내 학습에 대한 업데이트!
? 웹 개발 과정을 마지막으로 공유한 지 거의 일주일이 지났고, 몇 가지 흥미로운 진전을 이루었습니다!
지난 주에 우리는 CSS 프레임워크를 다루었습니다. 부트스트랩과 순풍.
간단히 설명하겠습니다. Bootstrap은 그리드 레이아웃과 사전 디자인된 구성 요소를 제공하므로 반응형 디자인을 쉽고 빠르게 만들 수 있습니다. Tailwind는 유틸리티 클래스를 통해 더 많은 유연성을 제공하므로 맞춤 CSS를 작성하지 않고도 요소의 스타일을 빠르게 지정할 수 있습니다(여전히 tailwind에서 길을 찾고 있음). 이제 일주일 동안 세 개의 프로젝트를 완료했는데 모두 반응이 좋았습니다??:
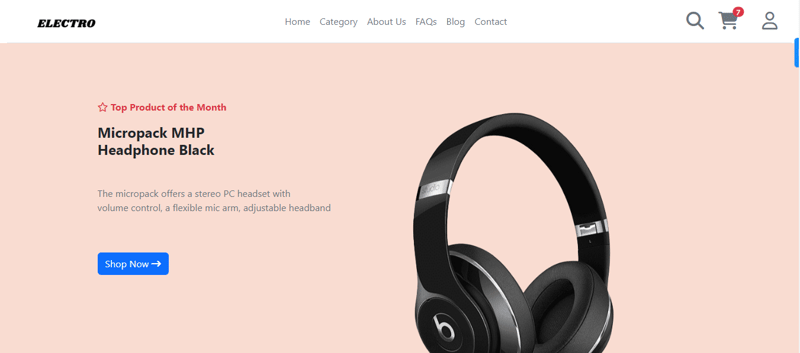
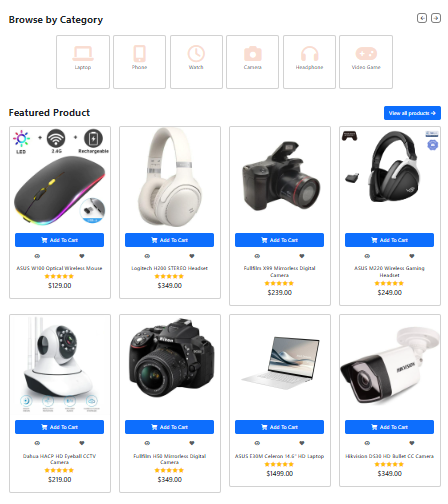
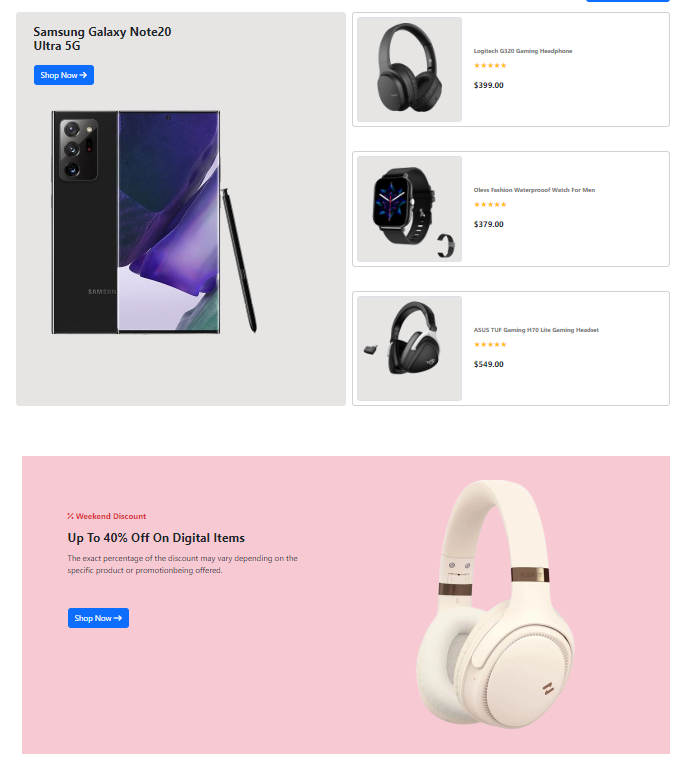
1) 부트스트랩을 사용하는 전자상거래 웹사이트 – 반응형 그리드 시스템과 구성요소에 대해 자세히 알아보세요. 정말 자랑스럽습니다.




2) Tailwind CSS를 사용한 블로그 – 아직 더 많은 작업이 필요합니다. 순풍 CSS로 인해 약간 어려움을 겪고 있지만 이것도 통과될까요??

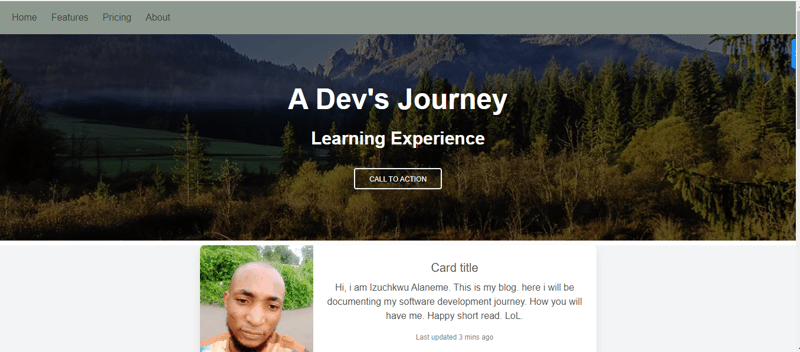
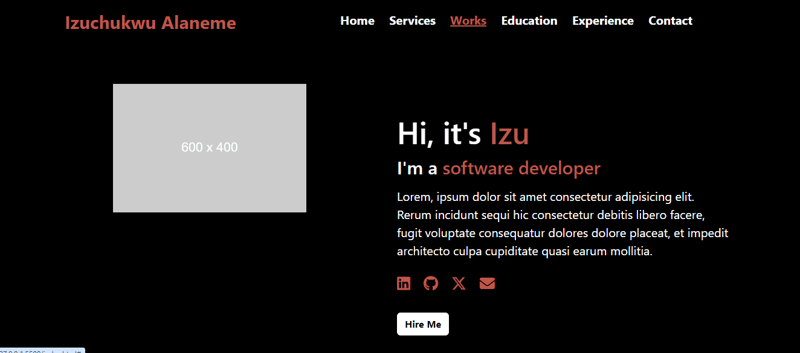
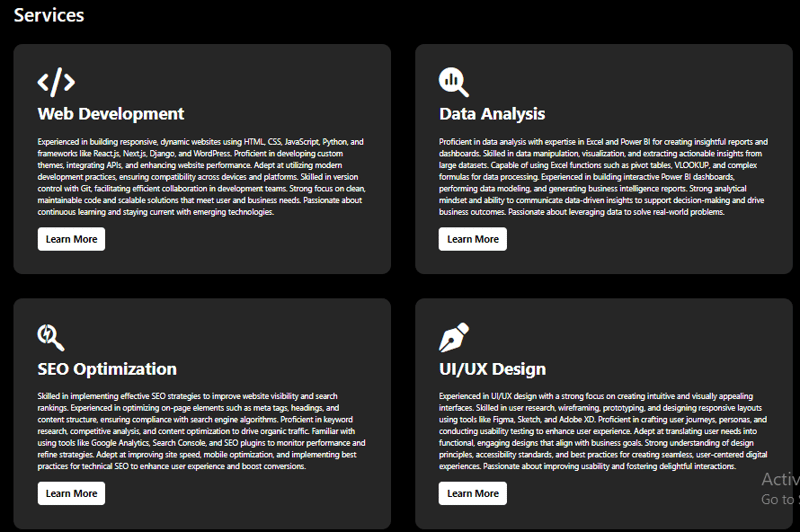
3) 내 포트폴리오 웹사이트 – 순수 CSS(부트스트랩(컨테이너 클래스)의 약간의 터치)로 제작되었습니다. 작업이 진행 중입니다.


오늘 웹페이지에 기능을 추가하기 위해 자바스크립트를 시작했습니다(손가락이 교차합니까?).
목표는 여전히 동일합니다. 매일 1% 더 나아지는 것입니다.
비판과 질문은 댓글 섹션에 올 수 있습니다. 감사해요
?? #CodeNewbie #HTML #WebDevelopment #TechJourney #프로그래밍 #100DaysOfCode #DeveloperCommunity
-
 MySQL SELECT 쿼리에서 IF 문을 사용하는 방법: 구문 및 모범 사례 가이드MySQL SELECT 쿼리에서 IF 문 사용MySQL SELECT 쿼리 내에서 IF 문을 구현하려고 시도하는 동안 다음으로 인해 어려움을 겪을 수 있습니다. 특정 구문 요구 사항. MySQL에서는 기존 IF/THEN/ELSE 구조가 저장 프로시저 및 함수 내에서만 사...프로그램 작성 2024년 11월 17일에 게시됨
MySQL SELECT 쿼리에서 IF 문을 사용하는 방법: 구문 및 모범 사례 가이드MySQL SELECT 쿼리에서 IF 문 사용MySQL SELECT 쿼리 내에서 IF 문을 구현하려고 시도하는 동안 다음으로 인해 어려움을 겪을 수 있습니다. 특정 구문 요구 사항. MySQL에서는 기존 IF/THEN/ELSE 구조가 저장 프로시저 및 함수 내에서만 사...프로그램 작성 2024년 11월 17일에 게시됨 -
 Python의 특정 범위 내에서 고유한 난수를 생성하는 방법은 무엇입니까?범위 내에서 고유한 난수 생성난수를 생성할 때 각 숫자가 고유한지 확인하는 것이 어려울 수 있습니다. 조건문을 사용하여 중복을 확인하는 것이 가능하지만, 이 접근 방식은 큰 범위나 큰 숫자를 처리할 때 번거롭습니다.고유한 난수 목록을 생성하는 간단한 방법 중 하나는 P...프로그램 작성 2024년 11월 17일에 게시됨
Python의 특정 범위 내에서 고유한 난수를 생성하는 방법은 무엇입니까?범위 내에서 고유한 난수 생성난수를 생성할 때 각 숫자가 고유한지 확인하는 것이 어려울 수 있습니다. 조건문을 사용하여 중복을 확인하는 것이 가능하지만, 이 접근 방식은 큰 범위나 큰 숫자를 처리할 때 번거롭습니다.고유한 난수 목록을 생성하는 간단한 방법 중 하나는 P...프로그램 작성 2024년 11월 17일에 게시됨 -
 자리표시자와 매개변수를 사용하여 \"WHERE... IN\"으로 PDO 쿼리를 실행하는 방법은 무엇입니까?"WHERE... IN"을 사용한 PDO 쿼리PDO를 사용하여 데이터베이스 액세스를 향상하려는 노력의 일환으로 수많은 개발자가 특히 "WHERE... IN"과 관련된 문제에 직면합니다. IN' 쿼리입니다. PDO 준비 문 내에...프로그램 작성 2024년 11월 17일에 게시됨
자리표시자와 매개변수를 사용하여 \"WHERE... IN\"으로 PDO 쿼리를 실행하는 방법은 무엇입니까?"WHERE... IN"을 사용한 PDO 쿼리PDO를 사용하여 데이터베이스 액세스를 향상하려는 노력의 일환으로 수많은 개발자가 특히 "WHERE... IN"과 관련된 문제에 직면합니다. IN' 쿼리입니다. PDO 준비 문 내에...프로그램 작성 2024년 11월 17일에 게시됨 -
 Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 17일에 게시됨
Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 11월 17일에 게시됨 -
 Python 사전의 임의 요소에 효율적으로 액세스하고 제거하는 방법은 무엇입니까?Python 사전의 임의 요소에 액세스Python에서 사전은 순서가 지정되지 않은 컬렉션에 키-값 쌍을 저장합니다. 사전이 비어 있지 않으면 다음 구문을 사용하여 임의(임의) 요소에 액세스할 수 있습니다.mydict[list(mydict.keys())[0]]그러나 이 ...프로그램 작성 2024년 11월 17일에 게시됨
Python 사전의 임의 요소에 효율적으로 액세스하고 제거하는 방법은 무엇입니까?Python 사전의 임의 요소에 액세스Python에서 사전은 순서가 지정되지 않은 컬렉션에 키-값 쌍을 저장합니다. 사전이 비어 있지 않으면 다음 구문을 사용하여 임의(임의) 요소에 액세스할 수 있습니다.mydict[list(mydict.keys())[0]]그러나 이 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 jQuery를 사용하여 배경색에 애니메이션을 적용하려면 어떻게 해야 합니까?jQuery로 배경색 페이딩주의를 끄는 웹사이트 요소에는 페이드 인 및 페이드 아웃과 같은 미묘한 애니메이션이 필요한 경우가 많습니다. jQuery는 텍스트 콘텐츠 애니메이션에 널리 사용되지만 배경 색상을 동적으로 향상시키는 데에도 사용할 수 있습니다.jQuery에서 ...프로그램 작성 2024년 11월 17일에 게시됨
jQuery를 사용하여 배경색에 애니메이션을 적용하려면 어떻게 해야 합니까?jQuery로 배경색 페이딩주의를 끄는 웹사이트 요소에는 페이드 인 및 페이드 아웃과 같은 미묘한 애니메이션이 필요한 경우가 많습니다. jQuery는 텍스트 콘텐츠 애니메이션에 널리 사용되지만 배경 색상을 동적으로 향상시키는 데에도 사용할 수 있습니다.jQuery에서 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 17일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 17일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 17일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 17일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 17일에 게시됨 -
 Go에 구조체 삽입하기: 포인터인가, 값인가? 언제 어느 것을 사용해야 할까요?Go에 구조체 포함: 포인터를 사용해야 하는 경우한 구조체를 다른 구조체에 포함하는 것을 고려할 때 포인터를 사용할지 여부는 결정됩니다. 또는 포함된 필드에 대한 값이 발생합니다. 이 문서에서는 이 구현 선택의 미묘한 차이를 살펴보고 잠재적 이점과 의미를 설명하는 예를...프로그램 작성 2024년 11월 17일에 게시됨
Go에 구조체 삽입하기: 포인터인가, 값인가? 언제 어느 것을 사용해야 할까요?Go에 구조체 포함: 포인터를 사용해야 하는 경우한 구조체를 다른 구조체에 포함하는 것을 고려할 때 포인터를 사용할지 여부는 결정됩니다. 또는 포함된 필드에 대한 값이 발생합니다. 이 문서에서는 이 구현 선택의 미묘한 차이를 살펴보고 잠재적 이점과 의미를 설명하는 예를...프로그램 작성 2024년 11월 17일에 게시됨 -
 PHP에서 상속 없이 클래스 메서드를 수정할 수 있나요?상속 없이 클래스를 원숭이 패치할 수 있나요?일반적인 상속 옵션 없이 클래스나 해당 메서드를 수정해야 하는 상황이 발생할 수 있습니다. 예를 들어 다음 클래스를 살펴보겠습니다.class third_party_library { function buggy_funct...프로그램 작성 2024년 11월 17일에 게시됨
PHP에서 상속 없이 클래스 메서드를 수정할 수 있나요?상속 없이 클래스를 원숭이 패치할 수 있나요?일반적인 상속 옵션 없이 클래스나 해당 메서드를 수정해야 하는 상황이 발생할 수 있습니다. 예를 들어 다음 클래스를 살펴보겠습니다.class third_party_library { function buggy_funct...프로그램 작성 2024년 11월 17일에 게시됨 -
 순수 JavaScript로 텍스트 영역의 크기를 자동으로 조정하는 방법은 무엇입니까?텍스트 영역 자동 높이이 질문은 텍스트 영역의 스크롤 막대를 제거하고 그 안의 콘텐츠에 맞게 높이를 조정하는 것을 목표로 합니다. 순수 JavaScript 코드를 사용하는 솔루션이 제공됩니다:function auto_grow(element) { element.sty...프로그램 작성 2024년 11월 17일에 게시됨
순수 JavaScript로 텍스트 영역의 크기를 자동으로 조정하는 방법은 무엇입니까?텍스트 영역 자동 높이이 질문은 텍스트 영역의 스크롤 막대를 제거하고 그 안의 콘텐츠에 맞게 높이를 조정하는 것을 목표로 합니다. 순수 JavaScript 코드를 사용하는 솔루션이 제공됩니다:function auto_grow(element) { element.sty...프로그램 작성 2024년 11월 17일에 게시됨 -
 수동으로 소멸자를 호출하는 것이 합법적인 관행은 언제입니까?소멸자를 수동으로 호출하는 것이 정당한 경우는 언제입니까?소멸자를 수동으로 호출하면 설계 결함이 있다는 개념이 종종 주장됩니다. 하지만 이 규칙에 예외가 있습니까?반대 예: 수동 소멸자 호출이 필요한 경우실제로 이것이 필요한 상황이 있습니다. 소멸자를 명시적으로 호출하...프로그램 작성 2024년 11월 17일에 게시됨
수동으로 소멸자를 호출하는 것이 합법적인 관행은 언제입니까?소멸자를 수동으로 호출하는 것이 정당한 경우는 언제입니까?소멸자를 수동으로 호출하면 설계 결함이 있다는 개념이 종종 주장됩니다. 하지만 이 규칙에 예외가 있습니까?반대 예: 수동 소멸자 호출이 필요한 경우실제로 이것이 필요한 상황이 있습니다. 소멸자를 명시적으로 호출하...프로그램 작성 2024년 11월 17일에 게시됨 -
 Django 데이터베이스 쿼리에서 \"InterfaceError (0, \'\')\"가 발생하는 이유는 무엇입니까?Django 쿼리 실행에서 InterfaceError(0, '') 발생Django 사용자에게 지속적인 "InterfaceError(0, '')가 발생할 수 있습니다. 특히 서버를 다시 시작한 후 데이터베이스 작업을 시도할 때 &qu...프로그램 작성 2024년 11월 17일에 게시됨
Django 데이터베이스 쿼리에서 \"InterfaceError (0, \'\')\"가 발생하는 이유는 무엇입니까?Django 쿼리 실행에서 InterfaceError(0, '') 발생Django 사용자에게 지속적인 "InterfaceError(0, '')가 발생할 수 있습니다. 특히 서버를 다시 시작한 후 데이터베이스 작업을 시도할 때 &qu...프로그램 작성 2024년 11월 17일에 게시됨 -
 Go 모듈을 사용하여 Go Cloud Functions를 배포할 때 \"빌드 실패: go: 구문 분석 /models/go.mod: 열기 /models/go.mod: 해당 파일 또는 디렉터리 없음\" 오류를 해결하는 방법은 무엇입니까?Go 모듈 오류로 Google Cloud 함수 배포Go 모듈을 사용하여 Go 1.11에서 Google Cloud 함수를 배포하려고 하면 개발자에게 다음과 같은 문제가 발생할 수 있습니다. 오류, "빌드 실패: go: /models/go.mod 구문 분석: /m...프로그램 작성 2024년 11월 17일에 게시됨
Go 모듈을 사용하여 Go Cloud Functions를 배포할 때 \"빌드 실패: go: 구문 분석 /models/go.mod: 열기 /models/go.mod: 해당 파일 또는 디렉터리 없음\" 오류를 해결하는 방법은 무엇입니까?Go 모듈 오류로 Google Cloud 함수 배포Go 모듈을 사용하여 Go 1.11에서 Google Cloud 함수를 배포하려고 하면 개발자에게 다음과 같은 문제가 발생할 수 있습니다. 오류, "빌드 실패: go: /models/go.mod 구문 분석: /m...프로그램 작성 2024년 11월 17일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























