Tailwind Flex: Flexbox 유틸리티에 대한 초보자 가이드
Tailwind Flex는 복잡한 CSS를 작성하지 않고도 반응형 레이아웃을 만드는 효율적인 방법을 제공합니다. flex, flex-row, flex-col 등과 같은 간단한 유틸리티를 사용하면 요소를 쉽게 정렬하고 배열할 수 있습니다. Tailwind Flex는 최소한의 코드로 정렬, 방향 및 간격을 완전히 제어하면서 레이아웃 생성을 단순화하려는 개발자에게 이상적입니다.

Tailwind Flex의 Flex 컨테이너 이해
Tailwind Flex 사용의 기본은 Flex 컨테이너의 개념에서 시작됩니다. 요소를 Flex 컨테이너로 만들려면 해당 요소에 Flex 클래스를 추가하기만 하면 됩니다. 예를 들어:
이렇게 하면 div가 상위 요소 역할을 하는 플렉스 컨테이너로 전환됩니다. 이 컨테이너 안에 배치된 모든 요소는 자동으로 플렉스 아이템이 됩니다. 이러한 플렉스 항목은 이제 컨테이너나 자체에 적용되는 다양한 플렉스 속성에 반응하기 때문에 이는 매우 중요합니다.
Flex 기반 이해
Flex Basis를 사용하면 남은 공간이 배포되기 전에 Flex 항목의 초기 크기를 제어할 수 있습니다. Tailwind를 사용하면 Basis-* 유틸리티를 사용하여 각 플렉스 항목이 처음에 차지해야 하는 공간을 지정하여 이를 쉽게 설정할 수 있습니다.
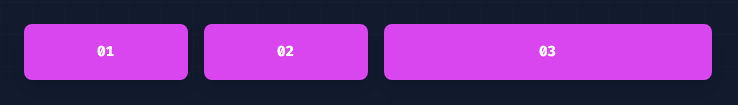
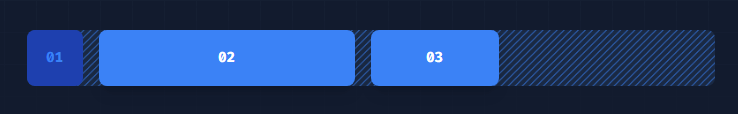
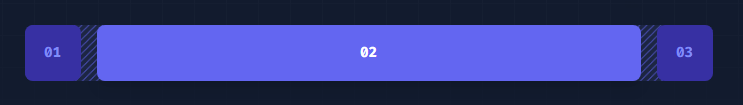
다음 예를 고려해보세요.

010203
이 스니펫에는 세 개의 하위 요소가 있는 플렉스 컨테이너가 있습니다. 처음 두 항목(01 및 02)은 기본 1/4로 설정됩니다. 즉, 각 항목은 처음에 컨테이너 너비의 1/4을 차지합니다. 세 번째 항목(03)은 기저가 1/2이므로 컨테이너의 절반을 차지합니다.
basic-* 유틸리티를 사용하면 컨테이너 내에서 플렉스 항목이 배포되는 방식을 쉽게 제어할 수 있으므로 유연하고 시각적으로 균형 잡힌 레이아웃을 만들 수 있습니다.
Flex 방향 이해: 행 및 열
Tailwind Flex로 작업할 때 방향은 Flex 컨테이너 내에서 항목이 배열되는 방식을 나타냅니다. Tailwind는 이를 위한 간단한 유틸리티를 제공하여 항목을 행이나 열에 배치해야 하는지 지정하고 필요한 경우 방향을 바꿀 수도 있습니다.
열
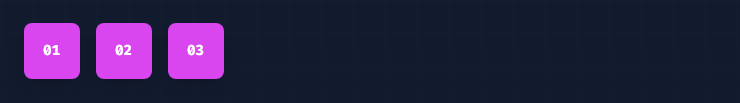
플렉스 항목을 수평으로 배치하려면 flex-row 유틸리티를 사용하세요. 이는 일반적으로 텍스트를 읽는 방법과 마찬가지로 항목을 왼쪽에서 오른쪽으로 정렬합니다.

010203
행이 반전됨
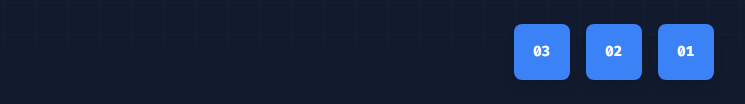
Flex 항목을 반대 방향(오른쪽에서 왼쪽)으로 수평으로 배치해야 하는 경우 flex-row-reverse를 사용하세요.

010203
열
플렉스 항목을 수직으로 배치하려면 flex-col 유틸리티를 사용하세요. 이렇게 하면 항목이 위에서 아래로 쌓이게 됩니다.

010203
열이 반전됨
항목을 반대 방향(아래에서 위로)으로 수직으로 쌓아야 하는 경우 flex-col-reverse를 사용하세요.

010203
플렉스 랩 이해
Flex 래핑은 Flex 컨테이너에 공간이 충분하지 않을 때 Flex 항목이 작동하는 방식을 제어하는 것입니다. Tailwind는 항목 래핑 여부를 관리하는 간단한 유틸리티를 제공하므로 다양한 화면 크기와 시나리오에 맞게 레이아웃을 쉽게 조정할 수 있습니다.
포장하지 마세요
flex 항목이 래핑되는 것을 방지하려면 flex-nowrap 유틸리티를 사용하세요. 이렇게 하면 일부 항목이 컨테이너를 넘어 오버플로되는 경우에도 모든 항목이 한 줄에 유지됩니다.

010203
일반적으로 포장
공간이 부족할 때 플렉스 항목을 정상적으로 래핑하려면 flex-wrap 유틸리티를 사용하세요. 이렇게 하면 항목이 다음 줄로 흘러갈 수 있습니다:

010203
반전된 랩
플렉스 항목을 반대 방향으로 감싸려면 flex-wrap-reverse를 사용하세요. 이는 항목이 다음 줄로 줄바꿈되지만 반대 방향으로 줄바꿈됨을 의미합니다:

010203
유연한 성장과 축소의 이해
Tailwind Flex는 Flex 컨테이너 내에서 Flex 항목이 늘어나거나 줄어드는 방식을 제어하는 여러 유틸리티를 제공합니다. 이는 요소가 사용 가능한 공간에 반응하는 방식을 미세 조정하는 데 도움이 되므로 보다 정확한 레이아웃 동작이 가능합니다.
초기의
flex-initial 유틸리티를 사용하면 플렉스 항목이 초기 크기를 유지하면서 축소되지만 커지지는 않습니다. 필요한 경우 항목의 크기를 줄이되 확장하지는 않으려는 경우에 유용합니다.

010203
이 예에서 항목 02와 03은 필요한 경우 축소될 수 있지만 초기 크기 이상으로 커지지는 않습니다.
플렉스 1
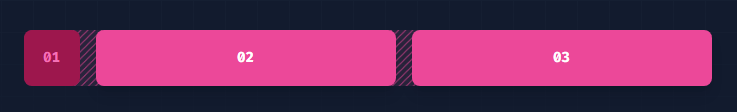
Flex 항목을 초기 크기를 무시하고 자유롭게 늘리거나 줄이려면 flex-1 유틸리티를 사용하세요. 이렇게 하면 컨테이너 공간에 따라 항목이 유연해집니다.

010203
이 예에서 항목 02와 03은 사용 가능한 공간을 채우기 위해 확장되거나 축소되어 레이아웃이 반응적이고 적응 가능하게 됩니다.
자동
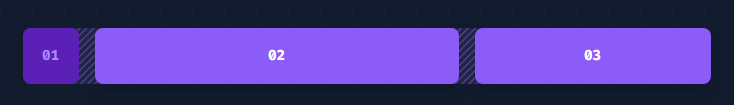
flex-auto 유틸리티를 사용하면 초기 크기를 고려하면서 플렉스 항목을 늘리거나 줄일 수 있습니다. 이는 항목이 사용 가능한 공간에 따라 크기를 조정하지만 여전히 원래 크기에 우선순위를 둔다는 것을 의미합니다.

010203
이 설정에서는 항목 02와 03이 초기 너비에 초점을 유지하면서 사용 가능한 공간에 맞게 늘어나거나 줄어듭니다.
없음
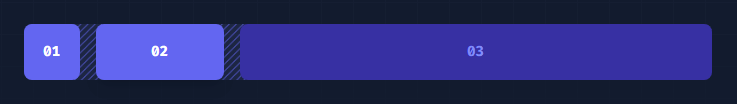
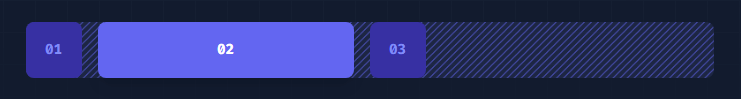
플렉스 항목이 늘어나거나 줄어들지 않도록 하려면 flex-none 유틸리티를 사용하세요. 이렇게 하면 사용 가능한 공간에 관계없이 항목이 지정된 크기를 유지합니다.

010203
여기서 항목 01과 02는 늘어나거나 줄어들지 않고 크기를 유지하는 반면, 항목 03은 사용 가능한 공간을 채우도록 조정됩니다.
플렉스 성장
Flex Grow 유틸리티를 사용하면 사용 가능한 공간을 채우기 위해 Flex 항목이 늘어나는지 여부와 그 양을 제어할 수 있습니다.
자라다
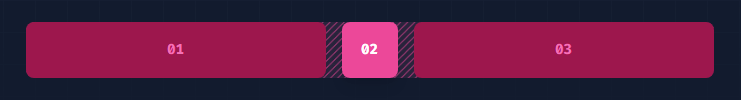
플렉스 아이템을 확장하여 사용 가능한 공간을 채우려면 성장 유틸리티를 사용하세요.

010203
이 예에서 항목 02는 크기가 고정된 항목 01과 03 사이의 사용 가능한 공간을 차지하도록 커집니다.
성장하지 마세요
플렉스 아이템이 커지는 것을 방지하려면,row-0 유틸리티를 사용하십시오:

010203
여기서 항목 02는 커지지 않고 초기 크기를 유지하는 반면, 항목 01과 03은 남은 공간을 채울 정도로 커집니다.
플렉스 수축
Flex Shrink 유틸리티를 사용하면 공간이 부족할 때 Flex 항목을 축소할지 여부와 축소 정도를 제어할 수 있습니다.
수축
필요에 따라 플렉스 항목을 축소하려면 축소 유틸리티를 사용하세요.

010203
여기서 항목 02는 축소되지 않고 너비를 유지하는 반면, 항목 01과 03은 필요에 따라 축소하거나 확장할 수 있습니다.
결론
Tailwind Flex는 반응성이 뛰어나고 유연한 레이아웃을 쉽게 구축하는 데 필수적인 도구입니다. flex-row, flex-col, flex-wrap 및 flex-initial과 같은 간단한 유틸리티 클래스를 활용하면 복잡한 CSS를 작성하지 않고도 flex 항목의 정렬, 방향, 래핑 및 크기 조정을 제어할 수 있습니다. 유틸리티 우선 접근 방식은 시간을 절약하고 쉽게 사용자 정의할 수 있어 웹 개발을 더 빠르고 직관적으로 만듭니다. 자세한 내용은 Tailwind 공식 문서를 확인하세요.
-
 생성자 체인은 C#의 객체 초기화를 어떻게 향상 시킵니까?C# 생성자 체인 호출 : 효율적이고 유연한 객체 초기화 ] 객체 지향 프로그래밍에서 생성자는 새로 생성 된 개체를 초기화하고 구성 할 책임이 있습니다. C#은 강력한 기능을 지원합니다. 생성자 체인 호출, 생성자는 같은 클래스에서 다른 생성자를 호출 할 ...프로그램 작성 2025-03-12에 게시되었습니다
생성자 체인은 C#의 객체 초기화를 어떻게 향상 시킵니까?C# 생성자 체인 호출 : 효율적이고 유연한 객체 초기화 ] 객체 지향 프로그래밍에서 생성자는 새로 생성 된 개체를 초기화하고 구성 할 책임이 있습니다. C#은 강력한 기능을 지원합니다. 생성자 체인 호출, 생성자는 같은 클래스에서 다른 생성자를 호출 할 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-12에 게시되었습니다 -
 JSON WebSocket 메시지를 실질화하는 방법은 GO에서 Union 유형으로 메시지를 표시하는 방법은 무엇입니까?메시지 유형 "foo"및 "bar"에 대한 structs가있는 다음 예를 고려하십시오. 문자열`json : "a"` b 문자열`json : "b"` } 유형 바 구조 { ...프로그램 작성 2025-03-12에 게시되었습니다
JSON WebSocket 메시지를 실질화하는 방법은 GO에서 Union 유형으로 메시지를 표시하는 방법은 무엇입니까?메시지 유형 "foo"및 "bar"에 대한 structs가있는 다음 예를 고려하십시오. 문자열`json : "a"` b 문자열`json : "b"` } 유형 바 구조 { ...프로그램 작성 2025-03-12에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-12에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-12에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-12에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-12에 게시되었습니다 -
 C#의 일반 유형 확인에 TryParse를 사용할 수 있습니까?public static t convert (이 문자열 입력) { 노력하다 { var converter = typedescriptor.getConverter (typeof (t)); if (converter! = null...프로그램 작성 2025-03-12에 게시되었습니다
C#의 일반 유형 확인에 TryParse를 사용할 수 있습니까?public static t convert (이 문자열 입력) { 노력하다 { var converter = typedescriptor.getConverter (typeof (t)); if (converter! = null...프로그램 작성 2025-03-12에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-12에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-12에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-12에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-12에 게시되었습니다 -
 React의 새로운 후크에 대한 자세한 설명 : 시작 가이드 및 실용적인 기술React 19는 우리가 응용 프로그램에서 양식을 처리하고 낙관적 업데이트를 관리하는 방법을 혁신하는 몇 가지 강력한 새로운 후크를 소개합니다. 이 블로그에서는 useformStatus, useActionState 및 useOptipication -REACT 애...프로그램 작성 2025-03-12에 게시되었습니다
React의 새로운 후크에 대한 자세한 설명 : 시작 가이드 및 실용적인 기술React 19는 우리가 응용 프로그램에서 양식을 처리하고 낙관적 업데이트를 관리하는 방법을 혁신하는 몇 가지 강력한 새로운 후크를 소개합니다. 이 블로그에서는 useformStatus, useActionState 및 useOptipication -REACT 애...프로그램 작성 2025-03-12에 게시되었습니다 -
 파이썬에서 대문자와 숫자의 임의의 문자열을 생성하는 방법은 무엇입니까?필요한 모듈 가져 오기 : 각각 ascii 문자와 임의의 숫자 생성에 대한 문자열과 랜덤 모듈을 가져 오는 것으로 시작합니다. 모든 대문자와 숫자를 포함합니다. 임의의 문자를 생성합니다. 목록의 문자를 활용하여 목록의 각 요소에 대해 연결된 각 요...프로그램 작성 2025-03-11에 게시되었습니다
파이썬에서 대문자와 숫자의 임의의 문자열을 생성하는 방법은 무엇입니까?필요한 모듈 가져 오기 : 각각 ascii 문자와 임의의 숫자 생성에 대한 문자열과 랜덤 모듈을 가져 오는 것으로 시작합니다. 모든 대문자와 숫자를 포함합니다. 임의의 문자를 생성합니다. 목록의 문자를 활용하여 목록의 각 요소에 대해 연결된 각 요...프로그램 작성 2025-03-11에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-11에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-11에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-11에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-11에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-03-11에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-03-11에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-11에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-11에 게시되었습니다 -
 Pandas 라이브러리 : 사각형 브래킷 또는 도트 표기법? 궁극적 인 효율 PK!Square Brackets ([])Using square brackets, as seen in "df['col2']", directly retrieves a specific column as a Pandas Series object....프로그램 작성 2025-03-11에 게시되었습니다
Pandas 라이브러리 : 사각형 브래킷 또는 도트 표기법? 궁극적 인 효율 PK!Square Brackets ([])Using square brackets, as seen in "df['col2']", directly retrieves a specific column as a Pandas Series object....프로그램 작성 2025-03-11에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























