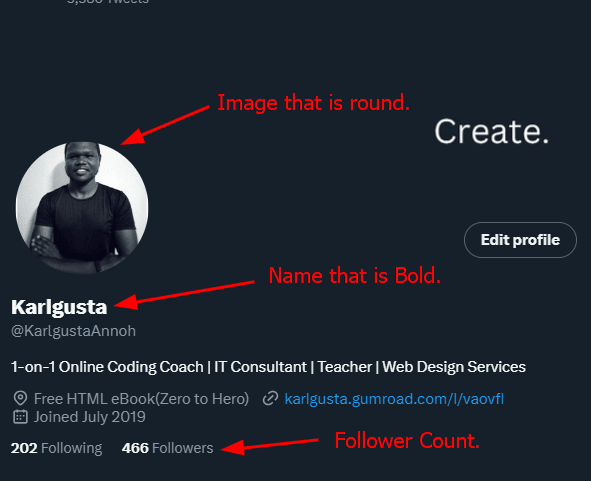
Aqui está um exemplo real. Digamos que você queira construir um site como o Twitter. Para o perfil, você deseja ter um layout como este:

Primeiro, usamos HTML para definir os blocos de construção deste layout. Quais são esses blocos de construção aqui?
- Uma imagem.
- Algum texto indicando o identificador do Twitter do usuário (por exemplo, @KarlgustaAnnoh).
- Outro bloco de texto contendo a mensagem (Ensinando codificação por meio de histórias...).
- Botões/ícones para editar o perfil, localização, link e data.
- Contagem de seguidores.
Usamos HTML para adicionar esses blocos de construção à nossa página da web.
Em seguida, usamos CSS para dar apelo visual. Por exemplo, com CSS, podemos deixar o texto em negrito (como o nome), podemos tornar nossa imagem redonda. Também podemos alterar a cor dos ícones de localização, link e data, e definir sua aparência quando passamos o mouse sobre eles.
Então, CSS tem tudo a ver com efeitos visuais. Com CSS, também podemos criar lindas animações.
Agora, a maioria das páginas da web hoje em dia são interativas. Eles respondem às nossas ações como cliques e rolagens. É aqui que entra o JavaScript. Com o JavaScript, podemos adicionar funcionalidade ou comportamento às nossas páginas da web. Por exemplo, podemos clicar em um botão para seguir uma pessoa.
Portanto, JavaScript é uma linguagem de programação, enquanto HTML (Markup Language) e CSS (Styling Language) tecnicamente não são. Isso significa que não podemos usá-los para dizer aos computadores o que fazer. Nós os usamos para definir os blocos de construção de nossas páginas da web e estilizá-las.
Toda página da web que você viu na internet é construída com essas três linguagens. Portanto, quanto melhor você aprendê-los e entendê-los e seus recursos, melhor você será no desenvolvimento de front-end.
Até a próxima!
P.S. Esta é minha nova série. Se você é novo em codificação e gostaria de ajuda para aprender a programar, dê uma olhada no The 2 Hour Web Developer.
-
 PHP gera método de cordas alfanuméricas aleatórias segurasgerando random, strings alfanuméricos exclusivos em vários aplicativos, como links de verificação da conta, é crucial gerar strings exclusivos...Programação Postado em 2025-04-18
PHP gera método de cordas alfanuméricas aleatórias segurasgerando random, strings alfanuméricos exclusivos em vários aplicativos, como links de verificação da conta, é crucial gerar strings exclusivos...Programação Postado em 2025-04-18 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-18
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-18 -
 Dicas de atualização de risco dinâmico Python e ExcelAtualizações dinâmicas baseadas em risco usando Python e Excel " Neste blog, pegaremos um script de atualização de servidor Ansible ...Programação Postado em 2025-04-18
Dicas de atualização de risco dinâmico Python e ExcelAtualizações dinâmicas baseadas em risco usando Python e Excel " Neste blog, pegaremos um script de atualização de servidor Ansible ...Programação Postado em 2025-04-18 -
 Daytona me ajuda a otimizar o processo de desenvolvimentoComo um desenvolvedor que trabalha em projetos que exigem um ambiente de desenvolvimento suave, consistência entre máquinas e horários de configur...Programação Postado em 2025-04-18
Daytona me ajuda a otimizar o processo de desenvolvimentoComo um desenvolvedor que trabalha em projetos que exigem um ambiente de desenvolvimento suave, consistência entre máquinas e horários de configur...Programação Postado em 2025-04-18 -
 Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-18
Como posso manter a renderização de células JTable personalizada após a edição de células?MANAZENDO JTABLE CELUMENTE renderização após a célula edit em uma jtable, implementar capacidades de renderização e edição de células personal...Programação Postado em 2025-04-18 -
 CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-04-18
CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-04-18 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-04-18
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-04-18 -
 Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-04-18
Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-04-18 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-18
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-04-18 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-18
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-18 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-18
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-18 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-18
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-18 -
 Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-04-18
Como repetir com eficiência caracteres de string para recuo em C#?repetindo uma string para o indentação Ao recuperar uma string com base na profundidade de um item, é conveniente ter uma maneira eficiente de...Programação Postado em 2025-04-18 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-18
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-04-18 -
 Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-18
Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-18
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























