4의 웹 개발자를 위한 최고의 Chrome 확장 프로그램
2024년 웹 개발자를 위한 상위 10개 Chrome 확장 프로그램
2024년까지 진행되면서 Chrome 확장 프로그램은 웹 개발자 툴킷의 필수적인 부분이 되어 브라우저에서 바로 강력한 기능을 제공하게 되었습니다. 이 게시물에서는 올해 웹 개발 커뮤니티에 큰 반향을 일으킨 상위 10개 Chrome 확장 프로그램을 살펴보겠습니다. 시작해볼까요??
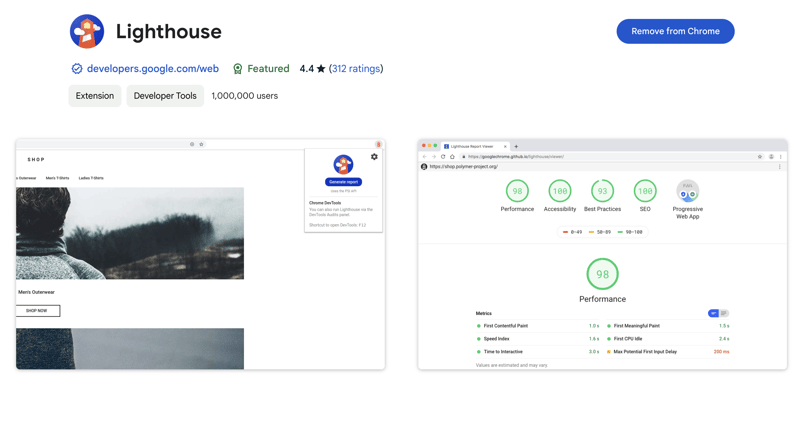
1. 등대

Lighthouse는 웹사이트를 최적화하려는 개발자에게 여전히 유용한 도구입니다. 이 확장 프로그램은 웹페이지의 성능, 접근성, SEO 등을 감사하여 사이트의 전반적인 품질을 향상시키는 데 필요한 귀중한 통찰력을 제공합니다.
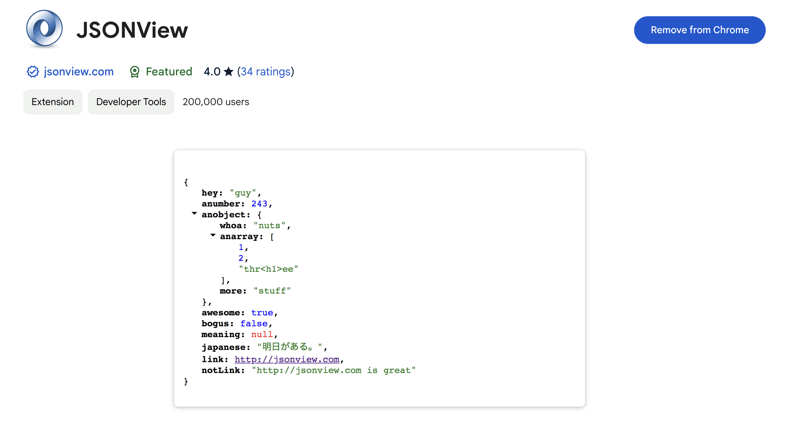
2. JSON뷰

JSON 데이터 작업은 많은 개발자의 일반적인 작업입니다. JSONView는 JSON 문서를 읽기 쉬운 트리 구조로 형식화하여 복잡한 데이터 구조를 더 쉽게 탐색하고 오류를 빠르게 찾아낼 수 있도록 해줍니다.
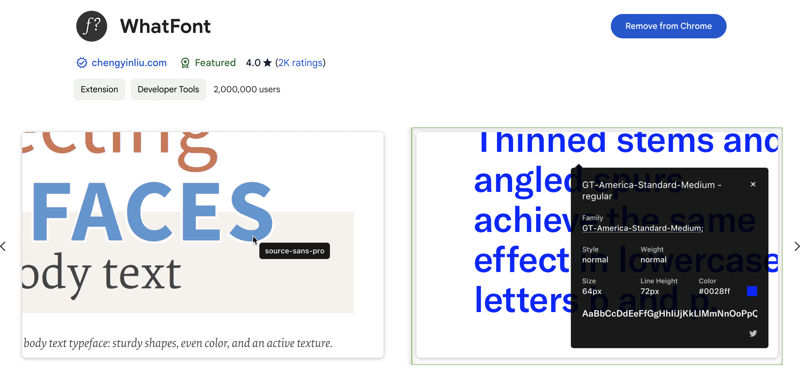
3. 왓폰트

타이포그래피는 웹 디자인에서 중요한 역할을 합니다. WhatFont는 모든 웹페이지에서 사용되는 글꼴을 식별하는 과정을 단순화합니다. 텍스트 위로 마우스를 가져가면 글꼴 세부 정보가 즉시 표시됩니다. 이는 디자이너와 개발자 모두에게 시간을 절약해 줍니다.
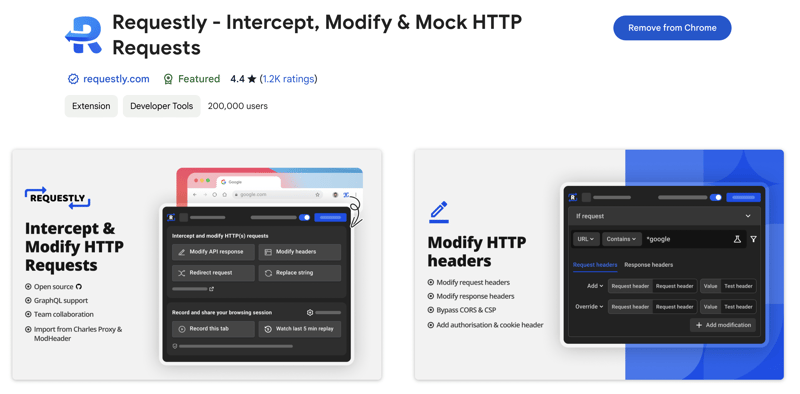
4. 요청

Requestly는 웹 개발자와 테스터를 위한 강력한 도구입니다. 이를 통해 다음을 수행할 수 있습니다.
- HTTP 요청/응답을 실시간으로 가로채고 수정합니다.
- 모의 API 응답
- URL 리디렉션 및 헤더 수정
- 네트워크 로그 및 로컬 저장소를 캡처하여 팀 구성원에게 더 나은 상황을 제공하는 세션 기록
- 팀 작업 공간 기능을 사용하여 팀 구성원과 공동작업
다양한 기능으로 인해 테스트 및 디버깅 시간이 크게 단축되어 현대 웹 개발을 위한 필수 도구가 되었습니다.
5. 옥토트리

GitHub으로 자주 작업하는 개발자에게 OctoTree는 게임 체인저입니다. GitHub 리포지토리에 코드 트리 보기를 추가하여 파일과 디렉터리를 훨씬 쉽게 탐색할 수 있습니다. 이를 통해 대규모 프로젝트 작업 시 작업 흐름 속도를 크게 높일 수 있습니다.
6. 컬러질라

ColorZilla는 단순한 색상 선택 도구 그 이상입니다. 이 고급 도구를 사용하면 브라우저의 어느 지점에서나 색상을 읽고, 이 색상을 빠르게 조정하고, 다른 프로그램에 붙여넣을 수 있습니다. 프런트엔드 개발자와 디자이너 모두에게 필수적인 도구입니다.
7. 가짜 필러

양식 테스트는 일반적이지만 종종 지루한 작업입니다. Fake Filler는 사실적인 가짜 데이터로 양식을 채워 이 프로세스를 자동화합니다. 이는 시간을 절약할 뿐만 아니라 양식 유효성 검사 및 제출과 관련된 잠재적인 문제를 식별하는 데에도 도움이 됩니다.
8. 클릭앤클린

개인 정보 보호가 점점 더 중요해지는 시대에 Click&Clean은 인터넷 사용 기록을 삭제하는 빠른 방법을 제공합니다. 클릭 한 번으로 브라우저 기록, 캐시, 쿠키를 삭제할 수 있어 개인정보를 보호하고 잠재적으로 브라우저 속도를 높일 수 있습니다.
9. 비스버그

VisBug는 디자인 도구의 기능을 브라우저에 바로 제공합니다. 이를 통해 웹 페이지를 시각적으로 편집하고, 레이아웃을 조정하고, 타이포그래피를 실시간으로 실험할 수 있습니다. 이는 빠른 디자인 반복이나 고객에게 잠재적인 변경 사항을 보여주는 데 매우 유용할 수 있습니다.
10. CSSPeeper

마지막으로 CSSPeeper는 모든 웹페이지에서 CSS 속성을 쉽게 검사하고 추출할 수 있게 해주는 CSS 뷰어입니다. 개발자 도구에서 코드를 뒤지는 대신 필요한 스타일을 빠르게 보고 복사할 수 있습니다.
결론
이 Chrome 확장 프로그램은 웹 개발자로서 생산성을 크게 향상시킬 수 있는 다양한 기능을 포함합니다. Requestly와 같은 강력한 디버깅 도구부터 ColorZilla 및 VisBug와 같은 디자인 지원 도구까지 웹 개발의 모든 측면에 필요한 기능이 있습니다.
즐거운 개발 되세요!
-
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-16에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-16에 게시되었습니다 -
 PHP 데이터베이스 마이그레이션 관리 기술PHP에서 데이터베이스 마이그레이션을 관리하는 방법 데이터베이스 마이그레이션은 개발자가 일관되고 구조화 된 방식으로 데이터베이스 스키마의 변경 사항을 제어하고 관리 할 수 있도록 애플리케이션 개발의 필수 부분입니다. PHP에서는 데이터베이...프로그램 작성 2025-04-16에 게시되었습니다
PHP 데이터베이스 마이그레이션 관리 기술PHP에서 데이터베이스 마이그레이션을 관리하는 방법 데이터베이스 마이그레이션은 개발자가 일관되고 구조화 된 방식으로 데이터베이스 스키마의 변경 사항을 제어하고 관리 할 수 있도록 애플리케이션 개발의 필수 부분입니다. PHP에서는 데이터베이...프로그램 작성 2025-04-16에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-16에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-16에 게시되었습니다 -
 Kubernetes에 MySQL을 만들고 Prometheus 및 Grafana로 모니터링하십시오.이 튜토리얼에서는 모니터링을 위해 Prometheus 및 Grafana를 통합하면서 Kubernetes (K8S) 클러스터에서 MySQL을 설정하는 방법을 살펴 보겠습니다. 우리는 MySQL, Prometheus 및 Grafana에 Bitnami Helm 차트를 사용하...프로그램 작성 2025-04-16에 게시되었습니다
Kubernetes에 MySQL을 만들고 Prometheus 및 Grafana로 모니터링하십시오.이 튜토리얼에서는 모니터링을 위해 Prometheus 및 Grafana를 통합하면서 Kubernetes (K8S) 클러스터에서 MySQL을 설정하는 방법을 살펴 보겠습니다. 우리는 MySQL, Prometheus 및 Grafana에 Bitnami Helm 차트를 사용하...프로그램 작성 2025-04-16에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-16에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-16에 게시되었습니다 -
 Laravel Eloquent ORM Bengali 튜토리얼 : 모델 클래스 생성eloque : 모델 클래스 생성 은 Laravel의 데이터베이스 테이블을 사용하여 모델 클래스를 작성하는 프로세스입니다. Eloquent ORM (Object-Relational Mapper)을 사용하면 데이터베이스 테이블에서 데이터를 쉽게 읽고 쉽게 읽고, ...프로그램 작성 2025-04-16에 게시되었습니다
Laravel Eloquent ORM Bengali 튜토리얼 : 모델 클래스 생성eloque : 모델 클래스 생성 은 Laravel의 데이터베이스 테이블을 사용하여 모델 클래스를 작성하는 프로세스입니다. Eloquent ORM (Object-Relational Mapper)을 사용하면 데이터베이스 테이블에서 데이터를 쉽게 읽고 쉽게 읽고, ...프로그램 작성 2025-04-16에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-04-16에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-04-16에 게시되었습니다 -
 예외 지정자는 현대 C ++에서 여전히 유용합니까?이러한 지정자들은 의도를 전달할 수 있지만, 몇 가지 요인으로 인해 실질적인 용도가 의심 스럽다. Ideal behavior would involve compile errors for violating specifications, but this is not gu...프로그램 작성 2025-04-16에 게시되었습니다
예외 지정자는 현대 C ++에서 여전히 유용합니까?이러한 지정자들은 의도를 전달할 수 있지만, 몇 가지 요인으로 인해 실질적인 용도가 의심 스럽다. Ideal behavior would involve compile errors for violating specifications, but this is not gu...프로그램 작성 2025-04-16에 게시되었습니다 -
 AWS RDS 및 Spring Boot 연결 안내서소개 이 기사에서는 보안 그룹을 구성하고 Spring Boot 응용 프로그램에 연결하고 연결을 테스트 한 후 AWS RDS MySQL 인스턴스를 설정하는 프로세스를 진행합니다. 1 단계 : 새로운 보안 그룹을 만듭니다 RDS 인스턴스를...프로그램 작성 2025-04-16에 게시되었습니다
AWS RDS 및 Spring Boot 연결 안내서소개 이 기사에서는 보안 그룹을 구성하고 Spring Boot 응용 프로그램에 연결하고 연결을 테스트 한 후 AWS RDS MySQL 인스턴스를 설정하는 프로세스를 진행합니다. 1 단계 : 새로운 보안 그룹을 만듭니다 RDS 인스턴스를...프로그램 작성 2025-04-16에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-16에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-16에 게시되었습니다 -
 Short & Direct : JavaScript 링크를 클릭 한 후 페이지가 스크롤하는 것을 방지하는 방법은 무엇입니까? 클릭 후 내 페이지가 상단으로 이동하는 이유는 무엇입니까?javaScript 링크에서 페이지 스크롤을 막는 방법을 클릭하십시오 : 앵커 태그에서 javaScript 이벤트를 트리거 할 때 이벤트가 끝난 후 페이지 점프 문제를 겪는 것이 일반적입니다. 화재. 솔루션 : 이 원치 않는 동작을 ...프로그램 작성 2025-04-16에 게시되었습니다
Short & Direct : JavaScript 링크를 클릭 한 후 페이지가 스크롤하는 것을 방지하는 방법은 무엇입니까? 클릭 후 내 페이지가 상단으로 이동하는 이유는 무엇입니까?javaScript 링크에서 페이지 스크롤을 막는 방법을 클릭하십시오 : 앵커 태그에서 javaScript 이벤트를 트리거 할 때 이벤트가 끝난 후 페이지 점프 문제를 겪는 것이 일반적입니다. 화재. 솔루션 : 이 원치 않는 동작을 ...프로그램 작성 2025-04-16에 게시되었습니다 -
 오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-16에 게시되었습니다
오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-16에 게시되었습니다 -
 파이썬에서 마임 유형을 찾는 방법과 기술Python은 Mime 유형을 얻기위한 다양한 옵션을 제공합니다. 파일 유형 및 관련 MIME 유형의 포괄적 인 데이터베이스를 제공합니다. 설치하려면 PIP 설치 Python-Magic을 사용하십시오. Magic import mime = magic.magic ...프로그램 작성 2025-04-16에 게시되었습니다
파이썬에서 마임 유형을 찾는 방법과 기술Python은 Mime 유형을 얻기위한 다양한 옵션을 제공합니다. 파일 유형 및 관련 MIME 유형의 포괄적 인 데이터베이스를 제공합니다. 설치하려면 PIP 설치 Python-Magic을 사용하십시오. Magic import mime = magic.magic ...프로그램 작성 2025-04-16에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-16에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-16에 게시되었습니다 -
 문자열 양식의 목록을 목록 개체로 변환하는 메소드목록의 문자열 표현을 목록 개체로 변환하는 방법? 작동 방식은 다음과 같습니다. 과일 = "" " AST 가져 오기 과일 = ast.literal_eval (과일) ast.literal_eval ()을 사용하여 목록의 문자열 표...프로그램 작성 2025-04-16에 게시되었습니다
문자열 양식의 목록을 목록 개체로 변환하는 메소드목록의 문자열 표현을 목록 개체로 변환하는 방법? 작동 방식은 다음과 같습니다. 과일 = "" " AST 가져 오기 과일 = ast.literal_eval (과일) ast.literal_eval ()을 사용하여 목록의 문자열 표...프로그램 작성 2025-04-16에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























