React 소스 코드의 MessageChannel 사용법
이 글에서는 React 소스 코드에서 MessageChannel 사용을 분석합니다.

먼저 MessageChannel이 무엇인지 알아보겠습니다.
메시지채널
채널 메시징 API의 MessageChannel 인터페이스를 사용하면 새 메시지 채널을 생성하고 두 개의 MessagePort 속성을 통해 이를 통해 데이터를 보낼 수 있습니다.
예
다음 예제는 MDN 문서에서 선택되었으며, MessageChannel() 생성자를 사용하여 새 채널이 생성되는 것을 볼 수 있습니다.
IFrame이 로드되면 MessageChannel.port1에 대한 onmessage 핸들러를 등록하고 메시지와 함께 window.postMessage 메소드를 사용하여 MessageChannel.port2를 IFrame으로 전송합니다.
IFrame에서 메시지가 다시 수신되면 onMessage 함수는 메시지를 단락으로 출력합니다.
const channel = new MessageChannel();
const output = document.querySelector(".output");
const iframe = document.querySelector("iframe");
// Wait for the iframe to load
iframe.addEventListener("load", onLoad);
function onLoad() {
// Listen for messages on port1
channel.port1.onmessage = onMessage;
// Transfer port2 to the iframe
iframe.contentWindow.postMessage("Hello from the main page!", "*", [
channel.port2,
]);
}
// Handle messages received on port1
function onMessage(e) {
output.innerHTML = e.data;
}
자, 이제 MessageChannel의 기본을 이해했으니 React 소스 코드에서 사용법을 배워보겠습니다.
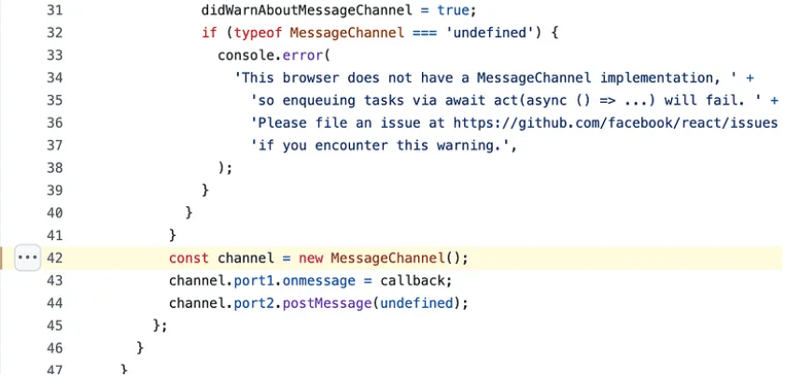
React 소스 코드의 MessageChannel 사용법:
const channel = new MessageChannel(); channel.port1.onmessage = callback; channel.port2.postMessage(undefined);
React가 이를 사용하는 방법은 다음과 같습니다.
새 MessageChannel 인스턴스 생성: React는 두 개의 통신 포트가 있는 새 MessageChannel을 생성합니다.
postMessage를 사용하여 작업 예약: React는 port2.postMessage(undefine)를 사용하여 setTimeout 또는 setImmediate에서 발생할 수 있는 지연이나 간섭 없이 작업을 비동기적으로 트리거합니다.
onmessage가 트리거될 때 작업 실행: port1.onmessage가 게시된 메시지를 수신하면 작업(enqueueTask에 전달된 콜백)이 실행됩니다.
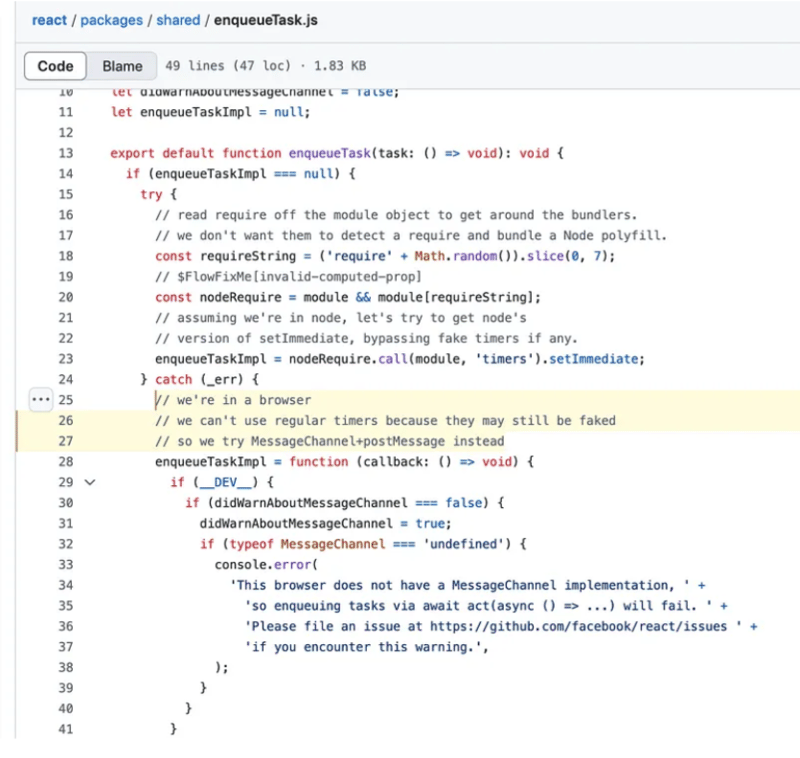
setTimeout 또는 setImmediate를 사용하지 않는 이유는 무엇입니까? React 코드는 브라우저 환경에서 setTimeout 또는 setImmediate 사용을 피하고 싶다고 암시합니다. 왜냐하면 항상 정확하지 않고 제한, 테스트 환경 또는 기타 최적화(예: 테스트 환경의 가짜 타이머)의 영향을 받을 수 있기 때문입니다. React는 특히 비동기 렌더링 및 업데이트와 관련하여 일정을 세밀하게 제어하기를 원합니다.

회사 소개:
Think Throo에서는 오픈 소스 프로젝트에 사용되는 고급 코드베이스 아키텍처 개념을 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배 높이고, 모범 사례를 배우고, 프로덕션급 프로젝트를 구축하세요.
저희는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo (별표를 주세요!)
코드베이스 아키텍처를 기반으로 한 고급 과정을 통해 팀의 기술을 향상하세요. 자세한 내용은 [email protected]으로 문의하세요!
참조:
https://developer.mozilla.org/en-US/docs/Web/API/MessageChannel
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/shared/enqueueTask.js#L42
-
 유효한 JSON의 다른 정의는 무엇입니까?최소 유효 JSON 이해JSON의 개념은 다양한 RFC 및 사양에서 널리 논의되어 왔습니다. RFC4627은 처음에 JSON을 직렬화된 객체 또는 배열로 정의했습니다. 이 정의에 따르면 {}(빈 객체) 및 [](빈 배열)만 유효하고 완전한 JSON 문자열로 간주됩니다....프로그램 작성 2024-11-08에 게시됨
유효한 JSON의 다른 정의는 무엇입니까?최소 유효 JSON 이해JSON의 개념은 다양한 RFC 및 사양에서 널리 논의되어 왔습니다. RFC4627은 처음에 JSON을 직렬화된 객체 또는 배열로 정의했습니다. 이 정의에 따르면 {}(빈 객체) 및 [](빈 배열)만 유효하고 완전한 JSON 문자열로 간주됩니다....프로그램 작성 2024-11-08에 게시됨 -
 MapStruct를 사용하여 상속 계층 매핑Intro MapStruct provides a rich set of features for mapping Java types. The technical documentation describes extensively the classes and ann...프로그램 작성 2024-11-08에 게시됨
MapStruct를 사용하여 상속 계층 매핑Intro MapStruct provides a rich set of features for mapping Java types. The technical documentation describes extensively the classes and ann...프로그램 작성 2024-11-08에 게시됨 -
 SQLite 매개변수 대체가 Python에서 바인딩 오류를 유발합니까?SQLite 매개변수 대체 문제Python 2.5에서 SQLite3을 활용하는 경우 목록을 반복하고 다음에서 데이터를 검색하려고 할 때 일반적인 문제가 발생합니다. 데이터베이스. 제안된 "?"를 사용하여 SQL 인젝션에 대한 예방 조치로 매개 변수를 ...프로그램 작성 2024-11-08에 게시됨
SQLite 매개변수 대체가 Python에서 바인딩 오류를 유발합니까?SQLite 매개변수 대체 문제Python 2.5에서 SQLite3을 활용하는 경우 목록을 반복하고 다음에서 데이터를 검색하려고 할 때 일반적인 문제가 발생합니다. 데이터베이스. 제안된 "?"를 사용하여 SQL 인젝션에 대한 예방 조치로 매개 변수를 ...프로그램 작성 2024-11-08에 게시됨 -
 Python에서 개체에 액세스하기 위해 변수의 ID를 처리할 수 있나요?변수의 ID를 역참조할 수 있나요?Python에서 id() 함수는 객체의 고유 식별자를 반환합니다. 이 식별자는 변수에 저장될 수 있지만 이 변수의 ID는 역참조될 수 있습니까?학술적인 관점에서 대답은 '예'입니다. _ctypes 모듈은 포인터를 Pyth...프로그램 작성 2024-11-08에 게시됨
Python에서 개체에 액세스하기 위해 변수의 ID를 처리할 수 있나요?변수의 ID를 역참조할 수 있나요?Python에서 id() 함수는 객체의 고유 식별자를 반환합니다. 이 식별자는 변수에 저장될 수 있지만 이 변수의 ID는 역참조될 수 있습니까?학술적인 관점에서 대답은 '예'입니다. _ctypes 모듈은 포인터를 Pyth...프로그램 작성 2024-11-08에 게시됨 -
 imagecreatefrompng()가 투명한 영역 대신 검정색 배경을 생성하는 이유는 무엇입니까?imagecreatefrompng() 투명 영역 대신 검은색 배경을 생성하시겠습니까?PHP에서는 imagecreatefrompng() 함수가 PNG 작업에 일반적으로 사용됩니다. 이미지. 그러나 이 기능을 사용하면 PNG 투명도가 단색 검정색으로 변환될 수 있는 것으로...프로그램 작성 2024-11-08에 게시됨
imagecreatefrompng()가 투명한 영역 대신 검정색 배경을 생성하는 이유는 무엇입니까?imagecreatefrompng() 투명 영역 대신 검은색 배경을 생성하시겠습니까?PHP에서는 imagecreatefrompng() 함수가 PNG 작업에 일반적으로 사용됩니다. 이미지. 그러나 이 기능을 사용하면 PNG 투명도가 단색 검정색으로 변환될 수 있는 것으로...프로그램 작성 2024-11-08에 게시됨 -
 Go 리플렉션에서 Reflect.Type과 Reflect.Value의 주요 차이점은 무엇입니까?Go의 리플렉션 유형 및 값Go의 리플렉션을 통해 개발자는 런타임에 유형과 값을 검사하고 조작할 수 있습니다. 리플렉션을 효과적으로 사용하려면 이들 차이점을 이해하는 것이 중요합니다.리플렉션의 유형과 값리플렉션에서 Reflect.TypeOf(i)는 Reflect.Typ...프로그램 작성 2024-11-08에 게시됨
Go 리플렉션에서 Reflect.Type과 Reflect.Value의 주요 차이점은 무엇입니까?Go의 리플렉션 유형 및 값Go의 리플렉션을 통해 개발자는 런타임에 유형과 값을 검사하고 조작할 수 있습니다. 리플렉션을 효과적으로 사용하려면 이들 차이점을 이해하는 것이 중요합니다.리플렉션의 유형과 값리플렉션에서 Reflect.TypeOf(i)는 Reflect.Typ...프로그램 작성 2024-11-08에 게시됨 -
 AngularJS에서 변수의 iframe src 속성을 안전하게 설정하는 방법은 무엇입니까?AngularJS의 변수에서 iframe src 속성 설정AngularJS에서 iframe의 src 속성을 설정하려고 할 때 문제가 발생할 수 있습니다. 변수. 이 문제를 해결하기 위한 단계별 가이드는 다음과 같습니다.1. $sce 서비스 삽입$sce(Strict Co...프로그램 작성 2024-11-08에 게시됨
AngularJS에서 변수의 iframe src 속성을 안전하게 설정하는 방법은 무엇입니까?AngularJS의 변수에서 iframe src 속성 설정AngularJS에서 iframe의 src 속성을 설정하려고 할 때 문제가 발생할 수 있습니다. 변수. 이 문제를 해결하기 위한 단계별 가이드는 다음과 같습니다.1. $sce 서비스 삽입$sce(Strict Co...프로그램 작성 2024-11-08에 게시됨 -
 내 JPanel에서 내 KeyListener가 작동하지 않는 이유는 무엇입니까?JPanel에서 KeyListener가 응답하지 않음: 일반적인 문제KeyListener를 사용하여 JPanel 내에서 키 입력을 감지할 때 개발자는 종종 다음과 같은 문제에 직면합니다. 리스너가 원하는 작업을 트리거하지 못합니다. 이 문제는 여러 요인으로 인해 발생할...프로그램 작성 2024-11-08에 게시됨
내 JPanel에서 내 KeyListener가 작동하지 않는 이유는 무엇입니까?JPanel에서 KeyListener가 응답하지 않음: 일반적인 문제KeyListener를 사용하여 JPanel 내에서 키 입력을 감지할 때 개발자는 종종 다음과 같은 문제에 직면합니다. 리스너가 원하는 작업을 트리거하지 못합니다. 이 문제는 여러 요인으로 인해 발생할...프로그램 작성 2024-11-08에 게시됨 -
 React에서 React Native로의 여정React/JS 개발자로서 여러분은 아마도 "React Native를 배워야 할까?"라는 생각을 해본 적이 있을 것입니다. 이는 공정한 질문이자 몇 년 전에 스스로에게 물었던 질문입니다. . 결과적으로 React Native를 배운 것은 확실히 올바른...프로그램 작성 2024-11-08에 게시됨
React에서 React Native로의 여정React/JS 개발자로서 여러분은 아마도 "React Native를 배워야 할까?"라는 생각을 해본 적이 있을 것입니다. 이는 공정한 질문이자 몇 년 전에 스스로에게 물었던 질문입니다. . 결과적으로 React Native를 배운 것은 확실히 올바른...프로그램 작성 2024-11-08에 게시됨 -
 Filament와 Laravel을 사용하여 강력한 관리 패널 구축: 단계별 가이드Laravel은 웹 애플리케이션 개발을 위한 견고한 기반을 제공하는 강력한 PHP 프레임워크입니다. Filament는 관리 인터페이스 생성을 단순화하는 Laravel용 오픈 소스의 우아한 관리 패널이자 양식 작성 도구입니다. 이 가이드는 최신 버전의 Filament 및...프로그램 작성 2024-11-08에 게시됨
Filament와 Laravel을 사용하여 강력한 관리 패널 구축: 단계별 가이드Laravel은 웹 애플리케이션 개발을 위한 견고한 기반을 제공하는 강력한 PHP 프레임워크입니다. Filament는 관리 인터페이스 생성을 단순화하는 Laravel용 오픈 소스의 우아한 관리 패널이자 양식 작성 도구입니다. 이 가이드는 최신 버전의 Filament 및...프로그램 작성 2024-11-08에 게시됨 -
 Pandas DataFrame에서 열 헤더를 추출하는 방법은 무엇입니까?Pandas DataFrame에서 열 헤더 검색Pandas DataFrames는 효율적인 데이터 조작 및 분석을 가능하게 하는 다목적 데이터 구조입니다. 일반적인 작업 중 하나는 DataFrame 구조의 개요를 얻거나 추가 처리를 위해 유용할 수 있는 열 헤더를 추출하...프로그램 작성 2024-11-08에 게시됨
Pandas DataFrame에서 열 헤더를 추출하는 방법은 무엇입니까?Pandas DataFrame에서 열 헤더 검색Pandas DataFrames는 효율적인 데이터 조작 및 분석을 가능하게 하는 다목적 데이터 구조입니다. 일반적인 작업 중 하나는 DataFrame 구조의 개요를 얻거나 추가 처리를 위해 유용할 수 있는 열 헤더를 추출하...프로그램 작성 2024-11-08에 게시됨 -
 예제와 함께 설명되는 웹 스토리지 APIWeb Storage API: বিস্তারিত আলোচনা Web Storage API হলো জাভাস্ক্রিপ্টের একটি শক্তিশালী API যা ব্রাউজারে ব্যবহারকারীর ডেটা স্টোর করার জন্য ব্যবহ...프로그램 작성 2024-11-08에 게시됨
예제와 함께 설명되는 웹 스토리지 APIWeb Storage API: বিস্তারিত আলোচনা Web Storage API হলো জাভাস্ক্রিপ্টের একটি শক্তিশালী API যা ব্রাউজারে ব্যবহারকারীর ডেটা স্টোর করার জন্য ব্যবহ...프로그램 작성 2024-11-08에 게시됨 -
 웹 도구를 사용한 Android 개발: Ionic React를 사용한 가장 빠른 제작 방법Investing in Android development can yield a huge device market share, expanded market reach, and high return on investment. With over 6.8 billion sma...프로그램 작성 2024-11-08에 게시됨
웹 도구를 사용한 Android 개발: Ionic React를 사용한 가장 빠른 제작 방법Investing in Android development can yield a huge device market share, expanded market reach, and high return on investment. With over 6.8 billion sma...프로그램 작성 2024-11-08에 게시됨 -
 Python에서 문자열이 "hello"로 시작하는지 어떻게 확인합니까?Python에서 "hello"로 시작하는 문자열 확인Python에서 문자열이 "hello"로 시작하는지 확인하는 것은 Bash의 일반 문자열과 유사합니다. 표현 접근법. 이를 달성하는 방법은 다음과 같습니다.aString = &quo...프로그램 작성 2024-11-08에 게시됨
Python에서 문자열이 "hello"로 시작하는지 어떻게 확인합니까?Python에서 "hello"로 시작하는 문자열 확인Python에서 문자열이 "hello"로 시작하는지 확인하는 것은 Bash의 일반 문자열과 유사합니다. 표현 접근법. 이를 달성하는 방법은 다음과 같습니다.aString = &quo...프로그램 작성 2024-11-08에 게시됨 -
 Flama JWT 인증으로 보호되는 ML APIYou've probably heard about the recent release of Flama 1.7 already, which brought some exciting new features to help you with the development and pro...프로그램 작성 2024-11-08에 게시됨
Flama JWT 인증으로 보호되는 ML APIYou've probably heard about the recent release of Flama 1.7 already, which brought some exciting new features to help you with the development and pro...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























