Next.js 캐싱: 효율적인 데이터 가져오기로 앱 속도 향상
Next.js의 캐싱은 단지 시간을 절약하는 것이 아닙니다. 중복된 네트워크 요청을 줄이고, 데이터를 최신 상태로 유지하며, 앱이 최고의 성능을 발휘하도록 만드는 것입니다.
데이터를 더 오랫동안 캐시된 상태로 유지하거나 필요에 따라 새로 고치려는 경우 Next.js는 필요한 모든 도구를 제공합니다. 이 글에서는 Next.js
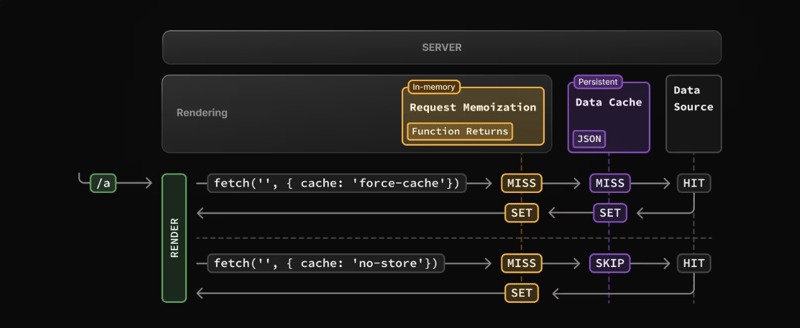
Next.js는 캐싱과 관련하여 강력한 기능을 제공하기 위해 가져오기 API를 확장합니다. cache: 'no-store' 및 cache: 'force-cache'와 같은 간단한 가져오기 옵션을 사용하면 데이터가 캐시되는 시기와 방법을 쉽게 제어할 수 있습니다.
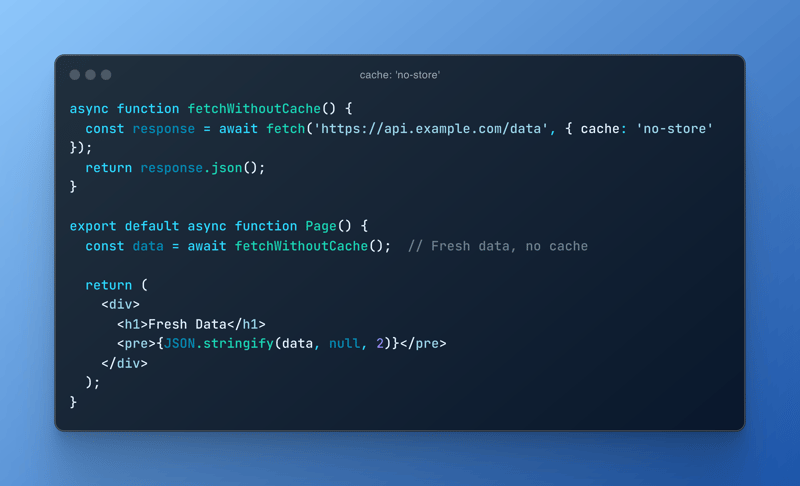
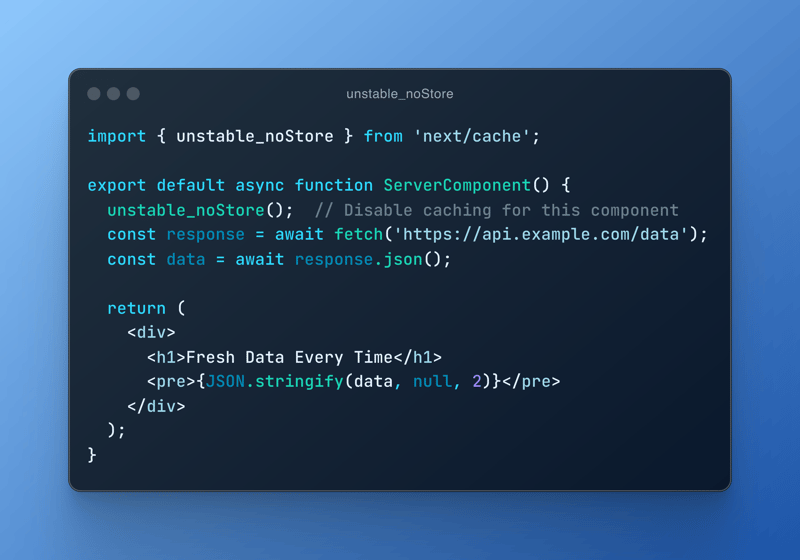
캐시가 있는 항상 최신 상태: 'no-store'(unstable_noStore()와 동일)
매번 새로운 데이터를 원하시나요? 캐시: 'no-store'를 사용하는 것이 좋습니다. 이 가져오기 옵션은 캐시를 완전히 건너뛰고 요청이 있을 때마다 최신 데이터를 가져옵니다. 실시간 정확성이 필요할 때 완벽합니다. 어제 가져오기에서 남은 부분은 허용되지 않습니다.

참고: 서버 구성 요소에서 캐시를 건너뛰려면 unstable_noStore()를 사용할 수도 있습니다. 구문은 나중에 변경될 수 있으므로 안정성을 위해 cache: 'no-store'를 사용하세요.
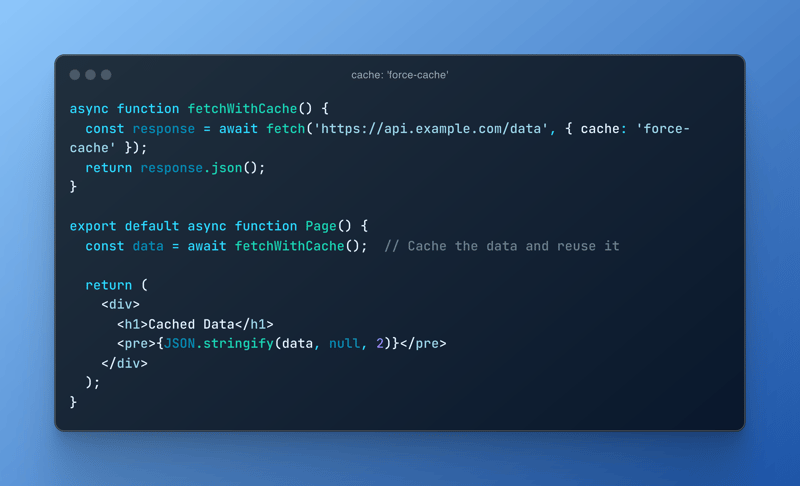
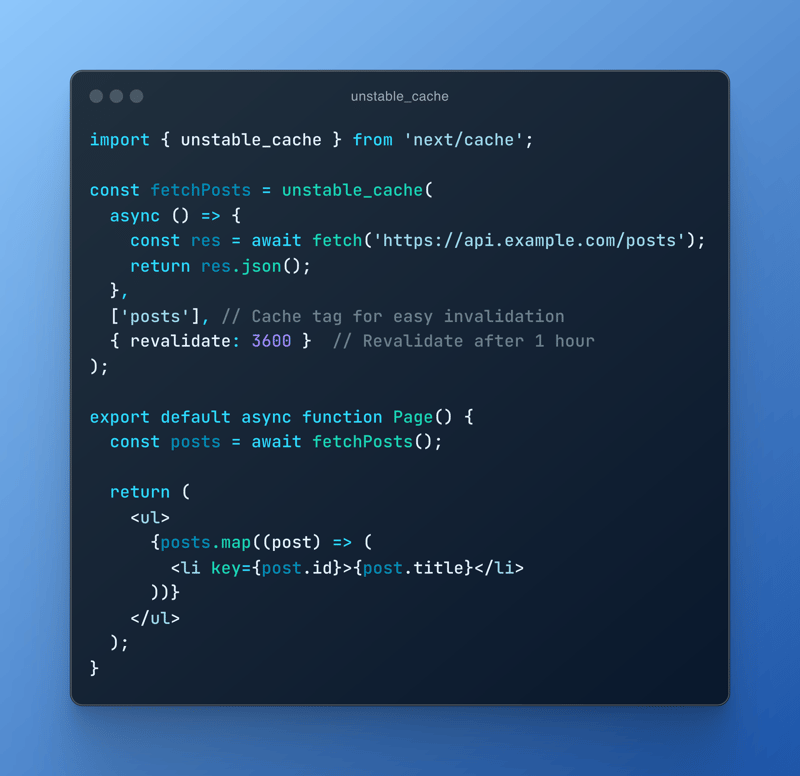
캐시로 데이터 재사용: 'force-cache'(불안정한_cache()와 동일)
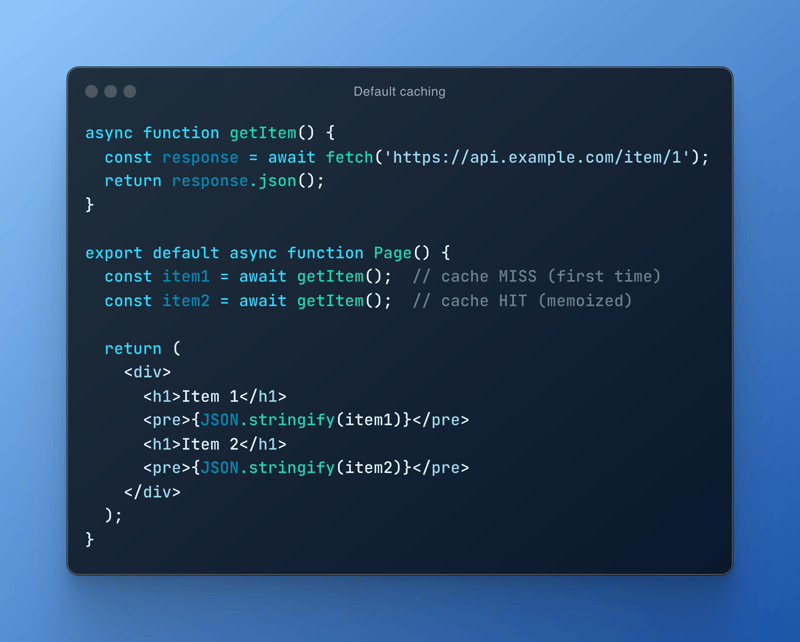
반면에 캐시된 데이터(자주 변경되지 않는 정적 콘텐츠를 생각해 보세요)를 사용해도 괜찮다면 cache: 'force-cache'를 사용하세요. 나중에 사용할 수 있도록 응답을 저장하고 중복 네트워크 요청을 건너뜁니다.

참고: unstable_cache()도 데이터를 캐시하지만, 향후 예상치 못한 상황을 피하려면 안정적인 cache: 'force-cache'를 사용하는 것이 더 안정적입니다.

재검증을 통해 최신 상태로 유지
특정 시간이 지났거나 이벤트로 인해 트리거된 경우 캐시된 데이터를 새로 고쳐야 하는 경우가 있습니다. 운 좋게도 Next.js를 사용하면 캐시된 데이터를 여러 가지 방법으로 재검증할 수 있습니다.
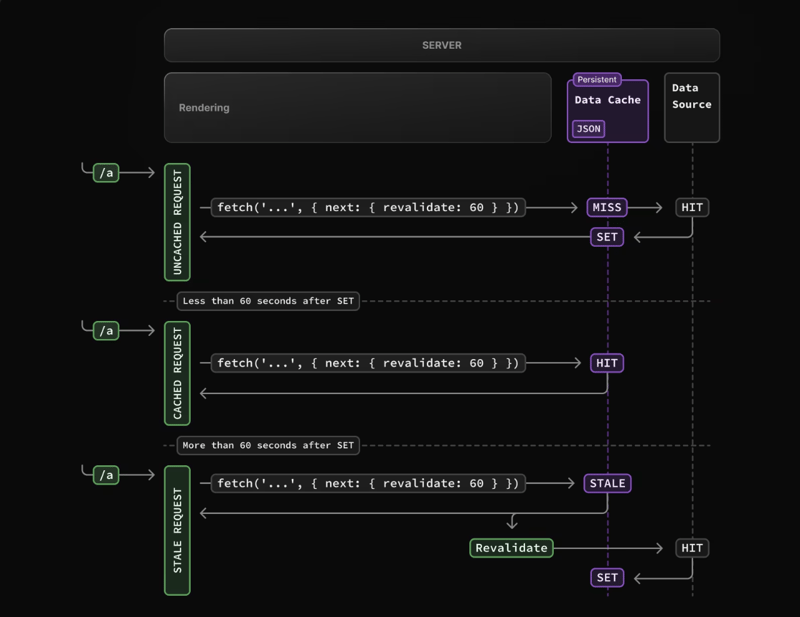
시간에 따라 재검증: next.revalidate
데이터를 주기적으로(예: 매시간 또는 매일) 새로 고쳐야 하는 경우 가져오기 요청에서 next.revalidate 옵션을 사용하여 재검증 기간을 설정할 수 있습니다. 지정한 시간 이후에 최신 데이터를 가져오고 나머지 시간에는 캐시를 유지합니다.

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
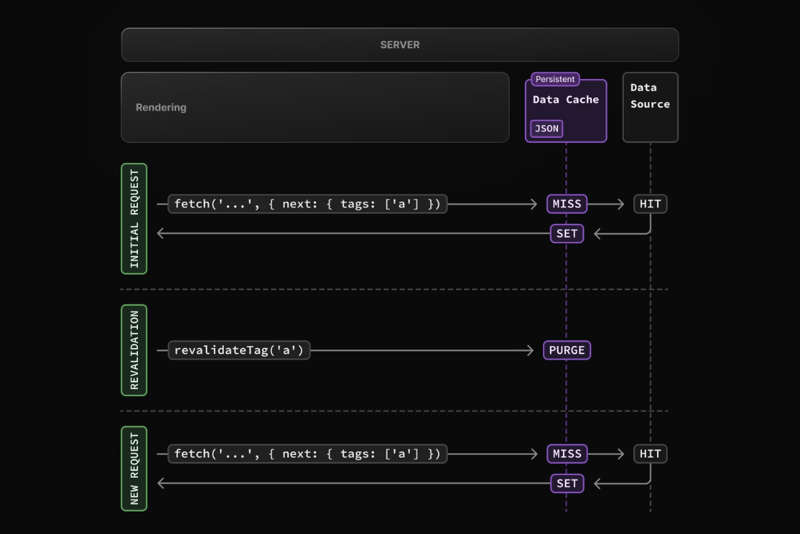
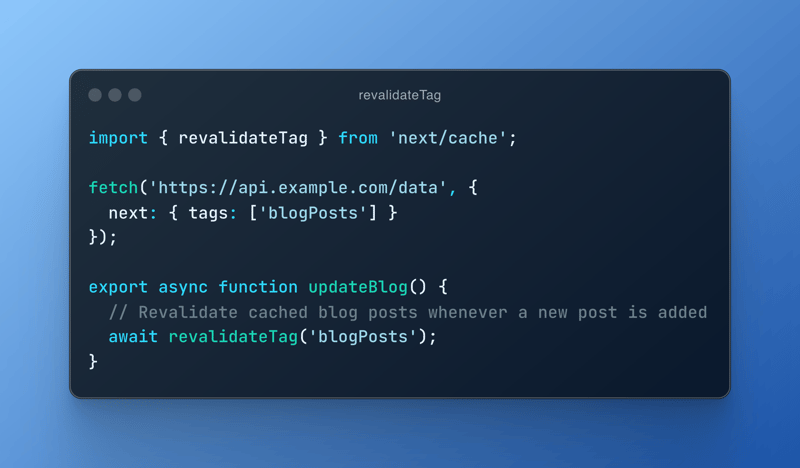
태그를 사용한 주문형 재검증: revalidateTag()
이제 양식 제출이나 새 블로그 게시물 게시와 같은 중요한 일이 발생할 때 Next.js에 캐시된 데이터의 특정 비트를 새로 고치도록 지시할 수 있다고 상상해 보세요. 캐시된 데이터에 태그를 할당한 다음 필요할 때마다 해당 태그를 다시 검증할 수 있습니다.


이렇게 하면 다음 예정된 재검증을 기다리지 않고 요청 시 캐시의 일부를 수동으로 새로 고칠 수 있습니다.
불안정한 방법 사용
모험적인 유형이라면 서버 구성 요소에서 직접 unstable_noStore() 및 unstable_cache() 메서드를 사용하여 캐싱 동작을 관리할 수도 있습니다. 이러한 내용은 어떤 이유로 인해 "불안정"하므로 나중에 변경될 수 있습니다(또는 읽고 있는 시점에 변경되었을 수 있음).

또는 캐싱을 사용하는 경우 불안정한 캐시()를 사용하는 방법은 다음과 같습니다.

프롭 드릴링 건너뛰기
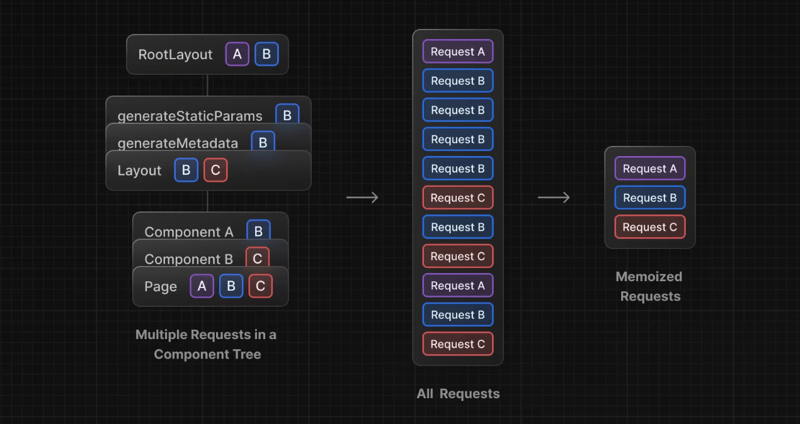
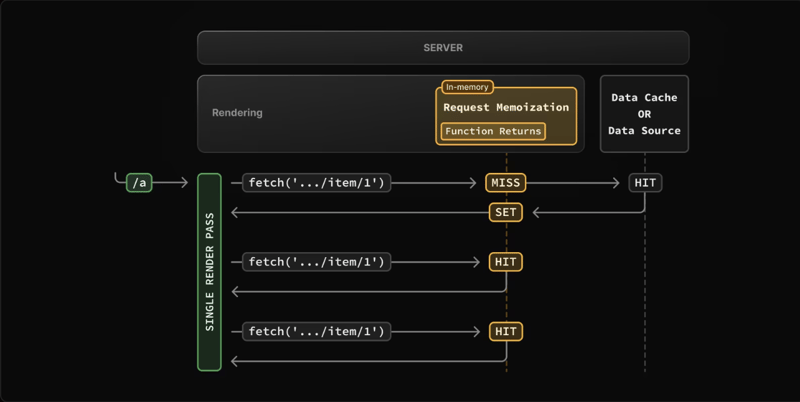
여기에 깔끔한 요령이 있습니다. 여러 구성 요소(예: 레이아웃, 페이지 및 일부 내부 구성 요소)에서 동일한 데이터를 가져오는 경우 맨 위에서 한 번 가져와서 아래로 전달해야 하는 것에 대해 스트레스를 받지 마세요. 여러 구성 요소에서 해당 데이터를 여러 번 요청하면 성능이 저하됩니다. Next.js는 서버 렌더링 중에 가져오기 요청을 자동으로 기억합니다. 즉, 동일한 데이터를 여러 번 가져오는 경우 네트워크에 한 번만 도달하고 결과를 여러 구성 요소에서 공유할 만큼 똑똑하다는 의미입니다.



마무리
Next.js는 cache: 'no-store' 및 cache: 'force-cache', 또는 좀 더 실험적인 불안정한_noStore() 및 불안정한_cache() 메소드. next.revalidate 및 revalidateTag와 같은 재검증 전략을 추가하면 힘들이지 않고도 데이터를 최신 상태로 유지하는 데 필요한 모든 것을 얻을 수 있습니다.
출처:
Next.js 캐싱
-
 변수 및 폴더 이름 지정 규칙은 무엇입니까?การตั้งชื่อสำหรับตัวแปรและโฟลเดอร์ในโปรเจกต์มีความสำคัญมากในการรักษาความอ่านง่ายและความเป็นระเบียบของโค้ด ต่อไปนี้คือลักษณะและกฎทั่วไปในการตั้งชื่อ: ...프로그램 작성 2024-11-08에 게시됨
변수 및 폴더 이름 지정 규칙은 무엇입니까?การตั้งชื่อสำหรับตัวแปรและโฟลเดอร์ในโปรเจกต์มีความสำคัญมากในการรักษาความอ่านง่ายและความเป็นระเบียบของโค้ด ต่อไปนี้คือลักษณะและกฎทั่วไปในการตั้งชื่อ: ...프로그램 작성 2024-11-08에 게시됨 -
 여러 브라우저에서 WebUI 기능 파일을 실행하는 방법여러 브라우저에서 WebUI 기능 파일 실행병렬 테스트 및 분산 테스트 기술은 다양한 브라우저에서 WebUI 기능 파일을 실행할 수 있는 기능을 제공합니다. 이 문서에서는 Karate 및 Zalenium에서 이러한 접근 방식을 사용하는 방법을 살펴봅니다.병렬 러너 사용...프로그램 작성 2024-11-08에 게시됨
여러 브라우저에서 WebUI 기능 파일을 실행하는 방법여러 브라우저에서 WebUI 기능 파일 실행병렬 테스트 및 분산 테스트 기술은 다양한 브라우저에서 WebUI 기능 파일을 실행할 수 있는 기능을 제공합니다. 이 문서에서는 Karate 및 Zalenium에서 이러한 접근 방식을 사용하는 방법을 살펴봅니다.병렬 러너 사용...프로그램 작성 2024-11-08에 게시됨 -
 PHP에서 URL 단축을 위한 해싱의 대안이 있습니까?URL 단축을 위한 해싱의 대안TinyURL과 같은 URL 단축 서비스에서 사용하는 것과 같은 간결한 해시를 생성하는 PHP 솔루션을 찾고 계십니까? 해싱이 떠오를 수도 있지만 이 응답에서는 다른 접근 방식을 공개합니다.TinyURL은 해싱에 의존하지 않고 오히려 Ba...프로그램 작성 2024-11-08에 게시됨
PHP에서 URL 단축을 위한 해싱의 대안이 있습니까?URL 단축을 위한 해싱의 대안TinyURL과 같은 URL 단축 서비스에서 사용하는 것과 같은 간결한 해시를 생성하는 PHP 솔루션을 찾고 계십니까? 해싱이 떠오를 수도 있지만 이 응답에서는 다른 접근 방식을 공개합니다.TinyURL은 해싱에 의존하지 않고 오히려 Ba...프로그램 작성 2024-11-08에 게시됨 -
 PHP에서 SimpleXML을 사용하여 XML 객체를 처음부터 어떻게 만들 수 있나요?SimpleXML을 사용하여 처음부터 XML 객체 생성PHP 라이브러리인 SimpleXML은 XML 문서를 조작하기 위한 포괄적인 기능을 제공합니다. 한 가지 질문이 자주 발생합니다. XML 객체를 처음부터 완전히 설정할 수 있습니까?처음에는 SimpleXML이 기존 ...프로그램 작성 2024-11-08에 게시됨
PHP에서 SimpleXML을 사용하여 XML 객체를 처음부터 어떻게 만들 수 있나요?SimpleXML을 사용하여 처음부터 XML 객체 생성PHP 라이브러리인 SimpleXML은 XML 문서를 조작하기 위한 포괄적인 기능을 제공합니다. 한 가지 질문이 자주 발생합니다. XML 객체를 처음부터 완전히 설정할 수 있습니까?처음에는 SimpleXML이 기존 ...프로그램 작성 2024-11-08에 게시됨 -
 Flask 경로에서 쿼리 매개변수 및 쿼리 문자열에 액세스하는 방법은 무엇입니까?Flask 경로에서 쿼리 문자열 액세스Flask로 작업할 때는 쿼리 매개변수와 쿼리 문자열에 액세스할 수 있어야 합니다. 사용자 입력을 처리하고 데이터를 효과적으로 처리하기 위한 경로입니다. 이를 수행하는 방법을 살펴보겠습니다.다음 예제 경로를 고려하세요[email protected]...프로그램 작성 2024-11-08에 게시됨
Flask 경로에서 쿼리 매개변수 및 쿼리 문자열에 액세스하는 방법은 무엇입니까?Flask 경로에서 쿼리 문자열 액세스Flask로 작업할 때는 쿼리 매개변수와 쿼리 문자열에 액세스할 수 있어야 합니다. 사용자 입력을 처리하고 데이터를 효과적으로 처리하기 위한 경로입니다. 이를 수행하는 방법을 살펴보겠습니다.다음 예제 경로를 고려하세요[email protected]...프로그램 작성 2024-11-08에 게시됨 -
 Java 로그 유틸리티 클래스가 자신을 로그 소스로 보고하고 있습니까? 문제를 해결하는 방법을 알아보세요!빠르게 진행되는 현대 소프트웨어 개발 환경에서 효율적인 디버깅 및 시스템 모니터링을 위해서는 효과적인 로깅이 매우 중요합니다. 그러나 로그 출력의 줄 번호가 일관되지 않거나 부정확하면 문제 해결에 시간이 많이 걸릴 수 있습니다. 최근에 저는 내부 로깅 유틸리티가 자신...프로그램 작성 2024-11-08에 게시됨
Java 로그 유틸리티 클래스가 자신을 로그 소스로 보고하고 있습니까? 문제를 해결하는 방법을 알아보세요!빠르게 진행되는 현대 소프트웨어 개발 환경에서 효율적인 디버깅 및 시스템 모니터링을 위해서는 효과적인 로깅이 매우 중요합니다. 그러나 로그 출력의 줄 번호가 일관되지 않거나 부정확하면 문제 해결에 시간이 많이 걸릴 수 있습니다. 최근에 저는 내부 로깅 유틸리티가 자신...프로그램 작성 2024-11-08에 게시됨 -
 더 짧은 목록을 반복하여 길이가 다른 목록을 압축하려면 어떻게 해야 합니까?더 짧은 목록을 반복하여 다른 크기의 목록 압축길이가 다른 두 목록을 압축하려고 하면 내장된 압축 기능이 작동하지 않습니다. 더 큰 목록과 일치하도록 더 짧은 목록을 반복하지 않음으로써 짧습니다. 이를 극복하려면 대체 접근 방식이 필요합니다.itertools.cycle...프로그램 작성 2024-11-08에 게시됨
더 짧은 목록을 반복하여 길이가 다른 목록을 압축하려면 어떻게 해야 합니까?더 짧은 목록을 반복하여 다른 크기의 목록 압축길이가 다른 두 목록을 압축하려고 하면 내장된 압축 기능이 작동하지 않습니다. 더 큰 목록과 일치하도록 더 짧은 목록을 반복하지 않음으로써 짧습니다. 이를 극복하려면 대체 접근 방식이 필요합니다.itertools.cycle...프로그램 작성 2024-11-08에 게시됨 -
 Python을 사용하여 SFTP를 통해 파일을 안전하게 전송하는 방법은 무엇입니까?Python에서 SFTP를 통한 안전한 파일 전송파일을 안전하게 전송하는 것은 데이터 무결성을 유지하는 데 중요합니다. SFTP(SSH 파일 전송 프로토콜)는 SSH(Secure Shell) 연결을 통한 파일 전송을 보장하는 보안 프로토콜입니다.SFTP 기능을 구현하려...프로그램 작성 2024-11-08에 게시됨
Python을 사용하여 SFTP를 통해 파일을 안전하게 전송하는 방법은 무엇입니까?Python에서 SFTP를 통한 안전한 파일 전송파일을 안전하게 전송하는 것은 데이터 무결성을 유지하는 데 중요합니다. SFTP(SSH 파일 전송 프로토콜)는 SSH(Secure Shell) 연결을 통한 파일 전송을 보장하는 보안 프로토콜입니다.SFTP 기능을 구현하려...프로그램 작성 2024-11-08에 게시됨 -
 Unity 개발자 채용: 몰입감 넘치는 게임을 멋지게 만들기잠시라도 멈출 수 없는 게임 개발과 상호작용의 만조 흐름에서 알 수 있듯이 Unity 3D는 몰입형 멀티 플랫폼 경험 개발을 위해 가장 널리 사용되는 플랫폼 중 하나입니다. . 모바일 게임, 가상 경험, 증강 현실 애플리케이션 등 여러분의 아이디어가 무엇이든 이제 Un...프로그램 작성 2024-11-08에 게시됨
Unity 개발자 채용: 몰입감 넘치는 게임을 멋지게 만들기잠시라도 멈출 수 없는 게임 개발과 상호작용의 만조 흐름에서 알 수 있듯이 Unity 3D는 몰입형 멀티 플랫폼 경험 개발을 위해 가장 널리 사용되는 플랫폼 중 하나입니다. . 모바일 게임, 가상 경험, 증강 현실 애플리케이션 등 여러분의 아이디어가 무엇이든 이제 Un...프로그램 작성 2024-11-08에 게시됨 -
 페이지를 로드한 후 더 적은 스타일시트를 동적으로 로드하려면 어떻게 해야 합니까?LESS 스타일시트의 동적 로드초기 페이지 이후 특정 스타일의 동적 로드를 요구하면서 LESS.js를 활용하는 데 관심을 표명하셨습니다. 짐. 그러나 LESS.js의 기존 동작에서는 아래의 기능적 예에서 볼 수 있듯이 LESS.js 스크립트 전에 모든 LESS 스타일시...프로그램 작성 2024-11-08에 게시됨
페이지를 로드한 후 더 적은 스타일시트를 동적으로 로드하려면 어떻게 해야 합니까?LESS 스타일시트의 동적 로드초기 페이지 이후 특정 스타일의 동적 로드를 요구하면서 LESS.js를 활용하는 데 관심을 표명하셨습니다. 짐. 그러나 LESS.js의 기존 동작에서는 아래의 기능적 예에서 볼 수 있듯이 LESS.js 스크립트 전에 모든 LESS 스타일시...프로그램 작성 2024-11-08에 게시됨 -
 Python 목록을 사용하는 우아하고 간단한 방법: 목록 이해목록 이해가 고급 개념이라고 생각할 수도 있습니다. 그러나 까다로운 상황에서는 한 줄만으로 코드를 단순화할 수 있습니다. 이제 그것이 어떻게 작동하는지 이해할 시간입니다. 예제를 사용하여 초급 수준에서 설명하겠습니다. 목록 이해란 정확히 무엇입니까? l2...프로그램 작성 2024-11-08에 게시됨
Python 목록을 사용하는 우아하고 간단한 방법: 목록 이해목록 이해가 고급 개념이라고 생각할 수도 있습니다. 그러나 까다로운 상황에서는 한 줄만으로 코드를 단순화할 수 있습니다. 이제 그것이 어떻게 작동하는지 이해할 시간입니다. 예제를 사용하여 초급 수준에서 설명하겠습니다. 목록 이해란 정확히 무엇입니까? l2...프로그램 작성 2024-11-08에 게시됨 -
 Java WebDriver에서 JavaScript 코드를 어떻게 실행합니까?Executing WebDriver JavaScript from Java: An Enhanced Guide질문에 언급된 명령인 ./go webdriverjs는 설계된 쉘 명령입니다. 특정 폴더에 WebDriverJs 환경을 설정하고 초기화합니다. 그러나 WebDrive...프로그램 작성 2024-11-08에 게시됨
Java WebDriver에서 JavaScript 코드를 어떻게 실행합니까?Executing WebDriver JavaScript from Java: An Enhanced Guide질문에 언급된 명령인 ./go webdriverjs는 설계된 쉘 명령입니다. 특정 폴더에 WebDriverJs 환경을 설정하고 초기화합니다. 그러나 WebDrive...프로그램 작성 2024-11-08에 게시됨 -
 내 D&D 테이블을 위한 맞춤형 스트림 데크 구축: 맞춤형 SDK와 게임패드 통합 문제 해결열정적인 Dungeons & Dragons 플레이어이자 기술 애호가로서 저는 화면이 내장된 맞춤형 커피 테이블을 만들어 게임 설정을 향상시키기로 결정했습니다. 이 테이블에는 지도, 토큰이 표시되고 음향 효과가 재생되며 플레이어를 위한 아트워크도 표시됩니다. 이 모든 것...프로그램 작성 2024-11-08에 게시됨
내 D&D 테이블을 위한 맞춤형 스트림 데크 구축: 맞춤형 SDK와 게임패드 통합 문제 해결열정적인 Dungeons & Dragons 플레이어이자 기술 애호가로서 저는 화면이 내장된 맞춤형 커피 테이블을 만들어 게임 설정을 향상시키기로 결정했습니다. 이 테이블에는 지도, 토큰이 표시되고 음향 효과가 재생되며 플레이어를 위한 아트워크도 표시됩니다. 이 모든 것...프로그램 작성 2024-11-08에 게시됨 -
 PHP에서 두 날짜 사이의 개월 수를 효율적으로 계산하는 방법은 무엇입니까?날짜 사이의 월 수를 효율적으로 찾기일반적인 프로그래밍 과제는 두 날짜 사이의 월 수를 결정하는 것입니다. PHP에서는 이 문제를 해결하기 위한 여러 가지 접근 방식이 있습니다.DateTime 클래스 사용(PHP >= 5.3):PHP 5.3에 도입된 DateTime 클...프로그램 작성 2024-11-08에 게시됨
PHP에서 두 날짜 사이의 개월 수를 효율적으로 계산하는 방법은 무엇입니까?날짜 사이의 월 수를 효율적으로 찾기일반적인 프로그래밍 과제는 두 날짜 사이의 월 수를 결정하는 것입니다. PHP에서는 이 문제를 해결하기 위한 여러 가지 접근 방식이 있습니다.DateTime 클래스 사용(PHP >= 5.3):PHP 5.3에 도입된 DateTime 클...프로그램 작성 2024-11-08에 게시됨 -
 부트스트랩: Navbar 생성 및 사용자 정의소개 Bootstrap은 반응형 및 모바일 친화적인 웹 사이트를 만들기 위해 웹 개발에 널리 사용되는 오픈 소스 프레임워크입니다. Bootstrap의 주요 구성 요소 중 하나는 웹 사이트 콘텐츠를 구성하고 탐색하는 데 사용되는 가로 탐색 모음인 Navb...프로그램 작성 2024-11-08에 게시됨
부트스트랩: Navbar 생성 및 사용자 정의소개 Bootstrap은 반응형 및 모바일 친화적인 웹 사이트를 만들기 위해 웹 개발에 널리 사용되는 오픈 소스 프레임워크입니다. Bootstrap의 주요 구성 요소 중 하나는 웹 사이트 콘텐츠를 구성하고 탐색하는 데 사용되는 가로 탐색 모음인 Navb...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























