다크 테마와 성능 최적화의 힘: 간단한 가이드
오늘날의 디지털 시대에서는 사용자 경험이 핵심입니다. 이 경험을 향상시키는 한 가지 방법은 웹사이트나 앱에 어두운 테마를 구현하는 것입니다. 스타일리시해 보일 뿐만 아니라 최신 장치의 성능을 향상하고 배터리 수명을 절약할 수도 있습니다. 어두운 테마로 웹사이트를 최적화하고 성능을 향상할 수 있는 방법을 살펴보겠습니다.
어두운 테마를 선택하는 이유는 무엇입니까?
눈의 피로 감소: 어두운 테마는 특히 조명이 어두운 환경에서 눈에 더 부드러울 수 있습니다. 이를 통해 사용자는 불편함 없이 사이트에서 더 많은 시간을 보낼 수 있습니다.
배터리 절약: OLED 및 AMOLED 화면에서는 검은색 픽셀이 기본적으로 꺼져 있어 배터리 수명이 절약됩니다. 이는 모바일 사용자에게 큰 승리입니다.
현대적인 미학: 어두운 테마는 웹사이트나 앱에 세련되고 현대적인 느낌을 주어 시각적으로 매력적입니다.
성능 최적화 팁
재렌더링 감소: 불필요한 재렌더링으로 인해 사이트 속도가 느려질 수 있습니다. 메모 작성 및 효율적인 상태 관리와 같은 기술을 사용하여 이러한 문제를 최소화하세요.
지연 로딩: 필요할 때만 이미지, 비디오 및 기타 리소스를 로드합니다. 이렇게 하면 초기 로드 시간이 줄어들고 대역폭이 절약됩니다.
효율적인 CSS: 가벼운 CSS를 사용하고 복잡한 선택기를 피하세요. CSS 변수는 테마를 효율적으로 관리하는 데 도움이 됩니다.
어두운 테마 웹사이트의 예
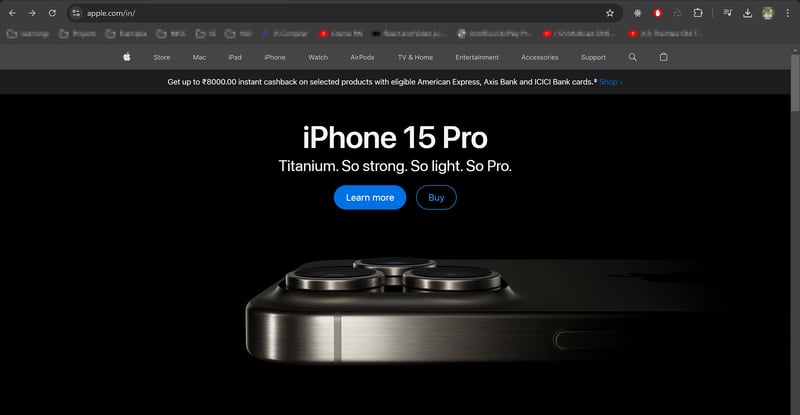
- Apple: Apple 웹사이트는 특히 iPhone 및 MacBook Pro와 같은 기기의 제품 페이지에서 어두운 테마를 효과적으로 사용합니다. Apple에서 확인해 보세요.

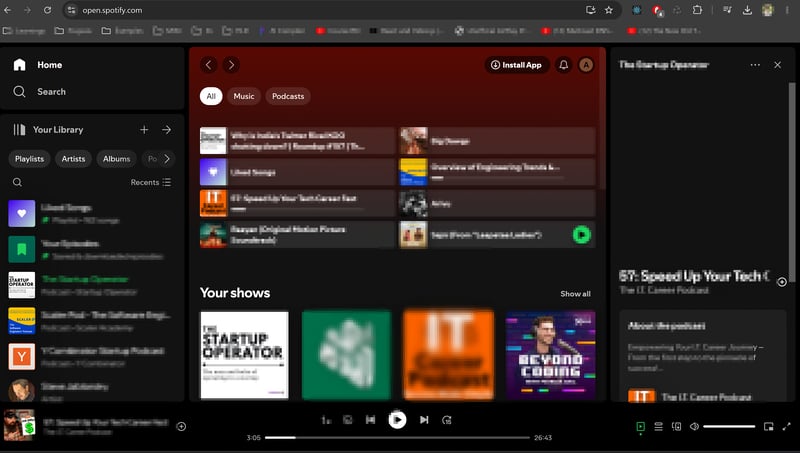
- Spotify: Spotify의 어두운 테마는 시각적 매력을 강화하고 앨범 아트워크를 돋보이게 합니다. Spotify를 방문하여 실제로 작동하는 모습을 확인하세요.

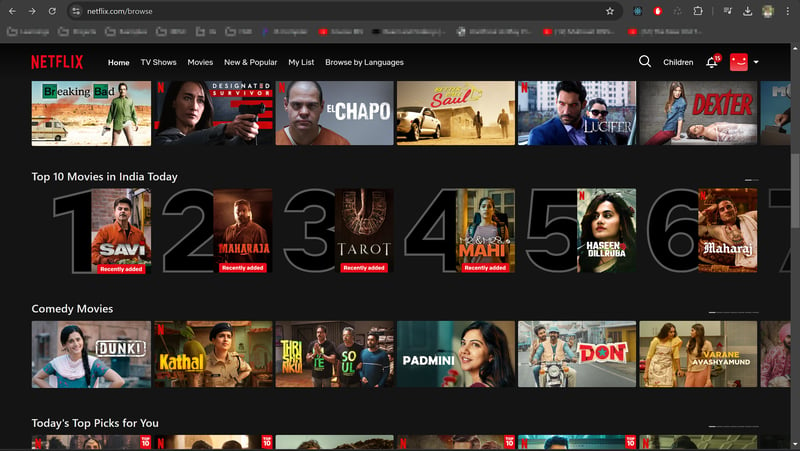
- Netflix: Netflix의 어두운 테마는 영화와 프로그램을 시청하는 데 완벽한 영화 같은 경험을 제공합니다. Netflix에서 살펴보세요.

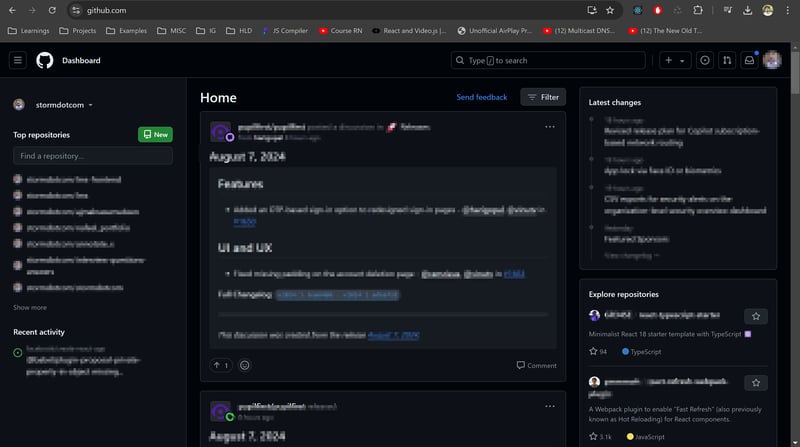
- GitHub: GitHub는 코드 가독성을 높이고 개발자의 눈의 피로를 줄이는 다크 모드를 제공합니다. GitHub를 방문하여 사용해 보세요.

어두운 테마 모범 사례
일관성: 어두운 테마가 모든 구성 요소와 페이지에 균일하게 적용되는지 확인하세요.
접근성: 텍스트를 읽을 수 있고 모든 사용자가 사이트를 사용할 수 있도록 높은 명암비를 유지합니다.
정기 테스트: Lighthouse 및 브라우저 DevTools와 같은 도구를 사용하여 사이트 성능을 지속적으로 테스트하고 최적화하세요.
결론
어두운 테마를 구현하면 특히 새로 고침 빈도가 높은 최신 LED 화면에서 사용자 경험을 크게 향상하고 성능을 향상시킬 수 있습니다. 모범 사례를 따르고 리소스 소비를 최적화함으로써 시각적으로 매력적이고 효율적인 웹 사이트 또는 앱을 만들 수 있습니다. 어두운 테마의 힘을 활용하고 그 차이를 확인해보세요!
즐거운 코딩하세요!
-
 게임 웹사이트에서 페이지 로드 시 중복 삽입을 방지하는 방법은 무엇입니까?페이지 로드 시 중복 삽입 디버깅게임 웹페이지에서 페이지 새로 고침 시 데이터베이스에 중복 레코드를 삽입하는 사용자 활동 쿼리가 관찰되었습니다.$insert_user_activity = mysql_query("INSERT INTO game_activity (u...프로그램 작성 2024-11-06에 게시됨
게임 웹사이트에서 페이지 로드 시 중복 삽입을 방지하는 방법은 무엇입니까?페이지 로드 시 중복 삽입 디버깅게임 웹페이지에서 페이지 새로 고침 시 데이터베이스에 중복 레코드를 삽입하는 사용자 활동 쿼리가 관찰되었습니다.$insert_user_activity = mysql_query("INSERT INTO game_activity (u...프로그램 작성 2024-11-06에 게시됨 -
 Python 모범 사례: 깔끔하고 효율적이며 유지 관리 가능한 코드 작성Python은 단순성, 가독성 및 다양성으로 인해 가장 널리 사용되는 프로그래밍 언어 중 하나입니다. 노련한 개발자이든 초보자이든 관계없이 깔끔하고 효율적이며 유지 관리가 가능한 코드를 작성하려면 Python의 모범 사례를 따르는 것이 중요합니다. 이 블로그 게시물...프로그램 작성 2024-11-06에 게시됨
Python 모범 사례: 깔끔하고 효율적이며 유지 관리 가능한 코드 작성Python은 단순성, 가독성 및 다양성으로 인해 가장 널리 사용되는 프로그래밍 언어 중 하나입니다. 노련한 개발자이든 초보자이든 관계없이 깔끔하고 효율적이며 유지 관리가 가능한 코드를 작성하려면 Python의 모범 사례를 따르는 것이 중요합니다. 이 블로그 게시물...프로그램 작성 2024-11-06에 게시됨 -
 std::lock_guard 대 std::scoped_lock: 언제 어떤 잠금을 사용해야 합니까?std::lock_guard 대 std::scoped_lock: 작업에 적합한 잠금 선택C 17이 도입되면서 std ::scoped_lock 클래스는 기존 std::lock_guard와 함께 등장하여 차이점과 각 사용 시기에 대한 의문을 제기했습니다.std::scope...프로그램 작성 2024-11-06에 게시됨
std::lock_guard 대 std::scoped_lock: 언제 어떤 잠금을 사용해야 합니까?std::lock_guard 대 std::scoped_lock: 작업에 적합한 잠금 선택C 17이 도입되면서 std ::scoped_lock 클래스는 기존 std::lock_guard와 함께 등장하여 차이점과 각 사용 시기에 대한 의문을 제기했습니다.std::scope...프로그램 작성 2024-11-06에 게시됨 -
 JavaScript 없이 CSS로 콘텐츠를 숨기고 표시하려면 어떻게 해야 합니까?CSS로 콘텐츠 숨기기 및 표시: JavaScript를 사용하지 않는 트릭웹 개발 작업을 할 때 콘텐츠 표시 여부를 제어하는 것이 필수적인 경우가 많습니다. 전통적으로 이는 JavaScript를 사용하여 달성되었지만 CSS를 사용하여 우아한 숨기기 및 표시 효과를 ...프로그램 작성 2024-11-06에 게시됨
JavaScript 없이 CSS로 콘텐츠를 숨기고 표시하려면 어떻게 해야 합니까?CSS로 콘텐츠 숨기기 및 표시: JavaScript를 사용하지 않는 트릭웹 개발 작업을 할 때 콘텐츠 표시 여부를 제어하는 것이 필수적인 경우가 많습니다. 전통적으로 이는 JavaScript를 사용하여 달성되었지만 CSS를 사용하여 우아한 숨기기 및 표시 효과를 ...프로그램 작성 2024-11-06에 게시됨 -
 중복을 최소화하면서 5자리 무작위 문자열을 만드는 방법은 무엇입니까?최소 중복으로 5개의 무작위 문자 생성중복을 최소화하면서 무작위 5자 문자열을 생성하려면 다음을 활용하는 가장 효과적인 접근 방식 중 하나입니다. PHP 기능과 영리한 기술의 조합. 솔루션을 자세히 살펴보겠습니다.md5 및 rand 사용$rand = substr(md5...프로그램 작성 2024-11-06에 게시됨
중복을 최소화하면서 5자리 무작위 문자열을 만드는 방법은 무엇입니까?최소 중복으로 5개의 무작위 문자 생성중복을 최소화하면서 무작위 5자 문자열을 생성하려면 다음을 활용하는 가장 효과적인 접근 방식 중 하나입니다. PHP 기능과 영리한 기술의 조합. 솔루션을 자세히 살펴보겠습니다.md5 및 rand 사용$rand = substr(md5...프로그램 작성 2024-11-06에 게시됨 -
 Go의 여러 패키지에서 동일한 메서드 서명을 처리하는 방법은 무엇입니까?다양한 패키지에서 동일한 메소드 서명을 사용하여 인터페이스 처리Go에서는 동일한 메소드 서명을 사용하지만 별도의 패키지에 정의된 여러 인터페이스를 처리할 때 다음과 같은 상황이 발생할 수 있습니다. 두 인터페이스를 모두 구현하는 유형은 예상치 못한 동작으로 이어집니다....프로그램 작성 2024-11-06에 게시됨
Go의 여러 패키지에서 동일한 메서드 서명을 처리하는 방법은 무엇입니까?다양한 패키지에서 동일한 메소드 서명을 사용하여 인터페이스 처리Go에서는 동일한 메소드 서명을 사용하지만 별도의 패키지에 정의된 여러 인터페이스를 처리할 때 다음과 같은 상황이 발생할 수 있습니다. 두 인터페이스를 모두 구현하는 유형은 예상치 못한 동작으로 이어집니다....프로그램 작성 2024-11-06에 게시됨 -
 더 나은 호환성과 사용자 경험을 위해 jQuery로 계단식 드롭다운을 어떻게 채울 수 있나요?jQuery로 계단식 드롭다운 채우기양식 개발 영역에서 계단식 드롭다운은 보다 사용자 친화적이고 역동적인 경험. 호환성을 강화하고 브라우저 간 문제를 해결하기 위해 jQuery는 이러한 드롭다운을 비동기적으로 채우기 위한 강력한 솔루션을 제공합니다.문제에 표시된 계단식...프로그램 작성 2024-11-06에 게시됨
더 나은 호환성과 사용자 경험을 위해 jQuery로 계단식 드롭다운을 어떻게 채울 수 있나요?jQuery로 계단식 드롭다운 채우기양식 개발 영역에서 계단식 드롭다운은 보다 사용자 친화적이고 역동적인 경험. 호환성을 강화하고 브라우저 간 문제를 해결하기 위해 jQuery는 이러한 드롭다운을 비동기적으로 채우기 위한 강력한 솔루션을 제공합니다.문제에 표시된 계단식...프로그램 작성 2024-11-06에 게시됨 -
 JavaScript의 스프레드 연산자 이해: 초보자를 위한 간단한 안내서소개 JavaScript는 재미있는 프로그래밍 언어이며 가장 흥미로운 기능 중 하나는 스프레드 연산자입니다. 이제 막 코딩을 시작했거나 JavaScript 학습에 관심이 있는 어린이라도 걱정하지 마세요! 이해를 돕기 위해 예시를 들어 최대한 간단한 방법...프로그램 작성 2024-11-06에 게시됨
JavaScript의 스프레드 연산자 이해: 초보자를 위한 간단한 안내서소개 JavaScript는 재미있는 프로그래밍 언어이며 가장 흥미로운 기능 중 하나는 스프레드 연산자입니다. 이제 막 코딩을 시작했거나 JavaScript 학습에 관심이 있는 어린이라도 걱정하지 마세요! 이해를 돕기 위해 예시를 들어 최대한 간단한 방법...프로그램 작성 2024-11-06에 게시됨 -
 Python에서 OpenSearch를 사용하여 CRUD 작업 마스터하기: 실용 가이드OpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...프로그램 작성 2024-11-06에 게시됨
Python에서 OpenSearch를 사용하여 CRUD 작업 마스터하기: 실용 가이드OpenSearch, an open-source alternative to Elasticsearch, is a powerful search and analytics engine built to handle large datasets with ease. In this b...프로그램 작성 2024-11-06에 게시됨 -
 프라페 프레임워크의 중요한 개념 || 프라페에 능숙해지는 방법프라페에 능숙해지려면 집중해야 할 몇 가지 핵심 개념과 영역이 있습니다. 가장 중요한 사항은 다음과 같습니다. 1. 문서 유형 정의: DocType은 Frappe의 핵심 데이터 모델입니다. 모든 엔터티 또는 레코드는 DocType에 저장되며 필드, 권한 ...프로그램 작성 2024-11-06에 게시됨
프라페 프레임워크의 중요한 개념 || 프라페에 능숙해지는 방법프라페에 능숙해지려면 집중해야 할 몇 가지 핵심 개념과 영역이 있습니다. 가장 중요한 사항은 다음과 같습니다. 1. 문서 유형 정의: DocType은 Frappe의 핵심 데이터 모델입니다. 모든 엔터티 또는 레코드는 DocType에 저장되며 필드, 권한 ...프로그램 작성 2024-11-06에 게시됨 -
 JLabel 드래그 앤 드롭에 대한 마우스 이벤트 충돌을 해결하는 방법은 무엇입니까?드래그 앤 드롭을 위한 JLabel 마우스 이벤트: 마우스 이벤트 충돌 해결JLabel에서 드래그 앤 드롭 기능을 활성화하려면 마우스 이벤트 재정의되어야 합니다. 그러나 mousePressed 이벤트를 사용하여 드래그 앤 드롭을 구현하려고 할 때 일반적인 문제가 발생합...프로그램 작성 2024-11-06에 게시됨
JLabel 드래그 앤 드롭에 대한 마우스 이벤트 충돌을 해결하는 방법은 무엇입니까?드래그 앤 드롭을 위한 JLabel 마우스 이벤트: 마우스 이벤트 충돌 해결JLabel에서 드래그 앤 드롭 기능을 활성화하려면 마우스 이벤트 재정의되어야 합니다. 그러나 mousePressed 이벤트를 사용하여 드래그 앤 드롭을 구현하려고 할 때 일반적인 문제가 발생합...프로그램 작성 2024-11-06에 게시됨 -
 MySQL의 데이터베이스 샤딩: 종합 가이드데이터베이스가 점점 더 커지고 복잡해짐에 따라 성능과 확장성을 효율적으로 제어하는 것이 중요해졌습니다. 데이터베이스 샤딩은 이러한 장애물을 극복하는 데 사용되는 한 가지 방법입니다. "샤딩"으로 알려진 데이터베이스 파티셔닝은 대규모 데이터베이스를 ...프로그램 작성 2024-11-06에 게시됨
MySQL의 데이터베이스 샤딩: 종합 가이드데이터베이스가 점점 더 커지고 복잡해짐에 따라 성능과 확장성을 효율적으로 제어하는 것이 중요해졌습니다. 데이터베이스 샤딩은 이러한 장애물을 극복하는 데 사용되는 한 가지 방법입니다. "샤딩"으로 알려진 데이터베이스 파티셔닝은 대규모 데이터베이스를 ...프로그램 작성 2024-11-06에 게시됨 -
 Python 날짜/시간 개체를 초로 변환하는 방법은 무엇입니까?Python에서 날짜/시간 객체를 초로 변환Python에서 날짜/시간 객체로 작업할 때 다양한 용도로 초로 변환해야 하는 경우가 많습니다. 분석 목적. 그러나 toordinal() 메서드는 서로 다른 날짜가 있는 날짜만 구별하므로 원하는 출력을 제공하지 못할 수 있습니...프로그램 작성 2024-11-06에 게시됨
Python 날짜/시간 개체를 초로 변환하는 방법은 무엇입니까?Python에서 날짜/시간 객체를 초로 변환Python에서 날짜/시간 객체로 작업할 때 다양한 용도로 초로 변환해야 하는 경우가 많습니다. 분석 목적. 그러나 toordinal() 메서드는 서로 다른 날짜가 있는 날짜만 구별하므로 원하는 출력을 제공하지 못할 수 있습니...프로그램 작성 2024-11-06에 게시됨 -
 Laravel Eloquent의 firstOrNew() 메소드를 사용하여 CRUD 작업을 효과적으로 최적화하는 방법은 무엇입니까?Laravel Eloquent로 CRUD 작업 최적화Laravel에서 데이터베이스 작업을 할 때 레코드를 삽입하거나 업데이트하는 것이 일반적입니다. 이를 달성하기 위해 개발자는 삽입 또는 업데이트 수행을 결정하기 전에 레코드가 존재하는지 확인하는 조건문에 의존하는 경우...프로그램 작성 2024-11-06에 게시됨
Laravel Eloquent의 firstOrNew() 메소드를 사용하여 CRUD 작업을 효과적으로 최적화하는 방법은 무엇입니까?Laravel Eloquent로 CRUD 작업 최적화Laravel에서 데이터베이스 작업을 할 때 레코드를 삽입하거나 업데이트하는 것이 일반적입니다. 이를 달성하기 위해 개발자는 삽입 또는 업데이트 수행을 결정하기 전에 레코드가 존재하는지 확인하는 조건문에 의존하는 경우...프로그램 작성 2024-11-06에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























