Como o CheckStat foi criado: análise do site em tempo real
O que é CheckStat
CheckStat é um projeto que desenvolvi para ajudar proprietários de sites, desenvolvedores e analistas a entender melhor o que está acontecendo em seus recursos da web. Essa ferramenta permite que você acompanhe o que os visitantes estão fazendo no seu site em tempo real. A análise dessas estatísticas ajuda você a tomar decisões mais informadas e a melhorar o desempenho do seu site.
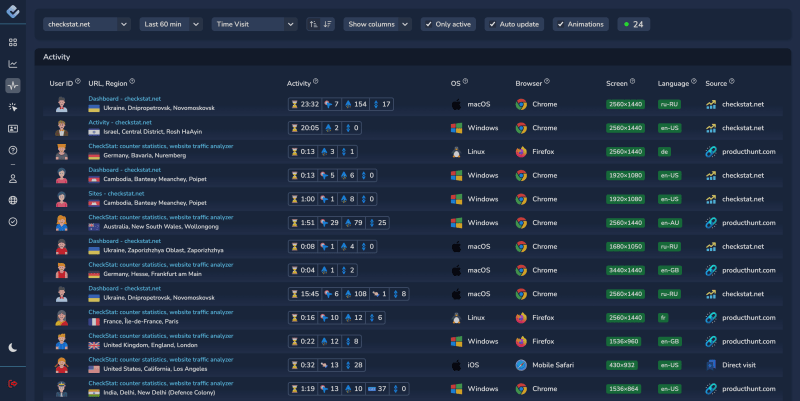
1. Atividade
Na seção "Atividade", você pode observar o que os visitantes estão fazendo no seu site em tempo real. Isso lhe dá uma visão completa de quem está em seu site no momento, o que estão fazendo e de onde vieram.

- Ícones exclusivos para cada visitante: Cada usuário do seu site é representado por um ícone exclusivo, facilitando sua identificação. Você pode personalizar o ícone para cada visitante, selecionando e bloqueando uma imagem específica.
- Informações sobre horário de visita: o horário em que um visitante entrou em seu site é exibido de acordo com seu fuso horário, o que ajuda a sincronizar dados com eventos locais ou promoções no site.
- Contagem de visitas: o sistema mostra quantas vezes um usuário visitou o site hoje, este mês e no geral, ajudando você a avaliar a fidelidade e a atividade de seus visitantes regulares.
- URL e título da página: para cada visita, o URL e o título da página que eles estão visualizando são exibidos, ajudando você a entender qual conteúdo está chamando a atenção dos usuários.
- Geolocalização: você pode ver o país, região e cidade de onde o visitante veio. Isso é importante para analisar a distribuição geográfica do seu público.
- Atividade do usuário: parâmetros como cliques, movimentos do mouse, pressionamentos de teclas, interações de sensores e rolagem são rastreados, proporcionando uma compreensão completa do envolvimento do usuário com seu site.
- Detalhes técnicos: O sistema fornece informações sobre o sistema operacional, navegador, tipo de dispositivo e resolução de tela do usuário. Esses dados ajudam a otimizar o conteúdo e o design para diferentes dispositivos.
- Origem do tráfego: você pode ver de onde veio o visitante (por exemplo, mecanismos de pesquisa, redes sociais ou outros sites), ajudando a avaliar a eficácia de suas campanhas de marketing.
Além disso, na seção "Atividade", você pode ativar filtros para exibir apenas usuários ativos que estão interagindo com o site. Isso permite que você se concentre nos usuários que estão mais envolvidos com seu conteúdo.
A atualização automática é habilitada por padrão e novas visitas são exibidas em tempo real com animação. Esse recurso ajuda você a reagir instantaneamente às mudanças no site, como durante uma promoção ou campanha de marketing.
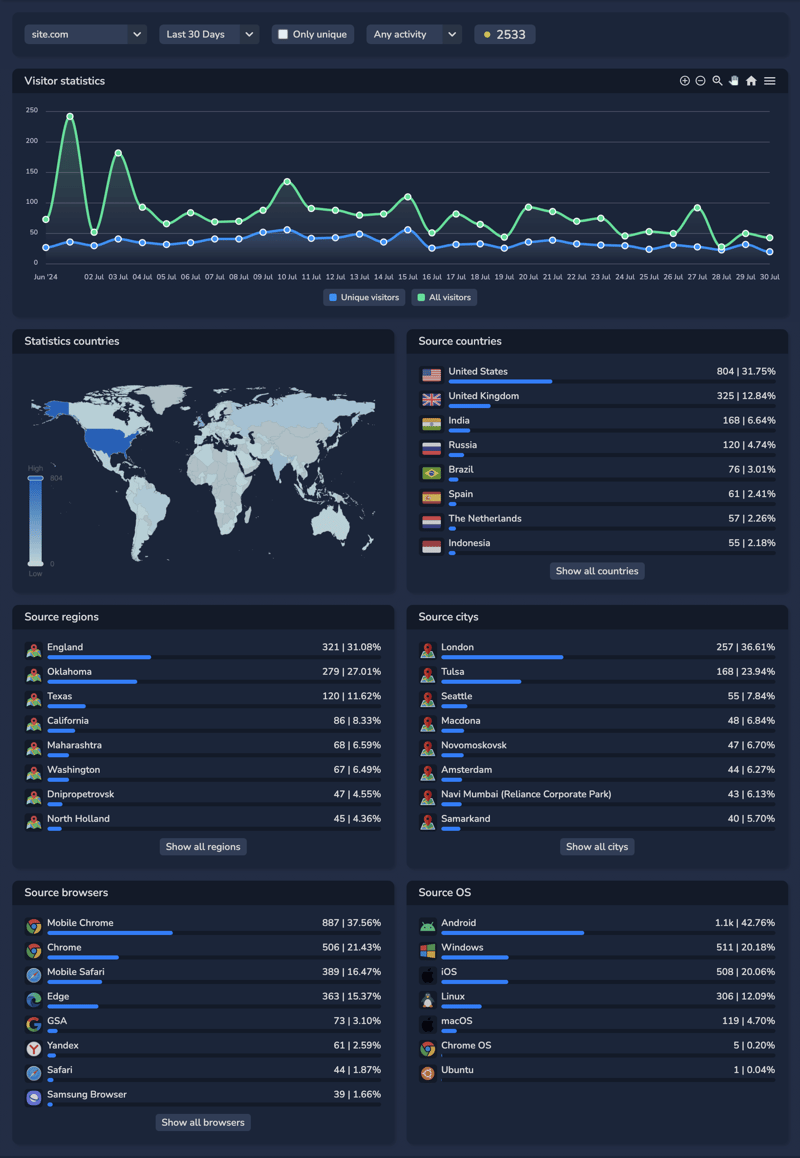
2. Estatísticas
A seção "Estatísticas" foi projetada para análises mais profundas. Aqui, você pode coletar e analisar dados durante qualquer período, não limitado a intervalos de tempo padrão.

- Gráfico principal: O gráfico principal exibe duas linhas — o número total de visualizações e visitantes únicos durante o período selecionado. Isso ajuda você a avaliar rapidamente como a atividade do site mudou ao longo de dias, semanas ou meses.
- Mapa de visitantes: O mapa mundial visualiza dados de visitantes de diferentes países. O gradiente de cores do branco (mínimo de visitantes) ao azul (máximo de visitantes) facilita a visualização de quais regiões geram mais tráfego.
- Análise de parâmetros: na parte inferior da página, os blocos exibem dados por país, região, cidade, navegador, sistema operacional e outros parâmetros. Você pode selecionar os parâmetros de seu interesse e adicioná-los a um filtro para ver apenas as informações necessárias. Essa ferramenta flexível ajuda você a refinar sua análise e tomar decisões mais precisas.
Você também pode configurar filtros para incluir ou excluir determinados parâmetros e ver como isso afeta as estatísticas gerais. Por exemplo, você pode ver como os usuários de uma região específica interagem com seu site e quais páginas os atraem mais.
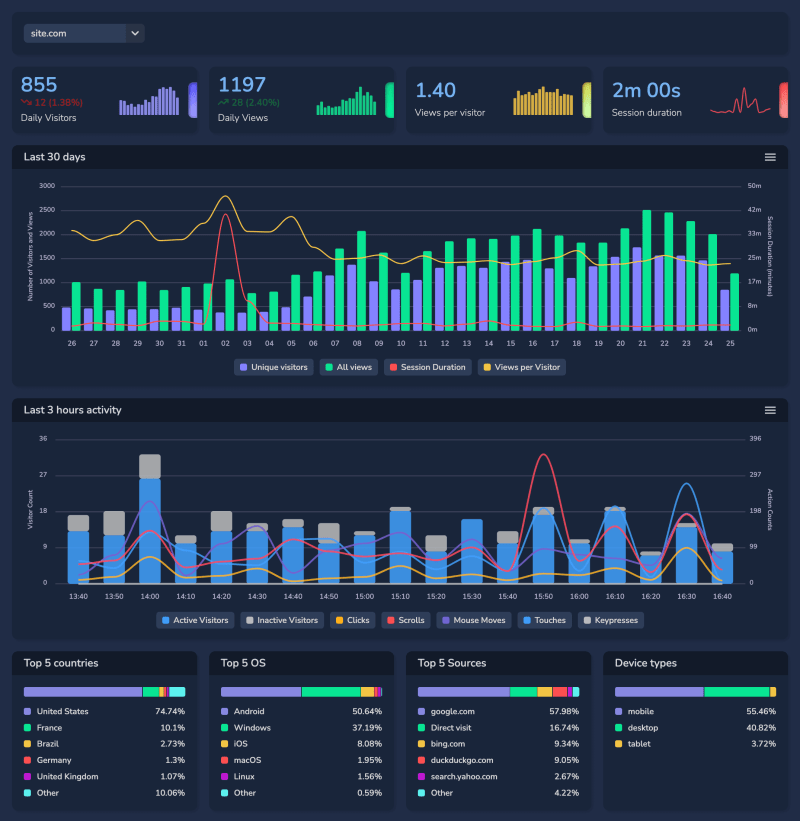
3. Painel
O "Painel" é um painel de resumo que exibe as principais métricas do seu site para o dia atual e rastreia as alterações nos últimos 30 dias.

- Principais métricas: o painel mostra o número de visitantes únicos, total de visualizações, média de visualizações por visitante e duração média da sessão. Esses dados ajudam você a avaliar rapidamente o desempenho atual do seu site.
- Gráficos de atividades: no painel, você pode ver gráficos que mostram a atividade do usuário nas últimas três horas, agrupados em intervalos de 10 minutos. Isso ajuda você a avaliar os períodos de pico de atividade e determinar quando seu site é mais visitado.
- Os 5 principais parâmetros principais: aqui, você encontrará dados sobre os 5 principais países, sistemas operacionais, fontes de tráfego e tipos de dispositivos. Esses dados ajudam você a entender quais dispositivos e plataformas seus usuários estão usando e de onde eles vêm.
O "Painel" é um lugar onde você pode obter rapidamente uma visão geral do que está acontecendo em seu site.
Detalhes técnicos
CheckStat é construído usando tecnologias modernas que garantem alto desempenho e escalabilidade:
- PHP: A principal linguagem usada para desenvolvimento do lado do servidor e processamento lógico de aplicativos.
- MySQL e Elasticsearch: MySQL é usado para armazenamento confiável de dados, enquanto Elasticsearch permite pesquisa e análise rápidas de grandes volumes de informações.
- Kibana: Uma ferramenta para visualização de dados em tempo real, integrada ao Elasticsearch.
- Nginx: Um servidor web que fornece acesso rápido e estável ao site.
- JavaScript e AJAX: Usado para criar elementos dinâmicos e interativos no lado do cliente.
- UAParser.js e current-device: Bibliotecas para identificação do dispositivo e suas características.
- ApexCharts e ECharts: Ferramentas para criação de tabelas e gráficos usados para visualização de dados.
- vanilla-datetimerange-picker: uma biblioteca para fácil seleção de intervalo de datas, tornando a análise do lado do usuário mais conveniente.
Essas tecnologias ajudam a CheckStat a processar rapidamente grandes quantidades de dados e fornecer análises em tempo real.
Casos de uso
CheckStat é uma ferramenta que realmente ajuda a melhorar o seu site. Veja como você pode usá-lo:
- Monitore as ações do usuário: na seção "Atividade", você pode ver em tempo real o que os visitantes estão fazendo no seu site. Quem entrou, quais páginas estão visualizando, de onde vieram, quais dispositivos e navegadores estão usando – está tudo bem aí. Isso é útil para entender como as pessoas interagem com seu conteúdo e onde podem perder o interesse.
- Filtrar e analisar dados: em "Estatísticas", você pode configurar filtros para ver apenas as informações necessárias. Por exemplo, você pode escolher dados por regiões ou fontes de tráfego específicas e excluir os desnecessários. Isso ajuda você a se concentrar no que realmente importa.
- Otimizar conteúdo: usando dados de "Atividade" e "Estatísticas", você pode identificar quais páginas são populares e melhorá-las. Se você perceber que as pessoas passam muito tempo em determinadas páginas, pode valer a pena adicionar conteúdo mais útil a elas.
- Analise fontes de tráfego: CheckStat mostra de onde vêm seus visitantes - sejam mecanismos de pesquisa, redes sociais ou entradas diretas. Isso ajuda você a entender quais canais estão funcionando melhor e onde investir mais esforço.
Esses exemplos mostram como o CheckStat pode ajudar você a entender o que está acontecendo em seu site e torná-lo melhor.
Sobre o desenvolvedor
CheckStat foi desenvolvido na Ucrânia, sob condições desafiadoras de guerra contínua e interrupções periódicas de energia devido a danos à infraestrutura energética. Apesar destes desafios, o projeto foi concluído com sucesso e continua a evoluir.
Conclusão
CheckStat é uma ferramenta desenvolvida para quem deseja entender melhor seus usuários e melhorar seu site. Ele permite que você rastreie facilmente a atividade do site, analise as principais métricas e tome decisões baseadas em dados. Experimente o CheckStat e veja por si mesmo como ele pode ser conveniente e útil.
Link do site: CheckStat.net
-
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-18
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-18 -
 Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-11-18
Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-11-18 -
 Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-18
Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-18 -
 Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-18
Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-18 -
 VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-18
VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-18 -
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-18
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-18 -
 Como enviar dados FormData e String simultaneamente em JQuery AJAX?Enviando FormData e String Data Simultaneamente em JQuery AJAXAo trabalhar com formulários envolvendo uploads de arquivos, é necessário combinar dados...Programação Publicado em 2024-11-18
Como enviar dados FormData e String simultaneamente em JQuery AJAX?Enviando FormData e String Data Simultaneamente em JQuery AJAXAo trabalhar com formulários envolvendo uploads de arquivos, é necessário combinar dados...Programação Publicado em 2024-11-18 -
 Por que os ponteiros são usados para o tipo http.Request no Go?Compreendendo o requisito do ponteiro em http.RequestNa linguagem de programação Go, os ponteiros são essenciais para lidar com grandes estruturas com...Programação Publicado em 2024-11-18
Por que os ponteiros são usados para o tipo http.Request no Go?Compreendendo o requisito do ponteiro em http.RequestNa linguagem de programação Go, os ponteiros são essenciais para lidar com grandes estruturas com...Programação Publicado em 2024-11-18 -
 Como conectar-se a um soquete TCP de um navegador usando JavaScript no recurso experimental do Chrome?Conectando-se ao soquete TCP do navegador usando JavaScriptEnquanto você procura estabelecer uma comunicação bidirecional entre o JavaScript de um nav...Programação Publicado em 2024-11-18
Como conectar-se a um soquete TCP de um navegador usando JavaScript no recurso experimental do Chrome?Conectando-se ao soquete TCP do navegador usando JavaScriptEnquanto você procura estabelecer uma comunicação bidirecional entre o JavaScript de um nav...Programação Publicado em 2024-11-18 -
 Como retornar um erro se uma função Go entrar em pânico?Retornando do adiamento no GoVocê está encontrando um problema em que deseja retornar um erro se uma função entrar em pânico no Go. Aqui está uma anál...Programação Publicado em 2024-11-18
Como retornar um erro se uma função Go entrar em pânico?Retornando do adiamento no GoVocê está encontrando um problema em que deseja retornar um erro se uma função entrar em pânico no Go. Aqui está uma anál...Programação Publicado em 2024-11-18 -
 O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 17/11/2024
O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 17/11/2024 -
 Como depurar código Python de maneira eficaz: dicas práticas e ferramentasDepuração Python: dicas práticas e ferramentasAo solucionar problemas de código Python, é crucial ter um kit de ferramentas de técnicas de depuração à...Programação Publicado em 17/11/2024
Como depurar código Python de maneira eficaz: dicas práticas e ferramentasDepuração Python: dicas práticas e ferramentasAo solucionar problemas de código Python, é crucial ter um kit de ferramentas de técnicas de depuração à...Programação Publicado em 17/11/2024 -
 Como posso limpar o cache de consultas do MySQL sem reiniciar o servidor?Mitigando o cache de consulta MySQL sem retomar o servidorApesar do aumento de desempenho oferecido pelo cache de consulta MySQL, podem surgir ocasiõe...Programação Publicado em 17/11/2024
Como posso limpar o cache de consultas do MySQL sem reiniciar o servidor?Mitigando o cache de consulta MySQL sem retomar o servidorApesar do aumento de desempenho oferecido pelo cache de consulta MySQL, podem surgir ocasiõe...Programação Publicado em 17/11/2024 -
 Como o MySQL lida com a distinção entre maiúsculas e minúsculas em nomes de tabelas e colunas?Diferenciação de maiúsculas e minúsculas de nomes de colunas e tabelas no MySQLO tópico de diferenciação de maiúsculas e minúsculas no MySQL pode ser ...Programação Publicado em 17/11/2024
Como o MySQL lida com a distinção entre maiúsculas e minúsculas em nomes de tabelas e colunas?Diferenciação de maiúsculas e minúsculas de nomes de colunas e tabelas no MySQLO tópico de diferenciação de maiúsculas e minúsculas no MySQL pode ser ...Programação Publicado em 17/11/2024 -
 Por que vincular uma referência Const a um objeto temporário prolonga sua vida útil?Por que vincular uma referência Const a um temporário prolonga a vida útil do temporário?A linguagem de programação C permite referências const para e...Programação Publicado em 17/11/2024
Por que vincular uma referência Const a um objeto temporário prolonga sua vida útil?Por que vincular uma referência Const a um temporário prolonga a vida útil do temporário?A linguagem de programação C permite referências const para e...Programação Publicado em 17/11/2024
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























