Implante NextJs e NestJs como um único aplicativo
Ei! Estou animado em compartilhar como você pode configurar o NestJS para funcionar perfeitamente em um único host. Mas primeiro, deixe-me explicar por que essa configuração tem sido minha principal escolha para gerenciar front-end e back-end por tanto tempo.
Next.js é uma potência quando se trata de iniciar novos projetos. Ele vem com recursos como roteamento integrado, renderização no servidor (SSR) e cache que ajudam você a começar a trabalhar. Além disso, Next.js tem seus próprios recursos de API internos, permitindo gerenciar tarefas como cache e preparação de dados diretamente na estrutura. Isso significa que você pode se concentrar mais na construção do seu aplicativo e menos na configuração da infraestrutura.
Mas às vezes você precisa de algo mais poderoso para o servidor. É aí que entra o Nest.js. Essa estrutura é tão poderosa que pode lidar não apenas com as tarefas de middleware entre seu back-end e front-end, mas também pode atuar como uma solução de back-end robusta por conta própria. Portanto NestJS é uma boa adição ao Next.js neste caso, permitindo o uso de uma única linguagem de programação para frontend e backend.
Por que um único host?
Simplificando, é incrivelmente conveniente. Com apenas um git pull e um docker-compose up -d, você está pronto para começar. Não há necessidade de se preocupar com CORS ou malabarismo com portas. Além disso, agiliza o processo de entrega, fazendo com que tudo corra de maneira mais tranquila e eficiente. Como desvantagem, posso apontar que isso não é adequado para grandes projetos com alta carga.
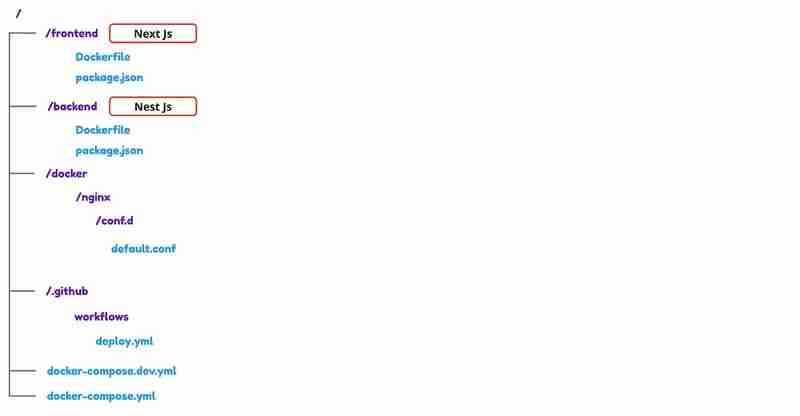
1. Primeiro, vamos definir a estrutura de pastas do seu repositório

2. Vamos declarar um arquivo docker para o servidor
Arquivo: ./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
Simplificando, é incrivelmente conveniente. Com apenas um git pull e um docker-compose up -d, você está pronto para começar. Não há necessidade de se preocupar com CORS ou malabarismo com portas. Além disso, agiliza o processo de entrega, fazendo com que tudo corra de maneira mais tranquila e eficiente. Como desvantagem, posso apontar que isso não é adequado para grandes projetos com alta carga.
3. Outro arquivo docker para modo de desenvolvimento
Para o modo de desenvolvimento, não precisamos de serviço de contêiner para back-end e front-end porque iremos executá-los localmente.
Arquivo: ./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4. Arquivo Docker para back-end
Arquivo: ./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6. Configuração Ngnix
Nesta etapa, configuramos o Nginx para atuar como um proxy reverso para nosso frontend Next.js e backend Nest.js. A configuração do Nginx permite encaminhar solicitações perfeitamente entre o front-end e o back-end, ao mesmo tempo em que as atende no mesmo host.
Arquivo: /docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Esta configuração escuta na porta 80 e roteia o tráfego geral para o frontend Next.js na porta 3000, enquanto quaisquer solicitações para /api são encaminhadas para o backend Nest.js na porta 3010.
7. Prefixo global da NestJs
Como usamos o mesmo host, precisamos que os NestJs estejam disponíveis em /apipath. Para fazer isso, precisamos setGlobalPrefix — API.
Arquivo: ./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. Interface
Nenhuma configuração é necessária no frontend, mas apenas levando em consideração que todas as solicitações do servidor devem ser chamadas em relação ao caminho /api.
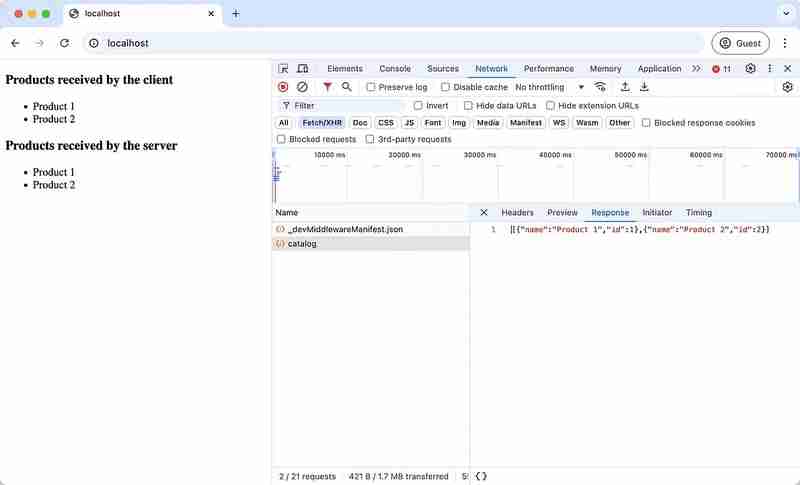
9. Execute localmente
front-end do CD
npm executar desenvolvedor
cd ../backend
início de execução npm:dev
cd ../
docker-compose -f docker-compose.dev.yml up -d
Agora podemos verificar nosso site abrindo localhost no navegador. No exemplo temos 1 requisição no servidor e outra no cliente. Ambas as solicitações são chamadas de Next.Js e processadas por Nest.Js.

10. Implante e execute no servidor via GitHub
Este artigo explora como implantar um projeto em um servidor usando Docker Registry e GitHub Actions. O processo começa com a criação de imagens Docker para back-end e front-end no Docker Registry. Depois disso, você precisará configurar um repositório GitHub e configurar os segredos necessários para uma implantação perfeita:
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
REMOTE_SERVER_HOST
REMOTE_SERVER_USERNAME
REMOTE_SERVER_SSH_KEY
REMOTE_SERVER_SSH_PORT
A desvantagem de usar um repositório para backend e frontend é que cada vez que você envia algo, ambas as imagens são reconstruídas. Para otimizá-lo, podemos usar estas condições:
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
Torna possível reconstruir apenas a imagem que você atende especificando a mensagem de commit.
Arquivo: ./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
empregos:
front-end de construção e push:
executado: ubuntu-mais recente
if: contém(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
passos:
- nome: Check-out
usa: ações/checkout@v3
- nome: Faça login no Docker Hub
usa: docker/login-action@v1
com:
nome de usuário: ${{ secrets.DOCKERHUB_USERNAME }}
senha: ${{ secrets.DOCKERHUB_TOKEN }}
- nome: Construa e envie o front-end para o Docker Hub
usa: docker/build-push-action@v2
com:
contexto: front-end
arquivo: frontend/Dockerfile
empurrar: verdadeiro
tags: ${{secrets.DOCKER_FRONTEND_IMAGE }}:mais recentes
- nome: SSH no servidor remoto e implantação do frontend
usa: appleboy/ssh-action@master
com:
anfitrião: ${{ secrets.REMOTE_SERVER_HOST }}
nome de usuário: ${{ secrets.REMOTE_SERVER_USERNAME }}
senha: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
porta: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
roteiro: |
site do CD/
docker rmi -f ${{secrets.DOCKER_FRONTEND_IMAGE }}:mais recentes
docker-compose down
docker-compose up -d
construir e enviar back-end:
executado: ubuntu-mais recente
if: contém(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
passos:
- nome: Check-out
usa: ações/checkout@v3
- nome: Faça login no Docker Hub
usa: docker/login-action@v1
com:
nome de usuário: ${{ secrets.DOCKERHUB_USERNAME }}
senha: ${{ secrets.DOCKERHUB_TOKEN }}
- nome: Construa e envie back-end para Docker Hub
usa: docker/build-push-action@v2
com:
contexto: back-end
arquivo: backend/Dockerfile
empurrar: verdadeiro
tags: ${{secrets.DOCKER_BACKEND_IMAGE }}:mais recentes
- nome: SSH no servidor remoto e implantar back-end
usa: appleboy/ssh-action@master
com:
anfitrião: ${{ secrets.REMOTE_SERVER_HOST }}
nome de usuário: ${{ secrets.REMOTE_SERVER_USERNAME }}
senha: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
porta: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
roteiro: |
site do CD/
docker rmi -f ${{secrets.DOCKER_BACKEND_IMAGE }}:mais recentes
docker-compose down
docker-compose up -d=
Repositório: https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
Recapitular
Este artigo é um guia prático para implantar Next.js e Nest.js juntos em um único servidor, tornando-o uma solução ideal para desenvolvedores que desejam uma configuração simplificada. Combinando os pontos fortes do Next.js para frontend e Nest.js para backend, mostrei como gerenciar com eficiência ambas as partes do seu aplicativo usando Docker e GitHub Actions. Ele simplifica o processo de implantação, permitindo que você se concentre na construção do seu aplicativo, em vez de fazer malabarismos com várias configurações. Perfeito para quem deseja colocar um projeto full-stack em funcionamento rapidamente e com o mínimo de complicações.
-
 Como posso contar com eficiência ocorrências de elementos em uma lista de Java?contando ocorrências de elementos em uma lista dentro do reino da programação Java, a tarefa de enumerar ocorrências de elementos dentro de um...Programação Postado em 2025-02-19
Como posso contar com eficiência ocorrências de elementos em uma lista de Java?contando ocorrências de elementos em uma lista dentro do reino da programação Java, a tarefa de enumerar ocorrências de elementos dentro de um...Programação Postado em 2025-02-19 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Considere a alocação de memóri...Programação Postado em 2025-02-19 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-02-19
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-02-19 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-02-19
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-02-19 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-02-19
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-02-19 -
 Como implementar o manuseio de exceção personalizado com o módulo de log do Python?manuseio de erros personalizado com o módulo de registro de Python garantindo que as exceções não sejadas sejam manipuladas adequadamente e o ...Programação Postado em 2025-02-19
Como implementar o manuseio de exceção personalizado com o módulo de log do Python?manuseio de erros personalizado com o módulo de registro de Python garantindo que as exceções não sejadas sejam manipuladas adequadamente e o ...Programação Postado em 2025-02-19 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-02-19 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-02-19
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-02-19 -
 Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-02-19
Como superar as restrições de redefinição da função do PHP?superando a função do PHP Redefinição limitações em php, definir uma função com o mesmo nome várias vezes é um não-no. Tentar fazê -lo, como v...Programação Postado em 2025-02-19 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando esta s...Programação Postado em 2025-02-19 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-02-19
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-02-19 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: javascript deixa de executar depois de usar o botão de volta ao Firefox usuários do Firefox podem encontra...Programação Postado em 2025-02-19
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: javascript deixa de executar depois de usar o botão de volta ao Firefox usuários do Firefox podem encontra...Programação Postado em 2025-02-19 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-02-19
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-02-19 -
 Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-02-19
Objetos-ajuste: a capa falha no IE e na borda, como consertar?object-fit: a capa falha no ie e borda, como corrigir? utilizando objeto-fit: cover; No CSS, para manter a altura consistente da imagem funcio...Programação Postado em 2025-02-19 -
 Por que as funções de seta causam erros de sintaxe no IE11 e como posso corrigi -los?por que as funções da seta causam erros de sintaxe no ie 11 no código d3.js fornecido, o erro surge do uso das funções de seta . O IE 11 não s...Programação Postado em 2025-02-19
Por que as funções de seta causam erros de sintaxe no IE11 e como posso corrigi -los?por que as funções da seta causam erros de sintaxe no ie 11 no código d3.js fornecido, o erro surge do uso das funções de seta . O IE 11 não s...Programação Postado em 2025-02-19
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























