Sobrecarga de função TS – exemplo do mundo real
Vamos mergulhar no recurso menos frequente do Typescript - sobrecarga de funções com um exemplo realista.
Introdução
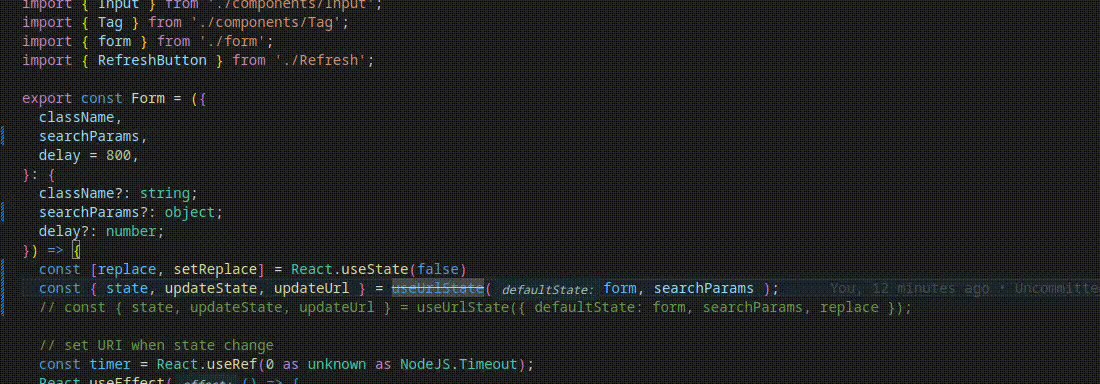
Tenha um gancho personalizado
export function useUrlState( defaultState: T, searchParams?: object, )
Em algum momento preciso adicionar mais argumentos, possivelmente mais no futuro. É difícil lembrar o que é o enésimo argumento, e chamar uma função como useUrlState(firstArg, null, null, fourArg) é ridículo. Será muito mais fácil passar argumentos dentro de um objeto como este:
export function useUrlState({ defaultState, searchParams, replace }: { defaultState: T, searchParams?: object, replace?: boolean })
Converterei a função para um novo formato e a manterei compatível com versões anteriores da implementação existente.
Implementação
Primeiro, é necessário adicionar assinaturas de sobrecarga logo acima da função implementação. Assinaturas de sobrecarga são todas as maneiras possíveis de chamar uma função, com diferentes tipos e quantidades de argumentos.
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState(defaultState: T, searchParams?: object): {
state: DeepReadonly,
updateState: (value: Partial>,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible} [defaultState] Fallback (default) values for state
* @param {?SearchParams} [searchParams] searchParams from Next server component
*/
export function useUrlState({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly,
updateState: (value: Partial>) => void,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
} // (
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
A parte complicada é que as assinaturas devem ser compatíveis com a implementação, então tenha este defaultState: T | { defaultState: T, searchParams?: objeto, substituir?: booleano }
Presumo que se o primeiro argumento tiver uma chave específica, é um novo formato de objeto.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
Além disso, pode-se notar que o argumento de substituição tem o valor padrão verdadeiro para um novo formato, mas para o antigo é falso.
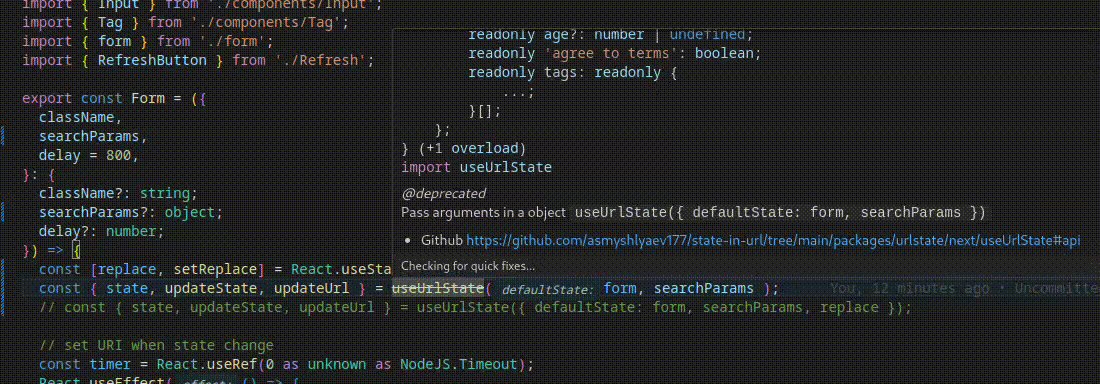
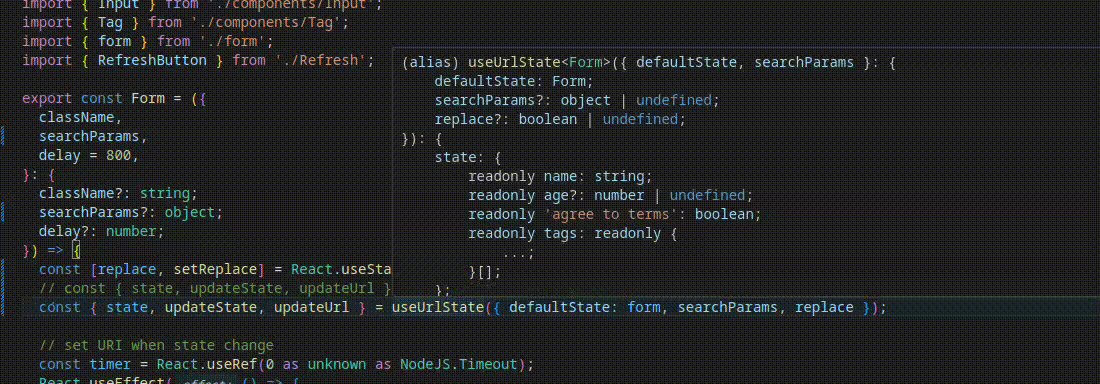
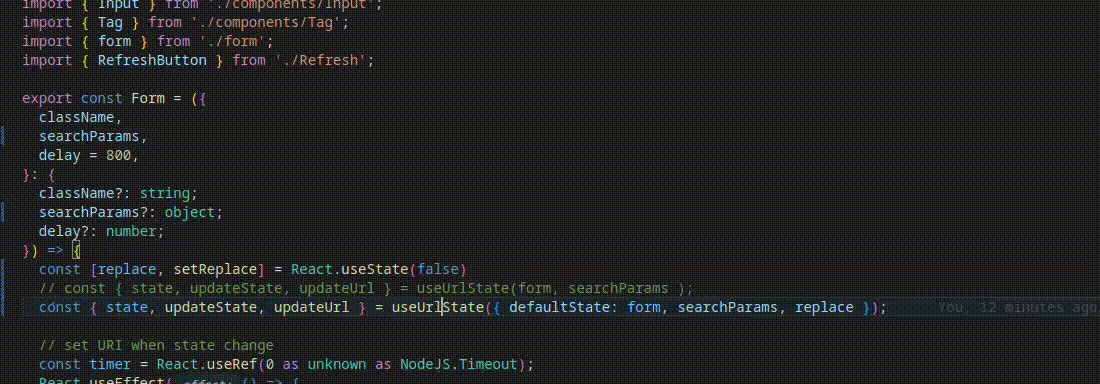
Vamos ver como funciona.

Observe que temos comentários JSDoc diferentes para cada assinatura, o antigo marcado com a tag @deprecated.
Documentos oficiais https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
Tnx pela leitura :)
Deixe um comentário sobre sua experiência, ou se você tem ideias de como fazer isso com mais elegância.
-
 Vá do zero ao desenvolvedor web: dominando os fundamentos do PHPDominar o básico do PHP é essencial: Instalar o PHP Criar arquivos PHP Executar código Compreender variáveis e tipos de dados Usar expressões e ope...Programação Publicado em 2024-11-05
Vá do zero ao desenvolvedor web: dominando os fundamentos do PHPDominar o básico do PHP é essencial: Instalar o PHP Criar arquivos PHP Executar código Compreender variáveis e tipos de dados Usar expressões e ope...Programação Publicado em 2024-11-05 -
 Buffers: Node.jsGuia simples para buffers em Node.js Um Buffer em Node.js é usado para lidar com dados binários brutos, o que é útil ao trabalhar com fluxos,...Programação Publicado em 2024-11-05
Buffers: Node.jsGuia simples para buffers em Node.js Um Buffer em Node.js é usado para lidar com dados binários brutos, o que é útil ao trabalhar com fluxos,...Programação Publicado em 2024-11-05 -
 Dominando o gerenciamento de versões em Node.jsComo desenvolvedores, frequentemente encontramos projetos que exigem diferentes versões do Node.js. Este cenário é uma armadilha para desenvolvedores ...Programação Publicado em 2024-11-05
Dominando o gerenciamento de versões em Node.jsComo desenvolvedores, frequentemente encontramos projetos que exigem diferentes versões do Node.js. Este cenário é uma armadilha para desenvolvedores ...Programação Publicado em 2024-11-05 -
 Como incorporar informações de revisão do Git em binários Go para solução de problemas?Determinando a revisão do Git em binários GoAo implantar o código, pode ser útil associar os binários à revisão do git a partir da qual foram criados ...Programação Publicado em 2024-11-05
Como incorporar informações de revisão do Git em binários Go para solução de problemas?Determinando a revisão do Git em binários GoAo implantar o código, pode ser útil associar os binários à revisão do git a partir da qual foram criados ...Programação Publicado em 2024-11-05 -
 Tags HTML comuns: uma perspectivaHTML (HyperText Markup Language) constitui a base do desenvolvimento web, servindo como estrutura para todas as páginas da web na internet. Ao compree...Programação Publicado em 2024-11-05
Tags HTML comuns: uma perspectivaHTML (HyperText Markup Language) constitui a base do desenvolvimento web, servindo como estrutura para todas as páginas da web na internet. Ao compree...Programação Publicado em 2024-11-05 -
 Consultas de mídia CSSGarantir que os sites funcionem perfeitamente em vários dispositivos é mais crítico do que nunca. Com os usuários acessando sites em desktops, laptops...Programação Publicado em 2024-11-05
Consultas de mídia CSSGarantir que os sites funcionem perfeitamente em vários dispositivos é mais crítico do que nunca. Com os usuários acessando sites em desktops, laptops...Programação Publicado em 2024-11-05 -
 Noções básicas sobre içamento em JavaScript: um guia abrangenteIçando em JavaScript Içar é um comportamento no qual declarações de variáveis e funções são movidas (ou "içadas") para o topo de ...Programação Publicado em 2024-11-05
Noções básicas sobre içamento em JavaScript: um guia abrangenteIçando em JavaScript Içar é um comportamento no qual declarações de variáveis e funções são movidas (ou "içadas") para o topo de ...Programação Publicado em 2024-11-05 -
 Integrando Stripe em uma loja Django Python de um produtoIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programação Publicado em 2024-11-05
Integrando Stripe em uma loja Django Python de um produtoIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programação Publicado em 2024-11-05 -
 Dicas para testar jobs enfileirados no LaravelAo trabalhar com aplicações Laravel, é comum encontrar cenários onde um comando precisa executar uma tarefa cara. Para evitar o bloqueio do processo p...Programação Publicado em 2024-11-05
Dicas para testar jobs enfileirados no LaravelAo trabalhar com aplicações Laravel, é comum encontrar cenários onde um comando precisa executar uma tarefa cara. Para evitar o bloqueio do processo p...Programação Publicado em 2024-11-05 -
 Como criar um sistema de compreensão de linguagem natural em nível humano (NLU)Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programação Publicado em 2024-11-05
Como criar um sistema de compreensão de linguagem natural em nível humano (NLU)Scope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programação Publicado em 2024-11-05 -
 Como iterar um ArrayList dentro de um HashMap usando JSTL?Iterando um ArrayList dentro de um HashMap usando JSTLNo desenvolvimento web, JSTL (JavaServer Pages Standard Tag Library) fornece um conjunto de tags...Programação Publicado em 2024-11-05
Como iterar um ArrayList dentro de um HashMap usando JSTL?Iterando um ArrayList dentro de um HashMap usando JSTLNo desenvolvimento web, JSTL (JavaServer Pages Standard Tag Library) fornece um conjunto de tags...Programação Publicado em 2024-11-05 -
 Encore.ts – mais rápido que ElysiaJS e HonoHá alguns meses, lançamos o Encore.ts — uma estrutura de back-end de código aberto para TypeScript. Como já existem muitas estruturas por aí, gostaría...Programação Publicado em 2024-11-05
Encore.ts – mais rápido que ElysiaJS e HonoHá alguns meses, lançamos o Encore.ts — uma estrutura de back-end de código aberto para TypeScript. Como já existem muitas estruturas por aí, gostaría...Programação Publicado em 2024-11-05 -
 Por que a concatenação de strings usando + falhou com literais de string?Concatenando String Literais com StringsEm C , o operador pode ser usado para concatenar strings e literais de string. No entanto, existem limitações ...Programação Publicado em 2024-11-05
Por que a concatenação de strings usando + falhou com literais de string?Concatenando String Literais com StringsEm C , o operador pode ser usado para concatenar strings e literais de string. No entanto, existem limitações ...Programação Publicado em 2024-11-05 -
 Re-renderização do React: práticas recomendadas para desempenho idealO mecanismo de renderização eficiente do React é um dos principais motivos de sua popularidade. No entanto, à medida que a complexidade de um aplicati...Programação Publicado em 2024-11-05
Re-renderização do React: práticas recomendadas para desempenho idealO mecanismo de renderização eficiente do React é um dos principais motivos de sua popularidade. No entanto, à medida que a complexidade de um aplicati...Programação Publicado em 2024-11-05 -
 Como conseguir a criação de colunas condicionais: explorando If-Elif-Else no Pandas DataFrame?Criando uma coluna condicional: If-Elif-Else em PandasO problema em questão solicita que uma nova coluna seja adicionada a um DataFrame com base em um...Programação Publicado em 2024-11-05
Como conseguir a criação de colunas condicionais: explorando If-Elif-Else no Pandas DataFrame?Criando uma coluna condicional: If-Elif-Else em PandasO problema em questão solicita que uma nova coluna seja adicionada a um DataFrame com base em um...Programação Publicado em 2024-11-05
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























