billboard.js elease: novo gráfico de área-passo-intervalo!
Nova versão v3.13 foi lançada hoje! Esta versão vem com 4 novos recursos, 2 correções de bugs e melhorias de ferramentas.
Para obter informações detalhadas sobre o lançamento, confira a nota de lançamento:
https://github.com/naver/billboard.js/releases/tag/3.13.0
O que há de novo?
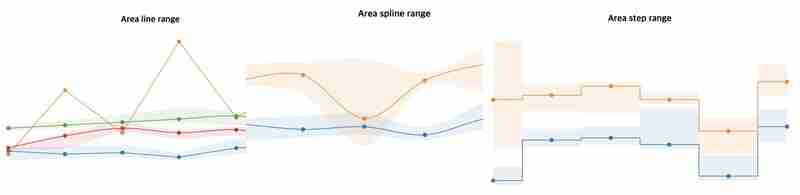
Gráfico área-passo-intervalo
Os tipos de intervalo são úteis para visualizar “valores de intervalo” a partir do valor da linha de base. A partir desta versão forneceremos um novo tipo de “etapa” para a variação.

Demonstração: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
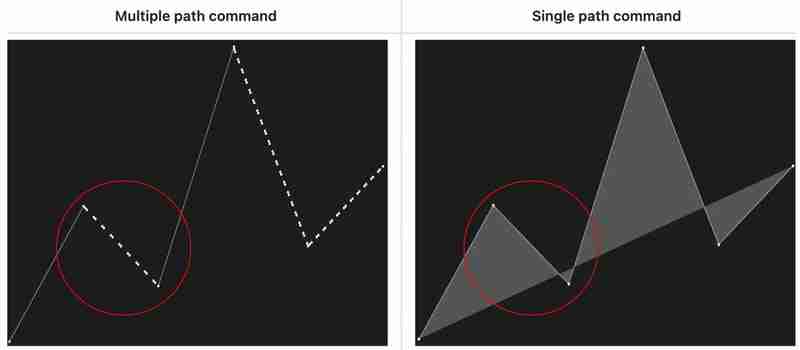
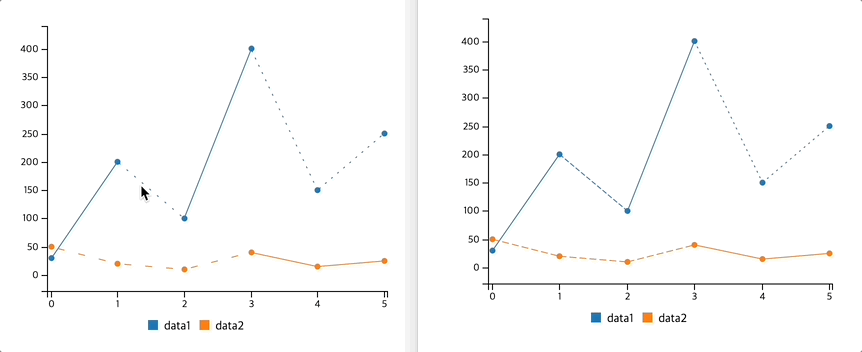
Melhoria na renderização de regiões
Para renderizar algum intervalo com linha tracejada, a opção data.regions é usada. Mas a forma de renderizar linhas tracejadas, feita combinando vários comandos de caminho, conforme as linhas tracejadas precisavam ser.

## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108Essa abordagem causou alguns problemas de renderização(#1, #2) e tentamos melhorar isso de forma nativa.
Em vez de desenhar linhas tracejadas com comandos de caminho, passamos para renderizar usando a propriedade de estilo Stroke-dasharray.

- Antes: comando de caminho/Depois: acidente vascular cerebral-dasharray
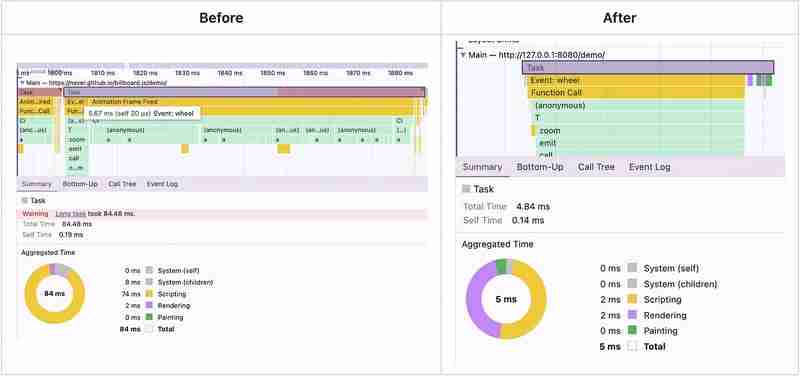
Demonstração: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegionsNa interação com zoom, o desempenho do quadro de animação foi melhorado de 84ms →
5ms!

legend.format: forneça o ID dos dados originais
Quando a opção data.names for especificada, os nomes dos dados de exibição serão diferentes dos nomes originais (id).
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108Neste caso, o retorno de chamada legend.format receberá o valor substituído de data.names, em vez do id original.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108A partir desta versão forneceremos o valor original do ‘id’ com os nomes substituídos.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
Demonstração: https://naver.github.io/billboard.js/demo/#Legend.LegendFormatretorno de chamada bar.width
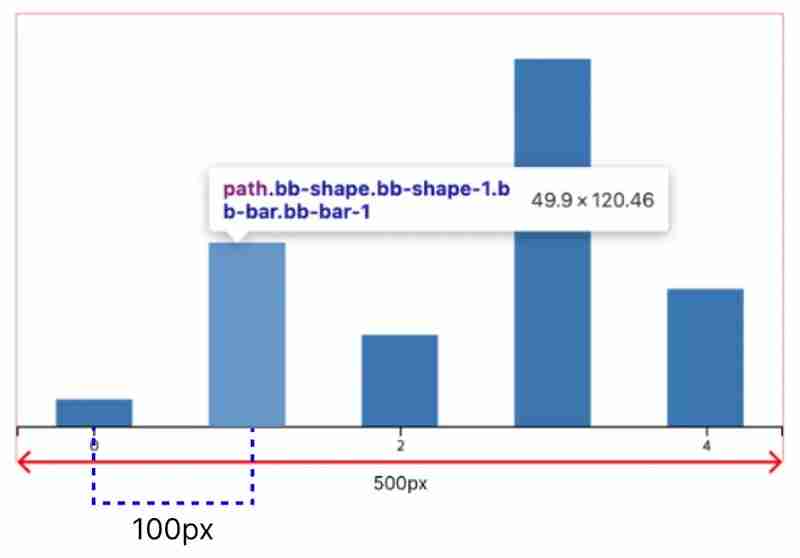
Anteriormente, bar.width era possível especificar o valor absoluto ou o valor da proporção. absoluto não pode refletir o redimensionamento do gráfico dinamicamente e a proporção pode refletir com alguma limitação.
A forma como a proporção é calculada é baseada na equação abaixo.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108Por exemplo, se o gráfico tiver largura de 500px, com contagem de ticks de 5 x eixo, o intervalo será aproximadamente 100px.

## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108Para dar mais controle ao ajustar o valor da largura da barra, melhoraremos a opção bar.width para aceitar uma função de retorno de chamada com parâmetros úteis.
Demonstração: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidthbar: { largura: função(largura, alvoNum, maxDataCount) { // - largura: largura da área do gráfico // - targetNum: número de alvos // - maxDataCount: contagem máxima de dados entre alvos } }
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108Mais uma coisa, atualização na estrutura de teste
Adotamos o Karma Mocha para nossa estrutura de teste e foi uma ótima experiência manter a estabilidade do billboard.js.
Infelizmente, o Karma anunciou a descontinuação e precisávamos migrar algumas outras estruturas de teste modernas para manter a biblioteca estável e seguindo o ecossistema moderno.
Depois de algumas pesquisas, decidimos mudar para o vitest. Migramos com sucesso nesta versão e os testes locais foram aprimorados em até 63%!
| Duração | Diferença sobre Karma | |
|---|---|---|
| 142.382 | - | |
| 144.364 | * | 1,39%|
| 51.606 | ** | -63,75%
Forme mais detalhes, confira https://github.com/naver/billboard.js/pull/3866Fechando
Isso é tudo que temos para este lançamento e obrigado por ficar ligado!
-
 Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-13
Por que o Microsoft Visual C ++ falha ao implementar corretamente a instanciação do modelo bifásico?O mistério do modelo de duas fases "quebrado" bifásia instanciação no Microsoft Visual C Declaração de Problema: STRAGLES Expressa...Programação Postado em 2025-03-13 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-13
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-03-13 -
 Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-13
Existe uma diferença de desempenho entre usar um loop for-Each e um iterador para travessia de coleção em Java?para cada loop vs. iterator: eficiência na coleção Traversal Introduction quando travessing uma coleção em java, the ARIDES quando trave...Programação Postado em 2025-03-13 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-13
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-03-13 -
 Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-13
Como definir dinamicamente as teclas em objetos JavaScript?como criar uma chave dinâmica para uma variável de objeto JavaScript ao tentar criar uma chave dinâmica para um objeto JavaScript, usando essa s...Programação Postado em 2025-03-13 -
 Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-13
Como posso substituir com eficiência várias substringas em uma string java?substituindo várias substâncias em uma string com eficiência em java quando confrontado com a necessidade de substituir várias substringas den...Programação Postado em 2025-03-13 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-03-13
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-03-13 -
 \ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-13
\ "while (1) vs. para (;;): a otimização do compilador elimina as diferenças de desempenho? \"while (1) vs. for (;;): existe uma diferença de velocidade? loops? Resposta: Na maioria dos compiladores modernos, não há diferença de dese...Programação Postado em 2025-03-13 -
 Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-13
Como inserir corretamente Blobs (imagens) no MySQL usando PHP?Insira Blobs nos bancos de dados MySQL com PHP Ao tentar armazenar uma imagem no banco de dados A MySQL, você pode encontrar um problema. Est...Programação Postado em 2025-03-13 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-13
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-03-13 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-03-13
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-03-13 -
 Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-13
Por que não está aparecendo na minha imagem de fundo do CSS?SOLHAÇÃO DE TRABALHO: CSS Imagem de fundo não apareceu Você encontrou um problema em que sua imagem em segundo plano falha, apesar das seguint...Programação Postado em 2025-03-13 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-13
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-03-13 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-13
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-03-13 -
 Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-13
Como resolver discrepâncias do caminho do módulo no Go Mod usando a diretiva substituição?superando a discrepância do caminho do módulo em Go Mod Ao utilizar Go Mod, é possível encontrar um conflito em que um pacote de terceiros imp...Programação Postado em 2025-03-13
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























