 Primeira página > Programação > Como implantar aplicativos ReactJS (construídos usando Vite) nas páginas do GitHub?
Primeira página > Programação > Como implantar aplicativos ReactJS (construídos usando Vite) nas páginas do GitHub?
Como implantar aplicativos ReactJS (construídos usando Vite) nas páginas do GitHub?
[ Technology ]: ReactJS – Article #2
Differences in build tools lead to hurdles, especially in deployment. Today we'll spotlight one such and solve it for you.
You gather requirements, you design, you develop and you test. Great! Now you'll barely move to deployment.
Just kidding. I know, deploying dynamic, feature rich, robust ( and 50 other adjectives ) apps that use backend and databases is quite tricky. Hence, as a starter we're going to learn how to deploy a simple ( too simple ) ReactJS App.
Where are we deploying it? GitHub Pages! Yes, GitHub is not only scoped to hosting the project's source code or GitHub Pages to host static websites that are purely HTML5 CSS3 JS.
Where else could you deploy your front-end apps in general?
The list of platforms is as follows:
- Netlify (Best for beginners to get started)
- Vercel (Best for Advanced projects)
- Surge
Creating a ReactJS App! The Confusion Spiral.
If you're living in 2024, I hope you don't use npx create-react-app
If you look at the ReactJS's official docs, you'll see that there's no option to create a pure ReactJS App, but they'll insist you to create project using Next.js, Remix, Gatsby and more.
Why the sudden shift away from npx create-react-app?
Although, it was a fantastic starting point for many React developers, the landscape of frontend development has evolved significantly due it's limitations with respect to the following:
- Opinionated Structure
- Difficulty in Customization
- Performance Overhead
Thus developers resorted to other and better alternatives which were as follows:
Vite: This build tool has gained immense popularity due to its lightning-fast development server, efficient bundling, and flexibility.
Next.js: While primarily a React framework, it offers a robust set of features for building web applications, including server-side rendering, static site generation, and routing.
Gatsby: Another popular static site generator built on React, offering performance and SEO benefits.
I now get it that NextJS Apps are in the end ReactJS Apps, because, NextJS is a framework built on-top-of ReactJS library.
But either way, if you didn't want to create a framework app (NextJS App) but a library app (ReactJS App), ( which is something I did ), you could using Vite build tool to do so.
Creating a ReactJS App using Vite
You can use the following command in the terminal to create a React App that uses JavaScript ( by default ) in one-go.
If you didn't know, React officially supports TypeScript.
npm create vite@latest deploy-reactjs-app-with-vite -- --template react
Or you could use the following command to create a ReactJS Apps by step-by-step process:
npm create vite@latest
Setting the GitHub Up!
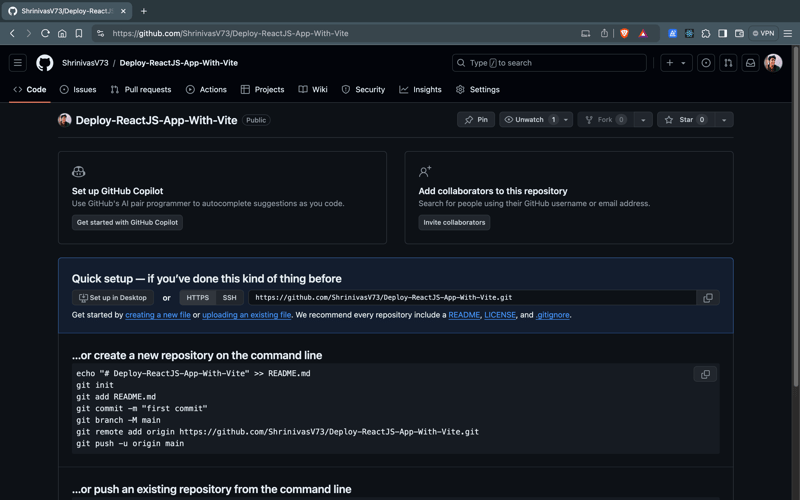
Let's create a Remote GitHub Repository. Got to your GitHub Profile and create a remote GitHub Repository and you should be able to see the following interface for an empty repo:

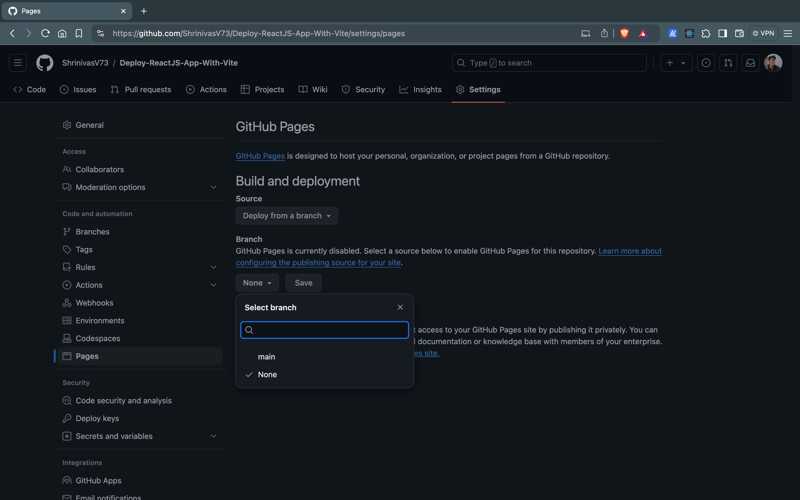
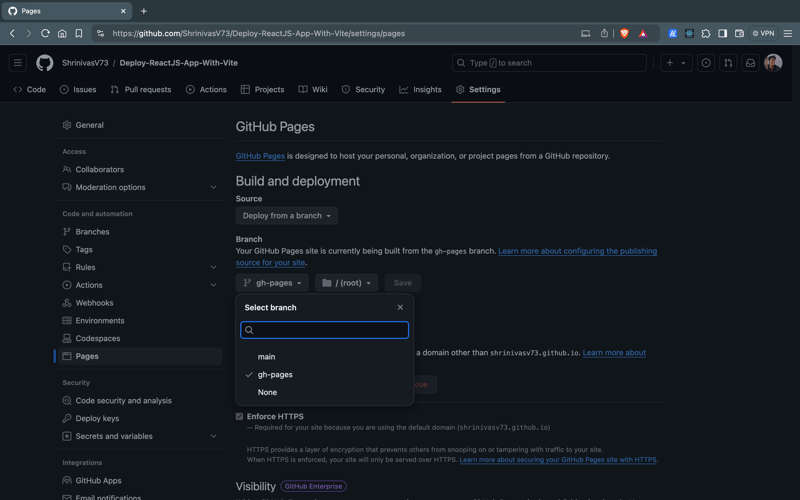
If you go to the Settings => Pages tab of your GitHub repo, you'll see the following interface:

It shows either main branch or None. Right now, you don't have to be concerned about it, but be aware that we're going to revisit this page again.
Once you work on the project, I want you to execute the following commands (sequentially, of course) in your working directory:
- Initialize an empty git repo on your local system.
git init
- Track All file by staging them.
git add .
- Create a Checkpoint that takes a snapshot of current progress of the stages file(s) in above:
git commit -m "Added Project Files"
- Connect local repo (on our system) with the remote repo (the one created on GitHub).
git remote add origin url_of_the_remote_git_repo_ending_with_.git
- Upload the progress made till our checkpoint from local repo to the remote repo.
git push -u origin main
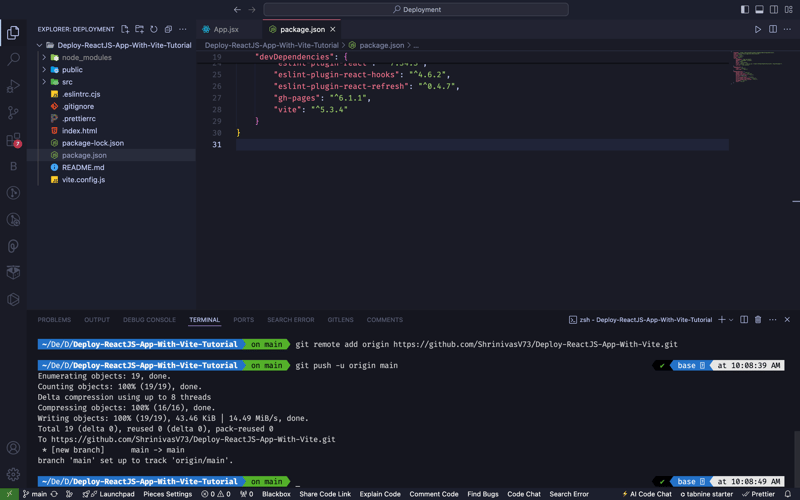
Once you successfully push the changes to the remote repository, you'll the following output in your terminal:

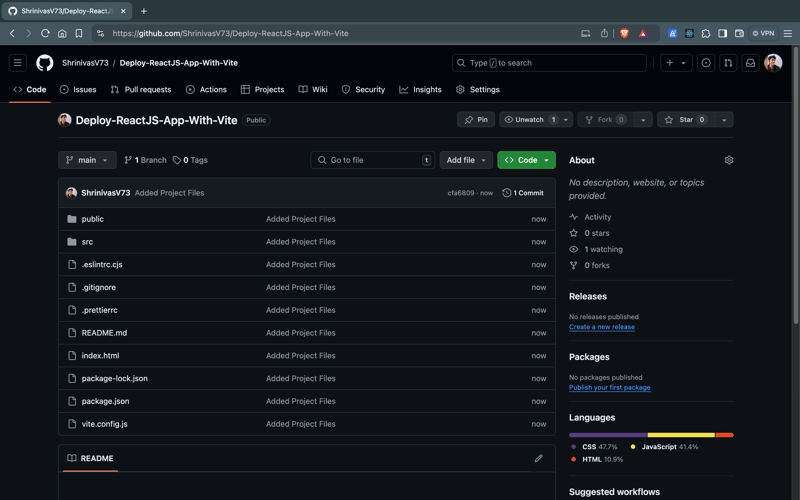
Now, if you refresh the GitHub Repository the interface would look something as follows:

Installing Dependencies and Crying over Errors:
Step 1: Installing gh-pages package
Right now we have just made 1 checkpoint and pushed it to our remote repo. We have NOT started to work on the deployment! YET!
Head to your working directory in your integrated terminal and fire up the following command:
npm install gh-pages --save-dev
This command will install and save gh-pages (github-pages) as a dev dependency or our project.
Dependencies are packages required for the application to run in production. Dev dependencies are packages needed only for development and testing.
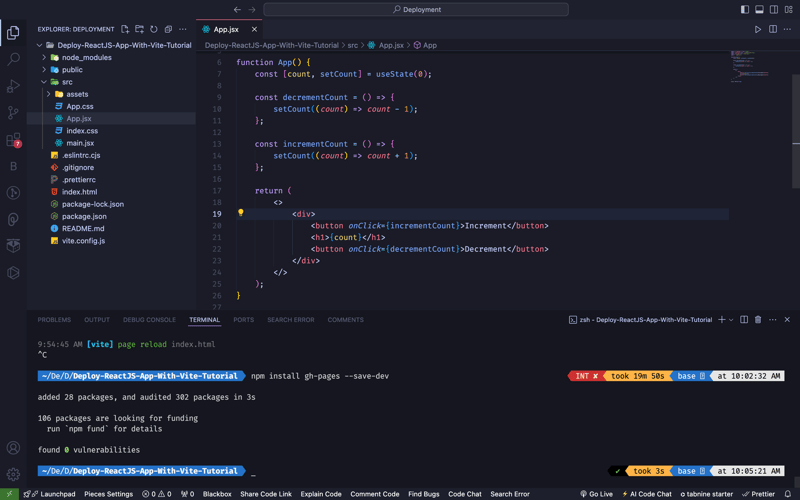
Once completed, the terminal will look as follows (provides some positive acknowledgement):

Step 2: Update package.json
You have to add the following code to your package.json file.
{
"homepage": "https://.github.io/",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
// ... other scripts
}
// other scripts
}
The above scripts are not specified during the project installation via Vite as they are gh-pages specific scripts.
The explanation for each is as follows:
- homepage: The "homepage" field in the package.json file of a React project specifies the URL at which your app will be hosted. This field is particularly important when deploying a React application to GitHub Pages or any other static site hosting service that serves the site from a subdirectory.
Do update the values of
and of the homepage property. In my case the values are ShrinivasV73 and Deploy-ReactJS-App-With-Vite respectively. It is good to consider that the value are case-sensitive and should be placed accordingly.
-
"scripts" field in package.json allows you to define custom scripts that can be run using npm run .
- "predeploy": "npm run build": This script runs automatically before the deploy script and it triggers the build process of your project.
- "deploy": "gh-pages -d build": This script is used to deploy your built application to GitHub Pages. It uses the gh-pages package to publish the contents of the specified directory (build in this case) to the gh-pages branch of your GitHub repository.
Step 3: Deploy The App
Now that we've updated scripts as well, it is time to deploy the project. Head to the terminal and fire-up the following command to process:
npm run deploy

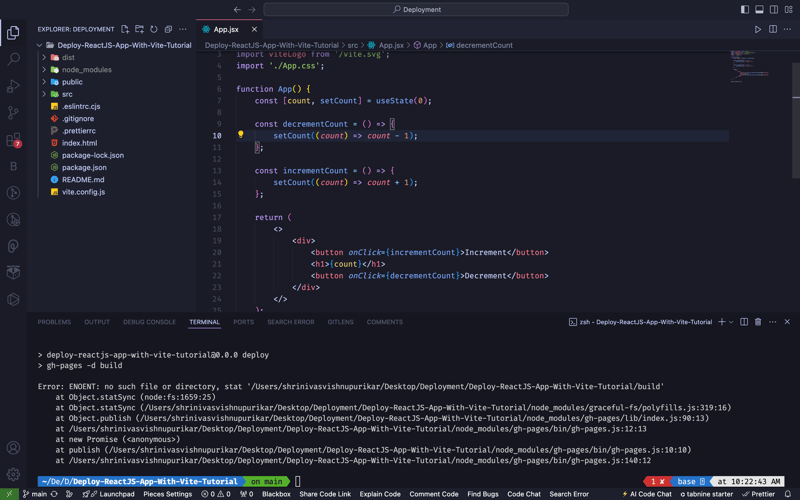
And boom ?, WE GET AN ERROR!
Error: ENOENT: no such file or directory, stat '/build'
npm (node package manager) is trying to access the folder named build via the command npm run deploy which is actually npm run gh-pages -d build executed behind the scenes.
But it can't find any.
Bug Fix: #1 Updating the package.json file
Remember we didn't create a build directory by ourselves throughout this journey.
Vite outputs the build files to a dist directory by default and not the built directory, whereas tools like CRA (create-react-apps) use a build directory.
( This is exactly where the underlying functions and processes of different build tools manifests. )
We simply have to replace the build with dist in the deploy script inside the package.json file.
{
"homepage": "https://.github.io/",
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",
// ... other scripts }
// other scripts
}
Bug Fix #2: Updating the vite.config.js
By default your vite.config.js file looks as follows:
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
});
To make our app functions as expected without any bugs after successful deployment, we need to add base: '/Deploy-ReactJS-App-With-Vite/' to the object, which is passed to the defineConfig() method.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
base: '/Deploy-ReactJS-App-With-Vite/',
});
Setting the base property in vite.config.js is crucial for deploying a Vite-built app to a subdirectory, such as on GitHub Pages. It ensures that all asset paths are correctly prefixed with the subdirectory path, preventing broken links and missing resources.
Example:
Our repository is named Deploy-ReactJS-App-With-Vite and you are deploying it to GitHub Pages. The URL for your site will be https://username.github.io/Deploy-ReactJS-App-With-Vite/
If you don’t set the base property, the browser will try to load assets from https://username.github.io/ instead of https://username.github.io/Deploy-ReactJS-App-With-Vite/, resulting in missing resources.
Retry Deploying The App
Once you make the necessary changes to package.json file and vite.config.js file it's time to git add, commit, push. AGAIN!
Head to the working directory in the terminal and try deploying the app again:
npm run deploy
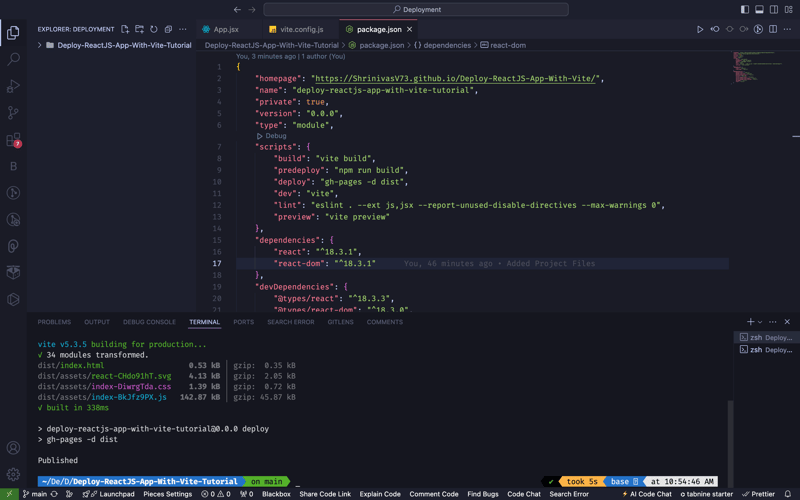
And this time when the app actually gets deployed to the Github pages, you'll see again, the positive acknowledgment to the terminal itself as follows:

If you refresh your GitHub repo go to the Settings => Pages tab of it, you'll see a new gh-pages branch added to the branches.

How do you access the app on web? Remember the value of homepage property in the package.json file? Yup! That's it.
In our case, it is https://ShrinivasV73.github.io/Deploy-ReactJS-App-With-Vite/
Conclusions
Congratulations! You've successfully learned how to deploy ReactJS App with Vite on GitHub Pages.
My recommendation for you folks would be to experiment as follows in different ways:
Create different font-end / full-stack apps like Angular or Vue.js and see how the configurations needs to be updated according to them.
Create different React Apps like Next.js or Remix or Gatsby
Use different platforms to deploy your front-end applications like vercel or netlify to see which option suits best for which use case.
In a nutshell, I started with experimentation and summarised my learning in this article. May be its your time to do so. Cheers!
If you think that my content is valuable or have any feedback,
do let me by reaching out to my following social media handles that you'll discover in my profile and the follows:
LinkedIn: https://www.linkedin.com/in/shrinivasv73/
Twitter (X): https://twitter.com/shrinivasv73
Instagram: https://www.instagram.com/shrinivasv73/
Email: [email protected]
-
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: usuários comument...Programação Postado em 2025-02-19
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: usuários comument...Programação Postado em 2025-02-19 -
 Como posso verificar com segurança a existência da coluna em uma tabela MySQL?] Outros sistemas de banco de dados. O método comumente tentado: se existe (selecione * de informação_schema.columns Onde tabela_name = ...Programação Postado em 2025-02-19
Como posso verificar com segurança a existência da coluna em uma tabela MySQL?] Outros sistemas de banco de dados. O método comumente tentado: se existe (selecione * de informação_schema.columns Onde tabela_name = ...Programação Postado em 2025-02-19 -
 O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?tipos de retorno múltiplos em java: um equívoco revelado no reino da programação Java, uma assinatura do método peculiar pode surgir, deixando...Programação Postado em 2025-02-19
O Java permite vários tipos de retorno: uma olhada mais próxima dos métodos genéricos?tipos de retorno múltiplos em java: um equívoco revelado no reino da programação Java, uma assinatura do método peculiar pode surgir, deixando...Programação Postado em 2025-02-19 -
 Como posso instalar o MySQL no Ubuntu sem um prompt de senha?instalação não interativa de mysql no ubuntu o método padrão de instalar o MySQL Server no Ubuntu usando sudo apt-get install mysql para solic...Programação Postado em 2025-02-19
Como posso instalar o MySQL no Ubuntu sem um prompt de senha?instalação não interativa de mysql no ubuntu o método padrão de instalar o MySQL Server no Ubuntu usando sudo apt-get install mysql para solic...Programação Postado em 2025-02-19 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-02-19
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-02-19 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? usando while (1) em vez de (;;) resulta em uma diferença de desempenho em infinito ...Programação Postado em 2025-02-19
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? usando while (1) em vez de (;;) resulta em uma diferença de desempenho em infinito ...Programação Postado em 2025-02-19 -
 Por que as funções de seta causam erros de sintaxe no IE11 e como posso corrigi -los?por que as funções da seta causam erros de sintaxe no ie 11 no código d3.js fornecido, o erro surge do uso das funções de seta . O IE 11 não s...Programação Postado em 2025-02-19
Por que as funções de seta causam erros de sintaxe no IE11 e como posso corrigi -los?por que as funções da seta causam erros de sintaxe no ie 11 no código d3.js fornecido, o erro surge do uso das funções de seta . O IE 11 não s...Programação Postado em 2025-02-19 -
 `ExEc ()` atualiza variáveis locais no Python 3 e, se não, como isso pode ser feito?Impacto do EXEC nas variáveis locais: um mergulho em A função Exec, um grampo de python para execução de código dinâmico, apresenta uma dúvi...Programação Postado em 2025-02-19
`ExEc ()` atualiza variáveis locais no Python 3 e, se não, como isso pode ser feito?Impacto do EXEC nas variáveis locais: um mergulho em A função Exec, um grampo de python para execução de código dinâmico, apresenta uma dúvi...Programação Postado em 2025-02-19 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-02-19
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-02-19 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-02-19
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-02-19 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19 -
 Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-02-19
Qual método é mais eficiente para a detecção de ponto em polígono: rastreamento de raio ou path.contains_points?detecção de ponto-em-polígono eficiente em python determinar se um ponto está dentro de um polígono é uma tarefa frequente na geometria computac...Programação Postado em 2025-02-19 -
 Como classificar os dados por comprimento da string em mysql usando char_length ()?selecionando dados por comprimento da string em mysql para classificar os dados com base no comprimento da string no mysql, em vez de usar str...Programação Postado em 2025-02-19
Como classificar os dados por comprimento da string em mysql usando char_length ()?selecionando dados por comprimento da string em mysql para classificar os dados com base no comprimento da string no mysql, em vez de usar str...Programação Postado em 2025-02-19 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























