당신이 알아야 할 현대 CSS 스타일 4
TL;DR: 이 블로그에서는 코드 예제를 사용하여 웹 개발을 위한 최고의 CSS 스타일과 기능 5가지(컨테이너 쿼리, 하위 그리드, 의사 클래스, 논리 속성, 랩 색상 공간)를 살펴봅니다. 반응성을 향상시키고, 레이아웃을 단순화하며, 디자인 일관성을 향상시킵니다.
CSS(Cascading Style Sheets)는 웹페이지 스타일을 지정하는 데 사용되는 잘 알려진 스타일 언어입니다. CSS를 사용하면 공백을 추가하여 HTML 요소를 사용자 정의할 수 있습니다. 색상, 글꼴 크기 및 글꼴 스타일을 정의합니다. 그리고 더. CSS는 개발자 경험을 향상시키는 새로운 기능을 통해 지난 몇 년 동안 많이 개선되었습니다.
그래서 이 글에서는 다음 프로젝트에 사용할 수 있는 다섯 가지 혁신적인 CSS 기능에 대해 논의하겠습니다.
1. 컨테이너 쿼리
CSS 컨테이너 쿼리는 응답성에 대한 새로운 접근 방식을 도입했습니다. 이전에는 미디어 쿼리를 사용하여 다양한 화면 크기에 맞게 조정되는 UI를 만들었습니다. 하지만 말만큼 쉽지는 않았습니다. 유지관리, 성능, 유연성, 스타일 중복 등의 문제가 있었습니다.
컨테이너 쿼리는 개발자가 상위 컨테이너 크기에 따라 요소를 맞춤설정할 수 있도록 하여 이러한 문제를 해결합니다. 이 방법은 뷰포트 크기에 의존하지 않기 때문에 HTML 구성 요소를 완전히 모듈화되고 독립적으로 만듭니다.
다음은 컨테이너 쿼리가 작동하는 방식에 대한 간단한 예입니다.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
}
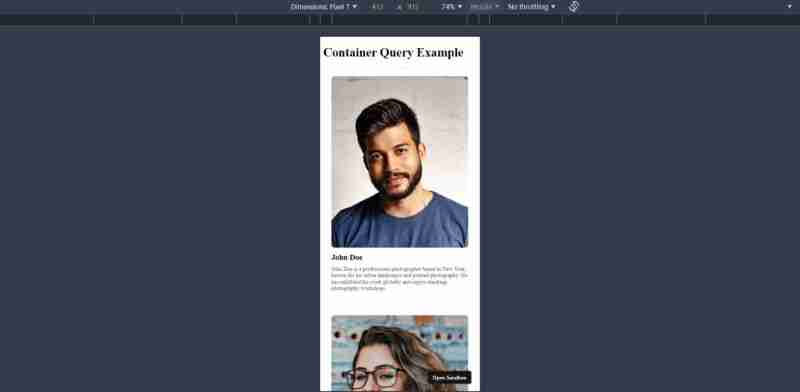
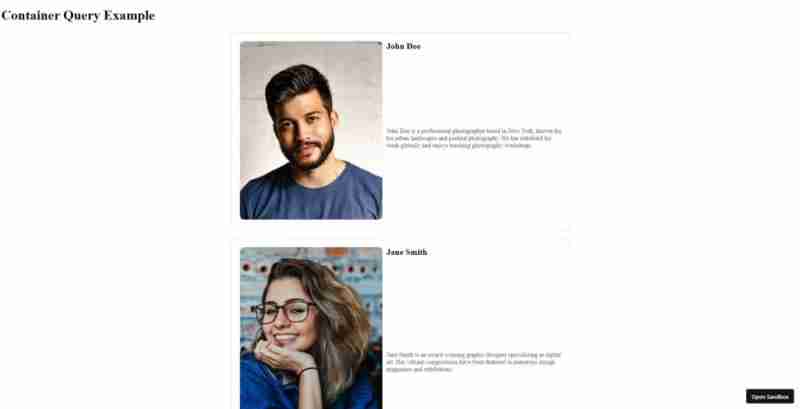
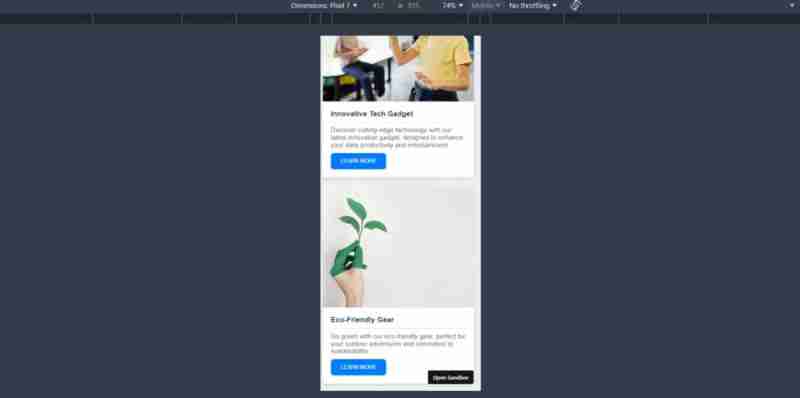
이 컨테이너 쿼리는 프로필 카드의 너비가 500px 이상이면 레이아웃을 조정합니다. 카드를 누적 레이아웃(이미지가 맨 위에 위치)에서 이미지가 왼쪽에 나타나고 텍스트 내용이 오른쪽에 정렬되는 2열 레이아웃으로 변경됩니다.
다음 이미지를 참고하세요.


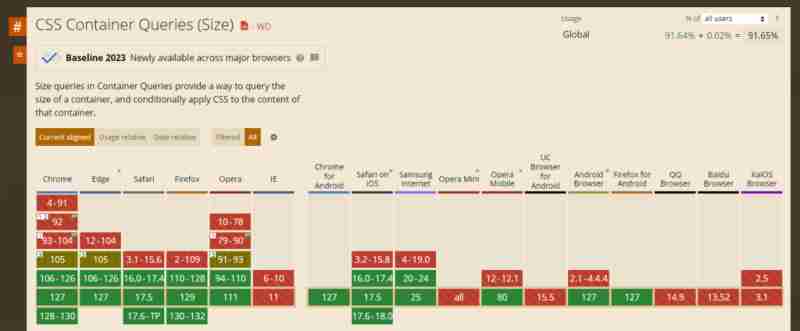
컨테이너 쿼리는 전체 뷰포트가 아닌 즉각적인 환경을 기반으로 구성요소를 조정해야 하는 디자인 시스템에 매우 유용합니다. 그러나 컨테이너 쿼리에는 여전히 완전한 브라우저 지원이 부족합니다. 사용자가 지원되지 않는 브라우저나 이전 버전을 사용하는 경우 스타일 문제가 발생할 수 있습니다.

참고: CSS 컨테이너 쿼리에 대한 작업 데모를 살펴보세요.
2. 서브그리드
Subgrid는 하위 그리드 항목에서 상위 그리드 컨테이너의 그리드 구조를 상속할 수 있는 CSS 그리드 레이아웃 모델에 대한 흥미로운 추가 기능입니다. 간단히 말해서 하위 그리드를 사용하면 상위 그리드의 행이나 열에 따라 하위 요소를 정렬할 수 있습니다. 이 방법을 사용하면 중첩 그리드 재정의를 사용하지 않고도 복잡한 중첩 그리드를 쉽게 만들 수 있습니다.
다음 코드 예제에서 레이아웃은 목록 내의 하위 그리드 접근 방식을 사용합니다.
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid; /* Allows the nested grid to align directly with the parent grid */
}
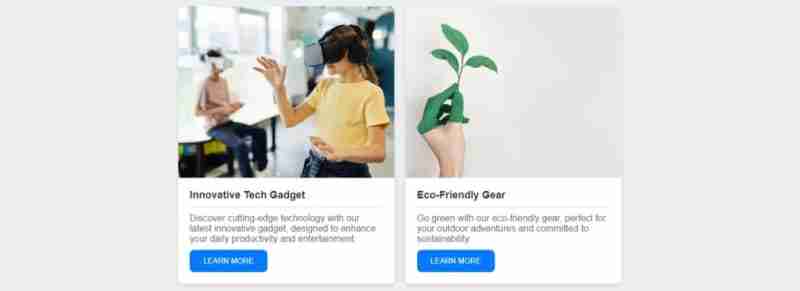
예제에서 product-wrapper는 컨테이너 너비에 따라 열 수를 제어하는 유연한 그리드 레이아웃을 생성합니다. 그런 다음 각 제품 카드는 제품 래퍼.
에 정의된 그리드에 직접 행을 정렬합니다.Subgrid는 제품 카드에 다양한 양의 콘텐츠가 포함될 수 있지만 균일한 모양을 유지해야 하는 전자 상거래 사이트에 특히 유용합니다.
다음 이미지를 참고하세요.


참고: CSS 하위 그리드에 대한 작업 데모를 확인하세요.
3. 의사 클래스
:hover, :focus, :first-child와 같은 유사 클래스는 HTML 요소가 아닌 상태를 기반으로 HTML 요소를 선택하는 옵션입니다. 문서의 계층 구조 또는 순서. 이러한 선택기를 사용하면 개발자는 JavaScript를 사용하지 않고도 보다 대화형이고 반응성이 뛰어난 UI를 만들 수 있습니다.
다음 코드 예제에서는 작동 중인 여러 의사 클래스를 보여줍니다.
// HTML
...
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Changes the background color on hover */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Highlights the input field when focused */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Styles the first item in a list */
}
.list-section li:last-child {
color: red; /* Styles the last item in a list */
}
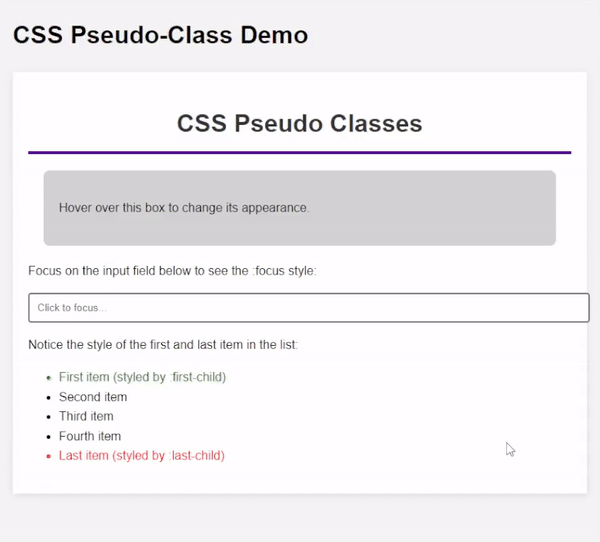
이 CSS 코드 예제는 요소에 마우스를 올리거나 초점을 맞추는 등 사용자 작업에 따라 스타일을 변경하여 사용자 상호 작용을 향상시키는 방법과 컨테이너의 특정 하위 항목에 스타일을 지정하는 방법을 보여줍니다.
이러한 의사 클래스는 사용자 상호 작용을 안내하기 위해 시각적 신호가 필요한 양식, 탐색 메뉴 및 대화형 콘텐츠를 개발할 때 매우 유용합니다.
다음 이미지를 참고하세요.

참고: 의사 클래스에 대한 작동 데모를 확인하세요.
4. 논리적 속성
CSS 논리적 속성을 사용하면 개발자가 방향에 구애받지 않는 방식으로 레이아웃과 간격을 관리할 수 있습니다. 즉, CSS 논리 속성을 사용하면 구조 코드를 변경하지 않고도 왼쪽에서 오른쪽(LTR), 오른쪽에서 왼쪽(RTL)과 같은 다양한 쓰기 모드를 사용할 수 있습니다.
다음은 레이아웃 조정을 위해 논리적 속성을 사용하는 예입니다.
.lab-gradient-generator {
margin-inline-start: 2rem; /* Responsive margin that adjusts based on text direction */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Creates a gradient using LAB colors */
}
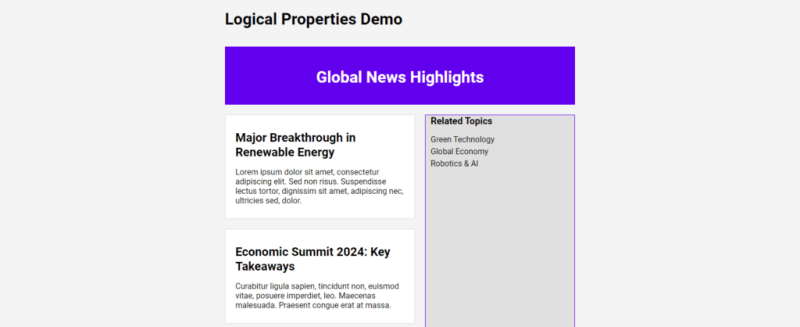
이 코드 예제에서 margin-inline-start는 논리적 속성을 사용하여 여백이 항상 콘텐츠 시작 쪽에 있도록 하고 다양한 쓰기 시스템에 자동으로 적용됩니다. LAB 색상 그라디언트가 포함된 배경 속성은 시각적으로 일관된 색상 전환을 정의하는 데 논리적 속성을 사용하는 방법을 보여줍니다.
논리적 속성은 방향에 관계없이 레이아웃을 동일하게 유지하면서 여러 언어 지원이 필요한 글로벌 앱에 특히 유용합니다.
다음 이미지를 참고하세요.

참고: CSS 논리 속성을 국제화와 함께 사용하는 방법에 대한 작업 데모를 참조하세요.
5. 연구실 색 공간
Lab 색상 공간을 사용하면 인간의 시각에 더 가깝게 정렬되도록 색상을 지정할 수 있습니다. 이 방법은 더 넓고 더 정확한 색상 범위를 제공하여 다양한 디스플레이에서 더 큰 일관성을 제공합니다.
다음은 CSS에서 lab 색상 공간의 사용을 보여주는 코드 예제입니다.
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
}
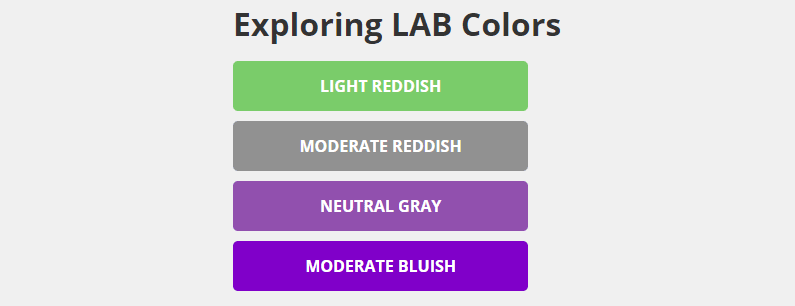
이 코드 예제는 일련의 div(색상 스트립)를 설정하며 각각은 실험실 색상 공간에 정의된 고유한 배경색을 갖습니다. 실험실 색상이 다양한 디스플레이에서 일관되게 다양한 색조와 음영을 생성하는 방법을 보여줍니다.
랩 색상은 디지털 디자인, 특히 디지털 아트, 온라인 상거래, 브랜드 디자인과 같이 색상 정확도가 중요한 산업에서 매우 중요합니다.
다음 이미지를 참고하세요.

참고: 자세한 내용은 랩 색 공간 데모를 참조하세요.
결론
읽어주셔서 감사합니다! 이러한 CSS 기능은 앱의 기능과 사용자 경험을 개선할 수 있는 고유한 장점과 새로운 가능성을 제공합니다. 또한 이러한 기능은 복잡한 작업을 단순화하므로 개발자 경험도 향상됩니다.
따라서 이러한 예제를 직접 시도해보고 다음 웹 앱에 구현하여 현대적인 웹 앱으로 만드세요.
관련 블로그
- React 스타일링: 디자이너를 위한 필수 팁과 요령
- React 또는 Next.js 앱에서 CSS를 작성하는 7가지 방법
- 진화한 반응형 웹 디자인: CSS 컨테이너 쿼리 소개
- CSS Flex: 모든 개발자가 알아야 할 사항
-
 Azure Functions를 Azure Container Apps에 배포하는 두 가지 방법 비교어제 "Azure 컨테이너 앱에 Java Azure 함수 배포"라는 제목의 기사를 썼습니다. 해당 항목에서 Azure의 통합 관리 기능을 사용하는 것에 대해 언급했으며 이 문서의 의미와 이전 방법과의 차이점을 명확히 하고 싶습니다. 기존...프로그램 작성 2024-11-07에 게시됨
Azure Functions를 Azure Container Apps에 배포하는 두 가지 방법 비교어제 "Azure 컨테이너 앱에 Java Azure 함수 배포"라는 제목의 기사를 썼습니다. 해당 항목에서 Azure의 통합 관리 기능을 사용하는 것에 대해 언급했으며 이 문서의 의미와 이전 방법과의 차이점을 명확히 하고 싶습니다. 기존...프로그램 작성 2024-11-07에 게시됨 -
 MinGW를 사용하여 Windows에서 GLEW를 빌드하는 방법은 무엇입니까? 단계별 가이드.MinGW를 사용하여 Windows에서 GLEW 구축: 종합 가이드OpenGL과 WGL 기능을 원활하게 통합하는 헤더 전용 라이브러리인 GLEW를 사용하여, MinGW를 사용하여 Windows에서 OpenGL 애플리케이션 개발을 향상시킵니다. MinGW를 사용하여 GL...프로그램 작성 2024-11-07에 게시됨
MinGW를 사용하여 Windows에서 GLEW를 빌드하는 방법은 무엇입니까? 단계별 가이드.MinGW를 사용하여 Windows에서 GLEW 구축: 종합 가이드OpenGL과 WGL 기능을 원활하게 통합하는 헤더 전용 라이브러리인 GLEW를 사용하여, MinGW를 사용하여 Windows에서 OpenGL 애플리케이션 개발을 향상시킵니다. MinGW를 사용하여 GL...프로그램 작성 2024-11-07에 게시됨 -
 CSS를 사용하여 대각선으로 투톤 배경을 만드는 방법은 무엇입니까?대각선을 사용하여 투톤 배경 만들기CSS를 사용하여 대각선으로 두 부분으로 나누어진 배경을 만들려면 다음을 따르세요. 다음 단계:1. 두 개의 Div 만들기:두 개의 배경 섹션을 나타내는 두 개의 별도 div를 만듭니다.2. Div 스타일 지정:div에 다음 CSS를 ...프로그램 작성 2024-11-07에 게시됨
CSS를 사용하여 대각선으로 투톤 배경을 만드는 방법은 무엇입니까?대각선을 사용하여 투톤 배경 만들기CSS를 사용하여 대각선으로 두 부분으로 나누어진 배경을 만들려면 다음을 따르세요. 다음 단계:1. 두 개의 Div 만들기:두 개의 배경 섹션을 나타내는 두 개의 별도 div를 만듭니다.2. Div 스타일 지정:div에 다음 CSS를 ...프로그램 작성 2024-11-07에 게시됨 -
 문서화의 힘: 독서가 JamSphere의 Redux 사용 경험을 어떻게 변화시켰는가개발자로서 우리는 아이디어를 실현하고 싶어 새로운 라이브러리나 프레임워크에 먼저 뛰어드는 경우가 많습니다. 문서 작성을 건너뛰고 곧바로 코딩에 뛰어들고 싶은 유혹이 강합니다. 결국 그것이 얼마나 어려울 수 있겠습니까? 하지만 음악 관리 플랫폼인 JamSphere를 구축...프로그램 작성 2024-11-07에 게시됨
문서화의 힘: 독서가 JamSphere의 Redux 사용 경험을 어떻게 변화시켰는가개발자로서 우리는 아이디어를 실현하고 싶어 새로운 라이브러리나 프레임워크에 먼저 뛰어드는 경우가 많습니다. 문서 작성을 건너뛰고 곧바로 코딩에 뛰어들고 싶은 유혹이 강합니다. 결국 그것이 얼마나 어려울 수 있겠습니까? 하지만 음악 관리 플랫폼인 JamSphere를 구축...프로그램 작성 2024-11-07에 게시됨 -
 PHP 다중 하위 도메인 애플리케이션에서 쿠키 도메인을 정확하게 제어하는 방법은 무엇입니까?PHP에서 쿠키 도메인 및 하위 도메인 제어다중 하위 도메인 사이트를 생성할 때 세션 쿠키에 대한 도메인을 제어해야 합니다. 각 하위 도메인에 대한 적절한 세션 관리를 보장합니다. 그러나 도메인을 수동으로 설정할 때 PHP의 쿠키 처리에 불일치가 있는 것 같습니다.기본...프로그램 작성 2024-11-07에 게시됨
PHP 다중 하위 도메인 애플리케이션에서 쿠키 도메인을 정확하게 제어하는 방법은 무엇입니까?PHP에서 쿠키 도메인 및 하위 도메인 제어다중 하위 도메인 사이트를 생성할 때 세션 쿠키에 대한 도메인을 제어해야 합니다. 각 하위 도메인에 대한 적절한 세션 관리를 보장합니다. 그러나 도메인을 수동으로 설정할 때 PHP의 쿠키 처리에 불일치가 있는 것 같습니다.기본...프로그램 작성 2024-11-07에 게시됨 -
 설치된 Go 패키지의 전체 목록을 얻는 방법은 무엇입니까?Go에서 설치된 패키지의 전체 목록 검색Go 패키지 설치를 여러 컴퓨터에 전송할 때 자세한 인벤토리를 확보해야 합니다. 설치된 모든 패키지 중 . 이 문서에서는 이 작업에 대한 간단하고 최신 솔루션을 간략하게 설명합니다.해결책: '이동 목록' 활용오래된 ...프로그램 작성 2024-11-07에 게시됨
설치된 Go 패키지의 전체 목록을 얻는 방법은 무엇입니까?Go에서 설치된 패키지의 전체 목록 검색Go 패키지 설치를 여러 컴퓨터에 전송할 때 자세한 인벤토리를 확보해야 합니다. 설치된 모든 패키지 중 . 이 문서에서는 이 작업에 대한 간단하고 최신 솔루션을 간략하게 설명합니다.해결책: '이동 목록' 활용오래된 ...프로그램 작성 2024-11-07에 게시됨 -
 값을 반환하지 않고 Java의 삼항 연산자를 사용할 수 있습니까?삼항 연산자: 코드 최적화에 대한 심층 분석삼항 연산자(?:)는 Java에서 강력한 도구이지만 그 한계를 이해하는 것이 중요합니다. 일반적인 오해 중 하나는 값을 반환하지 않고 사용할 수 있다는 것입니다. 이러한 믿음과 달리 Java는 return 문 없이 삼항 연산을...프로그램 작성 2024-11-07에 게시됨
값을 반환하지 않고 Java의 삼항 연산자를 사용할 수 있습니까?삼항 연산자: 코드 최적화에 대한 심층 분석삼항 연산자(?:)는 Java에서 강력한 도구이지만 그 한계를 이해하는 것이 중요합니다. 일반적인 오해 중 하나는 값을 반환하지 않고 사용할 수 있다는 것입니다. 이러한 믿음과 달리 Java는 return 문 없이 삼항 연산을...프로그램 작성 2024-11-07에 게시됨 -
 다음 PHP 프로젝트에 Lithe를 사용해 보아야 하는 이유는 무엇입니까?Lithe는 단순성과 성능 사이의 균형을 원하는 개발자를 위한 완벽한 PHP 프레임워크입니다. 개발을 느리고 혼란스럽게 만드는 번거로운 프레임워크에 지쳤다면 Lithe는 작업을 더 빠르고 효율적으로 만들 수 있도록 설계된 미니멀하면서도 놀라울 정도로 유연한 접근 방식을...프로그램 작성 2024-11-07에 게시됨
다음 PHP 프로젝트에 Lithe를 사용해 보아야 하는 이유는 무엇입니까?Lithe는 단순성과 성능 사이의 균형을 원하는 개발자를 위한 완벽한 PHP 프레임워크입니다. 개발을 느리고 혼란스럽게 만드는 번거로운 프레임워크에 지쳤다면 Lithe는 작업을 더 빠르고 효율적으로 만들 수 있도록 설계된 미니멀하면서도 놀라울 정도로 유연한 접근 방식을...프로그램 작성 2024-11-07에 게시됨 -
 Android에서 인터넷 연결 변경을 처리하는 방법은 무엇입니까?Android에서 인터넷 연결 변경 처리질문은 인터넷 연결 변경을 모니터링할 수 있는 브로드캐스트 수신기의 필요성에 관한 것입니다. 기존 코드는 연결 변경만 감지합니다.이 문제를 해결하기 위한 대체 접근 방식은 다음과 같습니다.public class NetworkUti...프로그램 작성 2024-11-07에 게시됨
Android에서 인터넷 연결 변경을 처리하는 방법은 무엇입니까?Android에서 인터넷 연결 변경 처리질문은 인터넷 연결 변경을 모니터링할 수 있는 브로드캐스트 수신기의 필요성에 관한 것입니다. 기존 코드는 연결 변경만 감지합니다.이 문제를 해결하기 위한 대체 접근 방식은 다음과 같습니다.public class NetworkUti...프로그램 작성 2024-11-07에 게시됨 -
 Python 3.x의 Super()는 인수 없이 어떻게 작동하며 잠재적인 위험은 무엇입니까?Python 3.x의 Super Magic: Unraveling the MysteriesPython 3.x는 super() 메서드에 놀라운 변형을 도입했습니다. 인수 없이 호출합니다. 겉보기에 무해해 보이는 이 변경은 내부적으로 상당한 결과와 고유한 마법을 가져옵니다....프로그램 작성 2024-11-07에 게시됨
Python 3.x의 Super()는 인수 없이 어떻게 작동하며 잠재적인 위험은 무엇입니까?Python 3.x의 Super Magic: Unraveling the MysteriesPython 3.x는 super() 메서드에 놀라운 변형을 도입했습니다. 인수 없이 호출합니다. 겉보기에 무해해 보이는 이 변경은 내부적으로 상당한 결과와 고유한 마법을 가져옵니다....프로그램 작성 2024-11-07에 게시됨 -
 Tailwind Flex: Flexbox 유틸리티에 대한 초보자 가이드Tailwind Flex는 복잡한 CSS를 작성하지 않고도 반응형 레이아웃을 만드는 효율적인 방법을 제공합니다. flex, flex-row, flex-col 등과 같은 간단한 유틸리티를 사용하면 요소를 쉽게 정렬하고 배열할 수 있습니다. Tailwind Flex는 최소...프로그램 작성 2024-11-07에 게시됨
Tailwind Flex: Flexbox 유틸리티에 대한 초보자 가이드Tailwind Flex는 복잡한 CSS를 작성하지 않고도 반응형 레이아웃을 만드는 효율적인 방법을 제공합니다. flex, flex-row, flex-col 등과 같은 간단한 유틸리티를 사용하면 요소를 쉽게 정렬하고 배열할 수 있습니다. Tailwind Flex는 최소...프로그램 작성 2024-11-07에 게시됨 -
 ETL: 텍스트에서 사람 이름 추출chicagomusiccompass.com.을 스크래핑한다고 가정해 보겠습니다. 보시다시피 카드에는 여러 장의 카드가 있으며 각각은 이벤트를 나타냅니다. 이제 다음 항목을 확인해 보겠습니다. 이벤트 이름은 다음과 같습니다. jazmin bean: the traumati...프로그램 작성 2024-11-07에 게시됨
ETL: 텍스트에서 사람 이름 추출chicagomusiccompass.com.을 스크래핑한다고 가정해 보겠습니다. 보시다시피 카드에는 여러 장의 카드가 있으며 각각은 이벤트를 나타냅니다. 이제 다음 항목을 확인해 보겠습니다. 이벤트 이름은 다음과 같습니다. jazmin bean: the traumati...프로그램 작성 2024-11-07에 게시됨 -
 C++ ostream 출력에서 부동 소수점 정밀도를 제어하는 방법은 무엇입니까?Ostream 출력에서 부동 소수점 정밀도 유지C에서 ostream 작업 내에서 "프로그램 작성 2024-11-07에 게시됨
C++ ostream 출력에서 부동 소수점 정밀도를 제어하는 방법은 무엇입니까?Ostream 출력에서 부동 소수점 정밀도 유지C에서 ostream 작업 내에서 "프로그램 작성 2024-11-07에 게시됨 -
 PHP 세션의 안전한 파괴를 보장하는 방법은 무엇입니까?PHP 세션 파기 보장상충되는 정보에도 불구하고 PHP 세션을 안전하게 제거하는 효과적인 방법이 있습니다. 이러한 최종 종료를 달성하려면 다단계 프로세스를 따르는 것이 중요합니다.세션 종료를 위한 필수 단계세션 데이터 제거: 세션을 시작한 후 session_start(...프로그램 작성 2024-11-07에 게시됨
PHP 세션의 안전한 파괴를 보장하는 방법은 무엇입니까?PHP 세션 파기 보장상충되는 정보에도 불구하고 PHP 세션을 안전하게 제거하는 효과적인 방법이 있습니다. 이러한 최종 종료를 달성하려면 다단계 프로세스를 따르는 것이 중요합니다.세션 종료를 위한 필수 단계세션 데이터 제거: 세션을 시작한 후 session_start(...프로그램 작성 2024-11-07에 게시됨 -
 Go에서 TTL 인덱스를 사용하면 MongoDB 문서가 5초 후에도 만료되지 않는 이유는 무엇입니까?Go에서 지정된 시간(초) 후에 MongoDB 만료 문서 사용TTL 인덱스를 사용하면 MongoDB를 사용하여 지정된 시간 이후에 문서를 자동으로 만료할 수 있습니다. 지속. 이 문서에서는 공식 mongo-go-driver를 사용하여 Go에서 이를 달성하는 방법을 보여...프로그램 작성 2024-11-07에 게시됨
Go에서 TTL 인덱스를 사용하면 MongoDB 문서가 5초 후에도 만료되지 않는 이유는 무엇입니까?Go에서 지정된 시간(초) 후에 MongoDB 만료 문서 사용TTL 인덱스를 사용하면 MongoDB를 사용하여 지정된 시간 이후에 문서를 자동으로 만료할 수 있습니다. 지속. 이 문서에서는 공식 mongo-go-driver를 사용하여 Go에서 이를 달성하는 방법을 보여...프로그램 작성 2024-11-07에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























