 Primeira página > Programação > Como criar um componente de tabela personalizado com React e Typescript (Parte 2)
Primeira página > Programação > Como criar um componente de tabela personalizado com React e Typescript (Parte 2)
Como criar um componente de tabela personalizado com React e Typescript (Parte 2)
Introdução
Yay! ? Você chegou à parte final desta série de duas partes! Se você ainda não conferiu a Parte 1, pare aqui e leia-a primeiro. Não se preocupe, esperaremos até você voltar! ?
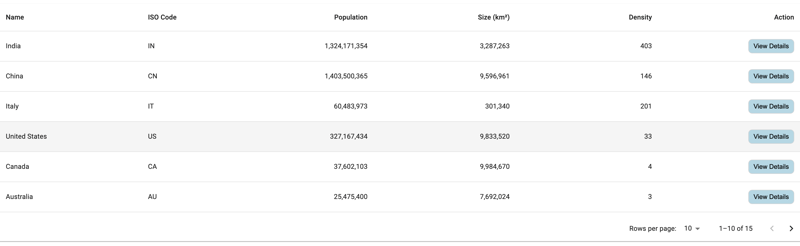
Na Parte 1, construímos o componente CustomTable. Você pode vê-lo em ação aqui.
Nesta segunda parte, estenderemos o componente para adicionar alguns novos recursos. Estaremos trabalhando para isso:
Para suportar isso, o componente CustomTable precisará de algumas melhorias:
- A capacidade de formatar o valor renderizado - por exemplo, renderizar um número com formatação adequada.
- Flexibilidade para permitir que os usuários forneçam modelos personalizados para renderização de linhas, dando-lhes controle sobre como cada coluna é exibida.
Vamos mergulhar na construção do primeiro recurso.
Estendendo a interface da coluna
Começaremos adicionando um método de formato à interface Column para controlar como colunas específicas renderizam seus valores.
interface Column{ id: keyof T; label: string; format?: (value: string | number) => string; }
Este método de formatação opcional será usado para formatar dados quando necessário. Vamos ver como isso funciona com um exemplo do arquivo Country.tsx. Adicionaremos um método de formato à coluna de população.
const columns: Column[] = [ { id: "name", label: "Name" }, { id: "code", label: "ISO\u00a0Code" }, { id: "population", label: "Population", format: (value) => new Intl.NumberFormat("en-US").format(value as number), }, { id: "size", label: "Size\u00a0(km\u00b2)", }, { id: "density", label: "Density", }, ];
Aqui, estamos usando o método JavaScript Intl.NumberFormat para formatar a população como um número. Você pode aprender mais sobre esse método aqui.
Em seguida, precisamos atualizar nosso componente CustomTable para verificar a função de formato e aplicá-la quando ela existir.
{rows.map((row, index) => ( {columns.map((column, index) => ( ))}{column.format ? column.format(row[column.id] as string) : (row[column.id] as string)} ))}
Com esta modificação, a coluna de população agora é renderizada com a formatação apropriada. Você pode vê-lo em ação aqui.
Suporte a modelos personalizados
Agora, vamos implementar o próximo recurso: permitir modelos personalizados para renderizar colunas. Para fazer isso, adicionaremos suporte para passar JSX como um adereço filho ou usar adereços de renderização, dando aos consumidores controle total sobre como cada célula é renderizada.
Primeiro, estenderemos a interface Props para incluir um acessório opcional para filhos.
interface Props{ rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.ReactNode; }
A seguir, modificaremos nosso componente CustomTable para oferecer suporte a esta nova propriedade, preservando o comportamento existente.
{columns.map((column, index) => ( {children ? children(row, column) : column.format ? column.format(row[column.id] as string) : row[column.id]} ))}
Isso garante que, se a propriedade kids for aprovada, o modelo personalizado será usado; caso contrário, voltaremos ao comportamento padrão.
Vamos também refatorar o código para torná-lo mais reutilizável:
const getFormattedValue = (column, row) => {
const value = row[column.id];
return column.format ? column.format(value) : value as string;
};
const getRowTemplate = (row, column, children) => {
return children ? children(row, column) : getFormattedValue(column, row);
};
Componente de linha personalizada
Agora vamos construir um componente de linha personalizado no arquivo Countries.tsx. Criaremos um componente CustomRow para lidar com lógica de renderização especial.
interface RowProps {
row: Country;
column: Column;
}
const CustomRow = ({ row, column }: RowProps) => {
const value = row[column.id];
if (column.format) {
return {column.format(value as string)};
}
return {value};
};
Em seguida, atualizaremos Countries.tsx para passar este componente CustomRow para CustomTable.
const Countries = () => ({(row, column) => );}
Para People.tsx, que não precisa de nenhum modelo especial, podemos simplesmente renderizar a tabela sem a propriedade children.
const People = () =>;
Melhorias
Uma melhoria que podemos fazer é o uso de índices de array como chaves, o que pode causar problemas. Em vez disso, vamos impor o uso de um rowKey exclusivo para cada linha.
Estenderemos a interface Props para exigir um rowKey.
interface Props{ rowKey: keyof T; rows: T[]; columns: Column []; children?: (row: T, column: Column ) => React.JSX.Element | string; onRowClick?: (row: T) => void; }
Agora, cada consumidor de CustomTable deve fornecer um rowKey para garantir uma renderização estável.
{(row, column) => }
Código Final
Confira o código completo aqui.
Conclusão
Neste artigo, estendemos nosso componente CustomTable personalizado adicionando opções de formatação e a capacidade de passar modelos personalizados para colunas. Esses recursos nos dão maior controle sobre como os dados são renderizados em tabelas, ao mesmo tempo que tornam o componente flexível e reutilizável para diferentes casos de uso.
Também melhoramos o componente aplicando uma propriedade rowKey para evitar o uso de índices de array como chaves, garantindo uma renderização mais eficiente e estável.
Espero que este guia tenha sido útil! Sinta-se à vontade para compartilhar suas idéias na seção de comentários.
Obrigado por ficar comigo nesta jornada! ?
-
 Dominando o teste de unidade para Java: o projeto 'Student Class Test'Desbloqueie seu potencial como desenvolvedor Java mergulhando no mundo dos testes unitários com o projeto Student Class Test do LabEx. Este curso abra...Programação Publicado em 2024-11-08
Dominando o teste de unidade para Java: o projeto 'Student Class Test'Desbloqueie seu potencial como desenvolvedor Java mergulhando no mundo dos testes unitários com o projeto Student Class Test do LabEx. Este curso abra...Programação Publicado em 2024-11-08 -
 Como simular o recurso noSuchMethod para propriedades em JavaScript?Como implementar o recurso noSuchMethod para propriedades em JavaScriptEm JavaScript, o noSuchMethod em implementações como Rhino e SpiderMonkey permi...Programação Publicado em 2024-11-08
Como simular o recurso noSuchMethod para propriedades em JavaScript?Como implementar o recurso noSuchMethod para propriedades em JavaScriptEm JavaScript, o noSuchMethod em implementações como Rhino e SpiderMonkey permi...Programação Publicado em 2024-11-08 -
 Implementando uma Lambda com GitLab CI/CD e Terraform para Integração SFTP, S Databricks em GoReduzindo Custos com Automação de Processos no Databricks Tive uma necessidade em um cliente de reduzir o custo de processos que rodavam no D...Programação Publicado em 2024-11-08
Implementando uma Lambda com GitLab CI/CD e Terraform para Integração SFTP, S Databricks em GoReduzindo Custos com Automação de Processos no Databricks Tive uma necessidade em um cliente de reduzir o custo de processos que rodavam no D...Programação Publicado em 2024-11-08 -
 Por que meu servidor GoLang não oferece vídeos MP4 grandes?GoLang HTTP Webserver servindo vídeo MP4DesafioUm servidor web foi criado usando GoLang que serve HTML/JS/CSS e imagens. Quando o servidor tentou forn...Programação Publicado em 2024-11-08
Por que meu servidor GoLang não oferece vídeos MP4 grandes?GoLang HTTP Webserver servindo vídeo MP4DesafioUm servidor web foi criado usando GoLang que serve HTML/JS/CSS e imagens. Quando o servidor tentou forn...Programação Publicado em 2024-11-08 -
 Como redirecionar uma página da Web e enviar dados POST com PHP sem usar formulários HTML?Redirecionando e enviando dados POST com PHPNesta questão, encontramos um desafio único: como redirecionar uma página da web e enviar dados via o méto...Programação Publicado em 2024-11-08
Como redirecionar uma página da Web e enviar dados POST com PHP sem usar formulários HTML?Redirecionando e enviando dados POST com PHPNesta questão, encontramos um desafio único: como redirecionar uma página da web e enviar dados via o méto...Programação Publicado em 2024-11-08 -
 Como lidar com falhas de autorização durante envios de formulários JSF?Falhas de autorização durante envios de formulários JSF: uma análise abrangenteAo implementar mecanismos de autorização personalizados em aplicativos ...Programação Publicado em 2024-11-08
Como lidar com falhas de autorização durante envios de formulários JSF?Falhas de autorização durante envios de formulários JSF: uma análise abrangenteAo implementar mecanismos de autorização personalizados em aplicativos ...Programação Publicado em 2024-11-08 -
 Como você pode gerenciar com eficiência vários arquivos JavaScript e CSS para obter o desempenho ideal da página?Gerenciamento de vários arquivos JavaScript e CSS: práticas recomendadasOrganizar uma infinidade de arquivos JavaScript e CSS pode representar um desa...Programação Publicado em 2024-11-08
Como você pode gerenciar com eficiência vários arquivos JavaScript e CSS para obter o desempenho ideal da página?Gerenciamento de vários arquivos JavaScript e CSS: práticas recomendadasOrganizar uma infinidade de arquivos JavaScript e CSS pode representar um desa...Programação Publicado em 2024-11-08 -
 Minha experiência de entrevista no Amazon SDE – 4 de maioMinha experiência de entrevista no Amazon SDE – maio de 2024 Em maio de 2024, tive a oportunidade de fazer uma entrevista para uma função de ...Programação Publicado em 2024-11-08
Minha experiência de entrevista no Amazon SDE – 4 de maioMinha experiência de entrevista no Amazon SDE – maio de 2024 Em maio de 2024, tive a oportunidade de fazer uma entrevista para uma função de ...Programação Publicado em 2024-11-08 -
 Como enviar várias imagens em uma solicitação cURL POST?Usando matrizes em solicitações cURL POSTNa tentativa de enviar uma matriz de imagens usando cURL, os usuários podem encontrar problemas onde apenas o...Programação Publicado em 2024-11-08
Como enviar várias imagens em uma solicitação cURL POST?Usando matrizes em solicitações cURL POSTNa tentativa de enviar uma matriz de imagens usando cURL, os usuários podem encontrar problemas onde apenas o...Programação Publicado em 2024-11-08 -
 Por que os dados do Axios POST não estão acessíveis em $ _POST?Parâmetros de postagem do Axios não lidos por $_POSTVocê está postando dados em um endpoint PHP usando Axios e espera acessá-los em $ _POST ou $_REQUE...Programação Publicado em 2024-11-08
Por que os dados do Axios POST não estão acessíveis em $ _POST?Parâmetros de postagem do Axios não lidos por $_POSTVocê está postando dados em um endpoint PHP usando Axios e espera acessá-los em $ _POST ou $_REQUE...Programação Publicado em 2024-11-08 -
 ## Expressões construtoras em JPQL: usar ou não usar?Expressões de construtor em JPQL: uma prática benéfica ou problemática?JPQL fornece a capacidade de criar novos objetos dentro de instruções select us...Programação Publicado em 2024-11-08
## Expressões construtoras em JPQL: usar ou não usar?Expressões de construtor em JPQL: uma prática benéfica ou problemática?JPQL fornece a capacidade de criar novos objetos dentro de instruções select us...Programação Publicado em 2024-11-08 -
 ProtótipoÉ um dos padrões de design criacional. Usado para criar cópias duplicadas/superficiais de um determinado objeto. Este padrão é útil quando a criação d...Programação Publicado em 2024-11-08
ProtótipoÉ um dos padrões de design criacional. Usado para criar cópias duplicadas/superficiais de um determinado objeto. Este padrão é útil quando a criação d...Programação Publicado em 2024-11-08 -
 Variáveis Python: regras de nomenclatura e inferência de tipo explicadasPython é uma linguagem de programação amplamente usada, conhecida por sua simplicidade e legibilidade. Compreender como as variáveis funcionam é fun...Programação Publicado em 2024-11-08
Variáveis Python: regras de nomenclatura e inferência de tipo explicadasPython é uma linguagem de programação amplamente usada, conhecida por sua simplicidade e legibilidade. Compreender como as variáveis funcionam é fun...Programação Publicado em 2024-11-08 -
 Como adicionar com eficiência várias colunas a um DataFrame do Pandas simultaneamente?Adicionando várias colunas a um DataFrame do Pandas simultaneamenteNa manipulação de dados do Pandas, adicionar com eficiência várias novas colunas a ...Programação Publicado em 2024-11-08
Como adicionar com eficiência várias colunas a um DataFrame do Pandas simultaneamente?Adicionando várias colunas a um DataFrame do Pandas simultaneamenteNa manipulação de dados do Pandas, adicionar com eficiência várias novas colunas a ...Programação Publicado em 2024-11-08 -
 De desenvolvedor a arquiteto sênior: uma história de sucesso de conhecimento técnico e dedicaçãoUma história verdadeira de um desenvolvedor promovido como arquiteto sênior Um desenvolvedor Java EE qualificado com apenas 4 anos de experiência, ing...Programação Publicado em 2024-11-08
De desenvolvedor a arquiteto sênior: uma história de sucesso de conhecimento técnico e dedicaçãoUma história verdadeira de um desenvolvedor promovido como arquiteto sênior Um desenvolvedor Java EE qualificado com apenas 4 anos de experiência, ing...Programação Publicado em 2024-11-08
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























