Verifique as fontes usadas em uma página da web
Circunstâncias
Como estou aprendendo atualmente, next.j. Estou fazendo o curso criado pela próxima equipe (https://nextjs.org/learn).
Há uma seção relacionada à otimização de fontes e imagens.
Honestamente, nunca prestei muita atenção às fontes e quais fontes são usadas em um determinado elemento de uma página da web.
Mas percebi, lendo esse material, que você é capaz de fazer isso. Você pode descobrir quais fontes são usadas em um determinado elemento. Você pode ter mais de uma fonte personalizada na página e isso pode ser útil.
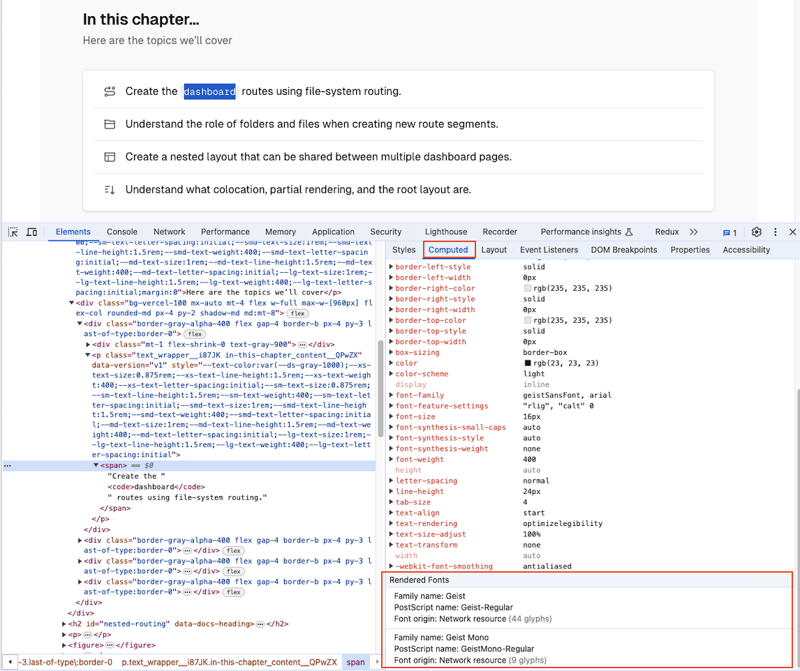
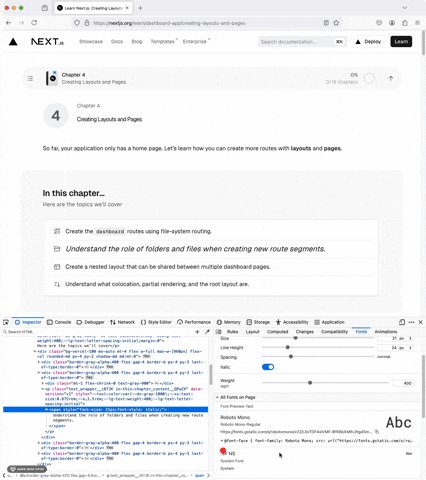
Como estou usando o Chrome como navegador padrão, abri o devtools e verifiquei as fontes usadas.

Isso parecia muito pobre e sem muita informação.
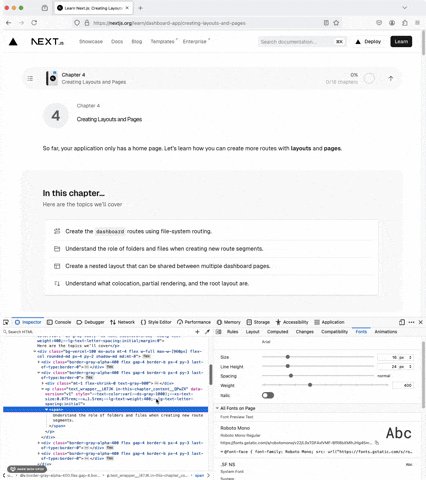
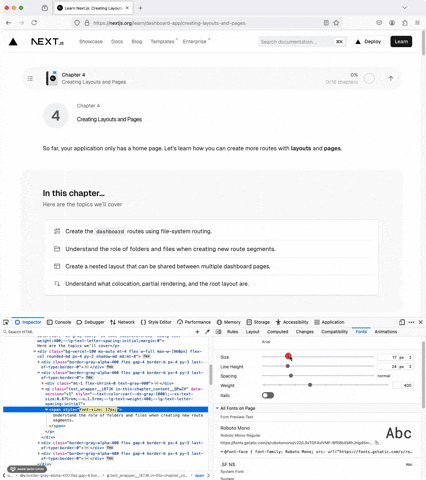
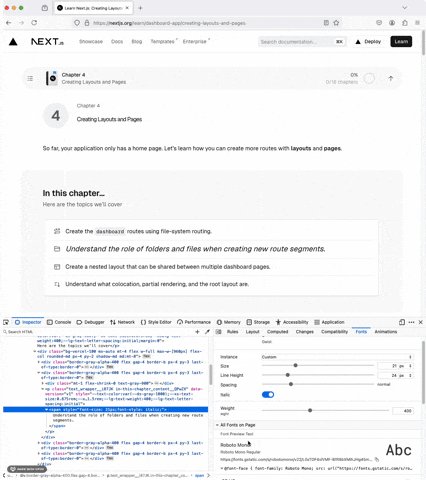
Mas eu fiz a mesma coisa no Firefox e o Firefox parece ter muito mais opções em relação às fontes. Você pode alterar o tamanho, altura da linha, espaçamento e peso através do editor. Isso parece bastante útil, especialmente quando você está tentando descobrir quais propriedades de fonte são mais adequadas para um determinado elemento.

Meus pensamentos
Essas descobertas em relação às fontes me lembraram, quando tive alguns problemas com o layout no passado, que eu poderia fazer uma depuração muito melhor no Firefox do que no Chrome.
O Firefox parece estar tomando mais cuidado com o CSS para tornar o desenvolvimento do FE mais fluido do que o Chrome. Acho que devo levar isso em consideração na próxima vez enquanto estiver trabalhando com CSS e usar o Firefox como padrão!
Saúde. Tenha um bom dia!
-
 Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-03-28
Como posso lidar com os nomes de arquivos UTF-8 nas funções do sistema de arquivos do PHP?lidando com utf-8 nomes de arquivos nas funções do sistema de arquivos do PHP Ao criar pastas que contêm caracteres utf-8 usando a função mkdi...Programação Postado em 2025-03-28 -
 Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-03-28
Como você pode usar o Grupo By to Pivot Data in MySQL?girando resultados de consulta usando o grupo mysql por em um banco de dados relacional, girando dados se referindo ao rearranjo de linhas e c...Programação Postado em 2025-03-28 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-28
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-28 -
 Como posso combinar efetivamente o Flexbox e a rolagem vertical em um layout de altura total?integrando o flexbox e rolagem vertical em um layout de altura inteira ao trabalhar com aplicativos de altura completa, a combinação do Flexbo...Programação Postado em 2025-03-28
Como posso combinar efetivamente o Flexbox e a rolagem vertical em um layout de altura total?integrando o flexbox e rolagem vertical em um layout de altura inteira ao trabalhar com aplicativos de altura completa, a combinação do Flexbo...Programação Postado em 2025-03-28 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-03-28
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-03-28 -
 Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-03-28
Como posso configurar o PyTesSeract para reconhecimento de um dígito com a saída apenas para número?pyTesseract OCR com reconhecimento de um dígito e restrições somente para números no contexto do pyTesSeract, a configuração do TESSERACT para...Programação Postado em 2025-03-28 -
 Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-03-28
Por que há listras no meu fundo linear de gradiente e como posso consertá -las?banindo as faixas de fundo do gradiente linear Ao empregar a propriedade linear de gradiente para um plano de fundo, você pode encontrar listr...Programação Postado em 2025-03-28 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-28
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-03-28 -
 Como posso executar comandos de prompt de comando, incluindo alterações de diretório, em java?Executar comandos do prompt de comando em java Problema: executando comandos de prompt de java pode ser desafio. Embora você possa encontr...Programação Postado em 2025-03-28
Como posso executar comandos de prompt de comando, incluindo alterações de diretório, em java?Executar comandos do prompt de comando em java Problema: executando comandos de prompt de java pode ser desafio. Embora você possa encontr...Programação Postado em 2025-03-28 -
 Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-28
Por que não é um pedido de solicitação de captura de entrada no PHP, apesar do código válido?abordando o mau funcionamento da solicitação de postagem em php no snippet de código apresentado: action='' Mantenha -se vigilante com a alo...Programação Postado em 2025-03-28 -
 Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-03-28
Como lidar com a entrada do usuário no modo exclusivo de tela cheia da Java?manuseando a entrada do usuário no modo exclusivo da tela full em java introdução ao executar um aplicativo Java no modo exclusivo de tela c...Programação Postado em 2025-03-28 -
 Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-28
Python Leia o arquivo CSV UnicodedecodeError Ultimate Solutionunicode decodificar erro no arquivo csv lendo Ao tentar ler um arquivo csodo (& sinod) usando o módulo CSV embutido, você pode encontrar um er...Programação Postado em 2025-03-28 -
 Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-03-28
Como resolver o erro \ "Uso inválido da função do grupo \" no MySQL ao encontrar a contagem máxima?como recuperar a contagem máxima usando o mysql em mysql, você pode encontrar um problema enquanto tenta encontrar a contagem máxima de valore...Programação Postado em 2025-03-28 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-28
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-28 -
 Como o `std :: launder` resolve problemas de otimização do compilador com os membros const em sindicatos?revelando a essência da lavagem de memória: um mergulho mais profundo no std :: launder no reino da padronização c, P0137 Introduces std :: la...Programação Postado em 2025-03-28
Como o `std :: launder` resolve problemas de otimização do compilador com os membros const em sindicatos?revelando a essência da lavagem de memória: um mergulho mais profundo no std :: launder no reino da padronização c, P0137 Introduces std :: la...Programação Postado em 2025-03-28
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























