React에서 React Native로의 여정
React/JS 개발자로서 여러분은 아마도 "React Native를 배워야 할까?"라는 생각을 해본 적이 있을 것입니다. 이는 공정한 질문이자 몇 년 전에 스스로에게 물었던 질문입니다. . 결과적으로 React Native를 배운 것은 확실히 올바른 결정이었습니다. 이것이 제가 Amazon에서 Sr. Developer Advocate라는 역할을 맡게 된 계기가 되었으며, 현재 저는 React Native를 사용하여 Android, Fire TV 및 태블릿 장치 전반에 걸쳐 앱을 구축하고 있습니다.
웹 앱 너머로 도약할지 여부에 대해 토론하고 있다면 고려해 볼 가치가 있는 몇 가지 생각은 다음과 같습니다.
리액트 네이티브를 왜 배워야 할까요?
"한 번 배우고 어디서나 작성"이라는 철학은 iOS와 Android를 넘어 확장되었습니다. 이제 tvOS, VisionOS와 같은 플랫폼은 물론, React-native-macos와 같은 데스크톱 환경까지 포함됩니다.
업계 타당성: Amazon, Meta, Microsoft와 같은 주요 기업은 모두 React Native를 채택하고 있습니다. 왜? 코드 재사용성, 비용 효율성 및 크로스 플랫폼 구축이 가능합니다.
강력한 커뮤니티 지원: React Native는 정기적인 업데이트와 활발한 개발을 통해 GitHub에 10만 개가 넘는 별표와 24,000개의 포크를 보유하고 있습니다.
높은 개발자 만족도: State of React Native Survey에 따르면 개발자의 90%가 React Native를 다시 사용할 의향이 있습니다!
통합 생태계: React Native 커뮤니티가 Expo를 중심으로 모여 더 빠른 개선, 잘 통합된 타사 라이브러리 및 풍부한 공유 리소스로 이어집니다.

- 익숙한 개발자 경험
React vs React Native: 유사점과 차이점
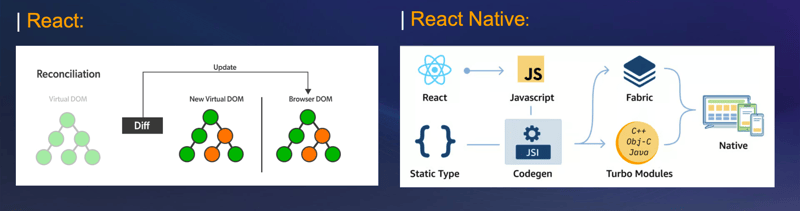
아키텍처 및 컴파일
유사점:
둘 다 '가상 DOM'이라고 불리는 조정 프로세스를 사용합니다. 이 프로세스는 한 트리를 다른 트리와 비교하여 업데이트가 필요한 UI 부분을 결정합니다. 이로 인해 둘 다 빠른 새로 고침을 지원하여 UI 변경 사항을 실시간으로 확인할 수 있습니다.
차이점:
React는 DOM 및 웹 API를 활용하여 웹 브라우저에서 렌더링하도록 컴파일합니다. 모바일 브라우저를 통해 액세스하더라도 여전히 브라우저 기능의 제약이 있으며 기본 장치 기능에 대한 액세스도 제한됩니다.
반면 React Native는 네이티브 코드로 컴파일되어 플랫폼별 API 및 기능에 직접 액세스할 수 있습니다. 이는 React Native 앱이 카메라 액세스, 푸시 알림과 같은 장치 기능을 활용하여 기본 사용자 경험을 제공할 수 있음을 의미합니다. 이로 인해 "브리지리스" 아키텍처라는 아키텍처에 대해 다른 접근 방식을 취하고 DOM 대신 기본 구성 요소를 갖습니다. 이는 Turbo Native Module을 사용하고 JavaScript 인터페이스(JSI)를 활용하여 JavaScript와 네이티브 코드 간의 직접 통신을 가능하게 합니다. 이 아키텍처는 새로운 것이며 '새로운 아키텍처'라는 용어가 사용되는 것을 들을 수 있습니다. 더 자세히 알고 싶으시면 이전 기사에서 이에 대해 다루었습니다.

JSX와 후크
유사점
둘 다 UI 설명을 위해 JSX를 사용하고 React 후크(useState, useEffect 등)를 지원합니다. 이를 통해 두 라이브러리 모두에서 일관된 코딩 스타일과 상태 관리 접근 방식을 유지할 수 있습니다.
구성요소
유사점
React와 React Native는 모두 구성 요소 기반 아키텍처를 따르며 구성 요소는 내부적으로 동일한 수명 주기 방법을 따릅니다.
차이점:
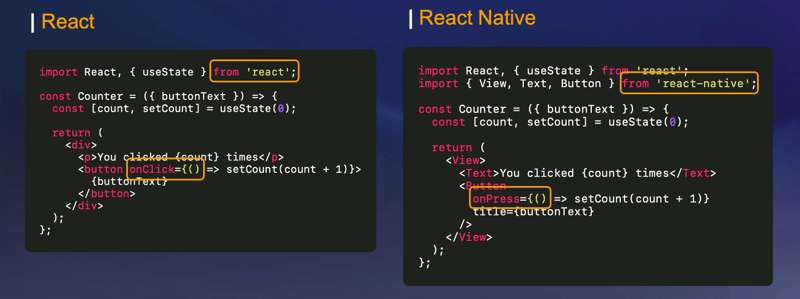
- 구성 요소 가져오기: React Native에서는 HTML 요소를 전역적으로 사용할 수 있는 React와 달리 반응 네이티브에서 UI 구성 요소를 가져옵니다. 이 차이점은 실제로 React Native에서 제가 가장 좋아하는 점 중 하나입니다. 예를 들어 기본 구성 요소 세트에 즉시 액세스할 수 있기 때문입니다. 보기, 텍스트, 이미지, TextInput, ScrollView.
- 플랫폼별 구성 요소: React Native는 iOS 및 Android에 맞춰진 구성 요소와 API도 기본적으로 제공합니다.
-
텍스트 처리: React Native에서는 텍스트를 여러 요소에 직접 배치할 수 있는 React와 달리 모든 텍스트를
구성 요소로 묶어야 합니다. 이를 통해 다양한 플랫폼에서 텍스트의 적절한 스타일과 동작이 보장되어 일관성과 접근성이 향상됩니다. - 이벤트 처리: React는 클릭 이벤트에 onClick을 사용하고, React Native는 터치 상호 작용에 onPress를 사용하여 상호 작용의 다양한 특성을 반영합니다.

스타일링
유사점
React와 React Native는 모두 스타일링 구성 요소에 대한 유연한 접근 방식을 제공합니다. 둘 다 인라인 스타일을 지원하므로 스타일을 구성 요소에 직접 적용할 수 있습니다. 또한 두 가지 모두 재사용 가능한 스타일 개체를 생성할 수 있습니다.
차이점
-
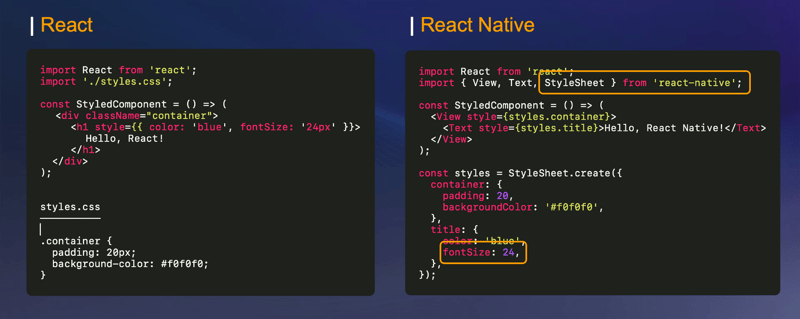
스타일링 언어: React는 일반적으로 스타일링을 위해 CSS 또는 CSS-in-JS 라이브러리를 사용하는 반면 React Native는 몇 가지 차이점이 있는 JavaScript 객체 기반 스타일링 시스템을 사용합니다.
- 속성 이름: React Native는 속성 이름에 camelCase를 사용합니다(예: 글꼴 크기 대신 글꼴 크기).
- 값 단위: React Native에서는 너비, 높이 또는 글꼴 크기와 같은 속성에 단위가 필요하지 않으며 자동으로 크기가 밀도 독립적인 픽셀이라고 가정합니다.
- StyleSheet API: React Native는 스타일 객체를 생성하기 위한 StyleSheet.create() 메서드를 제공합니다. 이 API는 각 렌더링에서 스타일 개체를 다시 생성할 필요성을 줄여 성능을 향상시킵니다.
- 스타일 적용: 클래스 이름을 사용하여 스타일을 적용할 수 있는 React와 달리 React Native는 style prop을 사용하여 구성 요소에 직접 스타일을 적용합니다.
- 제한된 CSS 하위 집합: React Native는 CSS 속성의 하위 집합만 지원하며 다양한 레이아웃에 적합한 속성에 중점을 둡니다. 이는 일부 웹 관련 속성(예: float)을 사용할 수 없는 반면 다른 속성(예: flex)은 다르게 동작할 수 있음을 의미합니다.

라이브러리 및 툴링
유사점
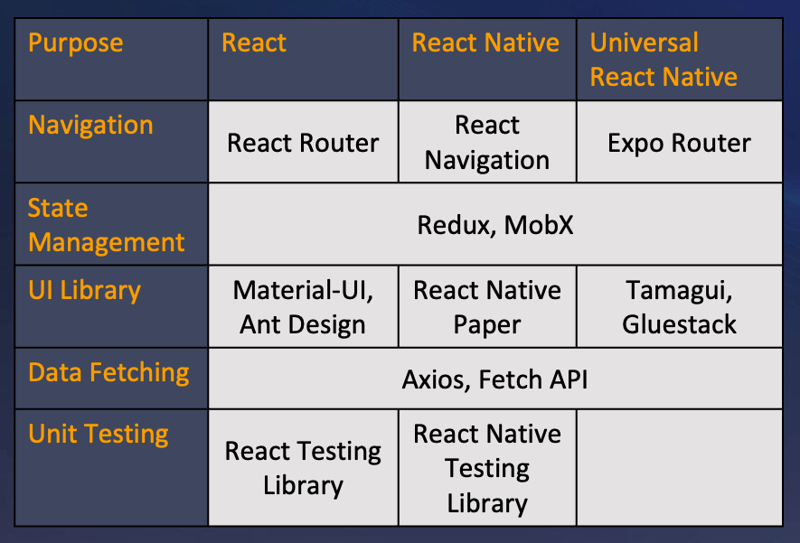
React와 React Native는 많은 핵심 라이브러리를 공유합니다. Redux, MobX와 같은 동일한 상태 관리 라이브러리와 Axios 또는 Fetch API와 같은 데이터 가져오기 라이브러리를 사용할 수 있습니다.
차이점
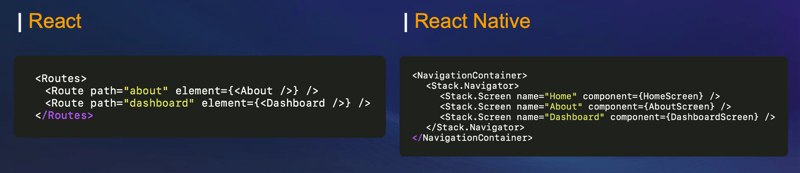
탐색: React에서는 일반적으로 웹 탐색을 위해 React Router를 사용할 수 있지만 React Native에는 자체 React Navigation 라이브러리가 있습니다. 이는 React(웹)가 일반적으로 현재 URL 경로를 기반으로 다양한 구성 요소가 렌더링되는 URL 기반 탐색을 사용하기 때문입니다. React Native는 스택 기반 탐색을 사용하여 기본 모바일 앱 경험을 모방합니다. 화면은 서로 '스택'되며, 전환을 통해 새 화면이 스택으로 밀려나거나 '팝업'됩니다.
? 참고: 앱을 구성할 때 폴더 이름을 '페이지' 대신 '스크린'으로 지정하는 것을 잊지 마세요.

테스트: 개념은 두 라이브러리에서 유사하게 유지되며 구성 요소 렌더링 및 이벤트 시뮬레이션에 중점을 두지만 특정 테스트 라이브러리는 다릅니다. React는 React 테스트 라이브러리를 사용하고, React Native는 RNTL(React Native Testing Library)을 사용하지만 RNTL은 React Test Renderer 위에 간단한 유틸리티 기능만 제공하므로 미루지 마세요.
? 일부 React 라이브러리는 DOM 종속성으로 인해 모든 React Native 플랫폼과 호환되지 않을 수 있습니다. 그러나 다음에서 모든 라이브러리의 플랫폼 호환성을 확인할 수 있습니다: (https://reactnative.directory)

Universal React Apps로 격차 해소
아직 고민 중이라면 Universal React Apps의 등장은 React와 React Native 사이의 격차를 더욱 줄이는 정말 흥미로운 공간입니다. 일반적으로 React-native-web을 기반으로 하는 Universal React 라이브러리 및 도구를 사용하면 공유 React Native 코드베이스에서 iOS, Android 및 웹에서 실행되는 크로스 플랫폼 애플리케이션을 만들 수 있습니다. 이를 통해 각 장치 유형의 고유한 규칙을 존중하면서 탐색, 스타일 지정, 상태 관리 및 비즈니스 논리를 공유하여 시간과 노력을 절약할 수 있습니다.
DOM과 기기 사이의 경계가 계속 흐릿해짐에 따라 React Native를 수용하면 흥미로운 다중 플랫폼 앱 개발의 세계로 나아갈 수 있는 문이 열립니다!
시작할 준비가 되었다면 제가 가장 좋아하는 리소스에 대한 댓글을 확인하거나 아래에서 귀하의 리소스에 댓글을 남겨주세요 ⬇️
-
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-08에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-08에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-08에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-08에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-08에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-08에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-08에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-08에 게시되었습니다 -
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-08에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-08에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-08에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-08에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-08에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-08에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-08에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-08에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-08에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-08에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-08에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-08에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-07-08에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-07-08에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-08에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-08에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-08에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-08에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-08에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-08에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-08에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-08에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























