 Primeira página > Programação > Pagamentos sem esforço com Lemon Squeezy | Integração Next.js simplificada
Primeira página > Programação > Pagamentos sem esforço com Lemon Squeezy | Integração Next.js simplificada
Pagamentos sem esforço com Lemon Squeezy | Integração Next.js simplificada
Introdução
Para muitos empreendedores, o processo de pagamento parece o teste final de paciência. Justamente quando você pensa que finalmente desembaraçou tudo, outra camada de complicações surge, lembrando você que navegar tranquilamente ainda é um sonho distante.

Você sente o mesmo? Lemon Squeezy é a sua aspirina!
Esta poção mágica de pagamento simplifica tudo, para que você possa abandonar o drama do pagamento e se concentrar na diversão. Não são necessárias mais contorções de codificação. É como ter um unicórnio de pagamento em sua equipe.
Por que LemonSqueezy?
Bem, imagine administrar seu negócio de SaaS sem precisar de um PhD em conformidade tributária ou de um suprimento infinito de aspirinas para dores de cabeça com pagamentos. LemonSqueezy agiliza tudo, desde pagamentos e assinaturas até conformidade fiscal global e prevenção de fraudes.
Além disso, ele oferece suporte a várias moedas e uma loja pronta para todos os tipos de produtos digitais. É como ter um parceiro de negócios com experiência em tecnologia que cuida de todas as coisas chatas para que você possa se concentrar no que faz de melhor: criar! Perfeito para criadores digitais, empreendedores e qualquer pessoa que prefira clicar em botões a soluções de codificação.
Configuração do projeto
Antes de começarmos, só quero dizer que você pode encontrar o código completo em meu repositório GitHub e assistir à demonstração em meu Instagram. Agora, sobre este projeto no GitHub – ele tem duas opções de pagamento: primeiro, o clássico pagamento único; segundo, o modelo de assinatura sempre sofisticado.
Mas para este tutorial, vamos apostar tudo no pagamento único. Ah, e para meu exemplo, estou usando um serviço mensal de limpeza doméstica como estudo de caso. Pode parecer um pouco absurdo, mas ei, tudo faz parte do nosso treino de codificação! ?
1. Configure o LemonSqueezy
Para começar você deve ter criado uma loja no Lemon Squeezy, bem como alguns produtos e variantes.
Certifique-se de que o modo de teste esteja ativado. Ao publicar a loja, ela será DESLIGADA; verifique no lado inferior esquerdo.

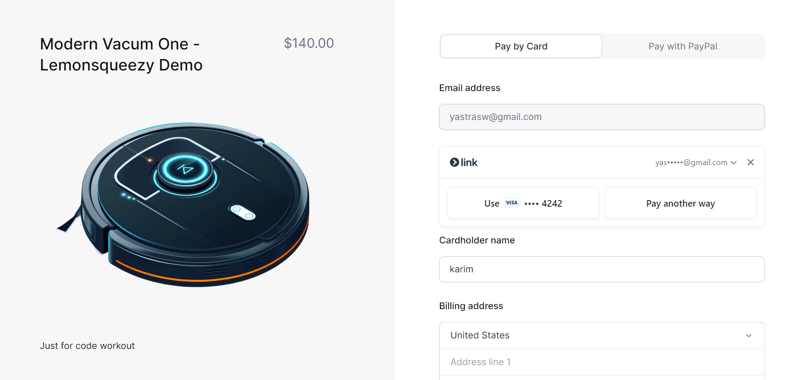
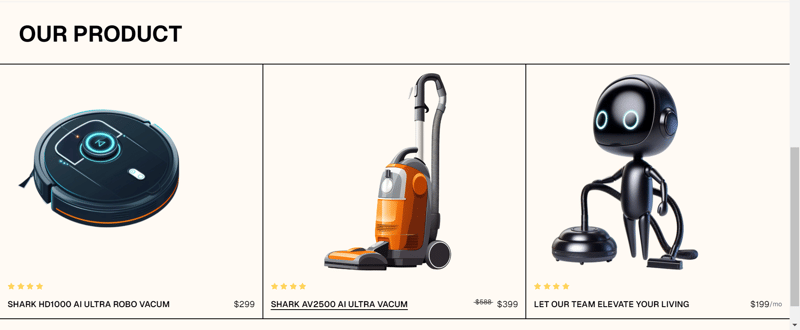
Esta é a aparência do meu produto

Em seguida, vamos gerar uma chave de API em https://app.lemonsqueezy.com/settings/api para conectar-se à nossa loja:

Adicione isto como uma variável de ambiente ao seu projeto Next.js:
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
2. Configure o manipulador de rota
Em seguida, crie uma rota API para lidar com o processo de pagamento. Nesta parte, o resultado final que queremos é obter um checkoutUrl que posteriormente passaremos para a seção Frontend.
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
Aqui está uma explicação simples para este código:
- Primeiro, garantimos que a página seja sempre renderizada dinamicamente, o que é importante para dados em tempo real usando export const dynamic = "force-dynamic";
- Defina a função assíncrona que lida com solicitações POST para esta rota de API. A função primeiro verifica se um ID do produto é fornecido. Caso contrário, ele retornará uma mensagem de erro.
- Em seguida, fazemos uma chamada de API para Lemonsqueezy para criar uma nova sessão de checkout, incluindo detalhes como o ID da loja e a variante do produto.
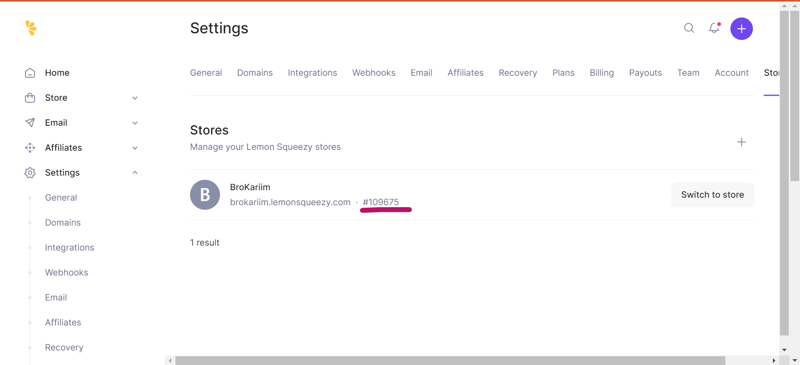
- Para obter storeId, vá para as configurações desse

- Após a chamada da API, ele extrai a URL de checkout da resposta:
const checkoutUrl = resposta.data.data.attributes.url;
- Finalmente, ele retorna esta URL na resposta:
return NextResponse.json({ checkoutUrl });
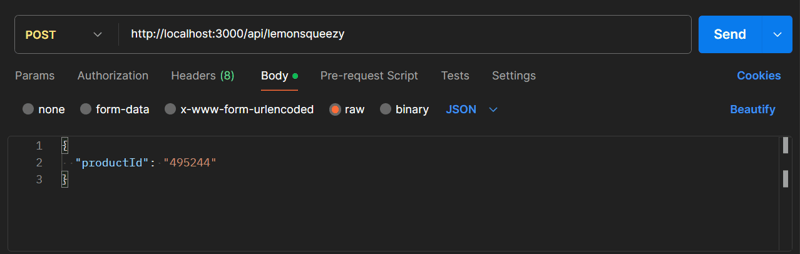
Para ter certeza de que nossa API está funcionando corretamente, precisamos testá-la. Eu uso uma ferramenta chamada Postman para isso. Antes de começarmos, precisamos do varianteId do nosso produto. Você pode encontrá-lo em seu painel do LemonSqueezy.

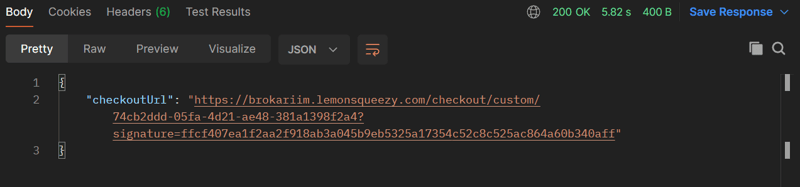
Se tudo estiver funcionando corretamente, você deverá receber uma resposta que inclui um checkoutUrl

3. Criando a UI e chamando os dados do item
Agora que estabelecemos as bases, nosso próximo passo é fazer com que o front-end tenha uma boa aparência. Sou um grande fã do TailwindCSS, então faço o cartão de preços com eles

o código está disponível aqui
A seguir vamos configurar uma função assíncrona que chama a rota da API que acabamos de criar. A função enviará uma solicitação POST com o productId e, em troca, obterá a URL de checkout. Assim que tiver o URL, abra-o em uma nova guia para direcionar o usuário à página de pagamento.
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
Esse código é sobre
- Define uma função assíncrona chamada buyProduct1
- Em seguida, envie uma solicitação ao seu servidor com um productId específico. Se for bem-sucedido, abrirá uma nova guia do navegador com o URL de checkout
- Se algo der errado durante o processo, ele detecta o problema, registra-o e mostra um alerta ao usuário informando que a compra falhou.
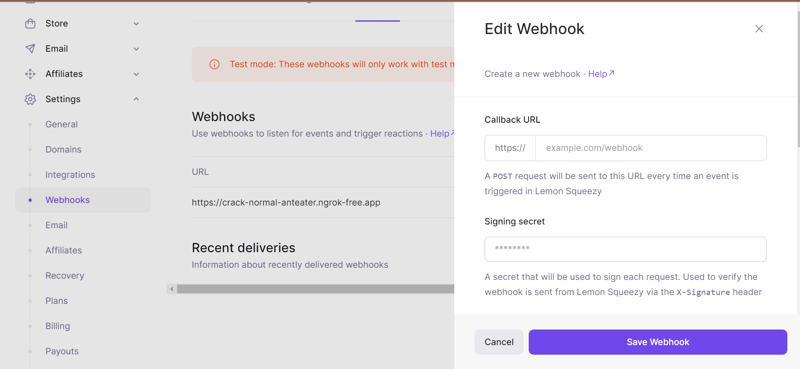
4. Configurar webhook
Por último, mas não menos importante, estamos configurando webhooks para acompanhar os pedidos. Volte para o painel do LemonSqueezy e configure um webhook.

Para o URL, você precisará de algo acessível publicamente, o que é complicado durante o desenvolvimento local. É aqui que ngrok se torna útil.
ngrok fornecerá um URL público temporário que encaminha para sua máquina local. Você pode verificar este link para configurar o ngrok em seu dispositivo:
https://dashboard.ngrok.com/get-started/setup/
Assim como antes, o código para lidar com o webhook já está pronto para você. Tudo o que você precisa fazer é configurá-lo em seu gerenciador de rotas e aproveitar o doce
Vamos manter contato no Instagram, Twitter e GitHub, onde a verdadeira mágica acontece.
Obrigado por ficar por aqui! ?

-
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-12
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-12 -
 UTF-8 vs. Latin-1: O segredo da codificação de caráter!distinguindo UTF-8 e Latin1 Ao lidar com a codificação, surgem duas opções proeminentes: utf-8 e latin1. Em meio a seus aplicativos, surge uma...Programação Postado em 2025-03-12
UTF-8 vs. Latin-1: O segredo da codificação de caráter!distinguindo UTF-8 e Latin1 Ao lidar com a codificação, surgem duas opções proeminentes: utf-8 e latin1. Em meio a seus aplicativos, surge uma...Programação Postado em 2025-03-12 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-12
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-03-12 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-12
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-12 -
 Parte SQL Injeção Série: Explicação detalhada das técnicas avançadas de injeção de SQLAutor: Trix Cyrus Ferramenta Pentesting Waymap: Clique aqui TrixSec Github: clique aqui TrixSec Telegram: clique aqui Explorações ...Programação Postado em 2025-03-12
Parte SQL Injeção Série: Explicação detalhada das técnicas avançadas de injeção de SQLAutor: Trix Cyrus Ferramenta Pentesting Waymap: Clique aqui TrixSec Github: clique aqui TrixSec Telegram: clique aqui Explorações ...Programação Postado em 2025-03-12 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-12
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-03-12 -
 Como podemos garantir uploads de arquivos contra conteúdo malicioso?preocupações de segurança com o arquivo uploads carregando arquivos para um servidor pode introduzir riscos de segurança significativos devido...Programação Postado em 2025-03-12
Como podemos garantir uploads de arquivos contra conteúdo malicioso?preocupações de segurança com o arquivo uploads carregando arquivos para um servidor pode introduzir riscos de segurança significativos devido...Programação Postado em 2025-03-12 -
 Como remover quebras de linha das cordas usando expressões regulares em JavaScript?removendo quebras de linha de strings Neste cenário de código, o objetivo é eliminar quebras de linha de uma string de texto lida de uma textare...Programação Postado em 2025-03-12
Como remover quebras de linha das cordas usando expressões regulares em JavaScript?removendo quebras de linha de strings Neste cenário de código, o objetivo é eliminar quebras de linha de uma string de texto lida de uma textare...Programação Postado em 2025-03-12 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-12
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-12 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-12
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-12 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-12
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-12 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-12 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-12
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-12 -
 Explicação detalhada do método de aquisição de elementos aleatórios de hashset/linkedhashset javaencontrando um elemento aleatório em um set na programação, pode ser útil selecionar um elemento aleatório de uma coleção, como um set. O Java f...Programação Postado em 2025-03-12
Explicação detalhada do método de aquisição de elementos aleatórios de hashset/linkedhashset javaencontrando um elemento aleatório em um set na programação, pode ser útil selecionar um elemento aleatório de uma coleção, como um set. O Java f...Programação Postado em 2025-03-12 -
 Quando o CSS atribui o fallback a pixels (PX) sem unidades?Fallback para atributos CSS sem unidades: um estudo de caso atributos CSS geralmente requerem unidades (por exemplo, px, em, %) para especific...Programação Postado em 2025-03-12
Quando o CSS atribui o fallback a pixels (PX) sem unidades?Fallback para atributos CSS sem unidades: um estudo de caso atributos CSS geralmente requerem unidades (por exemplo, px, em, %) para especific...Programação Postado em 2025-03-12
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























