Como usar a API do canal de transmissão no React
Nos aplicativos da web atuais, manter as informações atualizadas em várias guias ou janelas pode melhorar muito a experiência do usuário. Por exemplo, se um usuário fizer logout em uma guia, você deseja que essa ação seja refletida em todas as outras guias. A Broadcast Channel API facilita isso ao permitir a comunicação entre diferentes contextos de navegação da mesma origem. Este artigo irá guiá-lo sobre como usar esta API em um aplicativo React.
O que é a API do canal de transmissão?
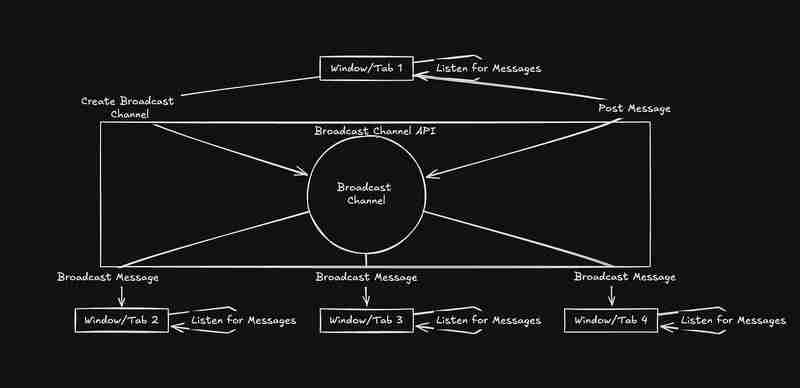
A Broadcast Channel API é um método simples para permitir a comunicação entre diferentes guias, janelas ou iframes do mesmo site. Ele permite que você transmita mensagens para todos os outros contextos ouvindo no mesmo canal, tornando-o ideal para atualizações e sincronização em tempo real.

Por que usá-lo?
• Atualizações em tempo real: sincronize dados como sessões de usuário em diferentes guias.
• Facilidade de integração: Simples de adicionar ao seu aplicativo React existente.
• Sem bibliotecas adicionais: Funciona nativamente em navegadores modernos sem dependências extras.
Configurando a API do canal de transmissão no React
Vamos ver como usar a API Broadcast Channel em um aplicativo React criando um gancho personalizado para gerenciar a comunicação.
Crie um gancho personalizado
Primeiro, crie um gancho personalizado chamado useBroadcastChannel para encapsular a lógica do canal de transmissão.
import { useEffect, useState } from 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
const channel = new BroadcastChannel(channelName);
useEffect(() => {
const handleMessage = (event) => {
setMessage(event.data);
};
channel.onmessage = handleMessage;
// Clean up the channel when the component unmounts
return () => {
channel.close();
};
}, [channel]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
return { message, sendMessage };
};
export default useBroadcastChannel;
Este gancho cria um novo BroadcastChannel, escuta mensagens recebidas e fornece uma função para enviar mensagens.
Use o gancho em um componente React
Vamos usar nosso gancho personalizado em um componente React para gerenciar sessões de login em diferentes guias.
import React, { useEffect } from 'react';
import useBroadcastChannel from './useBroadcastChannel';
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
const handleLogin = () => {
// Notify all tabs that the user has logged in
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const handleLogout = () => {
// Notify all tabs that the user has logged out
sendMessage({ type: 'logout' });
};
useEffect(() => {
if (message) {
if (message.type === 'logout') {
alert('You have been logged out in another tab!');
}
}
}, [message]);
return (
Authentication Manager
);
};
export default AuthManager;
Este componente AuthManager usa o gancho useBroadcastChannel para lidar com o estado de autenticação do usuário nas guias. Quando um usuário efetua login ou logout, uma mensagem é enviada para todas as outras guias do canal auth_channel. Se uma mensagem de logout for recebida em qualquer guia, ela acionará um alerta para notificar o usuário.
Conclusão
A API Broadcast Channel fornece uma maneira direta de sincronizar dados em várias guias ou janelas em seus aplicativos da web. Ao usar um gancho React personalizado, você pode gerenciar facilmente mensagens em tempo real e melhorar a experiência do usuário. Esteja você lidando com estados de login ou sincronizando outros tipos de dados, a API Broadcast Channel simplifica a comunicação entre guias.
Leitura adicional
• MDN Web Docs sobre API de canal de transmissão
Conecte-se comigo
LinkedIn
Twitter
GitHub
-
 Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-09
Implementação dinâmica reflexiva da interface GO para exploração de método RPCreflexão para a implementação da interface dinâmica em go A reflexão em Go é uma ferramenta poderosa que permite a inspeção e manipulação do c...Programação Postado em 2025-07-09 -
 Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-09
Por que não `corpo {margem: 0; } `Sempre remova a margem superior no CSS?abordando a remoção da margem corporal em css para desenvolvedores da web iniciantes, remover a margem do elemento corporal pode ser uma taref...Programação Postado em 2025-07-09 -
 Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-07-09
Como você pode definir variáveis nos modelos de lâmina de Laravel elegantemente?definindo variáveis nos modelos de lâmina de Laravel com elegance entender como atribuir variáveis nos modelos de blade é crucial para arm...Programação Postado em 2025-07-09 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-07-09
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-07-09 -
 Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-07-09
Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-07-09 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-07-09
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-07-09 -
 Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-09
Futuro do PHP: adaptação e inovaçãoO futuro do PHP será alcançado adaptando -se a novas tendências de tecnologia e introduzindo recursos inovadores: 1) adaptação à computação em nuvem,...Programação Postado em 2025-07-09 -
 Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-09
Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-07-09 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-09
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-09 -
 Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-09
Como evitar envios duplicados após a atualização do formulário?impedindo envios duplicados com atualização de manipulação no desenvolvimento da web, é comum encontrar a questão das submissões duplicadas qu...Programação Postado em 2025-07-09 -
 Método de verificação eficaz para cordas Java que não são vazias e não nulaschecando se uma sequência não é nula e não é vazia para determinar se uma sequência não é nula e não é vazia, Java fornece vários métodos. 1.6...Programação Postado em 2025-07-09
Método de verificação eficaz para cordas Java que não são vazias e não nulaschecando se uma sequência não é nula e não é vazia para determinar se uma sequência não é nula e não é vazia, Java fornece vários métodos. 1.6...Programação Postado em 2025-07-09 -
 Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-09
Como ignorar os blocos de sites com os pedidos da Python e os agentes de usuários falsos?como simular o comportamento do navegador com as solicitações de Python e os agentes de usuário falsos Python's Solicts Library é uma ferr...Programação Postado em 2025-07-09 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-09
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-09 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-09
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-07-09 -
 Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-07-09
Guia de criação de páginas de 404 de 404 da FASTAPIPágina 404 personalizada não encontrada com fastapi para criar uma página 404 personalizada não encontrada, o FASTAPI oferece várias abordagen...Programação Postado em 2025-07-09
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























